手把手教你在Xib中用Autolayout创建按比例布局的界面
手把手教你在Xib中用Autolayout创建按比例布局的界面
- 前言
- 概述
- 步骤介绍
- 总结
一、前言
前言重点:本菜鸟第一篇技术博客!
本人工作经验不是很多,技术也不是很NB,写个菜菜的博客,希望能够与大家分享一些简单的小知识~
如果感觉写的还可以,那我会很开心,但如果感觉写的很菜,请指点,但不要喷我~
二、概述
自从苹果推出4.7寸的iPhone6,和5.5寸的iPhone6 Plus之后,是不是突然感到
在适配界面这方面增加了很多压力?
很早就知道Autolayout从iOS6就有了,但是运用的时候一直感觉很不爽,因为
,对Autolayout没有一个深刻的认识,它给我的感觉,就像是一个线性布局利器
,可以实现一个View接着一个View的向下布局,但是有一点,iPhone4s的屏幕
高度是480,而iPhone5、6、6p的高度各不相同,所以导致一些应该按照比例
适配的界面,无从下手。。也正因于此,我在自己的界面中,很少用Autolayout
,一般像登陆界面、首页界面的适配我都是用一个代码实现递归函数直接按比例适
配界面,但时间长了总有些歪门邪道的赶脚,所以最终认为还是回归正统的Autolayout的使用~
废话不多说,开始!
三、步骤
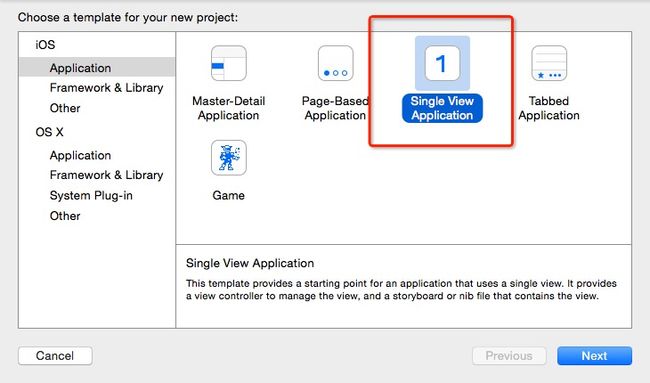
一、新建一个项目

这里我们建立的是SingleViewApplication,名字随便起
之后打开项目,在项目中建立一个带有Xib的ViewController
二、打开Xib实时预览
我们点开项目中的AutoLayoutViewController.xib
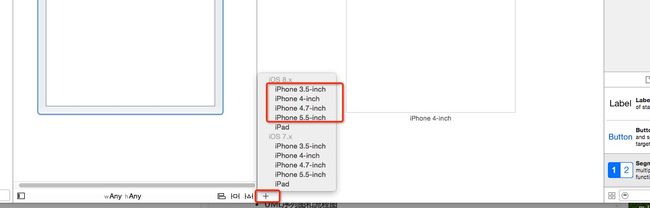
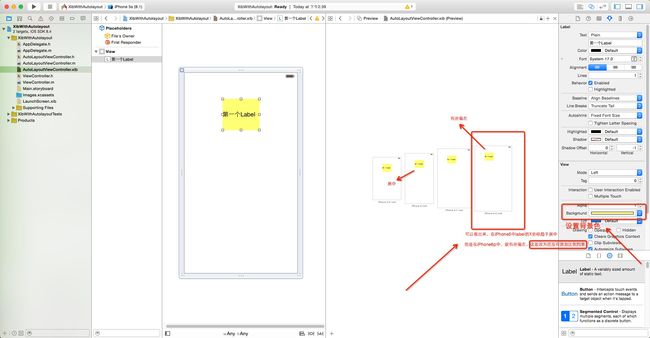
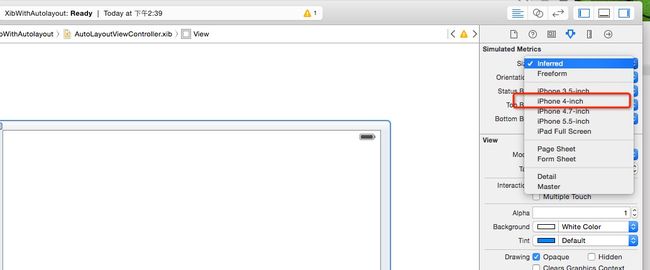
之后设置xib的尺寸 (不要问我为什么设置4inch,只是个人爱好,其实按比例适配,设置不设置都是一样,只是赶脚设置了看着更舒服一些)

