IOS开发入门之五——storyboard的使用(上)
需要iOS开发视频资料可以加我微信: 1914532832 验证信息请注明:IOS开发
上节介绍了纯代码开发,就是所有页面全部用代码来写,纯代码开发缺点就是比较慢的,而且很不直观,需要在App运行后才能看到页面效果。这节介绍重点一下IOS推荐的开发方式:storyboard,即故事板。使用storyboard开发的优点就是比较直观,页面效果以及页面的跳转关系一目了然。
一、界面简介
打开Xcode软件,创建一个"Single View App"项目,项目命名为"StoryboardDemo",不清楚怎么创建,请参看"IOS开发入门之二——第一个App",点击左侧目录里的Main.storyboard文件,可以看到storyboard的编辑界面,分为三个大的区域(红色方框),分别介绍一下:
1.左侧这块:显示App页面的层次结构,就象页面的的一个目录,我们可以看到页面上的所有UI视图以及他们的层级关系,比如storyboard里面多少个页面,每个都包含哪些图片和文字,这些图片和文字是谁包含谁等等信息。
2.中间这块:不用介绍了吧,用来展示页面设计的最终效果,也就是页面最终长什么样子,在这里可以看到。
3.右侧这块:是附属面板,它可分为上下两部分,上面部分主要用于UI视图参数的设置,比如设置按钮的颜色、字体、尺寸等;下面部分主要放置所有的UI视图,比如按钮、文字、图片等视图。
二、添加视图
接下来我们来添加一个Label视图,Label视图是用来显示一段文字。
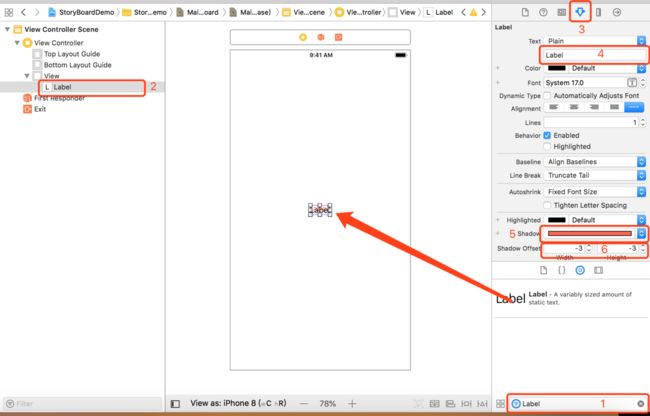
1. 首先点击右下角红色方框1,输入"Label"这几个字,这样系统会自动为我们搜索到Label这个视图。
2.然后用鼠标左键按住Label这个视图,拖动到中间的空白页面上然后松开鼠标左键,如下图中的箭头所示。注意:要按住鼠标左键拖动,中途不要松开,拖到目标位置后再松开。这时我们已经在页面中添加了一个Label视图。
