阅读目录:
标题
h1
h2
h3
h4
h5
h6
列表
ol
ul
li
dl
dt
dd
排版标签
p
div
hr
center
pre
表格
table
表单
form
回到顶部
h1-h6
标题使用
< h1 > 一级标题h1 >
< h2 > 二级标题h2 >
< h3 > 三级标题h3 >
< h4 > 四级标题h4 >
< h5 > 五级标题h5 >
< h6 > 六级标题h6 >
效果
回到顶部
列表
列表又分为三种,有序列表ol,无序列表ul和定义列表dl。其中ol和ul必须结合li标签使用,而dl则必须结合dt,dd使用。
ol ordered list 有序列表
ul unordered list 无序列表
dl definition list 定义列表
需要注意的是:
li不能单独存在,必须包裹在ul或者ol里面;反过来说,ul的“儿子”不能是别的东西,只能有li。
我们这里再次强调,ul或者ol的作用,并不是给文字增加小圆点的,而是增加列表是否有序的“语义”的,因此不能省略。
ol列表(ordered list,即有序列表)
代码示例:
< ol >
< li > linuxli >
< li > pythonli >
< li > goli >
ol >
显示结果:
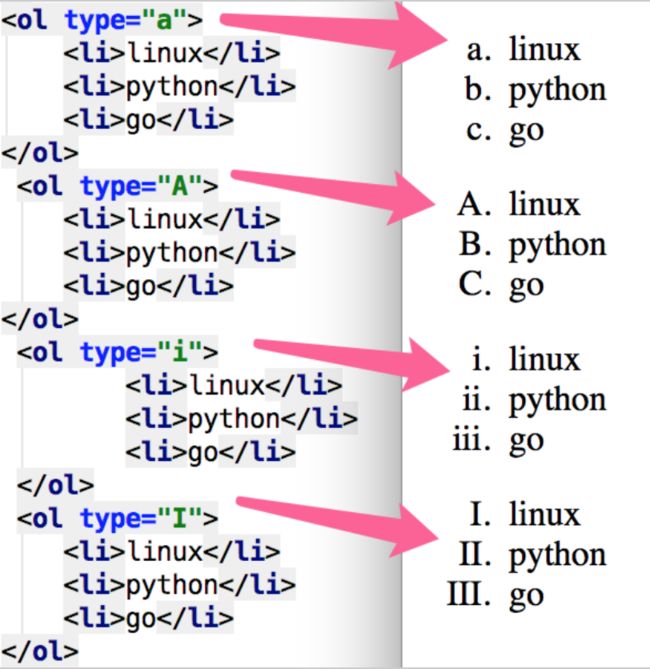
属性:
type="属性值"。属性值可以是:1(阿拉伯数字,默认)、a、A、i、I。结合start属性表示从几开始
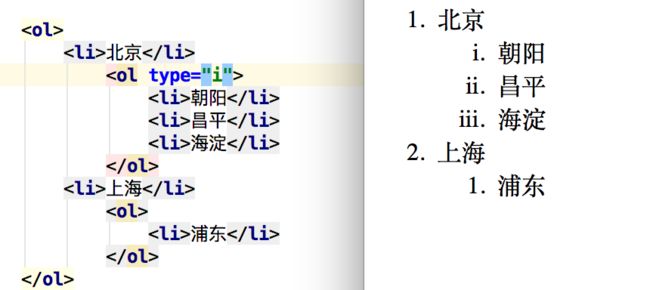
有序列表也可以进行嵌套
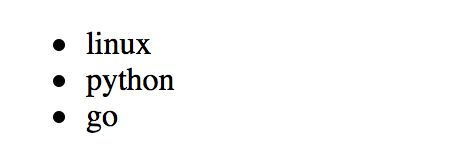
ul列表(unordered list,即无序列表)
代码示例:
< ul >
< li > linuxli >
< li > pythonli >
< li > goli >
ul >
显示结果:
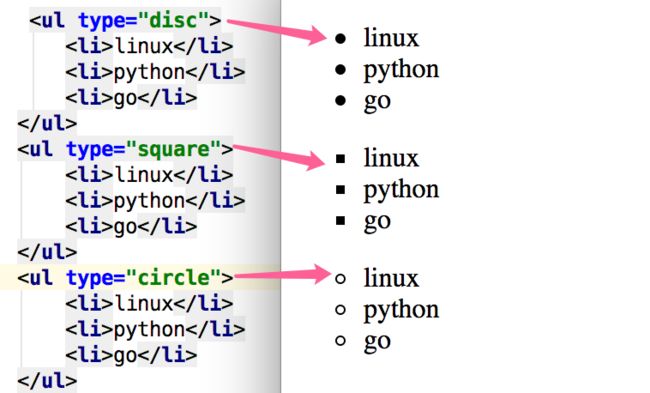
属性:
type="属性值"。属性值可以选: disc(实心原点,默认),square(实心方点),circle(空心圆)。
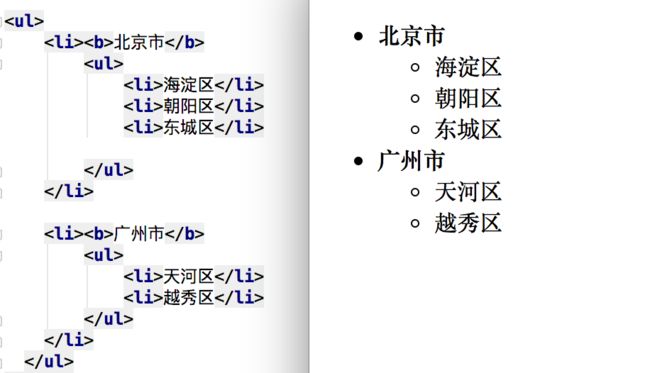
ul也是可以嵌套的,例如
dl列表(definition list,即定义列表)
定义列表的作用非常大。
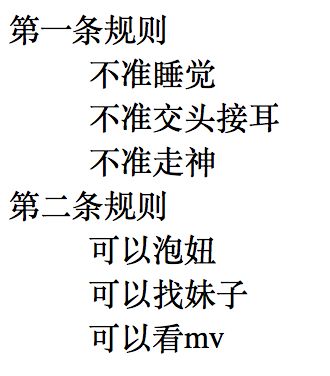
代码:
< dl >
< dt > 第一条规则dt >
< dd > 不准睡觉dd >
< dd > 不准交头接耳dd >
< dd > 不准走神dd >
< dt > 第二条规则dt >
< dd > 可以泡妞dd >
< dd > 可以找妹子dd >
< dd > 可以看mvdd >
dl >
页面效果:
上图可以看出,定义列表表达的语义是两层:
(1)是一个列表,列出了几个dd项目
(2)每一个词儿都有自己的描述项。
备注:dd是描述dt的。
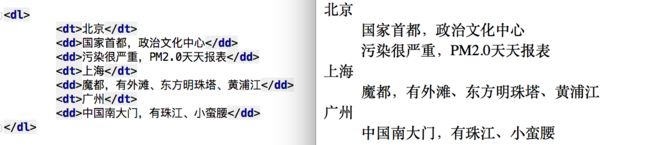
定义列表用法非常灵活,可以一个dt配很多dd:
