Web前端实训两天记录
Web前端实训两天记录
实训前言
之前自学过一段时间的网页设计基础知识,这次学校组织了实训集中学习网页前端的知识,趁这个机会巩固复习和学习了一些内容,顺便把总结一下把写出来,记录一下这两天的成果。使用软件:Sublime Text。
HTML+CSS基础知识
第一天内容
01.html
练习了html基本结构和一些标签:head,body,p,br,pre,em,strong,div,sup,sub等。具体如下代码:
<html>
<head>
<meta charset="utf-8">
<title>
my first html
title>
<meta name="keywords" content="AHNU">
<link rel="shortcut icon" type="imag/x-icon" href="imag0.jpg">
<style>
p{
text-align: center;
}
style>
head>
<body>
<h1>hello world!h1>
hello<br>
<a href="http://www.ahnu.edu.cn">AHNUa>
<p>
显示<br>
缩进<br>
一个 空格<br>
<h1>左右圆括号<br>
版权符号©<br>
人民币¥
p>
<p style="width: 300px;border-width: 2px;">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p>
<pre>
天王
地虎
pre>
<div>
<em>斜体em><br>
<strong>粗体strong><br>
<mark>被选中mark><br>
<ruby>
拼音
<rt>pin xinrt>
ruby><br>
<sub>下角标sub>
<sup>上角标sup>
div>
body>
html>
注:p中间那段是随机生成的一段文本,用于测试。
02.html
此案例写了列表的基本信息,颜色单位。颜色的表示形式。
<html>
<head>
<meta charset="utf-8">
<title>
颜色单位 列表
title>
<style type="text/css">
/*优先级
id>class>div>**/
div{
width: 300px;
height: 200px;
background-color: #c1c1c1;
}
p{
border: 1px solid red;
}
#item{
border: 2px solid green;
}
#item01{
border: 3px solid yellow;
}
.item04{
border: 4px solid green;
}
div{
border: 5px solid blue;
}
style>
head>
<body>
<p id="item">
what do want to do.
p>
<p>
I want you.
p>
<ul class="item1">
<li>第一组li>
<li>第二组li>
<li>第三组li>
<ul>
<li>firstli>
<li>secondli>
<li>thirdli>
ul>
<li>第四组li>
<li>第五组li>
ul>
<ol>
<li>一li>
<li>二li>
<ol>
<li>firstli>
<li>secondli>
<li>thirdli>
ol>
<li>三li>
ol>
<div id="item01" class="item02">
你好啊。
div>
body>
html>
03.html
CSS的一些样式组合。
<html>
<head>
<meta charset="utf-8">
<title>组合 群组 后代元素title>
<style type="text/css">
/*后代元素选择器*/
.list li{
border: 2px solid blue;
}
/*子元素选择器*/
.list>li{
border: 1px solid red;
}
/*群组选择器*/
/*或者*/
div,p,#item{
border: 3px solid yellow;
}
/*规定一个元素必须要有这几样*/
/*和*/
li.item02{
border: 4px solid blue;
}
style>
head>
<body>
<ul>
<li>列表li>
<li>列表li>
<ul class="list">
<li>列表li>
<li class="item02">列表li>
<li>列表li>
<li>列表li>
ul>
<li>列表li>
<li>列表li>
ul>
body>
html>
04.html
字体的基本属性设置。
<html>
<head>
<title>字体title>
<meta charset="utf-8">
<style type="text/css">
/*字体家族
非衬线字体:黑体,粗细一样
衬线字体:宋体,有棱有角*/
p{
font-family: '黑体',serif,sans-serif;
font-size: 300px;
font-weight: bold;
font-style: italic;
font-variant: small-caps;
font: bold italic 12px '宋体';
/*size 和 family 写在最后*/
}
style>
head>
<body>
<p>
你看着这个碗又大又圆<br>
你看这个面又长又宽<br>
I am so happy.
p>
body>
html>
05.html
设置了文本的一些属性。
<html>
<head>
<title>
文本
title>
<style type="text/css">
.item{
border: 1px solid red;
width: 300px;
word-wrap: break-word;/*长单词自动换行=overflow-wrap*/
text-indent: 2em;/*缩进*/
}
.item01{
border: 2px solid yellow;
width: 300px;
word-spacing:20px;/*词间距*/
letter-spacing: 3px;/*字符间距*/
}
.cai{
width: 400px;
border: 2px solid green;
text-align: center;/*对齐*/
vertical-align: center;/*垂直对齐*/
line-height: 40px;/*行高*/
}
img{
width: 50px;
height:50px;
vertical-align: middle;/*中线对齐*/
}
.item02{
width: 200px;
border: 2px solid green;
height: 200px;
white-space: pre-wrap;/*格式化输出*/
}
style>
head>
<body>
<p class="item">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitadddddddddddddddddddddddddddddddtion ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
p>
<div class="item01">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
div>
<div class="cai">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam,
quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo
consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse
cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
div>
<div class="cai">
会唱 会跳 会rap 喜欢篮球 鸡你太美
div>
<div style="width: 200px">
<img src="F:/Pictures/图片/robot.jpg">很nice
div>
<div class="item02">
hello world.
