Flutter学习笔记——环境搭建及demo
一、初识Flutter
Flutter是什么?下面是来自官网的原话:
Flutter是谷歌的移动UI框架,可以快速在iOS和Android上构建高质量的原生用户界面。
Flutter可以与现有的代码一起工作。
在全世界,Flutter正在被越来越多的开发者和组织使用,并且Flutter是完全免费、开源的。三个重点:跨平台、原生UI、开源免费
我记住的几个优势:
- Flutter渲染技术上,选择了自己实现(GDI),有更好的可控性;
- 使用了新的语言Dart,避免了RN的那种通过桥接器与Javascript通讯导致效率低下的问题,所以在性能方面比RN更高一筹;
- 120FPS超高性能,Flutter采用GPU渲染技术,所以性能极高,开发个游戏流畅度不在话下。
- 内置Material Design和Cupertino(iOS风格)widget、丰富的motion API、平滑而自然的滑动效果和平台感知
- ...其他的还有不少,看大家的关注点了
Flutter插件列表:https://github.com/Solido/awesome-flutter
二、Flutter开发环境搭建
1、Java环境安装配置(百度一大堆,不在啰嗦)
2、Flutter SDK安装
3、开发IDE(Android studio\VS Code\IDEA)安装配置
4、检测安装结果
2\3\4步参考官方文档:https://flutterchina.club/get-started/install/
安装步骤很详细,包括windows、macos和linux,不在叨叨了。
需要注意的是:
1. 不要把sdk安装到系统权限高的路径下,比如C:\Program Files\
2. 配置环境变量
Flutter的执行是要进行联网的,由于国内的原因,国外网站访问不了,所以你需要设置环境变量,要是没问题也不需要配置
Linux:
export PUB_HOSTED_URL=https://pub.flutter-io.cn
export FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
Windows:
新建系统环境变量或者用户环境变量,=号前为名称,=号后为值
PUB_HOSTED_URL=https://pub.flutter-io.cn
FLUTTER_STORAGE_BASE_URL=https://storage.flutter-io.cn
3. flutter需要安装android license
终端执行:
flutter doctor --android-licenses4. 构建andorid应用少不了gradle,系统要安装gradle环境
最常见的问题就是:
FAILURE: Build failed with an exception.解决方式:
1. 打开项目下的android目录下的build.gradle文件,把google() 和 jcenter()这两行去掉。改为阿里的链接。
maven { url 'https://maven.aliyun.com/repository/google' }
maven { url 'https://maven.aliyun.com/repository/jcenter' }
maven { url 'http://maven.aliyun.com/nexus/content/groups/public' }2. 修改Flutter SDK包下的flutter.gradle文件,仓库替换成上面阿里的配置
路径:...\flutter\packages\flutter_tools\gradle
三、所有的编程全球入门级程序:Hello World
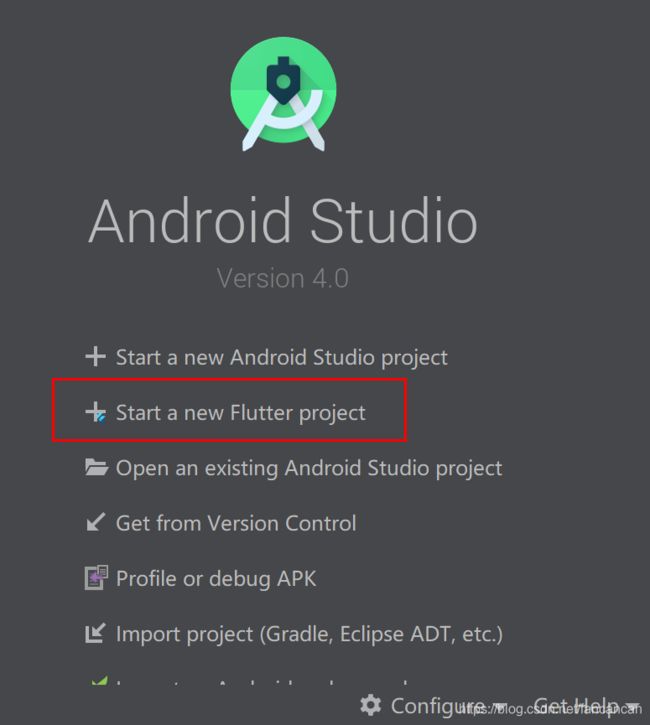
我用的IDE是andorid studio,主界面就有创建flutter应用的入口
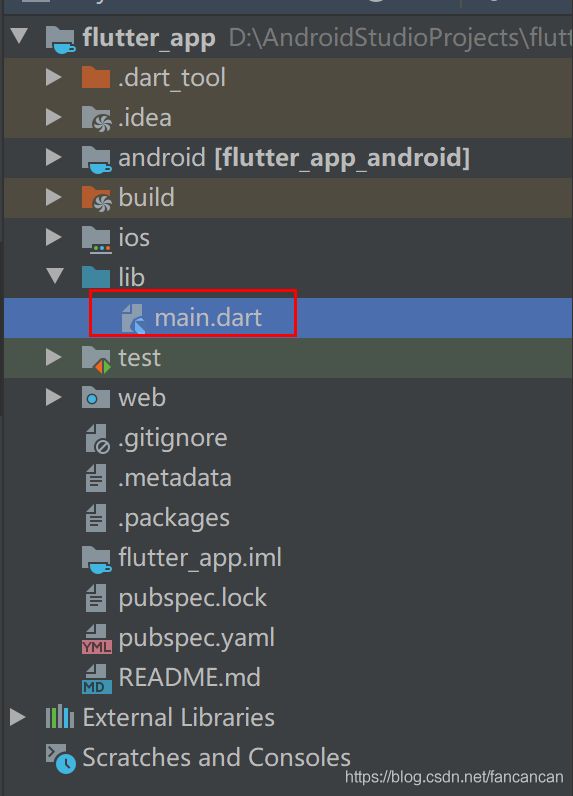
创建好的项目结构如下,flutter项目主文件:根目录/lib/main.dart
新建项目的时候会生成一个官方的demo,清空main.dart里面的内容后自己写个全世界通用demo
//导入包
import 'package:flutter/material.dart';
//主函数(入口函数)
void main() =>runApp(MyApp());
// 声明MyApp类
class MyApp extends StatelessWidget{
//重写build方法
@override
Widget build(BuildContext context){
//返回一个Material风格的组件
return MaterialApp(
title:'First Demo',
home:Scaffold(
//创建一个Bar,并添加文本
appBar:AppBar(
title:Text('Welcome to Flutter'),
),
//在主体的中间区域,添加一个hello world 的文本
body:Center(
child:Text('Hello World'),
),
),
);
}
}保存代码,开启模拟器,是run还是debug自己说的算!