- 常用网络工具分析(ping,tcpdump等)
一户董
杂tcpdump网络
写在前面本文看下常用网络工具。1:ping1.1:用途用于检验网络的连通性。1.2:实战在Linux环境中执行:pingwww.sina.com.cn:[root@localhost~]#pingwww.sina.com.cnPINGspool.grid.sinaedge.com(111.62.129.51)56(84)bytesofdata.64bytesfrom111.62.129.51(11
- python图形界面化编程GUI(二)常用的组件(Text、Radiobutton、Checkbutton、Canvas)和布局管理器(gird、pack、place)
hwwaizs
python-GUI图形化编程python开发语言
Text文本框Text(多行文本框)的主要用于显示多行文本,还可以显示网页链接,图片,HTML页面,甚至CSS样式表,添加组件等。主要用来显示信息,也常被当做简单的文本处理器、⽂本编辑器或者网页浏览器来使用。IDLE就是Text组件构成的。insert插入的时候可以用INSERT代表当前光标的位置,END代表在结尾的位置,也可以用插入小数的形式,2.3代表第二行第三列后插入。fromtkinter
- QT界面自适应
天生爱打工
qtqt开发语言
一自适应工具类介绍:1.1功能控件能跟随界面大小的变化实现字体、大小同比例的变化1.2优点控件大小,字体可跟随界面大小同比例任意变化。同一套程序能兼容不同分辨率及不同DPI的显示器对于控件数目固定不变的UI区域:只需要将控件拖拽到指定位置即可,不需要使用弹簧及布局等qt属性对于控件数目有可能会根据需求变化的UI区域:可以使用qt原有的布局,但解放了qt原有布局中不能改变字体的属性。二自适应工具类使
- Ubuntu22.4.03服务器版安装及搭建深度学习环境的问题总结
蜡笔小祎在线学习
问题集合深度学习人工智能
Ubuntu22.4.03服务器版安装流程整个流程已经有很多分享帖了,这里概述一下:下载iso制作启动U盘,按f2进入安装,选择语言,键盘布局english,ubuntuserver安装,DHCP自动配置网络(问题1),代理服务器我们没填,配置阿里云镜源http://mirrors.aliyun.com/ubuntu/,磁盘分区(问题2),设置服务器密码,安装ssh远程工具,重启reboot。可参
- 猎板 PCB:HDI 技术精要解读
lboyj
人工智能
HDI技术凭借增加盲埋孔的方式,达成了高密度布局,在高端服务器、智能手机、多功能POS机以及安防摄像机等诸多领域均有广泛应用。尤其在通讯和计算机行业中,对HDI线路板有着较高的需求,这在一定程度上有力地推动了科技的持续进步,使得HDI板在国内市场展现出十分乐观的发展前景。然而,HDI技术作为一种特殊工艺,也面临诸多挑战。一方面,其成本相对较高;另一方面,对制造商的生产能力有着严格要求。倘若缺乏先进
- vue中原生表格的使用
今天吃了嘛o
table原生vue
因项目中需要大量的合并,而且表格左右布局,所以采用了原生table。colspan和rowspan分别代表合并多少行多少列。代码如下:线路名称{{item.lineName}}巡检区段{{item.scope}}运维管理单位{{item.operationAndMaintenanceCompany}}运检作业单位{{item.insWorkCompany}}巡检员{{item.droneWorkU
- CSS flex布局 列表单个元素点击 本行下插入详情独占一行
Cxiaomu
CSS3UI设计css前端