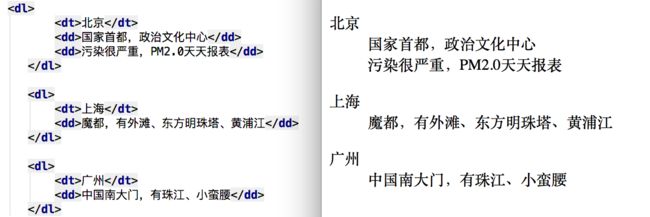
还可以拆开,让每一个dl里面只有一个dt和dd,这样子感觉清晰一些:
京东案例(京东首页最下方)
dt、dd都是容器级标签,想放什么都可以。所以,现在就应该更加清晰的知道:用什么标签,不是根据样子来决定,而是语义(语义本质上是结构) 。
排版标签
回到顶部
p
段落标签
段落:是英文paragraph的缩写。
属性:
align='属性值':对齐方式。属性值包括:left、center、right
代码示例:
< p > 这是一个段落p >
< p align ="center" > 这是另一个段落p >
页面结果:
ok,下面这几句话,大家一定牢牢记住。HTML标签是分等级的。HTML将所有的标签分为两种:
文本级标签:p、span、a、b、i、u、em。文本标签里只能放文字、图片、表单元素。
容器级标签:div、h系列、li、dt、dd。容器级标签里可以放任何东西。
从学习p的第一天开始,就要死死记住:p标签是一个文本级标签,p里面只能放文字、图片、表单元素 。其他的一律不能放。
错误写法:(把h系列的标签放到p里)
< p >
我是个段落
< h2 > 我是二级标题h2 >
p >
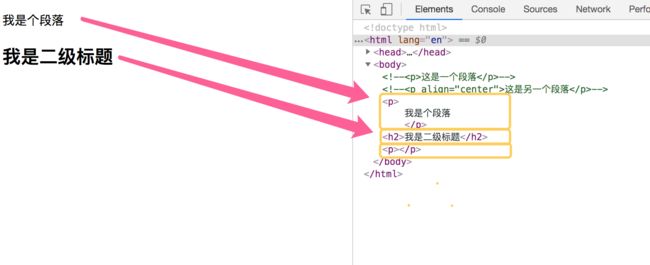
页面效果和渲染结果:
上图显示,浏览器不允许你这么做。我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h2。
PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。
回到顶部
div
div和span是非常重要的标签,div的语义是division“分割”; CSS课程中你将知道,这个东西,是最最重要的“盒子”。
div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。
div标签的属性:
align="属性值":设置块儿的位置。属性值可选择:left、right、 center
如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。
示例:
< div >
导航栏
div >
< div >
中心banner
div >
页面效果:
div在浏览器中,除了换行以外,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。
div标签是一个容器级 标签,里面什么都能放,甚至可以放div自己。
< div class ="header" >
< div class ="logo" >div >
< div class ="nav" >div >
div >
< div class ="content" >
< div class ="guanggao" >div >
< div class ="shop" >div >
div >
< div class ="footer" >div >
div举例
所以,我们亲切的称呼这种模式叫做“div+css ”。div标签负责布局,负责结构,负责分块。css负责样式 。
