使用SpringBoot搭建DPlayer视频弹幕接口API后端Demo
前言
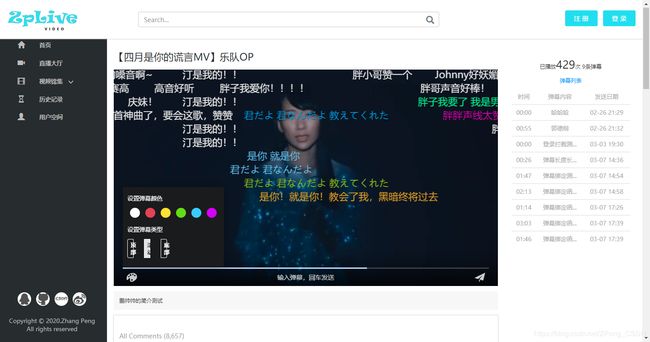
这是忙完毕设所有材料之后有空写的第一篇博客,我做的是一个带有直播功能的视频网站。现在做流媒体网站肯定是要和弹幕挂钩才能凸显逼格。作为一名不太合格的非二次元开发者,DPlayer的作者确实是吾辈所敬仰的对象。放一张毕设的效果图。

因为我毕设使用的是springcloud,单体应用使用springboot,而我需要生成每个视频的弹幕词云图(如下图),所以我需要写个后台接收弹幕数据存到数据库。

弹幕接口Demo
我在网上找了好久都没发现用Java写DPlayer弹幕后台接口的,作者用Node.js写的后台也很不错可以当做接口接入系统,但是因为我弹幕数据还需要稍加处理,所以就自己看着作者Node.js的弹幕后台源码手撸了个简洁Java版的后台,然后再从毕设中分离出来写了个小demo就当是复习一哈。
项目结构
pom文件
4.0.0
com.zp
springboot
0.0.1-SNAPSHOT
jar
springboot-dplayer-demo
Demo project for Spring Boot And DPlayer
org.springframework.boot
spring-boot-starter-parent
2.1.6.RELEASE
UTF-8
UTF-8
1.8
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-thymeleaf
org.springframework.boot
spring-boot-starter-test
test
org.springframework.boot
spring-boot-maven-plugin
constant文件
package com.zp.constant;
import java.util.ArrayList;
import java.util.List;
/**
* @author ZP
* @date 2020/2/26.
*/
public class DPlayerConstants {
public static final int DPLAYER_SUCCESS_CODE = 0;
public static final String DPLAYER_BARRAGE_ID = "0";
public static final String DPLAYER_BARRAGE_AUTHOR = "DPlayer";
public static final String DPLAYER_BARRAGE_TIME = "0";
public static final String DPLAYER_BARRAGE_TEXT = "";
public static final String DPLAYER_BARRAGE_COLOR = "16777215";
public static final String DPLAYER_BARRAGE_TYPE = "0";
public static final List barrage_init(List data){
data = new ArrayList();
data.add(DPLAYER_BARRAGE_TIME);
data.add(DPLAYER_BARRAGE_TYPE);
data.add(DPLAYER_BARRAGE_COLOR);
data.add(DPLAYER_BARRAGE_AUTHOR);
data.add(DPLAYER_BARRAGE_TEXT);
return data;
}
}
controller层
package com.zp.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
/**
* @author ZP
* @date 2020/6/11.
*/
@Controller
public class IndexController {
@RequestMapping(value = {"/","index","index.html"}, method = RequestMethod.GET)
public String index(){
return "index";
}
}
package com.zp.controller;
import com.zp.constant.DPlayerConstants;
import com.zp.util.MapperUtils;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletRequest;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
/**
* @author ZP
* @date 2020/6/12.
*/
@RestController
@RequestMapping(value = "barrage")
public class BarrageController {
@ResponseBody
@RequestMapping(value = "v3", method = RequestMethod.GET)
public String getv3(@RequestParam String id) throws Exception {
System.out.println(id);
Map map = new HashMap();
List data = new ArrayList();
// data = DPlayerConstants.barrage_init(data);
map.put("code", DPlayerConstants.DPLAYER_SUCCESS_CODE);
map.put("data",data);
return MapperUtils.obj2json(map);
}
@ResponseBody
@RequestMapping(value = "v3", method = RequestMethod.POST)
public String postv3(@RequestBody Map<String,String> param,HttpServletRequest request) throws Exception {
Map map = new HashMap();
System.out.println(param);
map.put("code",DPlayerConstants.DPLAYER_SUCCESS_CODE);
map.put("data",param);
return MapperUtils.obj2json(map);
}
}
启动文件
package com.zp;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
/**
* @author ZP
* @date 2020/6/11.
*/
@SpringBootApplication
public class SpringBootDplayer {
public static void main(String[] args) {
SpringApplication.run(SpringBootDplayer.class);
}
}
配置yml文件
spring:
thymeleaf:
cache: false # 开发时关闭缓存,不然没法看到实时页面
mode: HTML # 用非严格的 HTML
encoding: UTF-8
servlet:
content-type: text/html
server:
port: 9506
templates下的index网页
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Hello DPlayertitle>
<link rel="stylesheet" href="/dplayer/DPlayer.min.css">
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js">script>
head>
<body>
<div style="width: 50%;position: absolute;left: 50%;top: 50%;transform: translate(-50%,-50%);">
<div id="dplayer">div>
div>
<script src="/dplayer/DPlayer.min.js">script>
<script>
const videoId = 'zv16003002' //填写视频ID
const userId = 1 //填写用户ID
const dp = new DPlayer({
container: document.getElementById('dplayer'),
screenshot: true,
video: {
url: 'https://api.dogecloud.com/player/get.mp4?vcode=5ac682e6f8231991&userId=17&ext=.mp4'
},
danmaku: {
id: videoId,
user: userId,
api: 'http://localhost:9506/barrage/', //这里填写弹幕地址 liveweb
addition: ['https://s-sh-17-dplayercdn.oss.dogecdn.com/1678963.json']
}
});
script>
body>
html>
其他文件
MapperUtils文件作用主要是把Map转成json对象,这种工具类烂大街这里就不贴了,DPlayer的文件自己导入。


