【UI 自动化测试平台解决方案】使用 Selenium IDE 录制 UI 自动化测试脚本
UI 自动化录制:Selenium IDE
通过 Selenium IDE 录制并重播功能,可以快速创建UI 自动化测试用例。
可以直接在界面中点击执行。
也支持在命令行运行测试脚本:
$ selenium-side-runner test_baidu_search_kotlin.side
info: Running test_baidu_search_kotlin.side
PASS ./Default Suite.test.js (13.358s)
Default Suite
✓ test_baidu_search_kotlin (6455ms)
Test Suites: 1 passed, 1 total
Tests: 1 passed, 1 total
Snapshots: 0 total
Time: 14.32s
Ran all test suites.
其中,自动生成的 UI 自动化脚本遵守 side 协议,源代码如下:
{
"id": "bf38521a-185f-4fac-96d9-9849bcfed67a",
"version": "1.1",
"name": "test_baidu_search_kotlin",
"url": "https://www.baidu.com",
"tests": [{
"id": "13348789-5cc7-4efc-b4d7-447d363d4e27",
"name": "test_baidu_search_kotlin",
"commands": [{
"id": "190f2b69-93e0-44c8-a146-dd07fccd81d6",
"comment": "",
"command": "open",
"target": "/",
"targets": [],
"value": ""
}, {
"id": "c58579d7-1ac0-41c5-b0a1-a2220a4b7e21",
"comment": "",
"command": "setWindowSize",
"target": "1024x768",
"targets": [],
"value": ""
}, {
"id": "a5c4f658-67c2-450f-8748-efaf395eb9d7",
"comment": "",
"command": "click",
"target": "id=kw",
"targets": [
["id=kw", "id"],
["name=wd", "name"],
["css=#kw", "css"],
["css=#kw", "css:finder"],
["xpath=//input[@id='kw']", "xpath:attributes"],
["xpath=//form[@id='form']/span/input", "xpath:idRelative"],
["xpath=//span/input", "xpath:position"]
],
"value": ""
}, {
"id": "94db205c-4c00-4294-84a6-867023cff7aa",
"comment": "",
"command": "type",
"target": "id=kw",
"targets": [
["id=kw", "id"],
["name=wd", "name"],
["css=#kw", "css"],
["css=#kw", "css:finder"],
["xpath=//input[@id='kw']", "xpath:attributes"],
["xpath=//form[@id='form']/span/input", "xpath:idRelative"],
["xpath=//span/input", "xpath:position"]
],
"value": "Kotlin"
}, {
"id": "45d01b04-83d5-4061-b45b-5c5ce8cd4862",
"comment": "",
"command": "click",
"target": "id=su",
"targets": [
["id=su", "id"],
["css=#su", "css"],
["css=#su", "css:finder"],
["xpath=//input[@id='su']", "xpath:attributes"],
["xpath=//form[@id='form']/span[2]/input", "xpath:idRelative"],
["xpath=//span[2]/input", "xpath:position"]
],
"value": ""
}, {
"id": "0f9404b8-9e41-4eaf-b745-ac17852c4611",
"comment": "",
"command": "click",
"target": "linkText=下一页>",
"targets": [
["linkText=下一页>", "linkText"],
["css=a.n", "css"],
["css=.n", "css:finder"],
["xpath=//a[contains(text(),'下一页>')]", "xpath:link"],
["xpath=//div[@id='page']/a[10]", "xpath:idRelative"],
["xpath=//a[contains(@href, '/s?wd=Kotlin&pn=10&oq=Kotlin&ie=utf-8&rsv_idx=1&rsv_pq=ab7b6533000175b9&rsv_t=85f9vvadTbnvhSCdmyXQNALtVLIk%2BOip77jUSRjWINpQKTIevhgZfC9ULFE&rsv_page=1')]", "xpath:href"],
["xpath=//a[10]", "xpath:position"]
],
"value": ""
}, {
"id": "5f93e1a6-7e91-461d-87a0-d818e57cdd16",
"comment": "",
"command": "assertElementPresent",
"target": "linkText=下一页>",
"targets": [
["linkText=下一页>", "linkText"],
["css=.n:nth-child(12)", "css:finder"],
["xpath=//a[contains(text(),'下一页>')]", "xpath:link"],
["xpath=//div[@id='page']/a[11]", "xpath:idRelative"],
["xpath=//a[contains(@href, '/s?wd=Kotlin&pn=20&oq=Kotlin&ie=utf-8&rsv_idx=1&rsv_pq=df4436e3000184b2&rsv_t=a2a4%2FwXMhAsPfnG0ZW%2BSpmFy%2BDEpskgOeSt87c9ZSmJToNpylnzqEGt2S%2F0&rsv_page=1')]", "xpath:href"],