ps:这个class属性名就与css有很大关联,讲到css模块会详细讲这块内容。
回到顶部
hr
水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分
代码示例:
页面效果:
回到顶部
内容居中标签
此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。
示例:
< center >
< p > 小马哥p >
center >
效果如下:
到了H5里面,center标签不建议使用。
回到顶部
预定义(预格式化)标签:
含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)
示例:
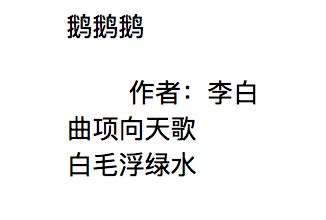
< pre >
鹅鹅鹅
作者:李白
曲项向天歌
白毛浮绿水
pre >
效果如下:
上图中,好像pre标签部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。
回到顶部
table
表格标签用表示。是由表头和表格内容 组成的。
其中的每一行又是由组成的,每行中的每一格是由组成的。
< table >
< thead >
< th > idth >
< th > nameth >
< th > ageth >
thead >
< tbody >
< tr >
< td > 1td >
< td > alextd >
< td > 83td >
tr >
< tr >
< td > 2td >
< td > wusirtd >
< td > 74td >
tr >
tbody >
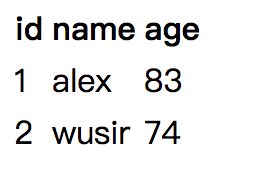
table >
页面效果:
上面我们会发现表头中的文字是默认加粗的,这种样式我们后面可以通过css调整,所以表格中的表头部分省略也是可以的。
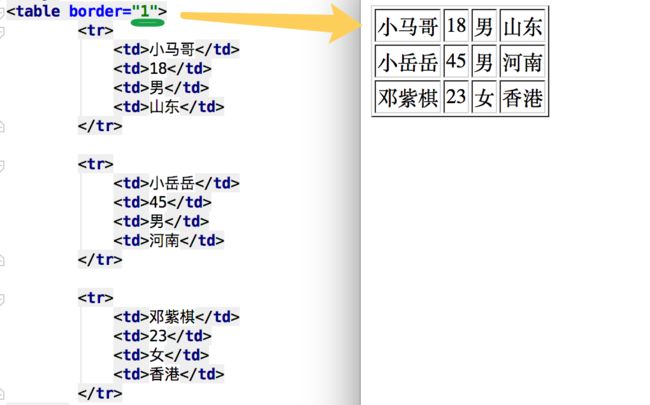
下面这段代码就是省略了表头之后的表格样式(常用):
< table >
< tr >
< td > 小马哥td >
< td > 18td >
< td > 男td >
< td > 山东td >
tr >
< tr >
< td > 小岳岳td >
< td > 45td >
< td > 男td >
< td > 河南td >
tr >
< tr >
< td > 邓紫棋td >
< td > 23td >
< td > 女td >
< td > 香港td >
tr >
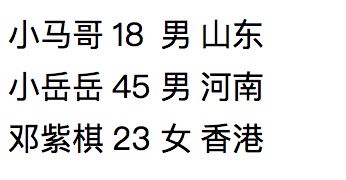
table >
页面效果:
上图中的表格好像没看到边框呀,不急,接下来看看标签的属性。
的属性:
border:边框。像素为单位。style="border-collapse:collapse;":单元格的线和表格的边框线合并width:宽度。像素为单位。height:高度。像素为单位。bordercolor:表格的边框颜色。align:表格 的水平对齐方式。属性值可以填:left right center。进行设置)
