内联元素怎样居中显示,块级元素和内联元素~
今天先来解释一下什么是内联元素,什么是块元素
百度百科中怎么写呢:
块元素又名块级元素(block element),和其对应的是内联元素(inline element),都是html规范中的概念。大多数HTML 元素被定义为块级元素或内联元素。块级元素在浏览器显示时,通常会以新行来开始(和结束)。
内联元素又名行内元素(inline element),和其对应的是块元素(block element),都是html规范中的概念。内联元素的显示,为了帮助理解,可以形象的称为“文本模式”,即一个挨着一个,都在同一行按从左至右的顺序显示,不单独占一行。而当加入了css控制以后,块元素和内联元素的这种属性差异就不成为差异了。比如,我们完全可以把内联元素加上display:block这样的属性,让它也有每次都从新行开始的属性,即成为块元素同样我们可以把块元素加上display:inline这样的属性,让它也在一行上排列。
在我的理解中:
块元素就是:地位高,每一个新的块元素标签都会给分配在新的行里,就算这个元素的宽度很小,也给分配一个新的行。
内联元素就是:地位低,大家挤一挤在一行里,挤不下了再给分配下一行,唉,好惨。
那么常见的块元素和内联元素有哪些嘞?
常用的块级元素:
div , address , center ,dl , form , h1 , h2 , h3 , h4 , h5 , h6 , menu , ol , p , table , ul , li
常用内联的元素:
a , b , br , em , font , img , input , label , select , small , span , textarea
可变元素(根据上下文关系确定该元素是块元素还是内联元素):
button
块元素和内联元素的区别
块元素的特点:
①总是在新行上开始,占据一整行;
②高度,行高以及外边距和内边距都可控制;
③宽带始终是与浏览器宽度一样,与内容无关;
④它可以容纳内联元素和其他块元素。
行内元素的特点:
①和其他元素都在一行上;
②高,行高及外边距和内边距部分可改变;
③宽度只与内容有关;
④行内元素只能容纳文本或者其他行内元素。
不可以设置宽高,其宽度随着内容增加,高度随字体大小而改变,内联元素可以设置外边界,但是外边界不对上下起作用,只能对左右起作用,也可以设置内边界,但是内边界在ie6中不对上下起作用,只能对左右起作用
哎我天,说这么多没啥用,看看代码(块元素以div为例子,内联元素以span为例)
Document
我想让他居中
我想让他居中
我想让他居中
我想让他居中
我想让他居中
我想让他居中
我想让他居中
我想让他居中
我想让他居中
我想让他居中
我想让他居中
我想让他居中
css样式:
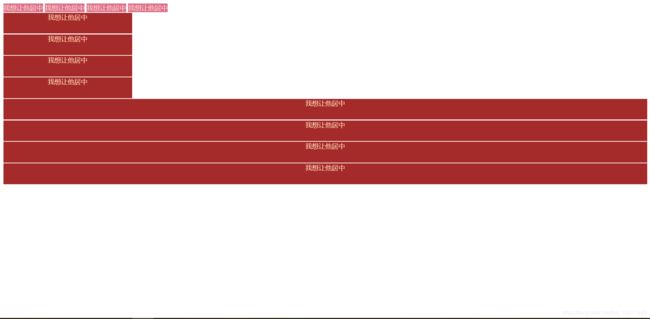
运行效果:

大家可以看到,上面的四个小东西(span)是没有受到css的影响的。
我给span的class取名 txt1
.txt1{
text-align: center;
height: 50px;
width: 100%;
color: peachpuff;
background-color: palevioletred;
}
但是这里的span并没有受到任何影响,居中没影响,宽高没影响,太惨了,这是想急死我们程序员啊,这时候百度大大告诉我,因为span是内联元素,你直接写宽高是不受影响的喔,需要加一个display:block,这样就让span拥有一个块元素的属性。就宛若冲了钱的人民币玩家哦!
那我们加一个
.txt1{
display: block;
text-align: center;
height: 50px;
width: 100%;
color: peachpuff;
background-color: palevioletred;
}

这下我们的4个span的宽高还有居中都好用啦,开心啦
那我还听说还可以添加一个display:inline-block 也是好用的,看下效果咯
//代码
.txt1{
display: inline-block;
text-align: center;
height: 50px;
width: 50px;
color: peachpuff;
background-color: palevioletred;
}

display:inline-block 是可以给排列在一排内的内联元素设置宽高的条件~
反观,各位同学自己看一下div的代码,这里就不一样了,不需要制定display:block这样的属性,宽高设置都是直接好用的。而且每一个新的div,无论大小能不能放在一行内,都会分配给他们一个新行。