["xpath=//a[11]", "xpath:position"]
],
"value": ""
}]
}],
"suites": [{
"id": "9b20a57d-2c21-43d4-9225-d05c60d5efbd",
"name": "Default Suite",
"persistSession": false,
"parallel": false,
"timeout": 300,
"tests": ["13348789-5cc7-4efc-b4d7-447d363d4e27"]
}],
"urls": ["https://www.baidu.com/"],
"plugins": []
}
我们可以很轻易从上面的 side 协议中解析、自动化生成出对应的Selenium Java、Node、Python、Ruby、C#、 PHP 等自动化测试工程。
Selenium IDE history
Selenium was originally developed by Jason Huggins in 2004 as an internal tool at ThoughtWorks. Huggins was later joined by other programmers and testers at ThoughtWorks, before Paul Hammant joined the team and steered the development of the second mode of operation that would later become “Selenium Remote Control” (RC). The tool was open sourced that year.
In 2005 Dan Fabulich and Nelson Sproul (with help from Pat Lightbody) made an offer to accept a series of patches that would transform Selenium-RC into what it became best known for. In the same meeting, the steering of Selenium as a project would continue as a committee, with Huggins and Hammant being the ThoughtWorks representatives.
In 2006, Selenium IDE was donated to Selenium Project by Shinya Kasatani of Japan. He created Selenium as a Firefox extension that can automate the browser through a record-and-playback feature. He came up with this idea to further increase the speed in creating test cases.
In 2007, Huggins joined Google. Together with others like Jennifer Bevan, he continued with the development and stabilization of Selenium RC. At the same time, Simon Stewart at ThoughtWorks developed a superior browser automation tool called WebDriver. In 2009, after a meeting between the developers at the Google Test Automation Conference, it was decided to merge the two projects and call the new project Selenium WebDriver, or Selenium 2.0.
In 2008, Philippe Hanrigou (then at ThoughtWorks) made “Selenium Grid”, which provides a hub allowing the running of multiple Selenium tests concurrently on any number of local or remote systems, thus minimizing test execution time. Grid offered, as open source, a similar capability to the internal/private Google cloud for Selenium RC. Pat Lightbody had already made a private cloud for “HostedQA” which he went on to sell to Gomez, Inc.
2. What is Selenium IDE? Why is Selenium IDE so successful?
Selenium IDE is a portable software-testing tool for web applications. It is open-source Firefox add-on, web developers and testers can download and use it without charge.
Originally, Selenium IDE was supposed to be a rapid prototyping tool, which did not provide iteration or conditional statements for test scripts. But it can offer different extension points for users to enhance, via its own plugin system. Thanks to various plugins were introduced over the time, Selenium IDE now becomes a comprehensive functional automated testing tool.
Not only supporting record & playback function, Selenium IDE also offers other features: scripting, debugging, reporting, etc. With the full set of most common functions, Selenium IDE is a complete tool for testers to save their time working on the testing project.