cellpadding:单元格内容到边的距离,像素为单位。默认情况下,文字是紧挨着左边那条线的,即默认情况下的值为0。dir="rtl",那就指的是内容到右边那条线的距离。cellspacing:单元格和单元格之间的距离(外边距),像素为单位。默认情况下的值为0bgcolor="#99cc66":表格的背景颜色。background="路径src/...":背景图片。单元格带边框的效果:
备注:表格中很细表格边线的制作:
CSS的写法:
style="border-collapse:collapse;"
:行
一个表格就是一行一行组成的嘛。属性:
dir:公有属性,设置这一行单元格内容的排列方式。可以取值:ltr:从左到右(left to right,默认),rtl:从右到左(right to left)bgcolor:设置这一行的单元格的背景色。height:一行的高度align="center":一行的内容水平居中显示,取值:left、center、rightvalign="center":一行的内容垂直居中,取值:top、middle、bottom
:单元格
属性:
align:内容的横向对齐方式。属性值可以填:left right center。valign:内容的纵向对齐方式。属性值可以填:top middle bottomwidth:绝对值或者相对值(%)height:单元格的高度bgcolor:设置这个单元格的背景色。background:设置这个单元格的背景图片。
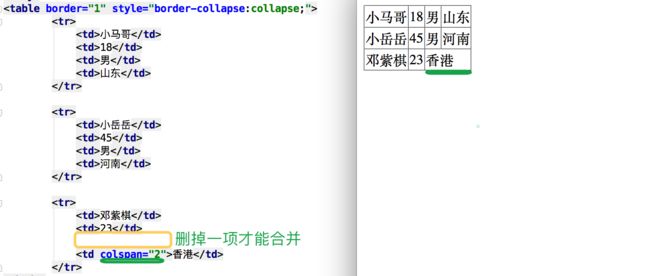
单元格的合并
如果要将两个单元格合并,那肯定就要删掉一个单元格。
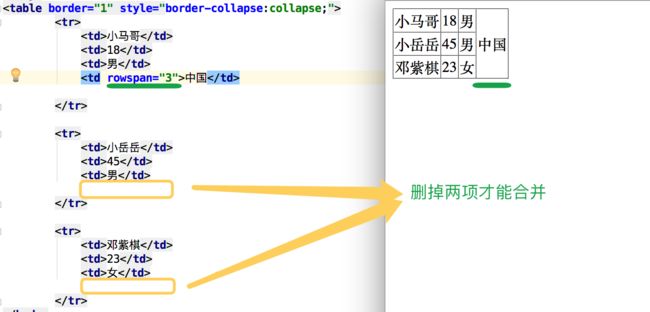
colspan:横向合并。例如colspan="2"表示当前单元格在水平方向上要占据两个单元格的位置。rowspan:纵向合并。例如rowspan="2"表示当前单元格在垂直方向上
效果:(横向合并)
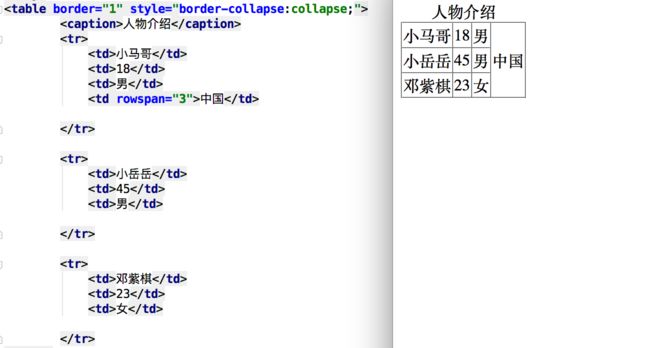
效果举例:(纵向合并)
:加粗的单元格。相当于 +
属性同标签
tr标签并列页面效果:
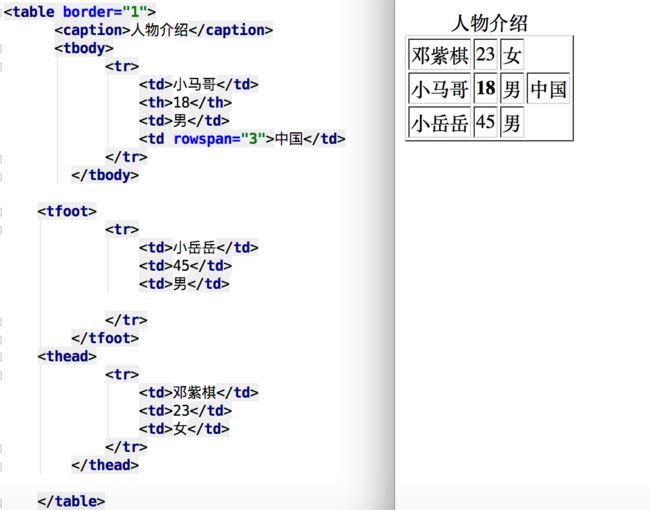
表格的标签、标签、标签
这三个标签有与没有的区别:
1、如果写了,那么这三个部分的代码顺序可以任意 ,浏览器显示的时候还是按照thead、tbody、tfoot的顺序依次来显示内容。如果不写thead、tbody、tfoot,那么浏览器解析并显示表格内容的时候是从按照代码的从上到下的顺序来显示。
2、当表格非常大内容非常多的时候,如果用thead、tbody、tfoot标签的话,那么数据可以边获取边显示 。如果不写,则必须等表格的内容全部从服务器获取完成才能显示出来。
转载于:https://www.cnblogs.com/l-hf/p/11542205.html
你可能感兴趣的:(html标签 —— 块级元素)
入门html这篇文章就够了
ξ流ぁ星ぷ132
html 前端
