微信小程序访问阿里云oss存储资源的方法
前言
我们团队的小项目有小视频的上传和浏览的业务场景,一开始我们将视频的上传和浏览都跑在我们1核2G1M的小水管服务器上,整个流程是通的,但就是卡的让人怀疑人生。所以我们考虑将视频上传到阿里云oss服务器上,提升一下访问速度。后面还遇到一些小问题,全部解决之后特意记录总结一下。
注册阿里云账号,开通oss服务
这个就不多说了,目前这种大厂的saas的模式真的是很方便,极大降低了个人和小公司的开发成本,按照官方文档操作就行。云存储的类型很多,我选oss服务器,是因为它支持各种类型,并可以直接http协议访问,正是我需要的功能。其它什么存储没有做过多了解。
开通oss之后,就创建一个bucket,设为读写公共。
web端直传视频到oss存储
上传文件到oss服务器可以说很简便了,都是阿里云封装的库,可以在帮助文档的sdk中查询各个语言的方法。
https://help.aliyun.com/document_detail/52834.html?spm=a2c4g.11174283.6.818.17e77da2LbpWWe
但需要注意的一点是,这是后台服务器上传文件的方法。我们基于的开源项目是首先web项目传到私有服务器上,然后再由私有服务器传到oss上。仍然经过我们低配的私有服务器,速度还是非常慢。所以我们需要客户端小程序可以直传视频到oss上,上面的sdk都不适用,需要在“帮助文档——最佳实践”中寻觅方法。
按着这里的方法一步步来,显示打开oss上http请求的权限,允许用post等请求上传数据;然后将oss的外网域名加入小程序可访问的白名单中。最后要注意其中的签名和policy。阿里云建议正规的做法是要从应用服务器去获取它们,但我们比较简单粗暴,在客户端直接去计算,然后调用wx.uploadfile接口。
阿里云帮助文档中给的js的签名库不是es6的语法,无法直接使用,可以使用这个github上的代码。亲测可以使用,贴出我们的代码作为参考:
里面的policy和sign的写法是基于这个github项目的
https://github.com/peterhuang007/weixinFileToaliyun
反正我们做项目的宗旨是能用别人现成的,坚决不自己写:D
uploadByAliYun: function() {
let client = new OSS({
region: 'oss-cn-beijing',
accessKeyId: '替换成你自己的',
accessKeySecret: '替换成你自己的',
bucketName: 'picc-admin'
})
client.put('mytest', 'e:\note').then(function (r1) {
console.log('put success: %j', r1);
return client.get('object');
}).then(function (r2) {
console.log('get success: %j', r2);
}).catch(function (err) {
console.error('error: %j', err);
});
},
testImage: function(){
var policyText = {
"expiration": "2020-01-01T12:00:00.000Z", // 设置Policy的失效时间,如果超过失效时间,就无法通过此Policy上传文件
"conditions": [
["content-length-range", 0, 1048576000] // 设置上传文件的大小限制,如果超过限制,文件上传到OSS会报错
]
}
var accesskey = 'WTa7Dl7LqlXOCjsj5CxpC84kG4qqIG';
var policyBase64 = Base64.encode(JSON.stringify(policyText))
var message = policyBase64
var bytes = Crypto.HMAC(Crypto.SHA1, message, accesskey, { asBytes: true });
var signature = Crypto.util.bytesToBase64(bytes);
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album', 'camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
const tempFilePaths = res.tempFilePaths
wx.uploadFile({
url: 'https://picc-admin.oss-cn-beijing.aliyuncs.com', //仅为示例,非真实的接口地址
filePath: tempFilePaths[0],
name: 'file',
formData: {
name: tempFilePaths[0],
key: 'wanglong111',
policy: policyBase64,
OSSAccessKeyId: 'LTAIbFlQw18t8QnM',
success_action_status: '200', //让服务端返回200,不然,默认会返回204
signature: signature
},
success(res) {
const data = res.data
console.log('upload OK!!!')
