- 构建 Next.js 应用时的安全保障与风险防范措施
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Web应用开发过程中,确保应用的安全性至关重要,这不仅能保护用户数据,还能防止应用本身遭受各种安全攻击。Next.js作为一款备受欢迎的React框架,内置了许多安全功能和推荐做法,但开发者仍需清楚地了解潜在的安全隐患,并采取合适的防范策略。一、Next.js安全问题概述尽管Next.js为构建安全应用提
- Next.js v15-样式处理
红绿鲤鱼
javascript开发语言Next.js
#题引:我认为跟着官方文档学习不会走歪路Next.js支持多种为应用程序添加样式的方法,包括:CSSModules:创建局部作用域的CSS类,避免命名冲突并提高可维护性。全局CSS:使用简单,对于有传统CSS经验的人来说很熟悉,但可能导致CSS包体积较大,且随着应用程序增长难以管理样式。TailwindCSS:一个实用优先的CSS框架,通过组合实用类可以快速创建自定义设计。CSS预处理器:比如Sa
- 推荐:Next.js 企业级脚手架模板
潘俭渝Erik
推荐:Next.js企业级脚手架模板next-enterpriseAnenterprise-gradeNext.jsboilerplateforhigh-performance,maintainableapps.PackedwithfeatureslikeTailwindCSS,TypeScript,ESLint,Prettier,testingtools,andmoretoacceleratey
- next.js + react基础(持续更新)
wanfeng_09
react.js学习前端
umijshttps://umijs.org/docs/introduce/introducereact:环境搭建、jsx、组件、useState、useEffect、useRef、自定义Hook、智能组件和UI组件redux:RTK、同步状态、异步状态、状态和视图分离Router:基础使用、嵌套路由、路由模式、声明/编程式导航基础扩展:useMemo/useCallback、useReducer
- 半天实现的NextJS轮子项目
前端next.js独立开发者
缘起最近在学习NextJS,并且从去年的AI崛起,独立开发者这个职业逐渐火了起来,很多项目都是使用NextJS实现的,NextJS也被更多的开发者熟悉,之所以选择做一个landingpage,就是独立开发者都需要一个landingpage来展示自己的作品,所以有了本项目。HorizonWingLandingPage一个使用Next.js、TailwindCSS和next-intl构建的现代化多语言
- React 与 Next.js
熬夜的猪
前端javascriptreactnext.js
先说说React与Next.js结合的作用:高效构建高性能与搜索引擎优化(SEO)的网页一.React=网站的“积木”React用于构建网站中的各个组件,像是“积木”一样组成页面元素(如按钮、图片、表单等)。这些组件组合在一起形成完整的页面,并允许用户互动。例子:例如,点击按钮或填写表单等操作都可以通过React实现。二.Next.js=提供后台支持与加速Next.js是一个基于React的框架,
- Web-3.0学习路线
奶龙牛牛
web3
方向学习内容✅区块链基础区块链、智能合约、共识机制✅智能合约Solidity/Rust(Ethereum/Solana)✅前端React.js,Next.js,Web3.js,ethers.js✅后端Node.js,Python,Golang(链上数据)✅存储IPFS,Arweave,Filecoin(去中心化存储)✅交互MetaMask,WalletConnect(钱包)如果你是前端开发Reac
- 什么是 Next.js 中的代码分割?如何提升性能?
javascript前端
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读什么是Next.js中的代码拆分?它如何提升性能?代码拆分是现代Web开发中一个重要的性能优化技术,特别是在Next.js应用中。代码拆分的核心思想是将应用的代码分解成更小、更易管理的部分,并在需要时动态加载这些部分。通过减少应用的初始加载时间,这一技术显著提升了性能和用户体验。在本文中,我们将深入探讨代码拆分的概念、它在Next.