HTML笔记文章目录HTML笔记html介绍什么是htmlhtml的作用HTML标签介绍常用标签标签and标签and标签u标签del删除线br标签用于换行pre标签,预处理标签span标签div标签sub标签andsup标签hr标签h1,h2...h6标签:HTML5中的语义标签:特殊字符img标签a标签第一种用法:超链接第二种用法:锚点video标签表格标签:form标签input标签selec
构建“酒馆“主题网页:HTML基础教程
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:HTML是网页制作的基础,用于构建和设计网页内容。本文介绍了如何使用HTML标签和结构创建一个具有酒馆主题的网页,包括设置页面标题、布局、菜单、互动表单及图片展示。通过学习HTML元素的使用,可以掌握创建具有吸引力的在线体验的技术。1.HTML基础和页面结构在互联网的世界中,HTML(HyperTextMarkupLanguage)是构建网页的基石。它是超文本
Html+Css+JavaScript+Vue+Axios入门
chen_ever
javascript 前端 html
一.HTMLHTML(HyperTextMarkupLanguage)是构建网页的基础语言,用于定义网页的结构和内容。以下介绍HTML的基本概念和用法。页面标题这是一级标题这是一个段落。声明文档类型为HTML5。标签是文档的根元素。包含元信息,如标题和CSS链接。包含可见的页面内容。常用HTML标签到:标题标签,数字越小级别越高。:段落标签。链接文本:超链接标签。:图像标签。和:无序列表。和:有序
css3:css的3种引入方式
ksw000
css css3 html
css基本知识你好!这是你第一次使用css所需要了解的知识点。如果你想学习如何使用css,可以仔细阅读这篇文章,了解一下css的基本语法知识。CSS的引入方式共有三种:行内样式、内部样式表、外部样式表。一、行内样式使用style属性引入CSS样式。示例:style属性的应用直接在HTML标签中设置的样式实际在写页面时不提倡使用,在测试的时候可以使用。行内样式LeapingAboveTheWater
简述:link与@import区别
区别:link属于html标签。@import在css中使用表示导入外部样式表;页面被加载的时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载;import只在IE5以上才能识别,而link是HTML标签,无兼容问题;link方式的样式的权重高于@import的权重;link支持使用javascript改变样式(document.styleSheets),后者不可使用场
CSS02:四种CSS导入方式
莓 有烦恼
css 前端
CSS的4种导入方式Titleh1{color:green;}我是标题/*外部样式*/h1{color:yellow;}拓展:外部样式的两种写法链接式html导入式css2.1@importurl("css/style.css");基本区别从属关系:是HTML标签,不仅可以加载CSS文件,还可以定义RSS、rel连接属性等;而@import是CSS提供的语法规则,只能导入样式表1。加载顺序:在页面
LangChain4j如何自定义文档转换器实现数据清洗?
