- 2024 前端技术指南:从趋势到实战,构建你的知识地图
王旭晨
前端
一、2024前端领域的“破局者”与“新势力”2024年的前端圈依然热闹非凡,技术迭代与行业焦虑并存。React19带来的useActionState与服务端渲染升级,Vite6的多线程编译挑战Webpack的地位,Bun和Deno对Node.js发起的性能冲击,都在重塑开发者的选择。而尤雨溪创立VoidZero融资460万美金,更是为开源商业化注入了一剂强心针。尽管“前端已死”的论调此起彼伏,但技
- Gemini CLI Web 实现
GeminiCLIWeb简化版:基于Core包的智能Web扩展架构详解项目地址:https://github.com/lovelyqun/gemini-cli-web.git前言在AI应用开发领域,如何将强大的命令行工具转化为易用的Web应用是一个常见挑战。本文将深入分析packages/web-simple的实现,这是一个基于GeminiCLICore包构建的Web扩展,展示了如何优雅地复用现有
- 深度对比:innerHTML vs 虚拟DOM——原理、性能与应用全解析
止观止
前端前端框架前端html5javascriptreactjsxss
引言在现代Web开发中,高效操作DOM(文档对象模型)是构建高性能应用的关键。传统方法如innerHTML和新兴的虚拟DOM(VirtualDOM)技术代表了两种截然不同的DOM更新策略。innerHTML作为浏览器原生API,直接操纵HTML字符串;虚拟DOM则是通过JavaScript对象树进行优化更新,广泛应用于React、Vue等框架。本文深入对比两者的核心原理、技术细节、应用场景及优劣,
- PHP MySQL 读取数据
froginwe11
开发语言
PHPMySQL读取数据引言在Web开发中,PHP和MySQL是两个常用的技术栈。PHP作为服务器端脚本语言,而MySQL作为关系型数据库管理系统,两者结合能够构建强大的动态网站。本文将详细介绍如何使用PHP从MySQL数据库中读取数据,包括连接数据库、执行查询、处理结果等关键步骤。连接MySQL数据库在PHP中,首先需要连接到MySQL数据库。以下是一个示例代码,展示了如何使用mysqli扩展连
- 常用的折叠展开过渡动画效果css
如何实现优雅的折叠展开动画效果在现代Web设计中,折叠展开动画是一种常见且实用的交互方式,它可以帮助用户在保持界面简洁的同时,灵活控制内容的显示与隐藏。本文将分享如何使用HTML、CSS和JavaScript实现一个平滑流畅的折叠展开动画效果。基本原理折叠展开动画的核心原理是通过CSS过渡(transition)来控制元素的高度、内边距和其他样式属性的变化。当用户点击触发按钮时,JavaScrip
- scrapy 一定要自定义USER_AGENT
魔童转世
原因是因为有的网站设置的是不允许爬虫请求,而srapy默认请求是带着一个标识告诉网站我就是爬虫,网站当然不允许爬去了偶然间在一个网站上看到的内容并且也跳过坑USER_AGENT='Mozilla/5.0(WindowsNT10.0;Win64;x64)AppleWebKit/537.36(KHTML,likeGecko)Chrome/65.0.3325.181Safari/537.36'
- Tomcat生命周期原理深度剖析
Tomcat生命周期原理深度剖析本文围绕Tomcat生命周期机制,结合架构图、源码精讲、设计思想、实际案例、调优技巧等全方位解读,帮助读者系统掌握Tomcat生命周期的本质与应用。一、Tomcat生命周期概述Tomcat作为JavaWeb服务器的代表,其架构中每个核心组件(如Server、Service、Engine、Host、Context、Wrapper等)都拥有独立的生命周期。Tomcat通
- 网络爬虫:技术原理、应用场景与合法使用全攻略
程序小武
python爬虫入门爬虫网络
