HTML5 - 基础总结 - 基本介绍+head头部元素
参考总结:http://www.w3school.com.cn/h.asp
目录
HTML and HTML5
html框架
html头部元素(head内)
- title:定义文档标题
- base:定义页面上所有链接的默认地址或默认目标
- target:规定在何处打开页面上的所有链接。
- link:定义文档与外部资源(外链样式表等)之间的关系
- style:定义文档的样式信息(内联样式表)
- meta:定义关于html文档的元数据
- content属性
- name属性
- http-equiv属性
- scheme属性
- scirpt:定义客户端脚本(插入JS)
HTML and HTML5
html :HTML 是用来描述网页的一种语言。
- HTML 指的是超文本标记语言 (Hyper Text Markup Language)
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- 标记语言是一套标记标签 (markup tag)
- HTML 使用标记标签来描述网页
html标签:HTML 标记标签通常被称为 HTML 标签 (HTML tag)。
- HTML 标签是由尖括号包围的关键词,比如
- HTML 标签通常是成对出现的,比如 和
- 标签对中的第一个标签是开始标签,第二个标签是结束标签
- 开始和结束标签也被称为开放标签和闭合标签
HTML 文档 = 网页
- HTML 文档描述网页
- HTML 文档包含 HTML 标签和纯文本
- HTML 文档也被称为网页
html5:html的一个版本,HTML5 将成为 HTML、XHTML 以及 HTML DOM 的新标准。
html5 新特性:
- 用于绘画的 canvas 元素
- 用于媒介回放的 video 和 audio 元素
- 对本地离线存储的更好的支持
- 新的特殊内容元素,比如 article、footer、header、nav、section
- 新的表单控件,比如 calendar、date、time、email、url、search
html框架
Document
html头部元素(head内)
元素是所有头部元素的容器。 内的元素可包含脚本,指示浏览器在何处可以找到样式表,提供元信息,等等。以下标签都可以添加到 head 部分:
、<base>、<link>、<meta>、<script> 以及 <style>。</p> </blockquote> <h2 id="-%20%3Ctitle%3E%EF%BC%9A%E5%AE%9A%E4%B9%89%E6%96%87%E6%A1%A3%E6%A0%87%E9%A2%98">- title:定义文档标题</h2> <pre class="has"><code class="language-html"><!DOCTYPE html> <html lang="en"> <head> <!-- 防止乱码 --> <meta charset="utf-8"> <title>定义文档标题
- base:定义页面上所有链接的默认地址或默认目标
定义和用法
标签为页面上的所有链接规定默认地址或默认目标。 通常情况下,浏览器会从当前文档的 URL 中提取相应的元素来填写相对 URL 中的空白。
使用
标签可以改变这一点。浏览器随后将不再使用当前文档的 URL,而使用指定的基本 URL 来解析所有的相对 URL。这其中包括 、 、、
定义文档标题
- target:规定在何处打开页面上的所有链接。
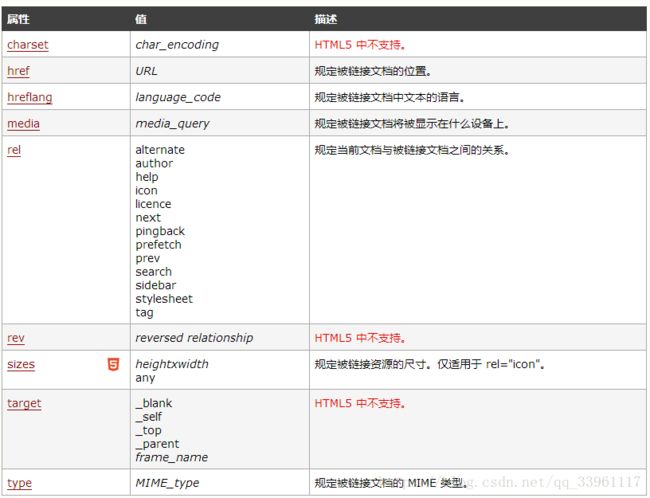
- link:定义文档与外部资源(外链样式表等)之间的关系
- link 元素是空元素,它仅包含属性。
- 此元素只能存在于 head 部分,不过它可出现任何次数。
定义文档标题
- style:定义文档的样式信息(内联样式表)
hello style
hello h5