- 【从零开始学习计算机科学】设计模式(五)MVC模式、业务代表模式、组合实体模式、数据访问对象模式、前端控制器模式、拦截过滤器模式、服务定位器模式、传输对象模式
贫苦游商
学习设计模式mvc业务代理模式组合实体模式数据访问对象模式传输对象模式
【从零开始学习计算机科学】设计模式(五)MVC模式、业务代表模式、组合实体模式、数据访问对象模式、前端控制器模式、拦截过滤器模式、服务定位器模式、传输对象模式MVC模式主要组件工作原理优点缺点适用场景总结业务代表模式主要特点组成部分工作原理优点缺点适用场景总结组合实体模式主要特点组成部分工作原理适用场景优点缺点总结数据访问对象模式主要特点组成部分工作原理适用场景优点缺点总结前端控制器模式主要特点组
- 数据库查询优化:提升性能的关键实践
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- Go+Vue通用后台管理项目实战 - 带源码课件 6v6-博客网
6v6-博客
golangvue.js开发语言
Go+Vue通用后台管理项目实战-带源码课件课程描述本课程从0到1搭建前后端项目,帮助学员掌握Go+Vue开发前后端分离项目的能力。通过实战项目,学员将学习到如何设计系统架构、实现核心功能模块,并最终完成一个完整的后台管理系统。课程亮点前后端分离:基于Go语言后端和Vue前端,实现高效开发模式。实战项目:通过完整项目实战,掌握从需求分析到部署上线的全流程。源码提供:附带完整源码,方便学员学习和二次
- 基于python+mysql+vue的医院门诊管理系统
自不量力的A同学
mysql
主要使用技术环境需要1.运行环境:python3.82.IDE环境:pycharm+mysql5.73.数据库工具:Navicat154.硬件环境:windows10/118G内存以上;或者MacOS;5.数据库:MySql5.7版本;技术栈后端:python+django前端:vue+CSS+JavaScript+jQuery+antdesign代码结构server目录是后端代码web目录是前端
- 基于python的家政预约管理系统源码+运行步骤
冷琴1996
Python系统设计python开发语言
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。学习技术问题可以留言。整个平台包括前台和后台两个部分。前台功能包括:首页、详情页、用户中心、家政入驻模块。后台功能包括:总览、家政管理、分类管理、标签管理、评论管理、用户管理、运营管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_ji
- 基于python+django+vue.js开发的健身房管理系统源码+运行步骤
冷琴1996
Python系统设计pythondjangovue.js
功能介绍平台采用B/S结构,后端采用主流的Python语言进行开发,前端采用主流的Vue.js进行开发。技术学习中的问题可以留言。功能包括:教练管理、会员管理、场地管理、设备管理、用户管理、日志管理、系统信息模块。源码地址https://github.com/geeeeeeeek/python_fitness演示地址http://fitness.gitapp.cn演示帐号:用户名:admin123
- Webpack 前端性能优化全攻略
北辰alk
前端vue前端webpack性能优化
文章目录1.性能优化全景图1.1优化维度概览1.2优化效果指标2.构建速度优化2.1缓存策略2.2并行处理2.3减少构建范围3.输出质量优化3.1代码分割3.2TreeShaking3.3压缩优化4.运行时性能优化4.1懒加载4.2预加载4.3资源优化5.高级优化策略5.1持久化缓存5.2模块联邦5.3性能分析6.优化效果验证6.1构建速度分析6.2性能监控7.最佳实践总结7.1优化策略7.2持续
- 2024前端面试题-css篇
Adasunshine
面试题前端css面试
1.p和div区别p自带有一定margin-top和margin-bottom属性值,而div两个属性值为0,也便是两个p之间有不一定间距,而div没有。2.对css盒模型的理解标准盒模型:content不包括padding、border、marginie盒模型:content包括padding、border、margin在不设置的情况下,默认为W3C盒模型(标准盒模型)。标准盒模型:box-si
- 【HarmonyOS 鸿蒙实战开发】自定义装饰器
CTrup