技术栈:Vue2+javaScript简介在实际开发过程中有遇到一个场景:一个list,每行个数固定,点击单个元素后,在当前行与下一行之间插入一行元素详情,便于更直观的查看到对应的数据详情。这种情形,在移动端比较常见,比如用户列表,点击单个列表展示详情,可以考虑flex布局+positionrelative定位。实现思路对于需求重点和实现拆解列表元素:for遍历每行固定(3)个元素:flex布局、
- Shopro商城新零售多商户社交电商分销商城系统支持微信公众号、微信小程序、H5、APP
狂团商城小师妹
博纳miui52086微信小程序小程序微信公众平台
新零售解决方案重新建立消费者、货物、经营场所三者之间的联系。线上线下联合发力,以消费者体验为核心,全面布局新零售会员管理更便捷规范管理会员信息一目了然,可自动生成会员消费标签,帮助您制定个性化会员营销方案提高会员粘性将会员资源转化为订单。商城管理更省心规范管理会员信息一目了然,可自动生成会员消费标签,帮助您制定个性化会员营销方案提高会员粘性将会员资源转化为订单。社交电商解决方案社交电商已成为线上购
- 挪车小程序挪车二维码php+uniapp
狂团商城小师妹
博纳miui52086微信公众平台微信小程序uni-app小程序
一款基于FastAdmin+ThinkPHP开发的匿名通知车主挪车微信小程序,采用匿名通话的方式,用户只能在有效期内拨打车主电话,过期失效,从而保护车主和用户隐私。提供微信小程序端和服务端源码,支持私有化部署。更新日志V1.0.4小程序UI重新设计,全面升级1.小程序UI全面升级,布局更加合理,去除冗余元素,界面更加干净、清爽,让您专注于核心内容。2.增加隐私通话开关,在后台自由切换。3.整体优化
- cocos creator从零开发2048(06)-格子移动逻辑和键盘控制移动
cocos
编辑scripts/Game.ts,添加_moving属性标识当前是否移动中。privategridsReversed:Grid[][]=[]private_moving=false添加move方法移动格子。privatemove(grids:Grid[]){letlastIdx=grids.length-1letlastNum=grids[lastIdx].numfor(leti=grids.l
- CSS中五种定位方式(position)对比分析
七公子77
csscss前端
在CSS中,定位方式(position)决定了元素如何相对于其参照物进行定位,同时影响文档流的布局。以下是五种定位方式的对比、参照物说明及代码示例:1.position:static(默认定位)参照物:无,元素位于默认文档流中。文档流:元素按照HTML顺序自然排列。特点:top、right、bottom、left和z-index属性无效。示例:Box1Box2.box{width:100px;he
- HarmonyOS全栈开发指南:从入门到精通,构建万物智联的未来生态(一)
林钟雪
Harmonyosharmonyos华为
一、HarmonyOS基础认知篇1.HarmonyOS发展历程与核心使命内容摘要:HarmonyOS,由华为公司于2019年首次公开发布,标志着华为在操作系统领域的深度布局。从最初的智能物联网设备操作系统定位,到如今面向万物智联时代的分布式全场景操作系统,HarmonyOS经历了多次迭代与升级。发展历程:初期探索:2019年,华为正式推出HarmonyOS,旨在打造一个适用于智能物联网设备的操作系
- python制作登陆窗口_python登陆界面
weixin_39758494
python制作登陆窗口