古斯塔夫歼星炮
LangChain4j提供了3种RAG(Retrieval-AugmentedGeneration,检索增强生成)实现,我们通常在原生或高级的RAG实现中,要对数据进行清洗,也就是将外接知识库中的原数据进行噪音去除,留下有价值的信息。例如在带有HTML标签的文本中,HTML标签就是噪音,他对于搜索结果是没有任何帮助,甚至会影响查询结果的,因此我们就需要将HTML标签进行清除。那问题来了,怎么进行数
0基础学前端------DAY2
学代码的小前端
0基础学前端 前端 html
0基础学前端------DAY1(续)视频参考:B站Pink老师HTML学习目标:1.能够说出标签的书写注意规范。2.能够写出HTML骨架标签。3.能够写出超链接标签。4.能够写出图片标签并说出alt和title的区别。5.能够说出相对路径的三种形式。1HTML基础1.1HTML语法规范1.HTML标签是由尖括号包围的关键词,例如。2.HTML标签通常是成对出现的,例如,我们成为双标签。标签中第一
面试版-前端开发核心知识
一、DOM操作与事件处理:用户交互的基石1.1原生点击事件的三种绑定方式前端与用户的交互始于事件,而点击事件是最基础的交互方式。原生JavaScript绑定点击事件主要有以下三种方式:(1)HTML内联绑定(不推荐)直接在HTML标签中通过onclick属性定义事件逻辑:点击我functionhandleClick(){console.log('内联事件触发');}缺点:HTML与JS逻辑耦合,无
PHP基本语法(基础篇)
PHP脚本可以放在服务器上执行,然后将纯HTML结果发送回浏览器PHP是一门弱类型语句1、php标记PHP脚本可以放在文档的任何位置,以结束:php文件默认文件扩展名“.php”PHP文件通常包含HTML标签和一些PHP脚本代码,例如:myfirstphppage如果文件是纯PHP代码,最好在文件末尾删除PHP结束标记有两种在浏览器输出文本的指令:echo和print2、指令分隔符每个语句后用分号
<电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记 前端 html 笔记
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
Vue 3 中 h 方法详解
yqcoder
前端 javascript 开发语言
在Vue3中,h方法是一个用于创建虚拟DOM节点的函数,它是创建渲染函数的核心工具。一、引入h方法import{h}from"vue";constMyComponent={render(){returnh("div","Hello,Vue3!");},};二、语法h(type,props?,children?)1.type必填参数,表示要创建的节点类型。字符串:表示HTML标签名,如'div'、'
在 Vue 中使用 jQuery-UI 的踩坑记
qmzhna_
vue.js jquery ui
在使用leaflet开发的时候,有一个需求要在图层的popup上编辑信息,需要一个AutoComplete的组件。但是popup支持的是htmltemplate,只能通过js拼接HTML标签实现。不得已引入了jquery-ui中的AutoComplete组件来完成,在vue中使用jquery-ui过程中踩了不少坑。安装和引入jQuery和jQueryUI首先,我们需要在项目中安装jQuery和jQ
Vue实例及组件
Yannick_H
Y-Y滴前端日志 基本概念(笔记) vue.js 前端 javascript
目录一、Vue实例的属性和方法1.什么是vue实例:又称为Vue组件(1)Vue2.0创建Vue组件方法(2)Vue3.0创建Vue组件的方法2.Vue组件的属性3.Vue组件中的函数(1)限流函数二、表单数据的双向绑定三、Vue组件的样式绑定1.为HTML标签绑定class属性(1)绑定class属性,由绑定变量来决定应用哪个样式(2)可以将样式直接设置成Vue组件中的数据对象2.绑定内联样式四
IDE:vscode常用插件
十秒耿直拆包选手
IDE&OS ide vscode
BetterComments一款美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然。BracketPairColorizer/BracketPairColorizer2这是一个找对象的插件,不是帮你们找对象啊,是帮你找到括号的另一半。HighlightMatchingTag这也是一个找对象的插件,找的是标签的对象,看我上一个插件的演示图片中,当我点击一下html标签,配对的标签就会出
13.css浮动
wei自我定义
web css 前端
13.css浮动网页布局的本质-------用css来摆放盒子,把盒子摆放到相应的位置css提供了三种传统布局方式:普通流(标准流),浮动,定位,1,标准流块级元素会独占一行,从上到下顺序排列行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行2.浮动很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式浮动最典型的应用:可以让多个块级元素
Vue-10-前端框架Vue之应用基础标签的ref属性和TS中的接口泛型自定义类型
皮皮冰燃
Vue 前端框架 vue.js 前端
文章目录1html标签1.1App.vue1.1.1App.vue(vue2语法)1.1.2App.vue(vue3语法)1.2Person.vue1.3问题复现(App.vue)1.4解决方案(ref属性)1.4.1App.vue1.4.2Person.vue2组件标签2.1App.vue2.2Person.vue3TypeScript语法3.1接口3.1.1types/index.ts3.1.
