Hbuilder自动补齐,格式化的快捷键是:ctrl+shift+f
哈哈哈哈哈哈,开心!注意是英文状态下噢!!!
1.
这是一个段落
p标签是一个段落的开始,不特意设定位置的话就是从左边开始
如果设定位置了的话,位置效果和h 标题标签一样
你看,背景颜色变了呢!
h标签是标题标签,也是默认居左,想要居中,也要设置位置
定义最大的标题。 定义最小的标题。
总结:p和h的区别就是,h会自动加粗,看起来像是标题,着重强调的意思。
2.
标签在 HTML 页面中创建水平线。可以自己设置喜欢的颜色
3
标签是根据自习想要的分割效果进行换行,中间没有空行
但是
标签是的段落标签,两段之间是有换行的
疑问:
比如说诗句,怎么让每一行递增缩进呢?
当然是用
标签了,哈哈哈!
标签可以根据理想格式排版,显示出理想效果
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
以上效果图的所有代码如下:
这是一个标题
这是一个段落
这是另一个段落
This is a link 这是一个在当前页面跳转的链接
This is another link 这是一个跳转到新的页面的链接
有用的提示
有用的提示
你看,背景颜色变了呢!
This is a heading
This is a heading
This is a heading
This is
This is
a para
graph with line breaks
春眠不觉晓,处处闻啼鸟。夜来风雨声,花落知多少。
春眠不觉晓,
春眠不觉晓,
处处闻啼鸟。
夜来风雨声,
花落知多少。
基本的注意事项 - 有用的提示
查看 Chapter 4。
Chapter 1
This chapter explains ba bla bla
Chapter 2
This chapter explains ba bla bla
Chapter 3
This chapter explains ba bla bla
This chapter explains ba bla bla
Chapter 5
This chapter explains ba bla bla
4.样式
HTML 样式实例 - 背景颜色
HTML 样式实例 - 字体、颜色和尺寸
注意:当多个条件(字体,颜色,尺寸)同时存在时,所有属性都在style的一个大引号里面,中间以分号间隔
HTML 样式实例 - 文本对齐
5.
标签可以显示引号,把需要加引号的内容放在q标签中间
The heading above is aligned to the center of this page.
6.
用于缩进
五十年来,WWF 一直致力于保护自然界的未来。
WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持 效果图片:
以上图片代码如下:
界面
This is a headline
This is a headline
This is a paragraph
这是一个标题
The heading above is aligned to the center of this page.
五十年来,WWF 一直致力于保护自然界的未来。
WWF 工作于 100 个国家,并得到美国一百二十万会员及全球近五百万会员的支持
WHO 成立于 1948 年。
作者是:xxx(斜体作用)
(代码格式)var person = {firstName:"Bill", lastName:"Gats", age:50}
7.,没看懂??? 8.HTML CSS看不懂??? 9.链接
(1)普通连接
分为两种,当前页面的和跳到新页面的:
This is a link 这是一个在当前页面跳转的链接
This is another link 这是一个跳转到新的页面的链接
(2)图片链接:
就是相当于把普通的链接的文字说明换成了插入图片,当然,插入图片要借助
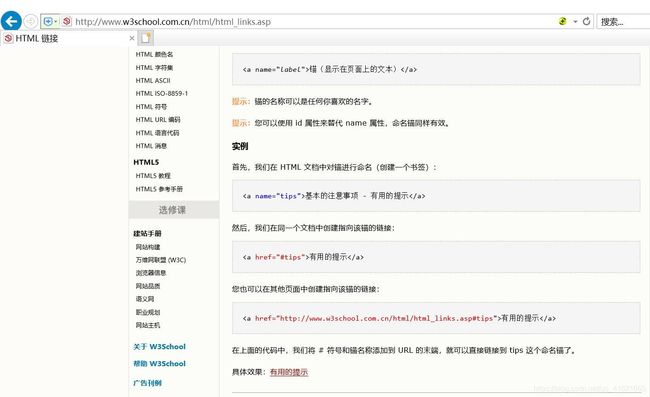
(3)name 属性规定锚(anchor)的名称(第二种情况不太懂)
第一种:就是在当前页面中找出指定的元素,直接跳转到这个元素,这样使用者就无需不停地滚动页面来寻找他们需要的信息了,也就是链接到同一页面的不同位置。
方法 :就是先用name标记锚点的名称,然后用herf指向这个锚点
这里是TOP部分
这里是CONTENT部分
这里是FOOT部分
我就是锚点add鸭!快来撩我!