移动开发HarmonyOS鸿蒙开发harmonyosArkUIArkts装饰器模式组件化鸿蒙开发移动开发
往期笔录记录:鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……介绍本示例介绍通过自定义装饰器在自定义组件中自动添加inspector(布局回调)方法并进行调用。效果图预览不涉及使用说明在自定义组件上添加自定义装
- 前端高级CSS用法
二川bro
前端前端css
前端高级CSS用法在前端开发中,CSS(层叠样式表)不仅是用来控制网页的外观和布局,更是实现复杂交互和动态效果的关键技术之一。随着前端技术的不断发展,CSS的用法也日益丰富和高级。本文将深入探讨前端高级CSS的用法,并通过表格和流程图来直观展示。一、CSS高级选择器CSS选择器是选择HTML元素并应用样式的基础。高级选择器使得我们能够更加精确地选择元素,从而实现更复杂的样式效果。属性选择器:根据元
- cursor全栈网页开发最合适的技术架构和开发语言
getapi
架构开发语言
在使用Cursor(一个基于AI的代码编辑器)进行前后端全栈网页开发时,选择合适的技术架构和开发语言非常重要。以下是一个推荐的技术架构和语言组合,能够帮助你高效开发并充分利用Cursor的功能。1.技术架构推荐对于全栈开发,建议采用MERN/MEAN技术栈或现代化的微前端架构,具体如下:(1)MERN技术栈MERN是MongoDB、Express.js、React和Node.js的缩写,是目前非常
- 前端大屏触摸签名实现
风无雨
前端前端
参考:JavaScript实现手写签名,可触屏手写,支持移动端与PC端双端保存_js手写签名-CSDN博客https://www.cnblogs.com/smileZAZ/p/17219400.html1.新建一个canvas元素获取canvas上下文,绘制初始矩形,设置高度宽度,初始绘制位置0,0//创建上下文constctx=canvas.getContext('2d')2.监听touchst
- 第四章:高级特性与最佳实践 - 第四节 - Tailwind CSS CSS 提取和打包优化
在现代前端工程中,CSS的提取和打包优化对于项目性能至关重要。本节将详细介绍如何在使用TailwindCSS的项目中实现CSS的高效提取和打包优化。CSS提取策略MiniCssExtractPlugin配置//webpack.config.jsconstMiniCssExtractPlugin=require('mini-css-extract-plugin')module.exports={mo
- 如何设计一个高并发的秒杀架构?
老程不秃
数据结构Java后端架构java数据结构程序人生spring
写在前面高并发下如何设计秒杀系统?这是一个高频面试题。这个问题看似简单,但是里面的水很深,它考查的是高并发场景下,从前端到后端多方面的知识。秒杀一般出现在商城的促销活动中,指定了一定数量(比如:10个)的商品(比如:手机),以极低的价格(比如:0.1元),让大量用户参与活动,但只有极少数用户能够购买成功。这类活动商家绝大部分是不赚钱的,说白了是找个噱头宣传自己。虽说秒杀只是一个促销活动,但对技术要
- 【电商项目】-设置跨域配置实现前后端分离
总是幸福的老豌豆
日常工作总结解决跨域请求
前言最近在开发前后端分离的电商项目,前端框架是VUE,后端是我们熟悉的springboot框架,做过前后端分离项目的同学,肯定晓得我们项目会存在跨域请求的问题,下面贴出项目中的配置类,来解决跨域请求问题:packagecom.zcw.config;importorg.springframework.context.annotation.Bean;importorg.springframework
- 程序调用Sql Server存储过程超时,但是数据库执行存储过程无异常的问题剖析
.Net 爱好者
c#.net.netcore
在前端程序调用存储过程时出现执行超时,而直接在数据库中执行存储过程没有问题,这种情况可能与以下几个因素有关:1.查询计划缓存和参数嗅探SQLServer会为存储过程生成并缓存查询计划,以便在后续执行时提高性能。然而,查询计划是基于第一次执行时的参数生成的,这被称为“参数嗅探”。如果第一次执行时的参数与后续执行时的参数差异较大,可能会导致不适合的查询计划,从而影响性能。重新编译存储过程会使SQLSe
- ARM N2微架构介绍
「已注销」
CPU微架构verilog