html标签之form表单标签,用于数据提交
网小鱼的学习笔记
Python html 前端
table表单用户注册表单用户注册用户名:密码:性别:男女爱好:篮球足球游泳健身学历:专科本科研究生博士烈士照片:个人简介:结果展示
6、浮动元素用于布局
app77
CSS3入门与实战指南 浮动元素 CSS布局 响应式设计
浮动元素用于布局1.浮动元素的基础CSS中的浮动(float)属性是一个非常重要的概念,它允许我们创建复杂的网页布局。浮动元素通常用于让文本环绕图片,或者让多个块级元素并排显示。浮动元素从正常的文档流中移出,但仍然会影响周围的元素。理解浮动的工作原理对于创建响应式的、美观的网页布局至关重要。1.1文本环绕图片浮动属性可以让文本环绕图片。例如,将一个图片浮动到左侧,可以使后续的文本自动绕过图片的右侧
2024-2025学年度下期《网页设计》期末模拟测试
梅洪
考试 前端 html
一、单选题1.HTML文档的根标签是()A.B.C.D.2.用于定义段落内容的标签是:()A.B.C.D.3.网以下哪个属性用于定义CSS内联样式()A.classB.idC.styleD.src4.插入图片的正确HTML标签是:()A.B.C.D.5.以下哪个标签用于水平分隔线?()A.B.C.D.6.默认情况下,的字体大小比()A.大B.小C.相同D.无法比较7.CSS中设置字体颜色的属性是:
浮动html
青鸾@
html css css3
浮动*{margin:0;padding:0;}/*传统的网页布局:标准流+浮动+定位标准流:按照标签的显示模式进行排列.浮动:float:左浮动left和右浮动right,能让块级元素在一行内显示.*/.bigbox{width:1000px;height:500px;border:1pxsolidmagenta;margin:auto;/*overflow:hidden;*/}/*给父元素添加
Vue.js 中的 h() 渲染函数:深入解析与应用
代码简单说
开发必备 2025开发必备(限时特惠) vue.js 前端 javascript 渲染函数
引言在Vue.js框架中,h()函数是一个强大的工具,它允许开发者以编程方式创建虚拟DOM节点(VNodes)。这种能力不仅提供了灵活性,还有助于优化性能。本文将深入探讨h()函数的使用方法,并展示其在实际项目中的应用场景。一、h()渲染函数基础1.1语法概览h()函数接受三个参数,后两个参数是可选的:type:要创建的节点类型,可以是HTML标签、组件或函数式组件。props:节点的属性对象,包
Vue3 渲染函数 API(五)
**之火
vue3 vue.js 前端框架 Vue3
h()h函数用于创建并返回一个虚拟节点(VNode)h(tag,//HTML标签名、组件对象或异步组件函数data,//一个包含组件的props/attrs/domProps/on等的对象children//子虚拟节点(VNodes),由h()构建而成,//也可以使用字符串来生成“文本虚拟节点”)import{h,createApp}from'vue'constMyComponent={rende
微博评论数据爬取
Jack-jlj
python 开发语言
项目功能简介我们将实现的功能包括:✅输入任意微博ID,自动抓取其热评✅支持翻页抓取(通过max_id控制)✅随机等待防止反爬机制✅自动清洗评论内容中的HTML标签✅自动转换评论时间与用户性别字段✅评论内容+用户信息全量保存为CS所需环境bash复制编辑pipinstallrequestspandas核心代码解析1.工具函数:处理时间和性别字段python复制编辑deftrans_time(v_st
# 我使用过的 HTML + CSS 实践总结笔记(含说明)
希希不嘻嘻~傻希希
css html 前端 html css 笔记
一、我用过的HTML标签常见结构与内容标签,构成网页的基本骨架和显示内容。类别标签列表说明文档结构,,,网页基础框架结构元信息,,设置网页编码、标题、内部样式等信息文字结构,,分段、换行、添加水平线样式辅助,,布局容器、内联文本、超链接标签标题标签~页面结构层级标题表格标签,,,表格结构与单元格设置表单标签,,,,用于创建表单与用户输入项图片插入用于网页中插入图片二、我用过的CSS属性控制网页外观
css中的各种居中方法
CSS盒子居中对齐技巧在网页布局中,元素的居中对齐是最常见也最重要的布局需求之一。本文将介绍CSS中各种盒子居中对齐的技巧,包括水平居中、垂直居中以及水平垂直同时居中的多种实现方法。一、水平居中1.行内元素水平居中对于行内元素(如文本、span等),可以使用text-align:center:.parent{text-align:center;}2.块级元素水平居中对于块级元素(如div),设置m
CSS Margin纵向重叠(Margin Collapse)问题详解
一池勺
css 前端