点击我链接到TOP
点击我链接到CONTENT
点击我链接到FOOT
跳转到add 这个例子的意思就是,当点击下方三句指令时,会跳转到上方指令的相应位置。
第二种:
这个就是直接利用herf来跳到指定网站的拥有相对应锚点的指定页面。
网站链接直接打开网站页面最上面导航栏复制粘贴就ok.
其实这就是一个类似于超链接的家伙鸭!!!只不过最后一步加上了#xxxxx来指定新的网页的锚点
我会跳转到新的网站页面的有指定锚点tips的地方噢
10.插入图片
(1)简单插入有两种(第二种没看明白)
一幅图像:
第二幅图像:
(2)背景图片 (怎么控制大小呢?)
背景图片
gif 和 jpg 文件均可用作 HTML 背景。
(3)图像的对齐(有什么用呢?没效果呀)
那个bottom, middle ,top有什么效果呢??? 只要用来进行段的换行,就ok了吧?
未设置对齐方式的图像:
图像
已设置对齐方式的图像:
图像
图像
图像
请注意,bottom 对齐方式是默认的对齐方式。
(4)为图片显示替换文本没看懂alt
(5)图片链接
调用标签,和文字链接用法一样
图片链接:点击图片跳转到指定页面
文字链接:
This is a link 这是一个在当前页面跳转的链接
总结:都是把当作链接对象的元素放在标签开始和结束中间
当作连接的元素<\a>
图像
背景图片
gif 和 jpg 文件均可用作 HTML 背景。
一幅图像:
未设置对齐方式的图像:
图像
已设置对齐方式的图像:
图像
图像
图像
请注意,bottom 对齐方式是默认的对齐方式。
(6)创建图像的映射,其中的每个区域都是一个超级链接。(挺好玩的,但是没看懂)
(7)把图像转换为图像映射(没看懂,是那种买鞋子时候鼠标放到哪,哪里就会放大的那种吗?)
11.表格
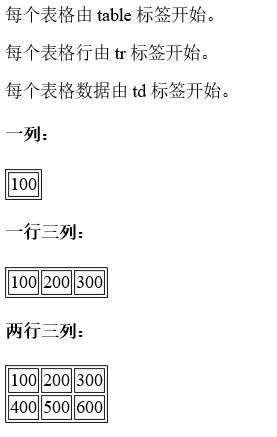
每个表格由 table 标签开始。
每个表格行由 tr 标签开始。
每个表格数据由 td 标签开始。
也就是说:table是指明一个大表格,tr表示表格的每一行,几个tr就是几行;td表示每一行对应的具体的每一列的数据,每一个tr里面有几个td,就表明有几列;同时一个td里面可以有多个元素。
一列:
一行三列:
两行三列:
其中,border代表的是边框的粗细,数字越大,边框越粗。
边框的粗细:
(1)表头用
但是!
也可以实现啊, 有什么特殊效果吗?
当然有!!!
表格中的表头显示出来是加粗的!
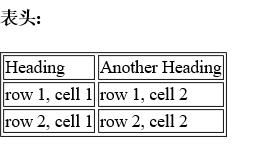
没表头效果的td:
表头:
Heading
Another Heading
row 1, cell 1
row 1, cell 2
row 2, cell 1
row 2, cell 2
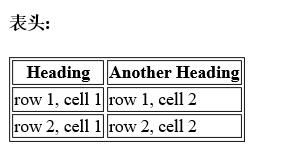
真正的表头效果th:
表头:
Heading
Another Heading
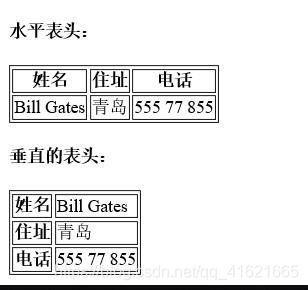
表头的垂直和水平应用:
水平表头:
姓名
住址
电话
Bill Gates
青岛
555 77 855
垂直的表头:
姓名
Bill Gates
住址
青岛
电话
555 77 855
(2)没有边框的表格:就是不要设置border就ok了。
(3)
你可能感兴趣的:(javaweb)
《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
Java中的Tomcat,开启Web应用腾飞【基础版】
目录一、Tomcat初登场:揭开神秘面纱(一)啥是Tomcat(二)为啥要有Tomcat二、Tomcat的安装与启动:开启第一步(一)下载Tomcat(二)启动Tomcat三、Tomcat的目录结构:探秘内部布局(一)核心目录介绍(二)目录间的协同工作四、部署JavaWeb应用到Tomcat:让应用上线(一)打包Web应用为WAR文件(二)部署WAR文件到Tomcat五、Tomcat的配置优化:让
Java Web 之 Session 详解
艾伦~耶格尔
java 开发语言 后端 前端 session
在JavaWeb开发中,Session就像网站的专属记忆管家,为每个用户保管着重要的信息和状态,确保用户在网站的旅程顺畅无阻。场景一:想象你去一家大型超市购物,推着购物车挑选商品。这个购物车就如同Session,它记录了你的购物信息,方便你在结账时一次性结算。场景二:你在玩一个在线游戏,登录账号后,你的游戏进度、等级、装备等信息都会被保存在Session中,即使你中途关闭游戏,下次登录时依然可以继
Javaweb学习之Vue模板语法(三)
不要数手指啦
vue.js 学习 前端