广告关闭腾讯云11.11云上盛惠,精选热门产品助力上云,云服务器首年88元起,买的越多返的越多,最高返5000元!print(账号密码错误!请重试。)returnfalsebutton(master,text=登陆,width=10,command=test).grid(row=3,column=0,sticky=w,padx=10,pady=5)button(master,text=退出,wid
- html+css+javascript实用详解,HTML+CSS+JavaScript 课程标准
vvv666s
②学会运用HTML语言中的标记设置颜色、文本格式和列表;熟练掌握颜色值的配置和背景图案的设置方法,熟练掌握字符、链接颜色的设置方法;③掌握在网页中添加CSS、嵌入图像、声音、多媒体信息的方法;④熟练掌握表格的使用方法,学会利用表格设布局网页;掌握框架制作网页的方法,会使用框架设计网页;掌握制作表单的方法,会利用表单建立交互式页面;⑤掌握JavaScript语言的语法;⑥掌握在HTML语言代码中嵌入
- 【layui】layui表格过滤
weixin_43250628
layui前端layuijavascript前端
1.除了引用必要的layui的js和css,还需引入tableFilter.js。2.然后就是代码展示部分;layui.config({base:'../../layui/plugins2/',//扩展路径version:'v1.0.0'}).extend({tableFilter:'tableFilter'//模块别名});functionsetGridData(data){layui.use(
- electron学习笔记
weixin_46452138
electron学习javascript
electron个人学习笔记一、electron简单了解Electron是一个跨平台的、基于Web前端技术的桌面GUI应用程序开发框架。可以使用HTML、CSS来绘制界面和控制布局,使用JavaScript来控制用户行为和业务逻辑,使用Node.js来通信、处理音频视频等,几乎所有的Web前端技术和框架(jQuery、Vue、React、Angular等)都可以应用到桌面GUI开发中。二、开发前基
- 虚拟DOM和真实DOM的区别
水煮庄周鱼鱼
概念前端
虚拟DOM(VirtualDOM)、DOM(RealDOM)是前端开发中常用的两种概念。什么是真实DOM?真实DOM是浏览器中实际存在的DOM结构,它由浏览器解析HTML生成,并且直接与浏览器交互。当页面中的数据发生变化时,真实DOM会重新计算布局和渲染,这个过程比较耗费性能。什么是虚拟DOM?虚拟DOM是一种在内存中以JavaScript对象的形式表示的轻量级的DOM结构。它是对真实DOM的一种
- 【鸿蒙系统APP开发实践案例】--第1课时:新闻阅读类行业实践
青少年编程作品集
HarmonyOSNext应用开发案例harmonyos华为jsonjavascripthtml5前端html
简介本设计为新闻日报类应用APP的鸿蒙化架构设计实践,应用设备形态只有手机端,提供新闻日报类应用常见的新闻资讯展示,新闻视频播放,用户评论互动等应用功能。Stage开发模型+声明式UI开发方式。按照应用设备形态,规划一个手机设备Entry类型HAP包。本实践性能优先,应用程序包大小可控,且无单独加载模块场景,业务模块包类型采用HAR包。应用布局说明实践应用框架代码运行图,开发者可以基于框架代码替换
- 深入解析 Flutter 性能优化:从原理到实践
陈皮话梅糖@
flutter
深入解析Flutter性能优化:从原理到实践的全面指南Flutter是一个高性能的跨平台框架,但在开发复杂应用时,性能问题仍然可能出现。性能优化是开发高质量Flutter应用的关键。本篇博客将从Flutter的渲染原理出发,结合实际场景,详细分析如何优化Flutter应用的性能,涵盖布局优化、绘制优化、内存优化、网络优化等多个方面。1.Flutter性能优化的核心原理在优化性能之前,我们需要理解F
