使用Ajax实现学生管理界面
文章目录
- 学生列表接口
- 学生登记接口
- 学生管理界面(html)
- github项目地址
- 参考资料
学生列表接口
package com.testin.examples;
import java.io.IOException;
import java.io.PrintWriter;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.testin.utils.DBUtil;
@WebServlet("/abc")
public class HelloServlet2 extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
public void service(HttpServletRequest req, HttpServletResponse resp) {
PrintWriter pw = null;
Connection conn = null;
PreparedStatement stmt = null;
StringBuilder text = new StringBuilder();
text.append("{\"result\":\"success\",\"message\":\"\",\"data\":[");
//解决响应正文内容包含中文会出现乱码的问题
resp.setContentType("application/json;charset=utf-8");
try {
pw = resp.getWriter();
} catch (IOException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
try { //
conn = DBUtil.getConnection();
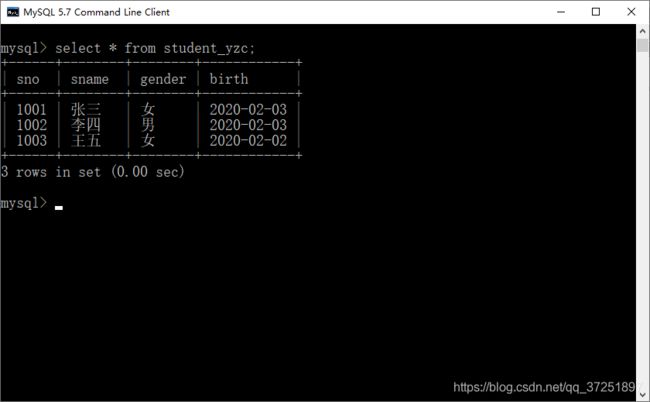
stmt = conn.prepareStatement("SELECT * FROM student_yzc");
ResultSet rs = stmt.executeQuery();
while(rs.next()) {
text.append("{\"sno\":"+rs.getInt(1)+","+
"\"sname\":\""+rs.getString(2)+"\""+",\"gender\":\""+rs.getString(3)+"\",\"birth\":"+
"\""+rs.getDate(4)+"\"},");
}
text = new StringBuilder(text.substring(0, text.length()-1));
text.append("]}");
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
pw.println(text);
}
}
学生登记接口
package com.testin.examples;
import java.io.PrintWriter;
import java.io.UnsupportedEncodingException;
import java.sql.Connection;
import java.sql.Date;
import java.sql.PreparedStatement;
import java.sql.SQLException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.testin.utils.DBUtil;
@WebServlet("/save")
public class RegisterServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
@Override
public void service(HttpServletRequest req, HttpServletResponse resp) {
//设置响应内容的类型和编码
resp.setContentType("application/json;charset=utf-8");
try {
//解决请求参数内容包含中文会出现乱码的问题
req.setCharacterEncoding("utf-8");
} catch (UnsupportedEncodingException e1) {
// TODO Auto-generated catch block
e1.printStackTrace();
}
PrintWriter pw = null;
int sno = 0;
try {
pw = resp.getWriter(); //获取输出工具
//获取学号
sno = Integer.parseInt(req.getParameter("sno"));
}catch(Exception e) {
pw.println("{\"result\":\"fail\",\"message\":\"学号必须是整数!\"}");
e.printStackTrace();
return;
}
//获取姓名
String sname = req.getParameter("sname");
//获取性别
String gender = req.getParameter("gender").equals("1")?"男":"女";
//获取生日
String birth = req.getParameter("birth");
System.out.println("生日是:"+birth);
if(birth == null || birth.equals("")) {
birth = new Date(System.currentTimeMillis()).toString();
}
Connection conn = null;
PreparedStatement stmt = null;