爬虫是什么?网络爬虫(WebScraping或WebCrawling)是一种通过自动化方式从网站上抓取公开数据的程序。它通过模拟用户在浏览器中浏览网页的过程,访问网页、提取信息,并将数据保存到本地系统中。爬虫技术广泛应用于搜索引擎、数据收集、市场分析、信息聚合等多个领域。爬虫能做什么?数据收集爬虫可以高效地从互联网上的大量网站收集信息。比如,抓取新闻网站上的文章内容、商品电商平台的价格与库存数据、
- 2023-03-06至2023-03-12
独行者103
这周要求重构代码,将vue2+webpack+antdv转换成vue3+vite+elementui,也算是带薪学习了。不过,看上去改了很多东西,真的很难办。就算是一个高德地图和动态路由,我都改的非常困难。这又是一个巨大的工程。看了古德里安写的《闪击英雄》,也看了隆美尔的《步兵突击》,不过《闪击英雄》要钱,我需要另找。现在在看隆美尔写的《步兵突击》。序言评价还算客观的,肯定了这些将领的军事才能的同
- 全局 WAF 规则:构筑 Web 安全的坚固防线
2501_91022519
安全网络
定义:全局WAF(Web应用防火墙)规则是指在WAF系统中对所有受保护的Web应用或整个网络环境生效的通用防护策略,旨在覆盖常见的Web攻击向量、合规要求及基础安全基线,减少重复配置并确保整体防护的一致性。配置原则:最小权限:仅允许必要的请求行为(如默认阻断所有不常见HTTP方法),减少攻击面。动态更新:定期根据新漏洞(如Log4j、Spring漏洞)、攻击趋势更新规则库(如新增对特定EXP的检测
- Spring MVC中@PathVariable的用法详解
@PathVariable是SpringMVC框架中的一个注解,主要用于从请求URI的模板变量中提取值,并将其绑定到控制器方法的参数上。它是构建RESTfulWeb服务和动态URL的关键工具。核心作用与工作原理定义URI模板:在控制器方法的@RequestMapping(或其变体如@GetMapping,@PostMapping等)注解中,使用花括号{}定义占位符。@GetMapping("/us
- JAVA中分布式环境中如何实现单点登录与session共享
在远方的你等我
在单服务器web应用中,登录用户信息只需存在该服务的session中,这是我们几年前最长见的办法。而在当今分布式系统的流行中,微服务已成为主流,用户登录由某一个单点服务完成并存储session后,在高并发量的请求(需要验证登录信息)到达服务端的时候通过负载均衡的方式分发到集群中的某个服务器,这样就有可能导致同一个用户的多次请求被分发到集群的不同服务器上,就会出现取不到session数据的情况,于是
- Flask框架入门:快速搭建轻量级Python网页应用
「已注销」
python-AIpython基础网站网络pythonflask后端
转载:Flask框架入门:快速搭建轻量级Python网页应用1.Flask基础Flask是一个使用Python编写的轻量级Web应用框架。它的设计目标是让Web开发变得快速简单,同时保持应用的灵活性。Flask依赖于两个外部库:Werkzeug和Jinja2,Werkzeug作为WSGI工具包处理Web服务的底层细节,Jinja2作为模板引擎渲染模板。安装Flask非常简单,可以使用pip安装命令
- Python Flask 框架入门:快速搭建 Web 应用的秘诀
Python编程之道
Python人工智能与大数据Python编程之道pythonflask前端ai
PythonFlask框架入门:快速搭建Web应用的秘诀关键词Flask、微框架、路由系统、Jinja2模板、请求处理、WSGI、Web开发摘要想快速用Python搭建一个灵活的Web应用?Flask作为“微框架”代表,凭借轻量、可扩展的特性,成为初学者和小型项目的首选。本文将从Flask的核心概念出发,结合生活化比喻、代码示例和实战案例,带你一步步掌握:如何用Flask搭建第一个Web应用?路由
- php SPOF
贵哥的编程之路(热爱分享 为后来者)
PHP语言经典程序100题php开发语言