这时你可以点击编译运行App后,在手机模拟器就可以看到App页面中间多了"Label"这行字
看过上一节"IOS开发入门之四——开始纯代码写UI"的人应该明白,UI开发说白了其实就是两点:1.视图长什么样子:比如是什么颜色,是方的还是圆的;2.视图应该放在页面的什么位置。
三、视图属性
接着上面我们开始修改Label的一些属性,点击左侧红色方框2位置,选中这个Label这个视图,然后再点击右上角红色方框3,打开属性面板,在红色方框4这个位置可以修改要显示的文字内容,接着在红色方框5点击最右侧的蓝色上下箭头在弹出的框中选择红色颜色,最后将红色方框6的两个数值修改为-3,这时就可以看到,文字产生了重影效果,影子是红色。其他还有很多属性,在此不一一做介绍了。
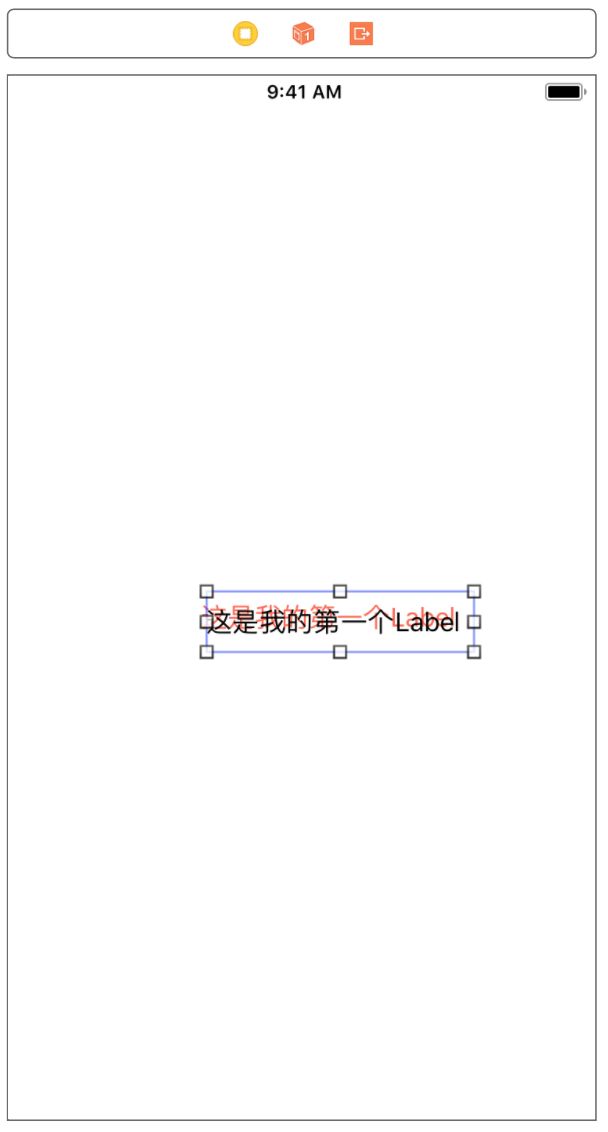
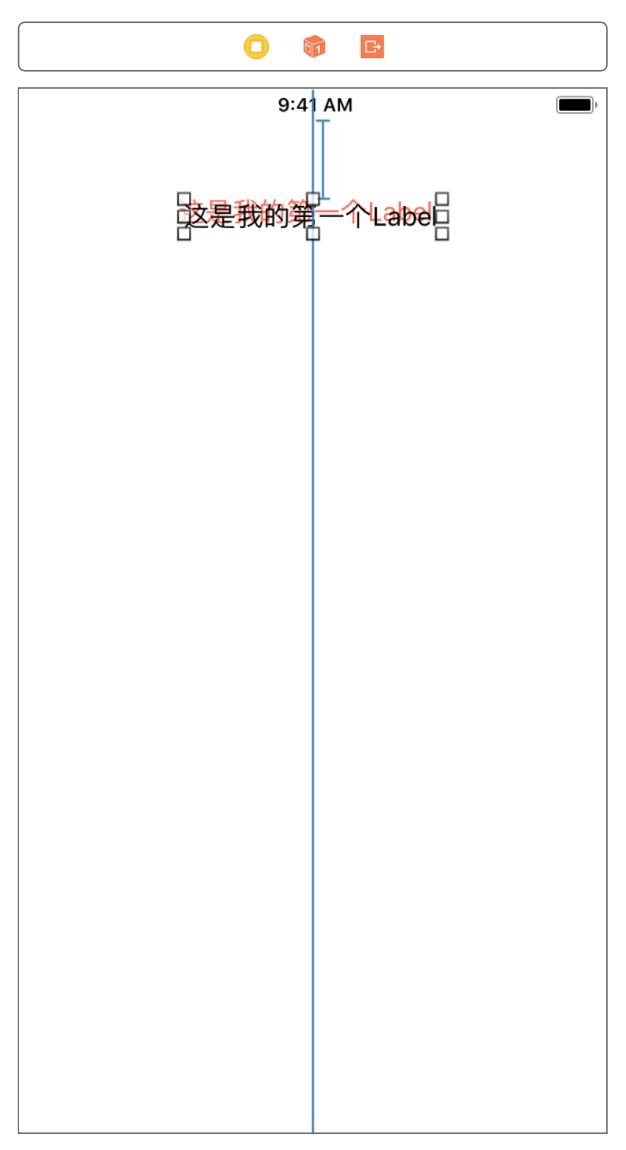
小技巧 1: 如果之前因为修改了Label的文字内容,导致文字显示不全,如下图所示。可以先点击上图(注意是上图)红色方框2,这样就选中了这个控件,这时控件周围会出现一个周围有很多小框的方框(如下图),然后将鼠标放到下图箭头的起点位置,等鼠标图片变成一个类似X的图片时,就可以按下鼠标然后沿着下图红色箭头方向拖拉,这时Label控件就会被拉大,拉到足够大之后再放开鼠标。
小技巧2: 要改变视图位置可以将鼠标放在这个视图上,等鼠标图片会变成一只手的样子,然后就可以按住鼠标左键拖动这个视图到你想要的位置。
四、视图约束
1. 添加约束
接下来我们来关心一下视图的位置问题。其实上面的视图在页面上已经占有一个位置了,不然我们怎么知道它在哪里。但是我们还要给他添加一些约束,所谓约束就是对视图的位置添加一些限制性条件。上面视图明明已经有位置了,我们为什么还要添加约束呢?