- 全面掌握React:2025年学习路径指南
chenNorth。
前端reactreact.js学习前端
文章目录第一步:Web开发的基石——JavaScript与TypeScript第二步:Web设计的核心——HTML与CSS第三步:进入React的世界第四步:用TailwindCSS进行样式设计第五步:用Shadcn/UI增强你的UI第六步:用ReactHookForm处理表单第七步:用Next.js提升你的技能第八步:用Remix掌握全栈开发第九步:ReactNative+Expo:轻松开发移动
- Next.js 高级缓存策略分析
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在Next.js中,缓存机制往往是被诟病最多的特性之一。许多开发者对其工作方式并不满意。虽然缓存对提升React应用的性能至关重要,但如果对其原理不够理解,很容易导致棘手的错误。例如,页面在客户端显示陈旧数据的问题可能让你在调试时痛苦不堪。对Next.js缓存机制缺乏深入理解,就会让你不断遭遇意料之外的行为和Bug,每次都在不必要的
- 如何在Next.js使用Blitz.js的功能
如何在Next.js使用Blitz.js的功能前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!@blitzjs/next@blitzjs/next适配器公开了特定于Next.js框架的函数和组件。概览@blitzjs/next适配器公开了特定于Next
- 开发基于WebRTC和OpenAI实时API的AI语音助手框架:技术解析与最佳实践
花生糖@
AIGC学习资料库webrtc人工智能
随着人工智能(AI)和实时通信技术的发展,构建一个能够提供即时响应、多语言支持以及个性化用户体验的AI语音助手变得越来越重要。本文将深入探讨如何使用现代Web技术和先进的AI工具开发这样一个语音助手框架,具体来说,我们将基于Next.js、WebRTC和OpenAIAPI创建一个高效且用户友好的解决方案。技术架构主框架-Next.js选择Next.js作为主框架不仅因为它提供的服务端渲染(SSR)
- React Remix框架:前端开发的“瑞士军刀”
程序员
ReactRemix框架:前端开发的“瑞士军刀”大家好,我是你们的前端小伙伴大鱼,今天咱们来聊聊一个最近挺火的前端框架——Remix。如果你是个React开发者,那你一定听说过Next.js,但Remix这个“新秀”也不容小觑。它不仅是React生态中的一员猛将,还带着一股“颠覆传统”的气息。今天我们就来扒一扒Remix的底细,顺便和Next.js来个正面PK。什么是Remix?Remix是一个全
- Next.js 实战 (十):中间件的魅力,打造更快更安全的应用
白雾茫茫丶
Nextjs15实战系列Next.jsmiddleware
什么是中间件?在Next.js中,中间件(Middleware)是一种用于处理每个传入请求的功能。它允许你在请求到达页面之前对其进行修改或响应。通过中间件,你可以实现诸如日志记录、身份验证、重定向、CORS配置、压缩等任务。中间件是构建高效和安全的web应用的重要组成部分。应用场景身份验证你可以在中间件中检查用户的身份验证状态,比如从cookie或头部信息中读取JWT令牌,并根据验证结果决定是否允
- 2025年个人博客网站-零成搭建-终极指南
Ktovoz
经验分享前端react
作者:KTO原文:《零成本博客建站终极指南》如果你需要站立自己的博客网可以参考本文。背景故事在接触前端领域之前,我和许多刚入门前端的新手一样,面对纷繁复杂的技术栈选择陷入迷茫,不知道从何下手。最初雄心勃勃想用Next.js从零搭建博客,却在实战中屡屡碰壁。最终找到「模板先行,逐步精进」的破局之道:"先有后优"原则:通过成熟模板快速搭建可运行版本➡️持续迭代优化➡️渐进式学习技术细节本文将分享这一方
- Next.js 中为什么 App Router 可能是未来,但 Pages Router 仍然重要?
