html(三) 列表
列表分类
- 无序列表
<ul type="disc">
<li>列表项一li>
<li>列表项二li>
ul>
无序列表的特性
没有顺序,每个<li>标签独占一行(块元素)
默认<li>标签项前面有个实心小圆点type值
disc: 默认值。实心圆。
circle: 空心圆。
square: 实心方块。
- 有序列表
<ol type="1">
<li>列表项一li>
<li>列表项二li>
ol>
有序列表的特性
有顺序,每个<li>标签独占一行(块元素)
默认<li>标签项前面有顺序标记type值
1: 默认值。数字有序列表。(1、2、3、4)
a: 按字母顺序排列的有序列表,小写。(a、b、c、d)
A: 按字母顺序排列的有序列表,大写。(A、B、C、D)
i: 罗马字母,小写。(i, ii, iii, iv)
I: 罗马字母,大写。(I, II, III, IV)
- 定义列表
<dl>
<dt>水果dt>
<dd>苹果dd>
<dd>桃子dd>
<dd>李子dd>
dl>
定义列表的特性
没有顺序,每个<dt>标签、<dd>标签独占一行(块元素)
默认没有标记<body>
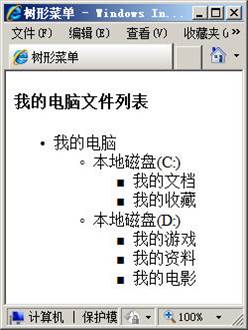
<h2>我的电脑文件列表h2>
<ul type="disc">
<li>
我的电脑
<ul type="circle">
<li>
本地磁盘(C:)
<ul type="square">
<li>我的文档li>
<li>我的收藏li>
ul>
li>
<li>
本地磁盘(D:)
<ul type="square">
<li>我的游戏li>
<li>我的资料li>
<li>我的电影li>
ul>
li>
ul>
li>
ul>
body>