使用requireJS重构framework7项目实践
使用requireJS重构framework7项目实践
本文记录了使用requireJS重构framework7项目实践.分为以下部分
- 项目背景现状
- 项目需求
- 改造实验
- 改造准备
- 改造实践
- 改造展望
项目背景现状
m站基于framework7框架.框架只在首次今入时加载head和foot,只在首次进入时加载css和js.f7框架的头部和尾部仅在首次加载时能起作用.一般是在首页时加载这一次.head和foot的作用是,在浏览器窗口直接输入类似
http://m.7lodge.com/h/20303664
这样的直接跳转链接时,能正确地首次加载js.
在无法直接输入地址的页面,不要header和footer也可.
head和foot通过php include引入.
<{include file="<{$model}>/mobile/include/page_header.html"}>
<{include file="<{$model}>/mobile/include/page_footer.html"}>
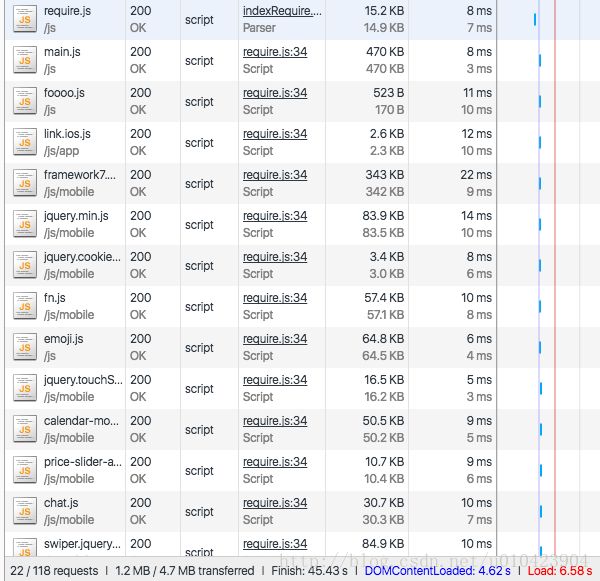
这样会在底部产生丑陋的
<script type="text/javascript" src="/js/app/link.ios.js">script>
<script type="text/javascript" src="/js/mobile/framework7.min.js">script>
<script type="text/javascript" src="/js/mobile/jquery.min.js">script>
<script type="text/javascript" src="/js/mobile/jquery.cookie.js">script>
<script type="text/javascript" src="/js/mobile/jquery.touchSlider.js">script>
<script type="text/javascript" src="/js/mobile/calendar-mobile.1.0.js">script>
<script type="text/javascript" src="/js/mobile/price-slider-app.1.0.js">script>
<script type="text/javascript" src="/js/mobile/chat.js">script>
<script type="text/javascript" src="/js/mobile/fn.js">script>
<script type="text/javascript" src="/js/mobile/mobile.js?12">script>
<script language="javascript" src="/js/emoji.js">script>无法理清楚依赖关系,有大量的全局函数和和全局变量.
framework7初始化和全部的逻辑在mobile.js中,mobile.js长达1w多行.有大量的全局函数\全局变量\工具函数.
例如
//进入页面后根据页面的宽度计算相对尺寸
function calculateRelativeSize(){
var width = $('body').width();
width = width>750?750:width;
var fontSize = 62.5*width/375;
$('body,html').css('font-size',fontSize+'%');
}
calculateRelativeSize();
//判断是否为闰年
function isLeapYear(year){
if(year % 4 == 0 && ((year % 100 != 0) || (year % 400 == 0)))
{
return true;
}
return false;
}
//计算日期间隔
function GetDateDiff(startDate,endDate)
{
var startTime = new Date(Date.parse(startDate.replace(/-/g, "/"))).getTime();
var endTime = new Date(Date.parse(endDate.replace(/-/g, "/"))).getTime();
var dates = Math.abs((startTime - endTime))/(1000*60*60*24);
return dates;
}项目需求
- index.html,或者说foot只包含一个js或者少数几个js
- 压缩js
改造实验
文件结构
- js/
foooo.js
main.js
require.js - html/
index.html
foo.js
define(function(){
function fun1(){
console.log("foooo works");
}
fun1();
function fun2(){
console.log("fun2 in foooo.js works");
}
})main.js
require.config({
paths: {
foooo: '/js/foo'
},
shim: {
}
});
require(["foooo"], function () {
console.log("main.js works");
}index.html
<script data-main="/js/main" src="/js/require.js">script>备注:js的路径这样写是因为nginx伪静态了js文件.