简介之前在“ARMV2处理器微架构介绍”一文中介绍了面向服务器、云计算等应用的ARMV2处理器微架构,V系列具有更强性能,N系列强调性能和功耗等方向的平衡,本文就将介绍一下ARMN2处理器微架构相比较前代的一些提升。尽管ARM还具备一代N1/V1的服务器端处理器,但严格意义讲N2是ARM相对成熟的第一代服务器端处理器IP。前端Front-End前端的设计相比较前代可以说是巨大提升,预测和取指依然是
- js中的export、import、export default等导入导出全解
庸懒
笔记
前端因为规范不同,所以不同的环境会有不同的导入导出方法,因为经常弄混所以特地记一下方便以后查阅记忆,本笔记都是自己总结或查阅资料得出,如有错误请帮忙指出。因为前端的导入导出主要分为commonjs和ES6modules两种标准,其中commonjs主要用于node环境,而ES6modules主要用于浏览器环境,但是ES6modules是兼容commonjs标准的,所以这就很容易让人弄混,本文也将从
- html-to-image的使用及图片变形和无图问题修复
庸懒
前端
html-to-image的使用及图片变形和无图问题修复最近迭代的时候因为新增了一个需求,需要前端提供素材及样式给后端,后端同步渲染,但是因为部分样式问题后端无法实现所以决定前端将页面生成图片然后传递给后端使用,本文记录一下使用的过程及遇到的部分问题。技术调研现在将页面元素转换成图片的插件有很多,普遍使用的技术原理都是利用canvas或者SVG将页面元素转换成画布或者svg元素,然后再转成图片。这
- 带你深入了解防抖Debounce和节流Throttle
全马必破三
笔记前端javascript
前言:防抖(Debounce)和节流(Throttle)是两种在前端开发中常用的优化技术,它们主要用于处理频繁触发的事件(如滚动、窗口调整大小、键盘输入等),以减少不必要的计算,从而提高性能和优化用户体验。一、防抖概念所谓防抖,就是指触发事件后,在n秒内函数只能执行一次,如果在n秒内又触发了事件,则会重新计算函数执行时间。简而言之,防抖确保函数在一段时间内只执行一次,且是在最后一次触发事件后执行。
- N个utils(处理日期)
庖丁解java
java
解释一下为什么会在java学习教程中放js的代码.1,最直接的肯定是我有时候会写js,而一些经典的逻辑,又不想新开前端文章,索性就放一起.2,java的面向对象太完善了,这也是我写文章的原因,导致写java代码很难学习到面向过程的编程思想,正好,原生js的代码,很大程度上写起来用的思维方式,很雷同面向过程的思考方式.算个补全,对写java代码,理解java代码,大有裨益.(这不是作者胡乱找补,写j
- 这些 JavaScript 编码习惯,让你最大程度提高你的项目可维护性!
快乐非自愿
javascript开发语言ecmascript
前言:因为JavaScript语言是一门极其松散、极其自由的语言,这意味着我们可以随心所欲的操作它,这是他的优点,但同时也是它的缺点。在编码过程中,我们需要一种良好的规范或者习惯来保持应用程序的一致性和可维护性。而今天我们要说的就是,怎么在日常编码中通过一些的良好的编码习惯,从你编码的基础层面就能使得你的JavaScript代码可以更好维护。什么是可维护性?很多人学习前端,可能是从各种不同的渠道获
- 前端开发:Web蜜罐详解
三掌柜666
前端网络安全
前言在当今数字化时代,网络安全威胁日益复杂,攻击手段层出不穷。对于前端开发人员来说,不仅要关注代码的性能和用户体验,还需要具备应对安全威胁的能力。在网络安全领域,Web蜜罐作为一种主动防御技术,正逐渐受到关注,它通过模拟真实的Web应用程序,吸引攻击者并记录其行为,为安全专家提供了宝贵的情报。对于前端开发人员来说,了解Web蜜罐的工作原理、特点和应用场景具有重要意义。那么本文就来探讨Web蜜罐的工
- Angular 16 Standalone 项目创建指南
t0_54program
编程问题解决手册angular.js前端javascript个人开发
在前端开发领域,Angular一直是一个强有力的框架,尤其是在处理复杂的单页应用时。随着Angular16的发布,引入了Standalone组件的概念,这为开发者提供了一种新的方式来组织和管理组件。今天,我将详细介绍如何从头开始创建一个基于Angular16的Standalone项目,并解决一些常见的问题。环境准备首先,确保你的开发环境已安装Node.js和npm(NodePackageManag
- 前端面试:axios 是否可以取消请求?