1.什么是单点故障(SPOF)?单点故障指的是系统中某个组件一旦失效,整个系统或服务就会不可用。常见的单点有:数据库、缓存、Web服务器、负载均衡、网络设备等。2.常见单点故障场景只有一台数据库服务器,宕机后所有业务不可用只有一台Redis缓存,挂掉后缓存全部失效只有一台Web服务器,挂掉后网站无法访问只有一个负载均衡节点,挂掉后流量无法分发只有一条网络链路,断开后所有服务失联3.消除单点故障的主
- Vue3+Vite+TS+Axios整合详细教程
老马聊技术
VueViteTSvue.js
1.Vite简介Vite是新一代的前端构建工具,在尤雨溪开发Vue3.0的时候诞生。类似于Webpack+Webpack-dev-server。其主要利用浏览器ESM特性导入组织代码,在服务器端按需编译返回,完全跳过了打包这个概念,服务器随起随用。生产中利用Rollup作为打包工具,号称下一代的前端构建工具。vite是一种新型的前端构建工具,能够显著的提升前端开发者的体验。它主要有俩部分组成:一个
- OpenWebUI(12)源码学习-后端constants.py常量定义文件
青苔猿猿
AI大模型openwebuiconstants常量定义
目录文件名:`constants.py`功能概述:主要功能点详解1.**MESSAGES枚举类**2.**WEBHOOK_MESSAGES枚举类**3.**ERROR_MESSAGES枚举类**✅默认错误模板✅认证与用户相关错误✅资源冲突与重复错误✅验证失败类错误✅权限限制类错误✅文件上传与格式错误✅模型与API错误✅请求频率与安全限制✅数据库与配置错误4.**TASKS枚举类**✅总结实际应用场
- JavaScript 基础09:Web APIs——日期对象、DOM节点
梦想当全栈
JavaScriptjavascript前端开发语言
JavaScript基础09:WebAPIs——日期对象、DOM节点进一步学习DOM相关知识,实现可交互的网页特效能够插入、删除和替换元素节点。能够依据元素节点关系查找节点。一、日期对象掌握Date日期对象的使用,动态获取当前计算机的时间。ECMAScript中内置了获取系统时间的对象Date,使用Date时与之前学习的内置对象console和Math不同,它需要借助new关键字才能使用。1.实例
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- JAVA 高频八股文 Day03
Conqueror675
java开发语言
12.TCP和Http的区别是什么TCP是传输层协议,负责建立可靠的点对点连接,确保数据有序、完整地传输(如铁路轨道);HTTP是应用层协议,基于TCP构建,定义了Web服务交互的报文格式和规则(如货运订单)。TCP关注数据如何可靠送达,通过三次握手建立连接、流量控制等机制保证传输;HTTP关注传输内容的意义,提供请求/响应语义(GET/POST等)和无状态通信。补充:说一下什么是三次握手四次挥手
- Vue3组件库实战: 打造高复用UI系统
武昌库里写JAVA
面试题汇总与解析课程设计springbootvue.jslayui毕业设计
Vue3组件库实战:打造高复用UI系统介绍什么是Vue3组件库在前端开发中,UI组件库是非常重要的一部分。Vue3组件库是基于Vue.js3.x版本开发的一套可用于构建Web应用的UI组件集合,可以帮助开发者快速搭建页面并保证页面的一致性和美观性。目标关键词:Vue3组件库设计与构建设计原则组件库的设计需要遵循一定的原则,比如易用性、可维护性、扩展性等。在设计阶段需要考虑到不同场景的使用,并且保证
- 自测魅族手机webview加载h5时ul嵌套li标签js失效问题记录
ZhDan91
混合app前端开发
自测魅族手机ul嵌套li标签js失效问题:可采用div嵌套option实现样式:.hot_list{width:100%;display:flex;flex-wrap:wrap;justify-content:space-between;}.hot_listoption{text-align:center;width:30%;padding:.16rem.34rem;border:0.1remso
- 为Layui Table组件添加前端搜索功能
caifox菜狐狸