Selenium
https://github.com/SeleniumHQ/selenium
Selenium 可能是网页应用中最流行的开源自动化测试框架。在2千年的时候就出现了,至今有十多年的发展历史,Selenium 成为许多 Web 自动化测试人员的选择,尤其是那些有高级编程和脚本技能的人。
Selenium 支持多系统环境(Windows,Mac,Linux)以及多种浏览器(Chrome,FireFox,IE 以及无头浏览器(没有界面))。它的脚本可以由各种各样的编程语言编写,比如 Java,Groovy,Python,C#,PHP,Ruby 以及 Perl。
因为 Selenium 的灵活性,测试人员可以写各种复杂的、高级的测试脚本来应对各种复杂的问题,它需要高级的编程技能和付出来构建满足自己需求的自动化测试框架和库。
Selenium 2.0的主要新特性是WebDriver API的集成。WebDriver旨在提供一个更简单、更简洁的编程接口,以解决Selenium-RC API的一些限制。Selenium-WebDriver是为了更好地支持动态web页面而开发的,页面的元素在没有页面本身被重新加载的情况下可能会发生变化。WebDriver的目标是提供一个设计良好的面向对象的API,为现代高级web应用程序测试问题提供改进的支持。
Selenium RC(Selenium 3.0版本移除了该模块,以后还是使用 WebDriver 进行脚本的编写) 由Clent Libraies 和 Selenium Server组成:
Selenium Libraies 用于编写测试脚本,支持多种不同的主流开发语言,用来控制Selenium Server.
Selenium Server 则负责控制浏览器的行为,而Selenium Server 又由三部分组成:
Selenium Core:被Selenium Server 嵌入到浏览器页面中,是一堆的JavaScript 函数的集合,通过这些JavaScript函数来实现对浏览器的操作。
Launcher:用于启动浏览器,把Selenium Core加载到浏览器页面当中,并把浏览器的代理设置Selenium Server 的Http Proxy。
Http Proxy:Selenium Server的http代理。
鏈接:https://www.jianshu.com/p/81ce4bf0d0c0
Selenium 4.0即将在今年圣诞节发布,在不久之前的Selenium官方交流会上,Simon Stewart(Selenium主创成员之一)公布了一些Selenium 4.0主要的新变化。那么跟着曹老师一起来看一下,即将来到的Selenium 4.0会有哪些不一样的地方。
一、W3C WebDriver 标准化
Selenium 4 WebDriver将完全成为W3C标准。在Selenium以外WebDriver API也慢慢起到了重大作用,被用于更多的自动化工具中。例如,通过一些工具比如Appium和iOS Driver大量地在运用在移动端测试中。W3C标准将支持兼容通过不同的软件实现WebDriver API。
让我们看一个例子,到现在为止的Selenium Grid是如何与Driver Executables相连接的。
采用新的协议
在一个Selenium 3.x的测试中,终端(通过JSON报文协议)与浏览器在端节点连接。这要求API进行编码与译码。而在Selenium 4中,测试将直接连接,不需要任何编译或译码API的请求(通过W3C协议),通过Java绑定将实现向前兼容,但是重点关注与于W3C协议。JSON报文协议将不再被使用。
二、Selenium 4 IDE TNG
Chrome将支持Selenium IDE。众所周知,Selenium IDE是一个录制与回访工具。它将会有更丰富更高级的功能,例如:
- 新的插件系统 – 任何浏览器供应商将可以轻松的添加新的Selenium IDE插件。你可以用你自己的定位策略添加Selenium IDE插件。
- 新的命令行启动器 – 它将完全基于node.js,不再是老的基于HTML的启动器。它将有以下功能:
WebDriver 回放 – 新的Selenium IDE启动器将完全基于WebDriver。
并行执行 – 新的命令行启动器将支持并发测试用例执行,并且将提供一些有用信息例如测试花费时间,通过/失败测试用例数量等。
三、改良的Selenium Grid
用过Seleinum Grid工作的都知道,它的启动与配置都非常困难。Selenium Grid支持测试用例在不同的浏览器、操作系统、主机执行,提供并发执行功能。
Selenium Grid有两个主要的元素:Hub和Node
Hub扮演一个服务器的角色,在网络上以一个中心点控制所有的测试主机。在Selenium Grid中只有一个Hub,它用来分配测试执行给每一个具体有自己配对功能的Node。
Node 是一台实际执行测试用例的测试主机。
典型的处理Selenium Grid设置启动时,通常会使测试员在node连接到hub是面对一些困难。
在Selenium 4中,Grid的体验将变得简单而顺畅。它将不再需要单独的启动hub与node。我们只要启动了Selenium服务,Grid就会同时扮演Hub和Node的角色。
就在移除了所有安全线程的bug,以及更好的支持Docker这方面而言,Selenium 4将会采用一个更稳定的Selenium Grid。
四、更好的Selenium Grid 用户界面
Selenium 4的Grid将有一个更友好的用户界面,包括一些相关的信息,如sessions、running、capacity、etc等
五、更好的可视化
最近可视化、日志记录和调试将不再局限于开发运维。作为版本发布的一部分,为了提供给自动化工程师一个更好的调试把控,这个版本改善了需求的跟踪已经日志的记录功能。
六、更新的文档
文档在任何成功的项目中都起到了关键作用。Selenium的文档自从2.0开始就没有更新过了。在最后一次更新中,Selenium的文档同样将被更新和详细化。
七、Nutshell中的Selenium 4
更新到最新版本的Selenium不需要改变任何的编码。启动Nodes和Hubs将变得顺畅,并且整个Grid的体验将变得更效率。对于自动化工程师来说,最新版本将不会有挑战,并且现有的自动化框架在极小的变化后任然可以正常工作。
Selenium IDE
https://github.com/SeleniumHQ/selenium-ide
[WIP] An integrated development environment for Selenium scripts
Introduction