returnShitBoy
前端
在实际工作中,取消请求的场景通常出现在以下几种情况中:用户导航离开页面:如果用户在请求数据的过程中快速切换到另一个页面,可以通过取消未完成的请求来优化性能。输入框的搜索提示:当用户在输入框中输入内容时,可以结合防抖的方式取消之前的请求,从而只保留最新的请求,避免发送过多的请求。取消请求的实现方式Axios提供了CancelToken的功能来实现请求的取消。以下是具体的代码示例:importaxio
- 如何快速开发一款AI小程序?基于微信云开发的实战指南
一键难忘
人工智能小程序微信
如何快速开发一款AI小程序?基于微信云开发的实战指南引言微信小程序凭借其轻便、易推广等特点,已成为应用开发的重要方式之一。而AI技术的快速发展让智能化应用成为可能。通过微信云开发(CloudBase)与小程序结合,开发者可以实现从前端到后端的一站式AI应用开发。本文将深入讲解如何利用微信云开发快速搭建一款AI小程序,展示从模型训练到云端部署的完整流程。准备工作在开始开发之前,确保完成以下准备工作:
- Sass:深度解析与实战应用
li_Michael_li
sass前端css
在前端开发的浪潮中,CSS预处理器因其强大的功能和灵活性而备受推崇。其中,Sass(SyntacticallyAwesomeStylesheets)无疑是这些预处理器中的佼佼者。本文将深入解析Sass的核心概念、语法特性以及实战应用,并通过代码样例展示其强大的功能。Sass是什么?Sass(SyntacticallyAwesomeStylesheets)是一种CSS预处理器,它允许我们使用变量、嵌
- 深入理解 GPU 渲染加速与合成层(Composite Layers)
一、前端视角下的GPU加速1.CPU与GPU的协作模式在前端渲染流程中,GPU加速通过硬件并行计算能力显著提升图形处理效率。传统浏览器渲染依赖CPU处理DOM解析、样式计算和布局,但CPU的串行处理模式在处理大规模图形数据(如复杂动画、3D变换、高清图像)时易成为性能瓶颈。GPU的介入解决了这一核心矛盾:流处理器核心并行计算:GPU拥有数千个小型核心,可同时处理大量像素数据,例如同时对元素的所有像
- 【CSS 面经】如何画一条 0.5px 的线 ️
Peter-Lu
#CSS面经css前端javascriptcss3html
文章目录一、为什么浏览器中0.5px难以实现?二、实现0.5px线条的几种方法1.使用`transform:scale()`实现缩放2.使用`border`和`transform`结合3.使用`box-shadow`实现0.5px4.使用伪元素`::after`结合`transform`三、如何选择合适的方法?在前端开发中,我们经常会遇到这样一个问题:如何画一条0.5px的线?由于像素是浏览器渲染
- 前端CSS:CSS画一条0.5px的线的方法
DTcode7
HTML网站开发#前端基础入门三大核心之CSSHTMLCSSwebcss3网页开发
前端CSS:CSS画一条0.5px的线的方法引言基本概念和作用说明基本概念作用说明示例一:使用`transform:scale()`方法代码示例说明示例二:使用透明度技巧代码示例说明示例三:使用伪元素代码示例说明示例四:使用`border`属性代码示例说明示例五:结合媒体查询和像素比例代码示例说明功能使用思路不同角度的功能使用实际开发中的使用技巧自行拓展内容实现自定义宽度线条使用CSS动画增强视觉
- 统一思想认识
永夜-极光
思想
1.统一思想认识的基础,才能有的放矢
原因:
总有一种描述事物的方式最贴近本质,最容易让人理解.
如何让教育更轻松,在于找到最适合学生的方式.
难点在于,如何模拟对方的思维基础选择合适的方式. &
- Joda Time使用笔记
bylijinnan
javajoda time
Joda Time的介绍可以参考这篇文章:
http://www.ibm.com/developerworks/cn/java/j-jodatime.html
工作中也常常用到Joda Time,为了避免每次使用都查API,记录一下常用的用法:
/**
* DateTime变化(增减)
*/
@Tes
- FileUtils API
eksliang
FileUtilsFileUtils API
转载请出自出处:http://eksliang.iteye.com/blog/2217374 一、概述
这是一个Java操作文件的常用库,是Apache对java的IO包的封装,这里面有两个非常核心的类FilenameUtils跟FileUtils,其中FilenameUtils是对文件名操作的封装;FileUtils是文件封装,开发中对文件的操作,几乎都可以在这个框架里面找到。 非常的好用。
- 各种新兴技术
不懂事的小屁孩
技术
1:gradle Gradle 是以 Groovy 语言为基础,面向Java应用为主。基于DSL(领域特定语言)语法的自动化构建工具。
现在构建系统常用到maven工具,现在有更容易上手的gradle,
搭建java环境:
http://www.ibm.com/developerworks/cn/opensource/os-cn-gradle/
搭建android环境:
http://m
- tomcat6的https双向认证
酷的飞上天空
tomcat6
1.生成服务器端证书