目录学习资料前情回顾本期介绍(vue模板语法)文本插值Vue的Attribute绑定使用JavaScript表达式综合实例代码:学习资料Vue.js-渐进式JavaScript框架|Vue.js(vuejs.org)前情回顾项目的创建大家可以看这篇文章Vue学习之项目的创建-CSDN博客本期介绍(vue模板语法)首先,找到我们编写代码的地方找到自己项目的src文件夹,打开之后点击component
Tomcat:Java Web应用的幕后英雄
互联网动态分析
tomcat
在当今数字化浪潮中,Java作为一门成熟且广泛应用的编程语言,支撑着无数企业级应用和互联网服务的稳定运行。而在JavaWeb开发领域,Tomcat无疑是一个举足轻重的存在,它宛如一位默默耕耘的幕后英雄,为众多Web应用提供了可靠的运行环境。Tomcat的起源与发展Tomcat的故事始于1999年,当时SunMicrosystems(后被Oracle收购)与Apache软件基金会合作,旨在为Java
开发高效的寝室卫生管理系统
本文还有配套的精品资源,点击获取简介:寝室卫生管理系统是一款利用JavaWeb技术开发的软件,涉及JSP、MySQL数据库和Servlet等关键组件,旨在管理寝室卫生状况。系统提供了一个实用的学习平台,便于初学者掌握这些核心技术并理解JavaWeb架构。具体实现包括用户模块、寝室管理、卫生检查、评分系统、报表统计及权限控制,同时强调了MVC设计模式和安全性的重要性。1.JavaWeb技术与寝室卫生
Java从入门到入土(发展方向)
目录目录引言:每一章节都会慢慢的更新,可以随时查看是否更新JDK的下载及使用IDEA的下载Java基础语法1.数据类型2.流程控制3.数组4.面向对象5.抽象类6.接口7.枚举8.常用类9.集合类10.泛型11.注解12.异常处理13.多线程14.IO流15.反射Java基础语法非常重要(花很长时间学习java语法个人认为是很值得的)MySQL数据库介绍目标开发框架JavaWebXMLJSONSe
04_JavaWeb回顾笔记
skping-go
java javaweb
JavaWeb回顾笔记[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-Wh1nKopi-1605668744709)(F:\资料\Java\笔记\笔记\assets\javaweb阶段知识体系.png)]Day01HTML1.1HTML简介HTML:HyperTextMarkupLanguage,超文本标记/标签语言。超文本:超出了普通文本的能力标记:标签W3C(Wo
JavaWeb(苍穹外卖)--学习笔记03(登录生成令牌)
老虎0627
JavaWeb(苍穹外卖) 学习 笔记 java
前言本片文章是学习B站黑马程序员苍穹外卖的学习笔记。在Day01(如果学到登录界面这里卡住了,可以看看这篇文章),登陆界面的后端实现大致可以分为两部分登录功能和登录校验,其中登陆校验的实现是基于令牌JWT技术来实现会话追踪(校验部分还有拦截器Interceptor这个我没太学懂视频也没提,以后在更)JWT令牌基本概念JWT是一种在Web应用程序,简单且安全地处理用户身份验证和信息交换的技术,首先我
JavaWeb三大组件啊-Filter
sleepcattt
filter java
一、Filter过滤器简介过滤器可以对访问的静态资源和动态资源进行过滤,既可以过滤请求,也可以过滤响应1.应用场景列举统一编码处理登入验证敏感字符过滤![[Pastedimage20250422121326.png]]相当于在Client和Server之间创建了一个中间层Filter,先经过Filter再到Server2.使用先创建实现类,来实现javax.servlet.Filter包的接口,实
深入理解Tomcat 基本架构
水木石画室
tomcat 架构 java
Tomcat是Apache软件基金会旗下的开源Servlet容器,实现了JavaEE(现JakartaEE)的Servlet、JSP等规范,广泛用于JavaWeb应用的部署和运行。其架构设计围绕高效处理HTTP请求、灵活管理Web应用和支持扩展展开。以下从核心组件、层级结构、关键机制三个维度深入解析Tomcat的基本架构。一、Tomcat核心组件与层级结构Tomcat的架构采用分层容器模型,核心组
JavaWeb--Tomcat、Http、Servlet
chengzhan1990
java web.xml 数据库
day083Web开发入门3.1引入之前的程序:java桌面程序,控制台控制,socketgui界面。javase规范现在和以后的程序:javaweb程序。浏览器控制。javaee规范3.2软件的结构C/S(Client-Server客户端-服务器端)典型应用:QQ软件,飞秋,红蜘蛛。特点:1)必须下载特定的客户端程序。2)服务器端升级,客户端升级。B/S(Broswer-Server浏览器端-服
程序员在线接单
微风粼粼