Next.js作为一个强大的React框架,为开发者提供了两种路由系统:AppRouter和PagesRouter。这两种路由系统各有特色,适用于不同的场景。本文将深入探讨这两种路由系统的区别、优缺点和使用场景,帮助你做出最佳选择。AppRouter:新一代的路由革命AppRouter是Next.js13引入的新路由系统,它使用app目录来组织路由,带来了许多令人兴奋的新特性。优点:React服务
- Next.js服务器操作:优势、局限与审慎应用
exploration-earth
javascript服务器开发语言
类似于任何技术,它们亦非尽善尽美,故而保持警觉至关重要。通过亲身经历中的挫折汲取了教训,现将之与诸位共勉。一大诟病在于潜在的紧密绑定问题。若服务器端代码嵌入组件之中,则可能导致代码库模块化程度削弱,维护成本攀升。后端逻辑的任何变动或许都将迫使前端相应更新,反之亦然。对于追求关注点严格分离的大型项目或团队而言,这无疑构成了严峻挑战。唯有秉持严谨的纪律与条理,方能避免代码库陷入混乱。再者,便是学习曲线
- Next.js 15 重大更新解析
作为React框架的佼佼者,Next.js的第15个版本带来了诸多激动人心的更新。这次更新重点优化了开发工作流程、性能表现,并加强了安全性。现在就来深入了解这些新特性。自动化升级工具Next.js15引入了全新的codemodCLI工具,大大简化了版本升级流程。只需要运行以下命令即可升级到最新版本:npx@next/codemod@canaryupgraderc该工具不仅能自动更新依赖,还会展示可
- UmiJS3基础
若梦plus
React.jsreact.jsjavascript前端reactjsreact
UmiJS3基础https://umijs.org/UmiJSUmiJS是一个类Next.JS的react开发框架。他基于一个约定,即pages目录下的文件即路由,而文件则导出react组件然后打通从源码到产物的每个阶段,并配以完善的插件体系,让我们能把umi的产物部署到各种场景里。安装umi源码create-umiumi-plugin-react文档umi-plugin-react源码umi-p
- 【网络安全】URL解析器混淆绕过CSP实现XSS
秋说
网络安全web安全xss漏洞挖掘
未经许可,不得转载。文章目录前言正文前言许多流行的静态网站生成器都存在图像CDN功能,它们通过优化网站中的图像来加快页面加载速度。例如:1、OptimizingImages|Next.js利用内置的next/image组件优化图像(nextjs.org)2、NuxtImage:Nuxt应用的图像优化即插即用的图像优化功能,使用内置优化器对图像进行调整(image.nuxt.com)这些工具的目标都
- Next.js脚手架进阶 — 封装fetch && 增加中间件
weixin_33923148
json前端后端ViewUI
Next.js脚手架进阶系列完美契合ant-design封装fetch&&增加中间件部署上线封装fetch首先先来说一下为什么要用fetch而不是axios吧,主要有以下两点:第一,我在另一个脚手架express-react-scaffold里使用的就是axios,秉着学习新东西的想法,想自己封装一下fetch。第二,个人觉得fetch的功能更为强大,因为fetch是原生支持的API,更加的底层,
- nextjs代理转发fetch请求封装
lllomh
#SSR#React我的代码世界vue.jsjavanode.jsnuxt
demo请狠狠的戳这里https://download.lllomh.com/cliect/#/product/G909746950517113一.配置代理使用create-next-app创建的Next.js项目配置接口跨域代理转发需要用到customserver功能。先安装好express和http-proxy-middlewareyarnaddexpresshttp-proxy-middle
- Next.js -获取数据
wuhuaguoyouhua
javascript前端开发语言
-getStaticProps(StaticGeneration):Fetchdataat**buildtime**.-getStaticPaths(StaticGeneration):Specifydynamicroutestopre-renderpagesbasedondata.-getServerSideProps(Server-sideRendering):Fetchdataon**eac