- DeepSeek 助力 Vue 开发:打造丝滑的表单验证(Form Validation)
宝码香车
#DeepSeekvue.js前端javascriptecmascriptDeepSeek
前言:哈喽,大家好,今天给大家分享一篇文章!并提供具体代码帮助大家深入理解,彻底掌握!创作不易,如果能帮助到大家或者给大家一些灵感和启发,欢迎收藏+关注哦目录DeepSeek助力Vue开发:打造丝滑的表单验证(FormValidation)前言页面效果指令输入组件属性定义1.表单数据绑定相关2.验证规则相关3.样式和布局相关4.其他组件事件定义1.验证相关2.表单提交相关3.字段值变化相关其他可能
- HarmonyOS NEXT开发实战(5.0版)List和Scroller从简单到复杂列表布局场景
代码老出BUG
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为鸿蒙系统鸿蒙性能优化android前端
鸿蒙NEXT开发实战往期必看文章:HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)场景描述在多列表页面开发中,数据展示往往有联动关系,场景一:单列表布局多长列
- 碳化硅(SiC)功率器件:新能源汽车的“心脏”革命与技术突围
天天爱吃肉8218
科普人工智能大数据
作为第三代宽禁带半导体材料,碳化硅(SiC)功率器件凭借其独特的物理特性,正在新能源汽车领域掀起一场效率与性能的革命。本文将从技术原理、应用表现、技术瓶颈及车企布局等角度,深度解析SiC如何重塑行业格局。一、SiC技术原理:材料特性决定性能天花板SiC功率器件的核心优势源于其材料特性,与传统的硅(Si)相比,具有以下颠覆性优势:1.高禁带宽度(3.26eV):电子更难被激发,器件耐高温、抗辐射能力
- 一篇文章搞定《Android布局优化》
小孟来码
Android一篇文章搞定Androidandroid性能优化
------《一篇文章搞定Android布局优化》前言为什么要进行布局优化?Android绘制原理双缓冲机制布局加载原理布局加载优化的一些方法介绍AsyncLayoutInflater方案X2C方案Compose方案一些常规优化手段优化布局层级及复杂度mergeViewStub避免过度绘制前言在使用ViewPager时,如果我们的适配器使用的是Fragment。Android的绘制优化其实可以分为
- Qt继承QDialog,并设置提示内容,根据内容自动调整对话框大小
zanglengyu
Qt上位机开发服务器前端linuxqt上位机
#include"dialog_warn.h"#includedialog_warn::dialog_warn(QWidget*parent):QDialog(parent){setWindowTitle("自适应大小对话框");//创建子布局QVBoxLayout*layout1=newQVBoxLayout();QVBoxLayout*layout2=newQVBoxLayout();//创建
- HTML5+CSS3【容器元素、 HTML5新增布局标签、视频和音频 、HTML5新增标签】(五)-全面详解(学习总结---从入门到深化)
童小纯
前端系列---从入门到深化css3html5