//do something
}
})
}
})
}小程序访问遇到的问题
1、首先是访问权限,由于小程序只支持https协议,所以要在oss这里选择支持https
2、记得把oss的外网域名https开头的,加入到小程序的各种白名单,有访问、浏览、request等等
3、然后点击视频连接的时候,会发现还会遇到证书的问题。这时候把小程序的txt文本上传到oss bucket的根目录即可
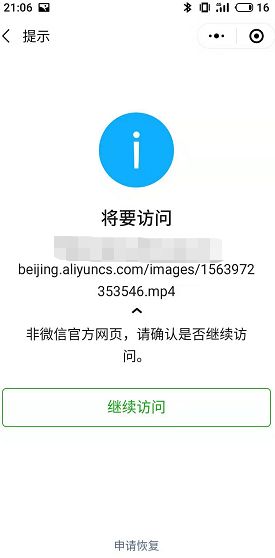
4、最后点击的仍然会遇到“非微信官方网页”的警告页面,如下图,据网上查询是由于阿里云的直接域名被小程序禁用掉了。需要绑定新的域名
绑定域名到阿里云oss上
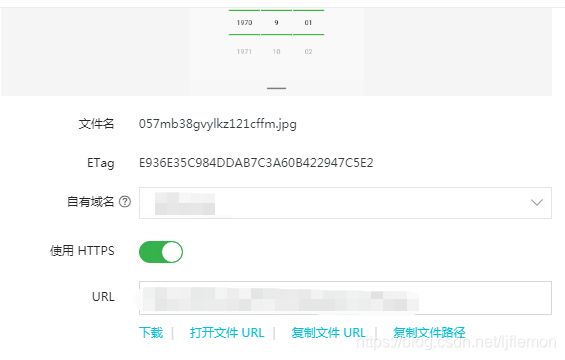
oss直接暴露的域名都是https://******.oss-cn-beijing.aliyuncs.com/057mb38gvylkz121cffm.jpg,但是也支持绑定自定义域名。但首先域名是经过备案的,且有https的证书。然后根据文档说明绑定域名,设定域名解析规则为cname即可。
https://help.aliyun.com/document_detail/29716.html?spm=5176.8466035.0.0.5b4e1450ITxDow
然后上传https的证书,完成绑定。
将oss上的资源的访问域名设为自定义域名即可,这样就可以通过自定义域名去访问oss的资源。
oss上静态网页html的访问问题
现在oss域名上不支持html的浏览,除非设置了静态网页的托管功能。比如在oss服务器上存储一个jpg图片,通过url地址*****.os-cn-beijing.aliyuncs.com/test.jpg在浏览器中可以打开这张图片,但是通过url地址*****.os-cn-beijing.aliyuncs.com/test.html在浏览器中就无法解析它,而是直接将这个html文件下载到了本地。
我看到官方文档上有这个说明“静态网站托管”,可能配置了这个就行。
但我没有继续配置它,而是将html文件的访问方式都改为了通过第三方域名访问,将/test.html改为*****.com/test.html就可以在浏览器解析为网页中的内容。
具体原因,我没有继续深究了。
aliyun视频截帧问题
这个问题简直都不是个问题。我屏住呼吸的打开文档,准备来一场学历苦旅的时候,最后发现一句话就搞定了,让人欣喜之余又有一阵阵空虚。
example:*****.os-cn-beijing.aliyuncs.com/test.mp4,这个是视频的链接
那么截帧的方法就是创建一个带参数的get请求
*****.os-cn-beijing.aliyuncs.com/test.mp4?x-oss-process=video/snapshot,t_5000,f_jpg,m_fast
这样就可以get到视频截帧的图片了,真的刺激
结语
其实oss的使用大家想要的功能在帮助文档上都能找的到,只要阅读文档应该都可以搞得定,简直方便的让人泪流满面,潸然泪下。