eclipse java tomcat jvm dubbo python 后端
十年Java全栈工程师在线接单Java程序代做,兼职接单,系统代做,二次开发,网站开发部署,项目合作,商业项目承包全栈开发,支持定制各种管理系统、小程序商用或个人使用等项目都接服务二:Java调试安装,idea,eclipse,项目运行,开发环境配置,工具安装,代码讲解,代码调试,代码运行,代码部署,项目调试,项目部署运行,javaweb,ssm,springboot,vue,项目设计,小程序功能
Java2025最新学习路线(从入门到精通)
亭亦青
学习 java spring boot
注:这份学习路线结合了2025年春招Java开发岗位要求和2024年Java就业市场需求,要求较高,并且省略了大多数基础部分,如果目标不是中大厂,可以适当放低学习的要求,但是请完成云原生之前的所有内容,并且经常性进行项目实践,切实提升编程能力。Java学习路线一键预览版:JavaSE-Mysql-JavaWeb(htmlcssjsjqUI组件框架-bootstrapelementUIVUE)-My
java类加载机制:Tomcat的类加载机制
weixin_ab
#类的加载机制 java类加载
Tomcat类加载机制深度解析:打破双亲委派的Web容器实现Tomcat作为JavaWeb容器,其类加载机制为满足Web应用的隔离性、热部署和兼容性需求,对标准Java类加载机制进行了定制化扩展,核心是打破双亲委派模型并引入多层级类加载器。以下从架构设计、核心组件、热部署实现到典型问题展开解析。一、Tomcat类加载器层级架构(与标准JVM的区别)1.四层类加载器体系BootstrapClassL
Tomcat镜像实战:掌握Dockerfile的编写以及发布项目
hunjinYang
Linux tomcat docker
1.为什么选择Docker部署Tomcat?在传统的JavaWeb项目部署中,我们通常需要手动安装JDK、配置Tomcat环境变量、手动部署WAR包,部署过程繁琐、不可重复、环境易出错。而Docker的出现彻底改变了这一局面。本博客将通过一个完整的Tomcat镜像构建与部署实例,带你逐步掌握以下技能:编写自己的Dockerfile构建定制化的Tomcat镜像(包含JDK与Tomcat)在容器中运行
企业级Javaweb开发常用注解
user_admin_god
混沌杂记 spring boot java spring
企业级Javaweb开发常用注解1.Spring框架核心注解@SpringBootApplication启动SpringBoot应用程序,结合了@Configuration、@EnableAutoConfiguration和@ComponentScan。/***@authormakeJava*/@SpringBootApplicationpublicclassSm3Application{publ
尚硅谷-javaweb笔记记录
java成长之旅
javaweb
Javaweb笔记网页三组成:内容html,表现css,行为js。html,css,javascriptstyle标签定义css样式代码(只能在一个页面公用css样式)css文件id选择器:#id001{}#id002{}使用:标签1class选择器:.class001{}使用:类选择器组合选择器:选择器1,选择器2…{属性:值;}js里编写或者写完了再引入进去。且运算&&:当表达式为全真,返回最
JavaWeb开发1
偷萧逸苦茶
java
JavaWeb什么是web?全球广域网,能够通过浏览器访问的网站Web网站工作流程Web前端开发网页有哪些部分组成?文字,图片,音频,视频,超链接...我们看到的网页本质是程序员写的前端代码前端代码如何转换成用户眼中的网页?通过浏览器解析和渲染浏览器中对代码解析渲染的部分称为浏览器内核Web标准HTML:负责网页结构(页面元素和内容)CSS:负责网页的表现(页面元素外观,位置等页面样式,如颜色、大
JavaWeb开发3
偷萧逸苦茶
前端 javascript 开发语言
JavaScript一门跨平台、面向对象的脚本语言,用来控制网页行为,能使网页可交互js引入方式内部脚本:将JS代码定义在HTML页面中JavaScript代码必须位于在HTML文档中,可以在任意地方,放置任意数量的一般会把脚本置于元素的底部,可以改善显示速度外部脚本:将JS代码定义在外部JS文件中,然后引入到HTML页面中外部JS文件中,只包含JS代码,不包含标签标签不能自闭和 焦点访谈-
Excel 的导入导出常用的技术栈
在JavaWeb项目中,Excel的导入导出是常见需求,技术栈丰富。以下是主流方案、优缺点及适用场景总结。一、主流技术栈对比表技术栈是否推荐支持格式特点/优势使用难度ApachePOI✅常用.xls、.xlsx功能全、稳定、低层操作,适合定制化中EasyExcel(阿里)✅强烈推荐.xlsx内存占用小,性能优越,适合大数据量导入导出简单JXL(已废弃)❌不推荐.xls太老旧,不支持.xlsx,功能