改造准备
更新jquery版本.
整理清晰各个js文件加载的先后顺序和依赖关系.
chat.js插件中,使用到了main.js中定义的全局变量.main.js中也用到了此变量.暂时性的解决办法,将此全局变量的定义放到chat.js中,chat.js插件独立与main.js,先于main.js加载.
改造实践
- js/
foooo.js
main.js
require.js
build.js - html/
index.html
main.js
require.config({
paths: {
foooo: '/js/foooo',
link: '/js/app/link.ios',
f7: '/js/mobile/framework7.min',
jquery: '/js/mobile/jquery.min',
cookie: '/js/mobile/jquery.cookie',
touchSlider: '/js/mobile/jquery.touchSlider',
calendar: '/js/mobile/calendar-mobile.1.0',
price: '/js/mobile/price-slider-app.1.0',
chat: '/js/mobile/chat',
fn: '/js/mobile/fn',
emoji: '/js/emoji',
swiper:'/js/mobile/swiper.jquery.min',
},
shim: {
touchSlider: ['jquery'],
price:['jquery'],
swiper:['jquery'],
calendar:['jquery'],
chat:['jquery'],
}
});
require(["foooo","link","f7","jquery","cookie","touchSlider","calendar","price","chat","fn","emoji",'swiper'], function (a,b,c,jquery) {
console.log("main.js works");
//此处复制粘贴原来的全部mobile.js
}build.js
({
paths: {
foooo: 'foooo',
link: 'app/link.ios',
f7: 'mobile/framework7.min',
jquery: 'mobile/jquery.min',
cookie: 'mobile/jquery.cookie',
touchSlider: 'mobile/jquery.touchSlider',
calendar: 'mobile/calendar-mobile.1.0',
price: 'mobile/price-slider-app.1.0',
chat: 'mobile/chat',
fn: 'mobile/fn',
emoji: 'emoji',
swiper:'mobile/swiper.jquery.min'
},
name: "main",
out: "main-build.js"
})安装r.js
$ npm install -g requirejs打包
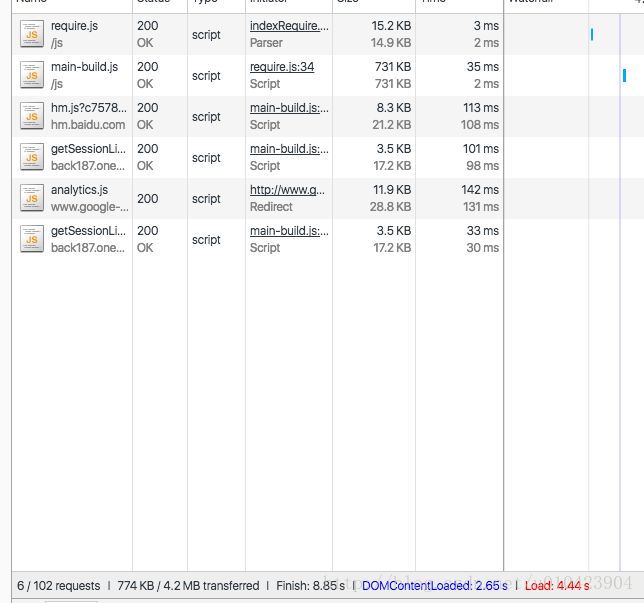
$ r.js -o build.js改造结果
改造展望
- 将mobile.js中的公共方法独立出来
- 不同页面的js独立出来,用require 写到main.js中,不再增加mobile.js的行数
- 继续改造优化文件目录,在build.js中设置各种新的参数