作者简介:大家好,我是小童,Java开发工程师,CSDN博客博主,Java领域新星创作者系列专栏:前端、Java、Java中间件大全、微信小程序、微信支付、若依框架、Spring全家桶如果文章知识点有错误的地方,请指正!和大家一起学习,一起进步如果感觉博主的文章还不错的话,请三连支持一下博主哦博主正在努力完成2023计划中:以梦为马,扬帆起航,2023追梦人目录容器元素(div)学习效果反馈HTM
- 毛坯房安装全空气系统要注意哪些?
新德居住科技
生活生活
随着现代家居理念的不断提升,全空气系统作为高端住宅的标配,正逐步走进千家万户。尤其对于毛坯房而言,合理规划与安装全空气系统,不仅能够提升居住品质,还能为未来的生活带来诸多便利。然而,安装全空气系统并非简单之事,需要注意诸多细节。本文将详细介绍毛坯房安装全空气系统的注意事项,以及安装后的维护保养知识,助您打造舒适健康的家居环境。一、前期规划与设计1.确定系统布局毛坯房安装全空气系统的第一步是确定系统
- 详细学习PyQt5中的多线程
CClaris
PyQt5学习qtpythonGUIPyqt5开发语言PythonUI
Pyqt5相关文章:快速掌握Pyqt5的三种主窗口快速掌握Pyqt5的2种弹簧快速掌握Pyqt5的5种布局快速弄懂Pyqt5的5种项目视图(ItemView)快速弄懂Pyqt5的4种项目部件(ItemWidget)快速掌握Pyqt5的6种按钮快速掌握Pyqt5的10种容器(Containers)快速掌握Pyqt5的20种输入控件(InputWidgets)快速掌握Pyqt5的9种显示控件详细学习P
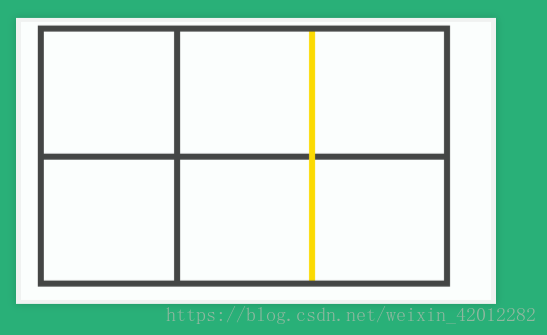
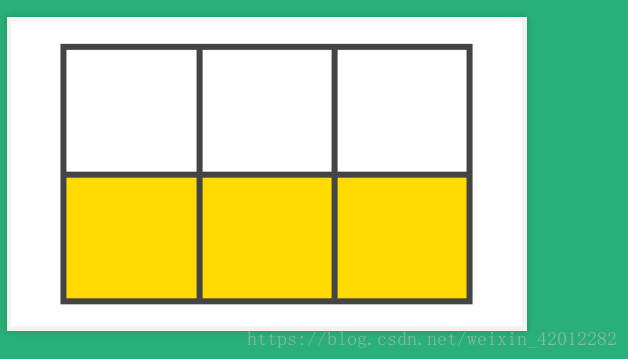
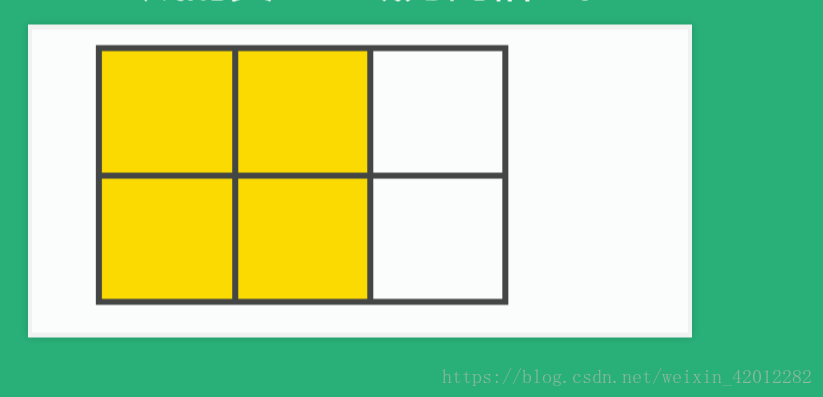
- 「QT」布局类 之 QGridLayout 网格布局类
何曾参静谧
「QT」QT5程序设计qt开发语言
✨博客主页何曾参静谧的博客(✅关注、点赞、⭐收藏、转发)文章专栏「QT」QT5程序设计全部专栏(专栏会有变化,以最新发布为准)「Win」Windows程序设计「IDE」集成开发环境「UG/NX」BlockUI集合「C/C++」C/C++程序设计「DSA」数据结构与算法「UG/NX」NX二次开发「QT」QT5程序设计「File」数据文件格式「UG/NX」NX定制开发「Py」Python程序设计「Ma
- ECharts 实现同一个X轴多个Y轴分区展示不同值域数据
需求是展示11个指标数据的折线图,也就是11条折线,但是其实这是3组数据,值域的分布差别有点大,一组数据值域是0到0.1,一组数据的值域达到了10万,如果强行在同一个坐标系,导致数据趋势不能在图表上展示,于是,就有了显示的要求,要求三组数据分组显示,但是要在同一个X轴,也就是Y轴分组。我选择了EChart来实现。最终实现的思路是xAxis、yAxis和grid生成三组,xAxis和yAxis引用g
- STM32启动过程浅析(MAP文件、STM32启动过程、启动模式、Reset_Handler函数、__initial_sp堆栈的起始地址、堆栈)
孤芳剑影
STM32stm32嵌入式硬件单片机
参考http://t.csdnimg.cn/9Y6n4一、MAP文件浅析MAP文件(MemoryMapFile)是编译器生成的连接地图文件,提供了有关程序在内存中的布局信息。MAP文件包含了代码、数据、堆栈等在内存中的地址分配情况,以及每个模块的大小等信息。在MDK(KeilMicrocontrollerDevelopmentKit)编译过程中,MAP文件对于分析程序存储占用情况非常有用。以下是M
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少