- next中ISG在开发环境和正式环境的区别
曹天骄
javascript前端开发语言
在开发模式下(即运行nextdev时),Next.js的IncrementalStaticGeneration(ISG)页面并不会像在生产模式中那样被持久化存储。这是因为在开发模式下,Next.js每次请求页面时都会重新生成页面内容,以确保开发者能够立即看到最新的更改。具体来说,在开发模式下:没有文件被写入磁盘:在开发模式下,Next.js不会将生成的静态页面缓存到磁盘。这意味着每次你访问一个IS
- 初步认知Next.js中ISR/RSC/Edge Runtime/Streaming等新概念
星野睡不醒
Webnextjsreactisrreact18js
前言浅窥nextjs到目前v12版本的几个重点新概念,我们有:定义说明ISR增量静态渲染EdgeRuntime边缘运行时StreamingSSR流式传输SSRReactServerComponents服务器组件下面我们对这几个新概念进行一个初步的认知,在阅读前,我们默认读者已经预备了nextjs的基本知识。含义认知ISRSSR、SSG这两个是冷饭,我们都耳熟能详,那所谓ISR增量再渲染的概念,其实
- Next.js 12 On-Demand Revalidation 教程
曹天骄
javascript前端开发语言
概述On-DemandRevalidation是Next.js自11.1版本开始支持的一项功能,它允许开发者通过API路由手动触发页面的重新验证和重新生成。这在需要手动控制内容更新,而不想等待增量静态生成(ISR,IncrementalStaticRegeneration)的默认时间间隔时,特别有用。在Next.js12中,这项功能得到了完全支持。下面是实现On-DemandRevalidatio
- next.js 开启Proxy反向代理
思绪万千133
javascript前端开发语言
本地开发使用需要安装的包http-proxy-middlewareexpressconstexpress=require('express')constnext=require('next')constcreateProxyMiddleware=require('http-proxy-middleware').createProxyMiddleware;consthostname='0.0.0.0
- Next.js项目实战踩坑指南
weixin_33961829
运维pythonjava
项目实战踩坑指南1.移动端overflow:auto,ios滚动卡顿解决方案:主容器增加样式-webkit-overflow-scrolling:touch;2.devmode路由跳转后样式丢失原因:dev下样式根据页面动态加载,浏览器缓存文件styles.chunk.css造成样式不更新。解决方案:利用版本号强制重载样式文件示例1://在Layout组件中{title}{process.env.
- 探索全栈魔法:Next.js + Prisma + Next-auth + vercel/postgres
最近,我完成了一个新的网站项目,是用来收录GithubProfile和ReadmeComponents。一开始,我并没有计划将其发展成一个全栈应用,包括点赞和收藏在内的一些功能都是基于本地存储的。然而,随着网站发布后的逐渐迭代,我感觉增加全栈支持可能是一个必要的方向。不仅有助于项目之后的扩展,还能提升用户体验。于是,我在工作之余大概做了一周多的时间将项目转变为一个完整的全栈网站。下面是我的项目链接
- 四、clsx library 库
kami1983
简介这个库实际上与Next.js无关,这里整合记录类库安装yarnaddclsx用法举例来说创建一个Alter组件,这个组件接收一个传入变量,来改变提示信息的颜色,如果是success显示为绿色,error为红色。建立components/alert.jsimportstylesfrom'./alert.module.css';import{clsx}from'clsx';exportdefaul
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d
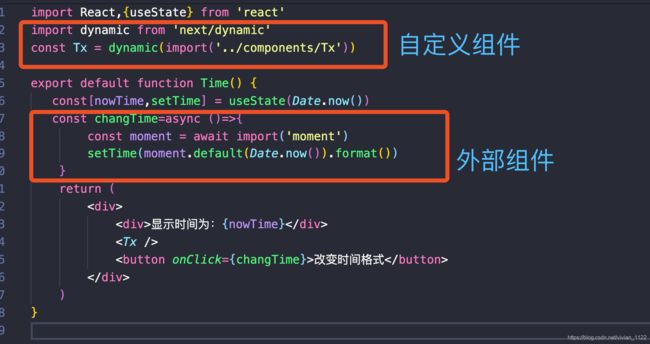
 10. LazyLoading实现模块懒加载
10. LazyLoading实现模块懒加载