This project is a work in progress, a complete rewrite of the old Selenium IDE. The older IDE was a Firefox extension that relied heavily on APIs that are no longer supported by newer versions of Firefox. In this project, the IDE is developed as a modern browser extension, supporting both Chrome and Firefox and other modern browsers (in theory).
As this is an early stage and many things aren't clear, it's quite challenging to collaborate and coordinate the efforts - so please be patient.
We are using SideeX as a start point. The SideeX team was kind enough to let us use their work.
Installation
Pre-packaged
- Chrome extension
- Firefox extension
Prerequisites
githas to be in$PATHfor the installation to passyarn
npmmight work as well (untested)peru
Building
peru requires a POSIX machine to work, for the time being you can only properly build the extension on macOS and Linux.
- Install the dependencies
peru syncyarnor if using Node 10yarn --ignore-engines - Build the extension
yarn buildand thenyarn build:webdriverand thenyarn build:ext:prodoryarn build:extfor faster development build (also includes beta features) - Install as developer on Google Chrome or Firefox
Manifest located in
What now?
Here's a draft of the general tasks ahead. Feel free to pitch in and announce which you wish to take upon yourself:
- Extension UI - SeIDE users should feel right at home
- Selectors accuracy - an option is ranking selectors - we can optimize selectors correctness and test stability by collecting as many attributes as we can per user event. The most likely properties will be used for the selectors, with fallback to the others.
- Intelligent editing
- Export to selenium code in different languages
- Playback in a way that's consistent with web drivers
- Open for extensions
Questions or want to chat?
If you have questions, check out our FAQ.
You can also find us on on the #selenium IRC channel, which is also available on Slack.
Selenium SIDE Runner
Runs exported Selenium IDE tests in command line
Installation
Node.js is required to use selenium-side-runner.
The project guarantees support for the active LTS major version (e.g. 8 & 10).
yarn global add selenium-side-runner
ornpm install -g selenium-side-runner
Usage
selenium-side-runner project.side project2.side *.side
Passing capabilities
selenium-side-runner -c "browserName=chrome platform=MAC"
Passing nested capabilities
selenium-side-runner -c "chromeOptions.binary='/Applications/Google Chrome.app/Contents/MacOS/Google Chrome'"
Chrome specific list capabilities
selenium-side-runner -c "chromeOptions.args=[disable-infobars]"
Running on remote WebDriver server
selenium-side-runner --server http://localhost:4444/wd/hub
Filter tests
Will only run tests matching the filter selenium-side-runner --filter mytest
Changing the base URL
Change the base URL that the tests were recorded with, note that it will not affect tests that used absolute URLs. selenium-side-runner --base-url https://www.seleniumhq.org
.side.yml
All of the configuration can be written in the .side.yml file, the runner will load it from the current working directory automatically. You can disable that behavior with --no-sideyml.