try {
//连接数据库
conn = DBUtil.getConnection();
//获取预处理语句对象
stmt = conn.prepareStatement("insert into student_yzc values(?,?,?,?)");
stmt.setInt(1, sno);//设置第1个字段的内容
stmt.setString(2, sname);//设置第2个字段的内容
stmt.setString(3, gender);//设置第3个字段的内容
stmt.setString(4, birth);//设置第4个字段的内容
stmt.execute();//执行sql
pw.println("{\"result\":\"success\",\"message\":\"登记成功!\"}");
} catch (Exception e) {
pw.println("{\"result\":\"fail\",\"message\":\"登记失败!\"}");
// TODO Auto-generated catch block
e.printStackTrace();
} finally {
try {
//关闭数据库连接
conn.close();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
}
}
}
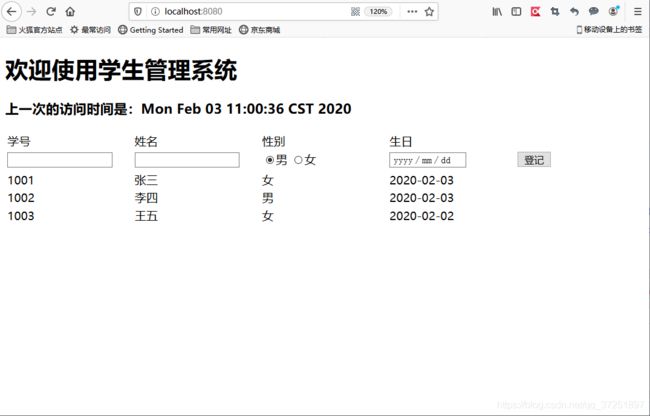
学生管理界面(html)
<html>
<head>
<meta charset="UTF-8">
<title>Insert title heretitle>
<script src="js/jquery-3.4.1.js">script>
<script type="text/javascript">
function init(){
//发送获取上一次访问时间的请求
$.ajax({
type: "get",
url: "lastvisittime",
cache: true,
async: true,
dataType: "json",
success: function(text){
if(text.result == "success"){
//创建一个包含上一次访问时间的节点
var node = "上一次的访问时间是:"
+ text.time + ""
//把这个节点添加到id是visit的div节点里面
$("#visit").html(node);
}else{
alert(text.message);
}
}
});
//加载学生的数据
list();
}
function save(){
$.ajax({
//几个参数需要注意一下
type: "POST",//方法类型
dataType: "json",//预期服务器返回的数据类型
url: "save" ,//url
data: $("#register").serialize(),
success: function (text) {
//console.log(data);//打印服务端返回的数据(调试用)
if (text.result == "success") {
list();//加载学生的数据
}else{
alert(text.message);
}
},
error: function(){
alert("异常");
}
});
}
function list(){
$.ajax({
type: "get",
url: "abc",
cache: true,
async: true,
dataType: "json",
success: function(text){
console.log("重置表单");
$("#register")[0].reset(); //重置表单
var table = "";
table += "";
$.each(text.data,function(index,obj){
table += ""+obj.sno+" " + obj.sname +
" " + obj.gender + " " + obj.birth +
"
";
//console.log(html);
$("#xyz").html(table);
}
});
}
script>
head>
<h1>欢迎使用学生管理系统h1>
<div id="visit">div>
<div>
<form id="register">
<table width="100%">
<tr>
<td width="20%">学号td>
<td width="20%">姓名td>
<td width="20%">性别td>
<td width="20%">生日td>
<td width="20%">td>
tr>
<tr>
<td><input type="text" name="sno" />td>
<td><input type="text" name="sname" />td>
<td>
<input type="radio" name="gender" value="1" checked />男
<input type="radio" name="gender" value="0" />女
td>
<td><input type="date" name="birth" />td>
<td><input type="button" value="登记" onclick="save();" />td>
tr>
table>
form>
div>
<div id="xyz">div>
body>
html>
github项目地址
https://github.com/yangzc23/ajaxdemo
参考资料
[01] JQuery中如何重置(reset)表单(且清空隐藏域)
微信扫一扫关注公众号
![]()
点击链接加入群聊
https://jq.qq.com/?_wv=1027&k=5eVEhfN
软件测试学习交流QQ群号:511619105