Servlet 自动刷新页面
沐知全栈开发
开发语言
Servlet自动刷新页面引言在Web开发中,实现页面的自动刷新是一个常见的需求。这种需求通常出现在需要实时更新信息显示的场景中,例如股票行情、新闻资讯等。Servlet技术作为一种成熟的JavaWeb技术,为我们提供了实现这一需求的有效途径。本文将详细介绍如何利用Servlet技术实现自动刷新页面的功能。Servlet简介Servlet是Java平台的一部分,它允许Java代码运行在Web服务器
Java WebSocket 实现 在线聊天
IT莫染
Spring Boot Demo Function Module java教程 面试题等 websocket spring boot spring
JavaWebSocket实现在线聊天导入WebSocket依赖org.springframework.bootspring-boot-starter-websocketWebSocket配置类@Configuration@EnableWebSocketMessageBrokerpublicclassWebSocketConfigimplementsWebSocketMessageBrokerCo
Spring MVC 详解
蟒蛇boy
spring mvc java
在JavaWeb开发中,SpringMVC是一个强大而广泛使用的框架,它为构建高效、可维护的企业级应用提供了坚实的基础。本文将深入介绍SpringMVC,并提供示例代码帮助你更好地理解其工作原理。一、SpringMVC简介SpringMVC是Spring框架的一个模块,全称为SpringWebMVC。它实现了模型-视图-控制器(MVC)设计模式,将应用程序分为三个主要部分:模型(Model)、视图
1、深入理解Tomcat:从入门到实践
赵阿萌
探索Apache Tomcat:从入门到精通 Tomcat Java Web应用 Servlet
深入理解Tomcat:从入门到实践1引言Tomcat的发展历程见证了开源社区的力量。从最初发布的4.0beta1版本到最终的稳定版本,Tomcat团队的努力使得Tomcat不仅成为了市场上首屈一指的JavaWeb应用程序容器,而且在性能和功能上也达到了商业产品的水平。Tomcat的成功离不开其稳定的架构和丰富的功能,尤其是在安全性、管理和集成方面。2关于作者和技术评审人JamesGoodwill是
Tomcat 源码解析:深入理解 Tomcat 运行机制
深山懒羊羊
tomcat java
Tomcat是Apache软件基金会的一个开源的Servlet容器和Web服务器,是JavaWeb开发中最常用的应用服务器之一。它实现了Servlet和JSP规范,广泛用于开发和部署JavaEEWeb应用程序。了解Tomcat的源码,能够帮助我们深入理解Web服务器的工作原理,以及如何优化和定制我们的JavaWeb环境。本文将对Tomcat的核心架构进行解析,重点关注Tomcat的启动过程、请求处
深入理解Tomcat 基本架构
无心水
编程路上 tomcat 架构 java 深入理解Tomcat Servlet容器 I/O模型 NIO2
TheApacheTomcat®softwareisanopensourceimplementationoftheJavaServlet,JavaServerPages,JavaExpressionLanguageandJavaWebSockettechnologies.TheJavaServlet,JavaServerPages,JavaExpressionLanguageandJavaWebS
开发百度离线地图Java Web项目与无水印瓦片下载工具
王超逸q
本文还有配套的精品资源,点击获取简介:本项目采用MyEclipse开发环境构建JavaWeb应用程序,实现百度离线地图功能。通过百度地图API获取地图瓦片,并包含无水印瓦片下载工具,需遵循百度地图的使用条款。项目文件包括源代码、配置文件、资源文件,涉及地图API调用、HTTP协议、JavaWeb应用生命周期、MyEclipse使用、地图瓦片坐标系统理解等技术。项目的成功部署需要熟悉Web服务器如T
JAVA进阶之路
夜澜听雨声
Java Advance java 开发语言
JAVA进阶之路一、Java企业开发基础1.JavaWeb2.SSM框架3.Maven4.Springboot25.mybatis-plus6.前端学习(不算很重要)7.SpringSecurity(有时间再看,不重要)8.代码开发规范(不重要,有时间看)9.Git10.Linux(不重要,会用就行)二、Java企业开发进阶1.设计模式2.Redis(核心)3.消息队列RocketMQ(核心)4.