CSSMargin纵向重叠(MarginCollapse)问题详解一、什么是Margin纵向重叠?Margin纵向重叠指的是在垂直方向上,相邻两个元素的margin-top和margin-bottom会发生重叠,最终取较大值作为实际间距,而非简单相加。这是CSS的一种默认行为,主要影响块级元素的垂直布局。二、重叠的常见场景1.相邻兄弟元素Box1Box2.box1{margin-bottom:30
HTML5 教程第2节:HTML 基础语法
全栈前端老曹
HTML5教程 html html5 前端 学习
HTML5教程第2节:HTML基础语法一、学习目标掌握HTML的基本语法结构与书写规范。理解HTML元素的分类:块级元素、行内元素、自闭合元素。学会使用HTML属性和注释。理解字符编码设置方法。了解W3C验证工具的使用。二、HTML元素结构1.什么是HTML元素?HTML文档由多个标签(tag)组成,这些标签构成了网页的结构。示例:这是一个段落。是开始标签(openingtag)是结束标签(clo
前端八股笔记
白鹿贞松
前端 笔记 前端八股
目录HTMLsrc和href的区别HTML语义化:script标签中defer和async的区别HTML5有哪些更新?行内元素有哪些?块级元素有哪些?空(void)元素有那些?CSSHTMLsrc和href的区别src是用来替换当前标签的内容(下载资源并执行),遇到时会暂停其他资源下载并等待加载执行完成。例:引入JS脚本、图片、frame等,通常将js脚本放在底部href是用来建立当前文档与资源之
vscode编辑器好用插件大全
桉叶柒
vscode 编辑器 ide
1.AutoCloseTag——自动闭合尾部的标签2.AtuoRenameTag——修改html标签自动帮你完成头部和尾部闭合标签的同步修改3.BracketPairColorizer——用于颜色匹配括号4.Chinese(Simplified)LanguagePackforVisualStudioCode——汉化VsCode5.CodeSpellChecker——代码拼写检查器6.EasyLES
java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
tomcat 容器
BlueSkator
tomcat Web servlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP 递归函数 匿名函数 静态变量 引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
[简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
Java新手入门的30个基本概念二
aijuans
java 新手 java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
jedis 简单使用
antlove
java redis cache command jedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数 包体显示包的具体数据 包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
Mockito(二)--实例篇
bijian1013
持续集成 mockito 单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle 数据库 plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
[未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
java数据计算层的几种解决方法2
datamachine
java sql 集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
Linux下Telnet的安装与运行
dcj3sjt126com
linux telnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
不要让别人笑你不能成为程序员
lampcy
编程 程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sql group by 最大值 max 最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
java中枚举类型的使用
xiao1zhao2
java enum 枚举 1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方
![]()