JavaScript学习之旅:从新手到专家前端layuijavascripttable前端搜索表格搜索前端框架
在现代Web开发中,数据展示和交互功能是构建高效、用户友好界面的关键要素之一。Layui作为一款广受欢迎的前端UI框架,以其简洁的代码、丰富的组件和强大的功能,为开发者提供了极大的便利。其中,Layui的Table组件更是以其强大的数据展示能力和灵活的配置选项,成为了许多项目中不可或缺的部分。然而,在实际应用中,仅仅展示数据往往是不够的。用户通常需要根据自己的需求快速查找特定信息,这就需要为表格添
- Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
- Java Web 之 Session 详解
艾伦~耶格尔
java开发语言后端前端session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
- Spring WebFlux 响应式编程原理与实战指南
SpringWebFlux响应式编程原理与实战指南一、技术背景与应用场景随着微服务与高并发的迅速发展,传统的阻塞式编程模型在处理大量并发请求时容易导致线程资源耗尽、响应延迟增高。SpringWebFlux基于ReactiveStreams规范,通过非阻塞、背压机制,实现高吞吐、低延迟的Web服务。典型应用场景包括:实时数据推送:WebSocket或Server-SentEvents场景。高并发AP
- 2025年渗透测试面试题总结-2025年HW(护网面试) 43(题目+回答)
独行soc
2025年护网面试职场和发展linux科技渗透测试安全护网
安全领域各种资源,学习文档,以及工具分享、前沿信息分享、POC、EXP分享。不定期分享各种好玩的项目及好用的工具,欢迎关注。目录2025年HW(护网面试)431.自我介绍与职业规划2.Webshell源码级检测方案3.2025年新型Web漏洞TOP54.渗透中的高价值攻击点5.智能Fuzz平台架构设计6.堆栈溢出攻防演进7.插桩技术实战应用8.二进制安全能力矩阵9.C语言内存管理精要10.Pyth
- Vue.js 过渡 & 动画
lsx202406
开发语言
Vue.js过渡&动画引言在Web开发中,过渡与动画是提升用户体验的关键元素。Vue.js作为一款流行的前端框架,提供了强大的过渡与动画功能,使得开发者能够轻松实现丰富的交互效果。本文将深入探讨Vue.js中的过渡与动画,包括其原理、应用场景以及实现方法。一、Vue.js过渡原理Vue.js过渡是利用CSS3的transition属性实现的。当Vue.js侦测到数据变化时,会自动触发过渡效果。过渡
- Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js学习前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
- swagger【个人笔记】
撰卢
笔记java
文章目录swagger导入mave坐标在配置类(WebMvcConfiguration)中加入knife4j相关配置设置静态资源映射,主要是让拦截器放行swagger常用注解@Api(tags="\[描述这个类的作用]")@ApiModel(description="\[描述这个类的作用]")@ApiModelProPerty("描述这个类的作用")@ApiOperation("\[描述方法的作用
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
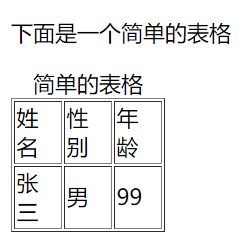
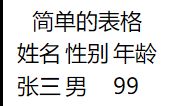
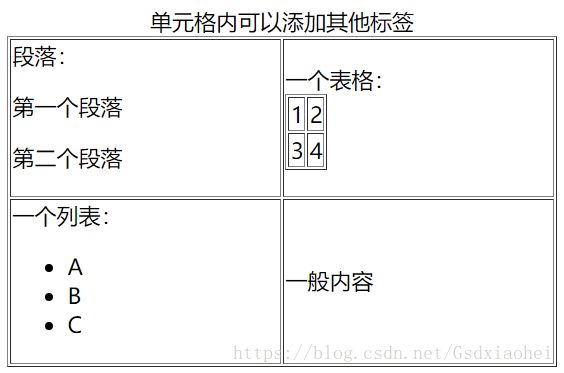
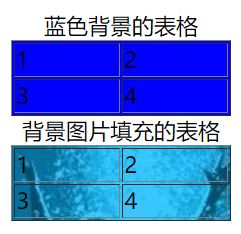
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1