keytool -genkey -keyalg RSA -dname "cn=localhost,ou=sango,o=none,l=china,st=beijing,c=cn" -alias server -keypass password -keystore server.jks -storepass password -validity 36
- 托管虚拟桌面市场势不可挡
蓝儿唯美
用户还需要冗余的数据中心,dinCloud的高级副总裁兼首席营销官Ali Din指出。该公司转售一个MSP可以让用户登录并管理和提供服务的用于DaaS的云自动化控制台,提供服务或者MSP也可以自己来控制。
在某些情况下,MSP会在dinCloud的云服务上进行服务分层,如监控和补丁管理。
MSP的利润空间将根据其参与的程度而有所不同,Din说。
“我们有一些合作伙伴负责将我们推荐给客户作为个
- spring学习——xml文件的配置
a-john
spring
在Spring的学习中,对于其xml文件的配置是必不可少的。在Spring的多种装配Bean的方式中,采用XML配置也是最常见的。以下是一个简单的XML配置文件:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.or
- HDU 4342 History repeat itself 模拟
aijuans
模拟
来源:http://acm.hdu.edu.cn/showproblem.php?pid=4342
题意:首先让求第几个非平方数,然后求从1到该数之间的每个sqrt(i)的下取整的和。
思路:一个简单的模拟题目,但是由于数据范围大,需要用__int64。我们可以首先把平方数筛选出来,假如让求第n个非平方数的话,看n前面有多少个平方数,假设有x个,则第n个非平方数就是n+x。注意两种特殊情况,即
- java中最常用jar包的用途
asia007
java
java中最常用jar包的用途
jar包用途axis.jarSOAP引擎包commons-discovery-0.2.jar用来发现、查找和实现可插入式接口,提供一些一般类实例化、单件的生命周期管理的常用方法.jaxrpc.jarAxis运行所需要的组件包saaj.jar创建到端点的点到点连接的方法、创建并处理SOAP消息和附件的方法,以及接收和处理SOAP错误的方法. w
- ajax获取Struts框架中的json编码异常和Struts中的主控制器异常的解决办法
百合不是茶
jsjson编码返回异常
一:ajax获取自定义Struts框架中的json编码 出现以下 问题:
1,强制flush输出 json编码打印在首页
2, 不强制flush js会解析json 打印出来的是错误的jsp页面 却没有跳转到错误页面
3, ajax中的dataType的json 改为text 会
- JUnit使用的设计模式
bijian1013
java设计模式JUnit
JUnit源代码涉及使用了大量设计模式
1、模板方法模式(Template Method)
定义一个操作中的算法骨架,而将一些步骤延伸到子类中去,使得子类可以不改变一个算法的结构,即可重新定义该算法的某些特定步骤。这里需要复用的是算法的结构,也就是步骤,而步骤的实现可以在子类中完成。
- Linux常用命令(摘录)
sunjing
crondchkconfig
chkconfig --list 查看linux所有服务
chkconfig --add servicename 添加linux服务
netstat -apn | grep 8080 查看端口占用
env 查看所有环境变量
echo $JAVA_HOME 查看JAVA_HOME环境变量
安装编译器
yum install -y gcc
- 【Hadoop一】Hadoop伪集群环境搭建
bit1129
hadoop
结合网上多份文档,不断反复的修正hadoop启动和运行过程中出现的问题,终于把Hadoop2.5.2伪分布式安装起来,跑通了wordcount例子。Hadoop的安装复杂性的体现之一是,Hadoop的安装文档非常多,但是能一个文档走下来的少之又少,尤其是Hadoop不同版本的配置差异非常的大。Hadoop2.5.2于前两天发布,但是它的配置跟2.5.0,2.5.1没有分别。 &nb
- Anychart图表系列五之事件监听
白糖_
chart
创建图表事件监听非常简单:首先是通过addEventListener('监听类型',js监听方法)添加事件监听,然后在js监听方法中定义具体监听逻辑。
以钻取操作为例,当用户点击图表某一个point的时候弹出point的name和value,代码如下:
<script>
//创建AnyChart
var chart = new AnyChart();
//添加钻取操作&quo
- Web前端相关段子
braveCS
web前端
Web标准:结构、样式和行为分离
使用语义化标签
0)标签的语义:使用有良好语义的标签,能够很好地实现自我解释,方便搜索引擎理解网页结构,抓取重要内容。去样式后也会根据浏览器的默认样式很好的组织网页内容,具有很好的可读性,从而实现对特殊终端的兼容。
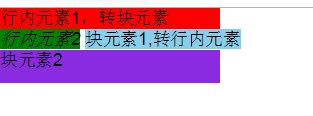
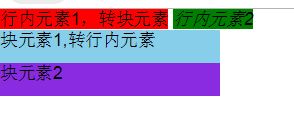