你好
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
div>
body>
html>
注:这段时间就cxk和wyf挺火的,没有恶搞的意思。
第二天内容
01边框.html
边框的一些属性。
<html>
<head>
<title>边框title>
<style type="text/css">
.item{
width: 300px;
height: 300px;
border-color: #f67;
border-style: dotted;
border-width: 2px;
padding: 10px;
padding-top: 1px;
padding-right: 1px;
padding-left: 1px;
padding-bottom: 1px;
/*padding: 值; 上下左右
padding: 值1 值2; 上下 左右
padding: 值1 值2 值3; 上 左右 下
padding: 值2 值2 值3 值4; 上 右 下 左*/
}
style>
head>
<body>
<div class="item">
div>
body>
html>
02内边框.html
内边框的设置。
<html>
<head>
<title>内边距title>
<style type="">
div{
width: 300px;
height: 300px;
border: 2px solid #f67;
padding: 10px;/*内边距*/
padding-left: 1px;
padding-bottom: 1px;
padding-right: 1px;
padding-top: 1px;
/*padding: 值; 上下左右
padding: 值1 值2; 上下 左右
padding: 值1 值2 值3; 上 左右 下
padding: 值2 值2 值3 值4; 上 右 下 左*/
}
style>
head>
<body>
<div>
衣带渐宽终不悔<br>
为伊消得人憔悴
div>
body>
html>
03背景.html
<html>
<head>
<title>背景title>
<style type="text/css">
.item{
width: 300px;
height: 300px;
border: 2px solid #f60;
background-color: #ccc;
background-image: url('rar.jpg');
background-repeat: repeat;
background-repeat: no-repeat;/*平铺的设置*/
background-position: right top;
background-position: center top;
background-position: left bottom;
background-position: 50px,50px;
background-attachment: fixed;
/*background: color image repeat postion attachment*/
}
style>
head>
<body>
<div class="item">
div>
body>
html>
04背景图.html
<html>
<head>
<title>
背景图02
title>
<style type="text/css">
.item{
width: 500px;
height: 600px;
border: 2px solid #f60;
background-image: url('timg.jpg');
background-repeat: no-repeat;
background-size:cover;/*不会让原图失真,会对原图进行裁剪 铺满元素*/
background-size: contain;
background-size: 50% 50%;
background: green url('timg.jpg') no-repeat 50px 90px / 50px 50px;
}
style>
head>
<body>
<div class="item">
div>
body>
html>
05表格.html
<html>
<head>
<title>表格title>
<style type="text/css">
table{
width: 300px;
table-layout: fixed;/*固定列宽*/
border:1px solid #000;
/*border-collapse: collapse;*//*合并单元格*/
caption-side: bottom;/*标题位置*/
border-spacing: 2px;/*在没有collapse的情况下可以设置缝隙*/
empty-cells:hide;/*在没有collapse的情况下设置空单元格的隐藏和显示*/
}
th,td{
border: 3px solid #000;
text-align: center;
}
style>
head>
<body>
<table>
<caption>基本信息caption>
<thead>
<tr>
<th>名字th>
<th>年龄th>
<th>性别th>
<th>专业th>
tr>
thead>
<tr>
<td>Jihometd>
<td>21td>
<td>男td>
<td>计算机td>
tr>
<tr>
<td colspan="2">Monkeytd>
<td>男td>
<td>计算机td>
tr>
<tr>
<td>Blacktd>
<td>21td>
<td>男td>
<td>计算机td>
tr>
<tr>
<td colspan="4">总计:3人td>
tr>
table>
body>
html>
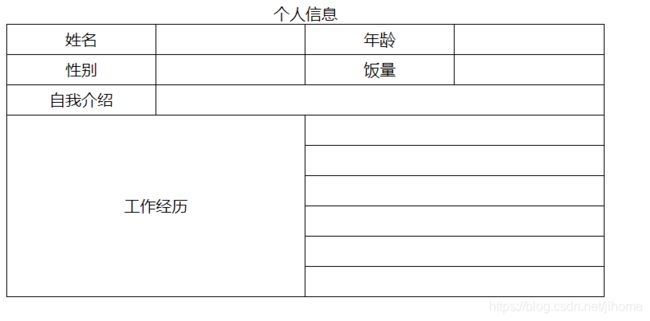
06个人信息小例子.html
用表单的知识设计出的一个小表格形式。
<html>
<head>
<meta charset="utf-8">
<title>个人信息title>
<style type="text/css">
table{
width: 600px;
table-layout: fixed;/*固定列宽*/
border-collapse: collapse;/*合并单元格*/
}
th,td{
border: 1px solid #000;
padding: 2px;
text-align: center;
}
table tr {
height: 30px;
}
style>
head>
<body>
<table>
<caption>个人信息caption>
<tr>
<td>姓名td>
<td>td>
<td>年龄td>
<td>td>
tr>
<tr>
<td>性别td>
<td>td>
<td>饭量td>
<td>td>
tr>
<tr>
<td>自我介绍td>
<td colspan="3">td>
tr>
<tr>
<td colspan="2" rowspan="6">工作经历td>
<td colspan="2">td>
tr>
<tr>
<td colspan="2"> td>