当你把视图拖到页面上后,系统会根据你所放的位置生成一个坐标比如x=168,y=511,如下图所示(我们可以通过点击下图右上角的那个类似尺子的图标来查看视图的尺寸和约束情况)。x=168是指视图离页面的左边距离是168,同样y=511是指视图离页面上边的距离是511。这其实就是一种约束,只不过这是系统帮我们设置的默认约束,也就是说在任何手机上,这个视图距离屏幕的左边距离一定是168,距离上边的距离一定是511。
这种固定位置明显不能满足不同尺寸手机屏幕的要求,假如有个手机屏幕的宽度是350*560, 那么它显示起来就类似下图,但是如果来一个手机屏幕尺寸是700*1120,也就是前者的两倍大小,明显下面的视图就跑到手机屏幕中间的位置,这不是我们想要,我们的最初目的可能是想让它处在屏幕的右下角。因此,这个系统帮我们生成的约束在大多数情况下是满足不了我们的要求的。这时就要重新设置我们自己的约束,让视图处在我们想要的位置。
下面我们要让视图处于这样一种位置:在页面中水平居中,并且距离页面的上边的距离固定为50,类似一篇文章的标题,要怎么设置这个约束呢?这需要用到两类约束:
1.第一类就是上面那样,设置到某个参照物的距离以及视图本身的尺寸。
2.第二类是对齐约束,比如视图的左边与某个参照物的左边对齐,或者视图的中心点与参照物的中心点对齐等。
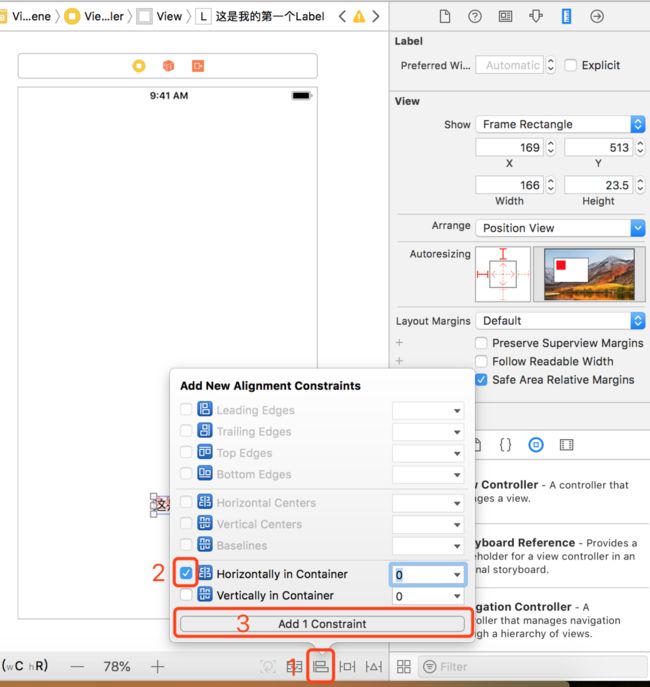
先设置水平居中,要用到第二类约束,如下图所示,点击红色方框1弹出对齐约束页面,在红色方框2处打勾,这个选项就是设置水平居中的,然后点击红色方框3确认添加一个约束。如果点击红色方框1后,弹出框上的选项都是灰色的不能设置,可能是你没有先选中视图。约束操作要先选中一个视图,不然系统怎么知道要给谁添加约束。
设置后的效果如下图,可以看到已经水平居中了。
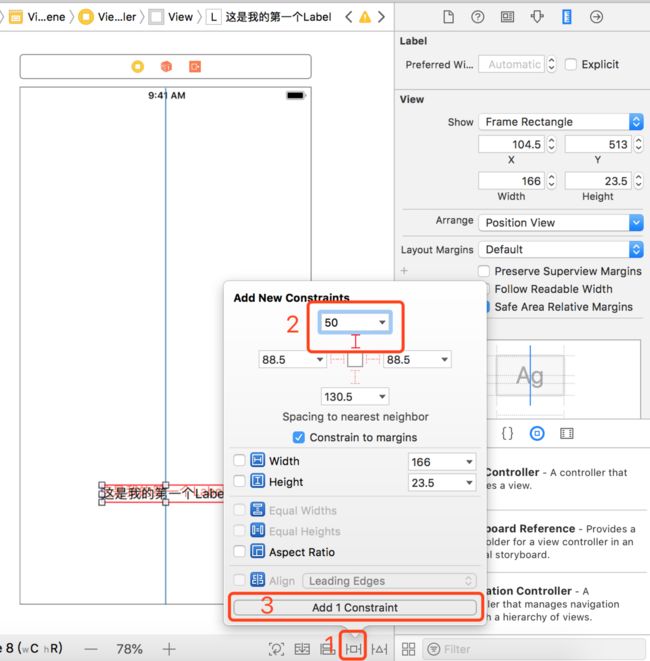