Example usage
capabilities:
browserName: "firefox"
baseUrl: "https://www.seleniumhq.org"
server: "http://localhost:4444/wd/hub"
Advanced features
Running on multiple workers
Running tests faster through the use of multiple workersselenium-side-runner -w 4
The runner will automatically set the number of workers to the amount of cores available, for most cases this is the best result.
Note: unless you specified that a suite is parallel, it will still run the contained tests sequentially, though the runner will run suites in parallel by default.
To mark a suite's tests as parallel, set that in the suite's settings in the IDE.
FAQ
I'm getting an error similar to Unknown locator ${vars.something}
When running your projects make sure that the command is aware of the locator strategy before variables are evaluated.
For example click | id=${myButton} vs click | ${idOfMyButton}.
Always use the first one, since the strategy is hardcoded in the command, the second would yield an error.
But it works in the IDE.
That is because the IDE calculates locator strategies differently than the runner, it is a known current issue.
https://github.com/SeleniumHQ/selenium-ide/tree/master/packages/selenium-side-runner
Selenium Grid 是什么?
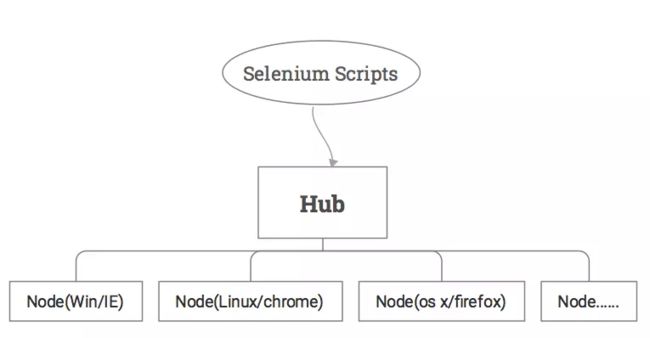
Selenium Grid 是一个可以方便的让你脚本运行在不同的平台以及不同的浏览器上的一个框架。Selenium Grid 分1和2两个版本,其中Selenium Grid 2的发布还晚于Selenium 2.0,也就是说Selenium Grid 2 并不是和Selenium 2.0 一起发布的,但是Selenium Grid 2基本上支持Selenium 2.0的所有功能。
如上图,Selenium Grid 由一个Hub节点和若干个Node节点组成。 其中Hub节点主要用于管理各个Node节点的注册及其状态,并接收Selenium Scripts脚本,然后转发给各个Node节点去执行,所以Hub本身节点是不执行脚本的,Hub是做脚本分发,真正执行脚本都是放于Node节点上。既然Hub 会分发脚本,那么免去了一个一个Node机器上去拷贝你脚本的麻烦啦。
鏈接:https://www.jianshu.com/p/017adc59ca1b
katalon studio
Katalon Studio 是一个在网页应用、移动和网页服务方面功能强大的自动化测试解决方案。基于 Selenium 和 Appium 框架,Katalon Studio 集成了这些框架在软件自动化方面的优点。
这个工具支持不同层次的测试技能集。非程序员也可以快速上手一个自动化测试项目(如使用间谍对象记录测试脚本),同时也节省了程序员和高级测试人员构建新库和维护脚本的时间。
Katalon Studio 可以集成到 CI/CD 过程中,而且兼容流行的质量处理工具,包括 qTest,JIRA,Jenkins 和 Git。它提供了一个很好的功能叫Katalon 分析,通过指标和图表向用户提供全面的测试报告。
https://github.com/katalon-studio
https://docs.katalon.com/katalon-studio/docs/index.html
https://docs.katalon.com/katalon-recorder/docs/overview.html
Robot framework
Robot Framework 是一个开源的自动化测试框架,它实现了关键字测试驱动来实现测试驱动开发(ATDD)。Robot Framework 为不同的自动化测试需求提供了不同的框架。它的测试能力可以通过 Python 和 Java 测试库得到扩展。Selenium WebDriver 是 Robot Framework 中内置的流行库。
Robot Framework 不仅仅是网页测试工具,同样可以用来做 Android 和 iOS 的自动化测试。对于关键字测试驱动熟悉的测试员可以轻松上手 Robot Framework。