tr>
<tr>
<td colspan="2">td>
tr>
<tr>
<td colspan="2">td>
tr>
<tr>
<td colspan="2">td>
tr>
<tr>
<td colspan="2">td>
tr>
table>
body>
html>
演示效果如下:
07表单.html
这部分内容很多,涉及表单的信息和input中的一些属性值。
<html>
<head>
<title>表单title>
head>
<body>
用户名:<input type="text" name="user" placeholder="请输入你的名字">
<br>
密码:<input type="password" name="pwd" placeholder="请输入密码">
<br>
<input type="radio" name="sex" value="" checked>男 <br>
<input type="radio" name="sex" value="">女 <br>
<input type="checkbox" name="hobby" value="" checked> 学习 <br>
<input type="checkbox" name="hobby" value="" > 篮球<br>
<input type="checkbox" name="hobby" value="" > 游戏 <br>
<input type="checkbox" name="hobby" value="" > 吃睡 <br>
<hr>
<input type="file" name="avator" multiple><br>
邮箱:<input type="email" name="" placeholder="请输入邮箱">
<hr>
<input type="number"
name="score"
max="1000"
min="0"
step="1"
placeholder="请输入数字"
>
<hr>
<input type="color" name="">
<hr>
<input type="date" name="date">
<input type="month" name="month">
<input type="week" name="week">
<input type="time" name="time">
<input type="datetime-local" name="dt">
<textarea name="" rows="5" cols="5">textarea>
08盒子模型.html
简单来说就是深入理解各个属性的布局。
<html>
<head>
<meta charset="utf-8">
<title>盒子模型title>
<style type="text/css">
.item{
display: inline-block;/*不换行*/
width: 200px;
height: 200px;
border: 2px dashed red;
padding: 10px;
margin-left: 50px;/*外边距*/
margin:20px;
vertical-align: middle;
}
style>
head>
<body>
<div class="item">
大家好,我是蔡徐坤。
div>
<div class="item">
div>
body>
html>
09边框圆角.html
给边框设置角度。
<html>
<head>
<title>边框圆角title>
<style type="text/css">
.item{
width: 200px;
height: 200px;
border: 2px solid red;
border-radius: 80px;
}
style>
head>
<body>
<div class="item">
div>
body>
html>
10阴影效果.html
加阴影效果和偏移量。
<html>
<head>
<meta charset="utf-8">
<title>阴影小案例title>
<style type="text/css">
.item{
display: inline-block;
width: 150px;
height: 150px;
border: 2px solid red;
margin:
}
/*box-shadow:水平偏移 垂直偏移 模糊值 外延值 颜色; 偏移可以负值*/
.item1{
box-shadow: 5px 10px;/*阴影 右正下正*/
}
.item2{
box-shadow: 5px 10px #ccc;
}
.item3{
box-shadow: 5px 10px 6px #ccc;
}
.item4{
box-shadow: 5px 10px 6px 10px #ccc;
}
style>
head>
<body>
<div class="item1 item">
div>
<div class="item2 item">
div>
<div class="item3 item">
div>
<div class="item4 item">
div>
body>
html>
11变换小案例.html
对图形进行旋转和变换。
<html>
<head>
<meta charset="utf-8">
<title>变换小案例title>
<style type="text/css">
.box{
width: 400px;
height: 400px;
border: 2px solid red;
}
.item{
width: 200px;
height: 200px;
border: 2px solid green;
transform: translate(20px,20px); /*偏移*/
transform: rotate(10deg); /*旋转*/
}
.item{
}
style>
head>
<body>
<div class="box">
<div class="item item01">
div>
div>
body>
html>
12hover练习.html
改变鼠标悬停在模块上面时候的效果。
<html>
<head>
<title>hover练习title>
<style type="text/css">
.item{
width: 200px;
height: 200px;
border: 2px solid red;
background-color: red;
transition-duration: 3s;/*过渡时间*/
transition-property: background-color;/*只有颜色慢慢变*/
}
/*鼠标悬停在上面时候的效果*/
.item:hover{
background-color: green;
border: 10px solid blue;
}
style>
head>
<body>
<div class="item">
div>
body>
html>
两天实训总结
经过两天的实训,对HTML和CSS有了更深入的了解,虽然基本都是之前学过的内容,但是还是有学到新的开发小技巧和一些小坑,总之还是有很大收获的。