接着,我们再设置到页面上边的距离为50,用到第一类约束。如下图所示点击红色方框1的图标,弹出添加新约束对话框,然后在红色方框2处的蓝色方框里输入50,输入后我们可以看到蓝色方框底下的那个象"工"字的红色线变成实线,其他相邻的几个没有设置的依然还是红色虚线,这表示已经设置了这个约束,最后还要点击一下红色方框3,确认设置这个约束。至于其他的选项用猜应该也能猜个大概,在这里就不做介绍了。
设置后的效果如下图所示:
这样设置后,不论屏幕是大是小,这个视图(标题)就始终处于屏幕的水平中央,并且距离上边距为50。就不会出现说标题跑到屏幕中央这种尴尬的事情。
2. 修改约束
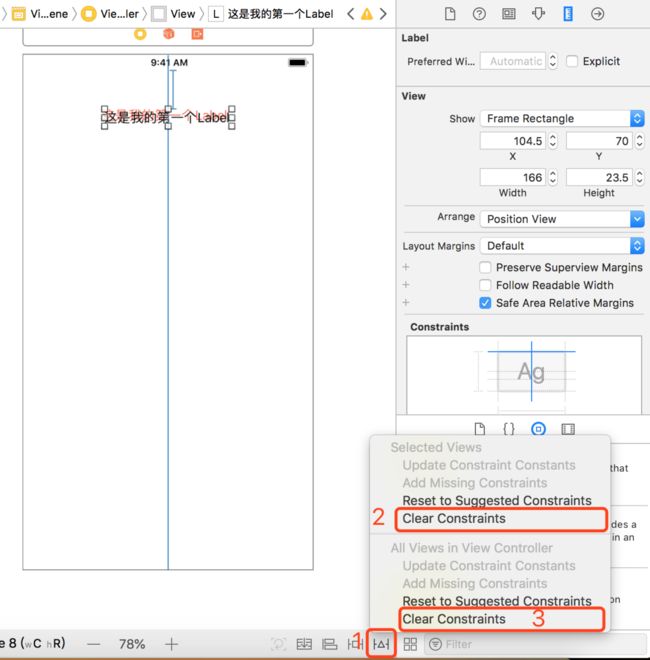
如果不小心设置了不想要的约束,要怎么清除掉呢?如下图所示,先点击红色方框1,弹出对话框。如果点击红色方框2,代表要清除掉当前选中视图的所有约束。如果点击红色方框3,代表要清除当前页面上所有视图的所有约束,所以红色方框3点击操作要慎重。
红色
那要怎么修改已经添加的约束呢?如下图所示,点击右上角那个类似尺子的图标,打开视图尺寸设置面板,这个面板很长,有一部分被看不见,滚动条要往下拉,可以看到如图中两个大的红色方框就是我们上面刚设置的两个约束。我们要将第二个约束的值改为距离上边10,双击(注意是双击)下面那个红色方框。
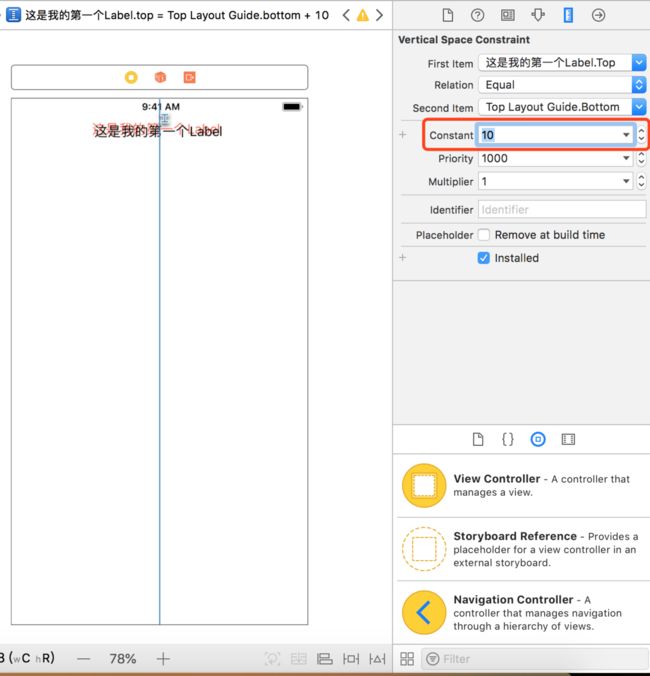
如下图所示,这时尺寸面板切换到了约束编辑界面,红色方框中的值就是我们要修改的,将其设置为10,然后键盘回车。下图左侧页面可以看到标题视图距离页面上边距变小了。
有兴趣的读者可以,继续阅读本系列的下一篇:
IOS开发入门之六——storyboard的使用(中)
需要iOS开发视频资料可以加我微信: 1914532832 验证信息请注明:IOS开发