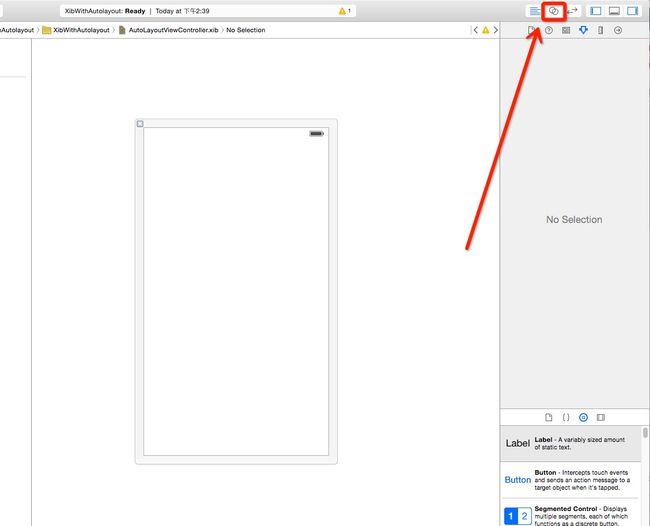
设置好尺寸后,打开项目预览:
第一步:

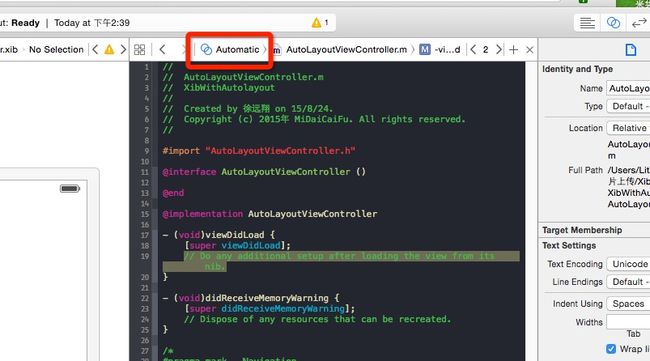
第二步:

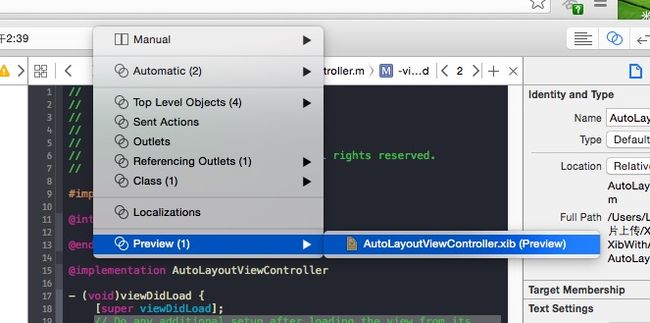
第三步:

三、做好了准备工作,我们开始步入正题!!
在这里,我准备建立一个按比例适配的Label。
Label的frame:(0.25 * screenWidth , 0.25 * screenHeight , 0.5 * screenWidth, 0.5 * screenHeight);我相信这样写,大家可以知道这个label的frame!
做法:
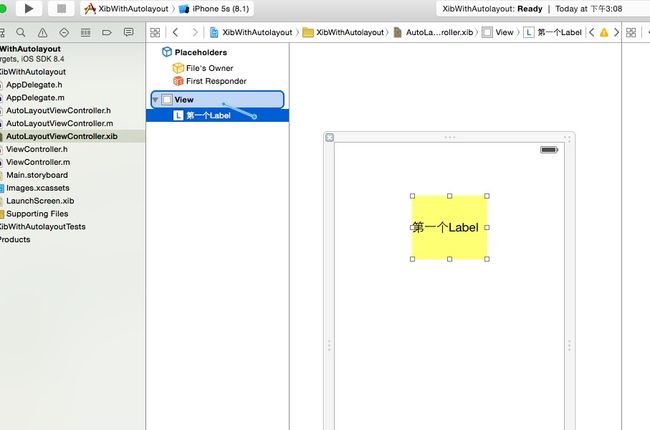
1、拉一个UILabel控件,设置名字为:第一个Label,背景色:Yellow(不要问我为什么,个人爱好),再随便拉大一点frame,效果应该如下图
下面我们来为这个Label添加约束,首先添加横向X轴约束
添加约束原则:约束是一个View相对于两一个View的相对位置,所以约束都是成对出现的!也就是说,一个约束必须需要两个View,这里我们把第一个View称为Item1,第二个View称为Item2.所以,第一个Label就是Item1,而View就是Item2.
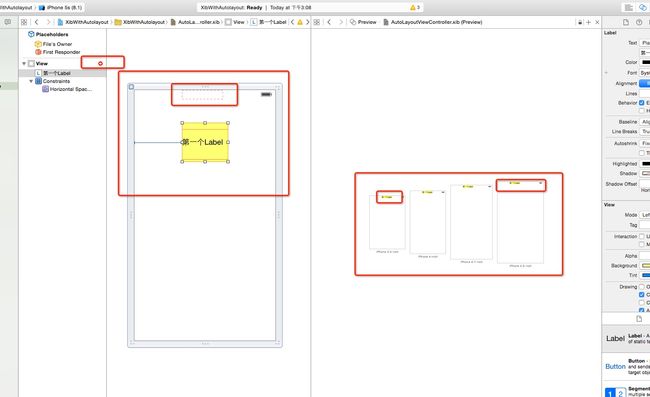
添加约束的方法:直接按着control键不松手,然后鼠标左键点住Item1不松手,之后鼠标移动到Item2上,松手,松手后会出来一个选项,让你选择所添加的对应的约束。如下图:


建立约束我一直喜欢按键然后用鼠标拖,简单明了,当然也可以在view下方
的三个约束选项中选择,看个人爱好。等确定约束之后,我们会突然发现以下状况,如图:
不要害怕,这是正常的,因为只添加了一个约束,现在只能确定frame.x的距离,并且,不能确定其他三个frame的属性值,所以就会出现这种情况,之后我们会一一去设置!而且明显看到我们的Label在iPhone6里的界面中还是没有居中,我们开始就先设置X的比例位置。
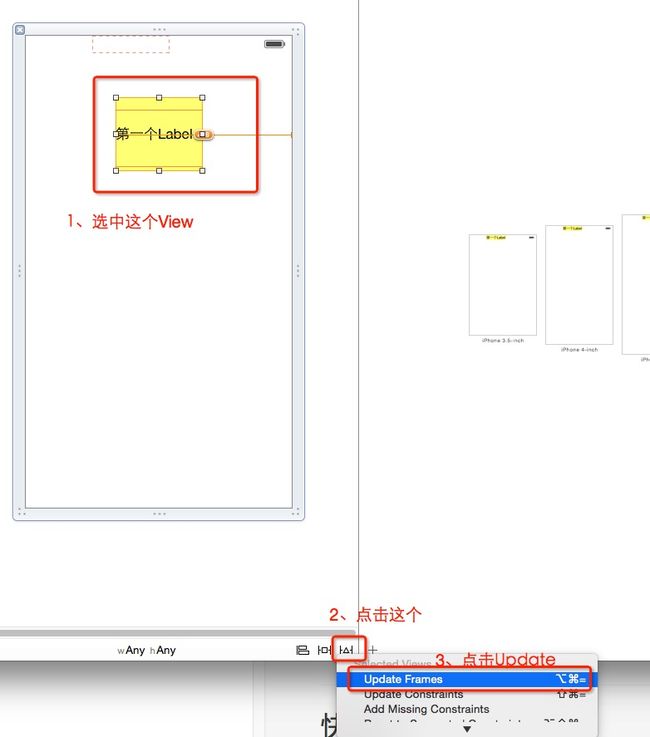
言归正传,接下来选择我们刚刚拉好的那个约束,进行进一步设置!如图