SpringMVC 中的 RESTful 编码风格案例详解
dawn191228
Java Web restful pandas 后端 java mvc spring
文章目录一、RESTful简介二、SpringMVC中实现RESTful的方法三、HiddenHttpMethodFilter四、RESTful代码实现案例在现代Web开发中,RESTful架构风格越来越受到开发者的青睐。SpringMVC作为一个强大的JavaWeb开发框架,对RESTful风格的支持非常出色。本文将详细介绍SpringMVC中RESTful编码风格的简介、实现方法、Hidden
PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
java UI linux PHP android
╔-----------------------------------╗┆
zookeeper admin 笔记
braveCS
zookeeper
Required Software
1) JDK>=1.6
2)推荐使用ensemble的ZooKeeper(至少3台),并run on separate machines
3)在Yahoo!,zk配置在特定的RHEL boxes里,2个cpu,2G内存,80G硬盘
数据和日志目录
1)数据目录里的文件是zk节点的持久化备份,包括快照和事务日
Spring配置多个连接池
easterfly
spring
项目中需要同时连接多个数据库的时候,如何才能在需要用到哪个数据库就连接哪个数据库呢?
Spring中有关于dataSource的配置:
<bean id="dataSource" class="com.mchange.v2.c3p0.ComboPooledDataSource"
&nb
Mysql
171815164
mysql
例如,你想myuser使用mypassword从任何主机连接到mysql服务器的话。
GRANT ALL PRIVILEGES ON *.* TO 'myuser'@'%'IDENTIFIED BY 'mypassword' WI
TH GRANT OPTION;
如果你想允许用户myuser从ip为192.168.1.6的主机连接到mysql服务器,并使用mypassword作
CommonDAO(公共/基础DAO)
g21121
DAO
好久没有更新博客了,最近一段时间工作比较忙,所以请见谅,无论你是爱看呢还是爱看呢还是爱看呢,总之或许对你有些帮助。
DAO(Data Access Object)是一个数据访问(顾名思义就是与数据库打交道)接口,DAO一般在业
直言有讳
永夜-极光
感悟 随笔
1.转载地址:http://blog.csdn.net/jasonblog/article/details/10813313
精华:
“直言有讳”是阿里巴巴提倡的一种观念,而我在此之前并没有很深刻的认识。为什么呢?就好比是读书时候做阅读理解,我喜欢我自己的解读,并不喜欢老师给的意思。在这里也是。我自己坚持的原则是互相尊重,我觉得阿里巴巴很多价值观其实是基本的做人
安装CentOS 7 和Win 7后,Win7 引导丢失
随便小屋
centos
一般安装双系统的顺序是先装Win7,然后在安装CentOS,这样CentOS可以引导WIN 7启动。但安装CentOS7后,却找不到Win7 的引导,稍微修改一点东西即可。
一、首先具有root 的权限。
即进入Terminal后输入命令su,然后输入密码即可
二、利用vim编辑器打开/boot/grub2/grub.cfg文件进行修改
v
Oracle备份与恢复案例
aijuans
oracle
Oracle备份与恢复案例
一. 理解什么是数据库恢复当我们使用一个数据库时,总希望数据库的内容是可靠的、正确的,但由于计算机系统的故障(硬件故障、软件故障、网络故障、进程故障和系统故障)影响数据库系统的操作,影响数据库中数据的正确性,甚至破坏数据库,使数据库中全部或部分数据丢失。因此当发生上述故障后,希望能重构这个完整的数据库,该处理称为数据库恢复。恢复过程大致可以分为复原(Restore)与
JavaEE开源快速开发平台G4Studio v5.0发布
無為子
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V5.0版本已经正式发布。
访问G4Studio网站
http://www.g4it.org
2013-04-06 发布G4Studio_V5.0版本
功能新增
(1). 新增了调用Oracle存储过程返回游标,并将游标映射为Java List集合对象的标
Oracle显示根据高考分数模拟录取
百合不是茶
PL/SQL编程 oracle例子 模拟高考录取 学习交流
题目要求:
1,创建student表和result表
2,pl/sql对学生的成绩数据进行处理
3,处理的逻辑是根据每门专业课的最低分线和总分的最低分数线自动的将录取和落选
1,创建student表,和result表
学生信息表;
create table student(
student_id number primary key,--学生id
优秀的领导与差劲的领导
bijian1013
领导 管理 团队
责任
优秀的领导:优秀的领导总是对他所负责的项目担负起责任。如果项目不幸失败了,那么他知道该受责备的人是他自己,并且敢于承认错误。
差劲的领导:差劲的领导觉得这不是他的问题,因此他会想方设法证明是他的团队不行,或是将责任归咎于团队中他不喜欢的那几个成员身上。
努力工作
优秀的领导:团队领导应该是团队成员的榜样。至少,他应该与团队中的其他成员一样努力工作。这仅仅因为他
js函数在浏览器下的兼容
Bill_chen
jquery 浏览器 IE DWR ext
做前端开发的工程师,少不了要用FF进行测试,纯js函数在不同浏览器下,名称也可能不同。对于IE6和FF,取得下一结点的函数就不尽相同:
IE6:node.nextSibling,对于FF是不能识别的;
FF:node.nextElementSibling,对于IE是不能识别的;
兼容解决方式:var Div = node.nextSibl
【JVM四】老年代垃圾回收:吞吐量垃圾收集器(Throughput GC)
bit1129
垃圾回收
吞吐量与用户线程暂停时间
衡量垃圾回收算法优劣的指标有两个:
吞吐量越高,则算法越好
暂停时间越短,则算法越好
首先说明吞吐量和暂停时间的含义。
垃圾回收时,JVM会启动几个特定的GC线程来完成垃圾回收的任务,这些GC线程与应用的用户线程产生竞争关系,共同竞争处理器资源以及CPU的执行时间。GC线程不会对用户带来的任何价值,因此,好的GC应该占
J2EE监听器和过滤器基础
白糖_
J2EE
Servlet程序由Servlet,Filter和Listener组成,其中监听器用来监听Servlet容器上下文。
监听器通常分三类:基于Servlet上下文的ServletContex监听,基于会话的HttpSession监听和基于请求的ServletRequest监听。
ServletContex监听器
ServletContex又叫application
博弈AngularJS讲义(16) - 提供者
boyitech
js AngularJS api Angular Provider
Angular框架提供了强大的依赖注入机制,这一切都是有注入器(injector)完成. 注入器会自动实例化服务组件和符合Angular API规则的特殊对象,例如控制器,指令,过滤器动画等。
那注入器怎么知道如何去创建这些特殊的对象呢? Angular提供了5种方式让注入器创建对象,其中最基础的方式就是提供者(provider), 其余四种方式(Value, Fac
java-写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
bylijinnan
java
public class CommonSubSequence {
/**
* 题目:写一函数f(a,b),它带有两个字符串参数并返回一串字符,该字符串只包含在两个串中都有的并按照在a中的顺序。
* 写一个版本算法复杂度O(N^2)和一个O(N) 。
*
* O(N^2):对于a中的每个字符,遍历b中的每个字符,如果相同,则拷贝到新字符串中。
* O(
sqlserver 2000 无法验证产品密钥
Chen.H
sql windows SQL Server Microsoft
在 Service Pack 4 (SP 4), 是运行 Microsoft Windows Server 2003、 Microsoft Windows Storage Server 2003 或 Microsoft Windows 2000 服务器上您尝试安装 Microsoft SQL Server 2000 通过卷许可协议 (VLA) 媒体。 这样做, 收到以下错误信息CD KEY的 SQ
[新概念武器]气象战争
comsci
气象战争的发动者必须是拥有发射深空航天器能力的国家或者组织....