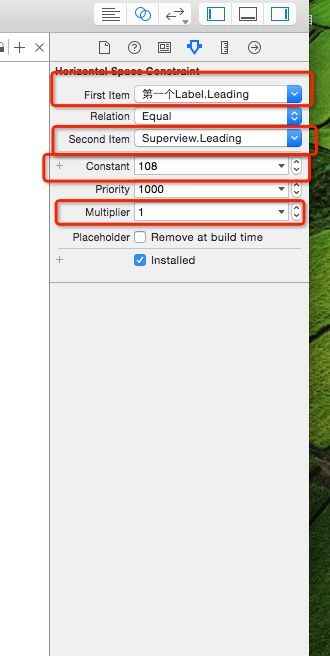
之后看右边,会出现约束的详细信息:看下图
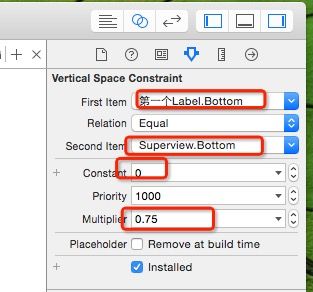
之后我们通过手动,将详细信息改成以下:看下图
然后再做以下操作:
会发现label突然跑到上面去了,但是隐隐约约感觉label的frame.x的值是width的0.25,实际上x值就是0.25 * width,接下来我们再设置右边距
右边距设置方法:还是按照上面一样,重新拉一个跟左边距一个一样的约束,详细信息是这样的:下图

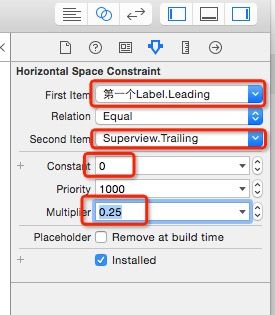
之后我们将这个新的约束改为以下设置:如图:然后再update一下frame
我们可以惊奇的发现,现在label的frame.x,frame.width已经达到比例布局了!
接下来我们趁热打铁,将frame.y和frame.height也设置了!
流程应该都会了,我直接上下两个约束的详细设置,如图:
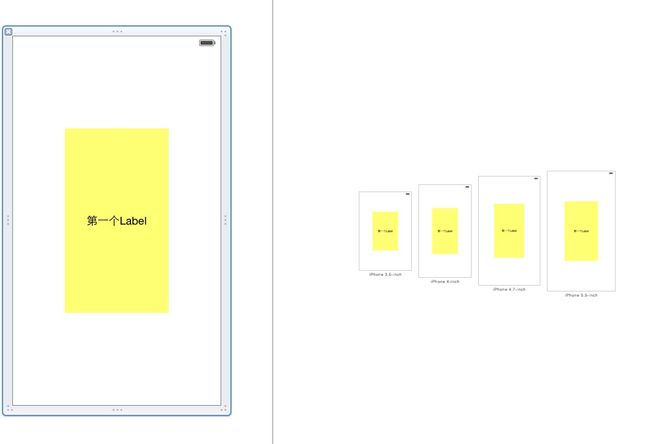
设置完这两个约束后,我们update一下frame,可以看到!
我们想要的效果已经达到了!
注意事项:
如果出现 First Item是Superview,SecondItem是第一个Label的话,我们必须把这两个Item调换一下位置,做法是:点击First Item,然后选择 Reverse First And Second Item,就可以了
四、总结
我们对AutoLayout都应该有一些简单的认识,知道怎么拖约束,我们只是在约束的基础上,通过multiplier这个属性值来设置比例。
原理:
***原理公式:item1.x = multiplier * item2.x + constant***
***在这里,我们设置的item2始终是superview.trailing和superview.bottom,
大家应该也知道为什么了,因为trailing和bottom就代表了屏幕的宽度和
高度!然后把constant取0,通过设置multiplier来设置相应的比例!***