原因如下:
地球上的气候变化和大气层中的云层涡旋场有密切的关系,而维持一个在大气层某个层次
oracle 中 rollup、cube、grouping 使用详解
daizj
oracle grouping rollup cube
oracle 中 rollup、cube、grouping 使用详解 -- 使用oracle 样例表演示 转自namesliu
-- 使用oracle 的样列库,演示 rollup, cube, grouping 的用法与使用场景
--- ROLLUP , 为了理解分组的成员数量,我增加了 分组的计数 COUNT(SAL)
技术资料汇总分享
Dead_knight
技术资料汇总 分享
本人汇总的技术资料,分享出来,希望对大家有用。
http://pan.baidu.com/s/1jGr56uE
资料主要包含:
Workflow->工作流相关理论、框架(OSWorkflow、JBPM、Activiti、fireflow...)
Security->java安全相关资料(SSL、SSO、SpringSecurity、Shiro、JAAS...)
Ser
初一下学期难记忆单词背诵第一课
dcj3sjt126com
english word
could 能够
minute 分钟
Tuesday 星期二
February 二月
eighteenth 第十八
listen 听
careful 小心的,仔细的
short 短的
heavy 重的
empty 空的
certainly 当然
carry 携带;搬运
tape 磁带
basket 蓝子
bottle 瓶
juice 汁,果汁
head 头;头部
截取视图的图片, 然后分享出去
dcj3sjt126com
OS Objective-C
OS 7 has a new method that allows you to draw a view hierarchy into the current graphics context. This can be used to get an UIImage very fast.
I implemented a category method on UIView to get the vi
MySql重置密码
fanxiaolong
MySql重置密码
方法一:
在my.ini的[mysqld]字段加入:
skip-grant-tables
重启mysql服务,这时的mysql不需要密码即可登录数据库
然后进入mysql
mysql>use mysql;
mysql>更新 user set password=password('新密码') WHERE User='root';
mysq
Ehcache(03)——Ehcache中储存缓存的方式
234390216
ehcache MemoryStore DiskStore 存储 驱除策略
Ehcache中储存缓存的方式
目录
1 堆内存(MemoryStore)
1.1 指定可用内存
1.2 驱除策略
1.3 元素过期
2 &nbs
spring mvc中的@propertysource
jackyrong
spring mvc
在spring mvc中,在配置文件中的东西,可以在java代码中通过注解进行读取了:
@PropertySource 在spring 3.1中开始引入
比如有配置文件
config.properties
mongodb.url=1.2.3.4
mongodb.db=hello
则代码中
@PropertySource(&
重学单例模式
lanqiu17
单例 Singleton 模式
最近在重新学习设计模式,感觉对模式理解更加深刻。觉得有必要记下来。
第一个学的就是单例模式,单例模式估计是最好理解的模式了。它的作用就是防止外部创建实例,保证只有一个实例。
单例模式的常用实现方式有两种,就人们熟知的饱汉式与饥汉式,具体就不多说了。这里说下其他的实现方式
静态内部类方式:
package test.pattern.singleton.statics;
publ
.NET开源核心运行时,且行且珍惜
netcome
java .net 开源
背景
2014年11月12日,ASP.NET之父、微软云计算与企业级产品工程部执行副总裁Scott Guthrie,在Connect全球开发者在线会议上宣布,微软将开源全部.NET核心运行时,并将.NET 扩展为可在 Linux 和 Mac OS 平台上运行。.NET核心运行时将基于MIT开源许可协议发布,其中将包括执行.NET代码所需的一切项目——CLR、JIT编译器、垃圾收集器(GC)和核心
使用oscahe缓存技术减少与数据库的频繁交互
Everyday都不同
Web 高并发 oscahe缓存
此前一直不知道缓存的具体实现,只知道是把数据存储在内存中,以便下次直接从内存中读取。对于缓存的使用也没有概念,觉得缓存技术是一个比较”神秘陌生“的领域。但最近要用到缓存技术,发现还是很有必要一探究竟的。
缓存技术使用背景:一般来说,对于web项目,如果我们要什么数据直接jdbc查库好了,但是在遇到高并发的情形下,不可能每一次都是去查数据库,因为这样在高并发的情形下显得不太合理——
Spring+Mybatis 手动控制事务
toknowme
mybatis
@Override
public boolean testDelete(String jobCode) throws Exception {
boolean flag = false;
&nbs
菜鸟级的android程序员面试时候需要掌握的知识点
xp9802
android
熟悉Android开发架构和API调用
掌握APP适应不同型号手机屏幕开发技巧
熟悉Android下的数据存储
熟练Android Debug Bridge Tool
熟练Eclipse/ADT及相关工具
熟悉Android框架原理及Activity生命周期
熟练进行Android UI布局
熟练使用SQLite数据库;
熟悉Android下网络通信机制,S


标签


在文本中
在文本中
在文本中
在文本中


在文本中
在文本中
在文本中
在文本中