1)div和span是没有语义的:只是分别用作块级元素和行内元素的区域分隔符。当页面内标签无法满足设计需求时,才会适当添加div
- 编程之美-24点游戏
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashSet;
import java.util.List;
import java.util.Random;
import java.util.Set;
public class PointGame {
/**编程之美
- 主页面子页面传值总结
chengxuyuancsdn
总结
1、showModalDialog
returnValue是javascript中html的window对象的属性,目的是返回窗口值,当用window.showModalDialog函数打开一个IE的模式窗口时,用于返回窗口的值
主界面
var sonValue=window.showModalDialog("son.jsp");
子界面
window.retu
- [网络与经济]互联网+的含义
comsci
互联网+
互联网+后面是一个人的名字 = 网络控制系统
互联网+你的名字 = 网络个人数据库
每日提示:如果人觉得不舒服,千万不要外出到处走动,就呆在床上,玩玩手游,更不能够去开车,现在交通状况不
- oracle 创建视图 with check option
daizj
视图vieworalce
我们来看下面的例子:
create or replace view testview
as
select empno,ename from emp where ename like ‘M%’
with check option;
这里我们创建了一个视图,并使用了with check option来限制了视图。 然后我们来看一下视图包含的结果:
select * from testv
- ToastPlugin插件在cordova3.3下使用
dibov
Cordova
自己开发的Todos应用,想实现“
再按一次返回键退出程序 ”的功能,采用网上的ToastPlugins插件,发现代码或文章基本都是老版本,运行问题比较多。折腾了好久才弄好。下面吧基于cordova3.3下的ToastPlugins相关代码共享。
ToastPlugin.java
package&nbs
- C语言22个系统函数
dcj3sjt126com
cfunction
C语言系统函数一、数学函数下列函数存放在math.h头文件中Double floor(double num) 求出不大于num的最大数。Double fmod(x, y) 求整数x/y的余数。Double frexp(num, exp); double num; int *exp; 将num分为数字部分(尾数)x和 以2位的指数部分n,即num=x*2n,指数n存放在exp指向的变量中,返回x。D
- 开发一个类的流程
dcj3sjt126com
开发
本人近日根据自己的开发经验总结了一个类的开发流程。这个流程适用于单独开发的构件,并不适用于对一个项目中的系统对象开发。开发出的类可以存入私人类库,供以后复用。
以下是开发流程:
1. 明确类的功能,抽象出类的大概结构
2. 初步设想类的接口
3. 类名设计(驼峰式命名)
4. 属性设置(权限设置)
判断某些变量是否有必要作为成员属
- java 并发
shuizhaosi888
java 并发
能够写出高伸缩性的并发是一门艺术
在JAVA SE5中新增了3个包
java.util.concurrent
java.util.concurrent.atomic
java.util.concurrent.locks
在java的内存模型中,类的实例字段、静态字段和构成数组的对象元素都会被多个线程所共享,局部变量与方法参数都是线程私有的,不会被共享。
- Spring Security(11)——匿名认证
234390216
Spring SecurityROLE_ANNOYMOUS匿名
匿名认证
目录
1.1 配置
1.2 AuthenticationTrustResolver
对于匿名访问的用户,Spring Security支持为其建立一个匿名的AnonymousAuthenticat
- NODEJS项目实践0.2[ express,ajax通信...]
逐行分析JS源代码
Ajaxnodejsexpress
一、前言
通过上节学习,我们已经 ubuntu系统搭建了一个可以访问的nodejs系统,并做了nginx转发。本节原要做web端服务 及 mongodb的存取,但写着写着,web端就
- 在Struts2 的Action中怎样获取表单提交上来的多个checkbox的值
lhbthanks
javahtmlstrutscheckbox
第一种方法:获取结果String类型
在 Action 中获得的是一个 String 型数据,每一个被选中的 checkbox 的 value 被拼接在一起,每个值之间以逗号隔开(,)。
所以在 Action 中定义一个跟 checkbox 的 name 同名的属性来接收这些被选中的 checkbox 的 value 即可。
以下是实现的代码:
前台 HTML 代码:
- 003.Kafka基本概念
nweiren
hadoopkafka
Kafka基本概念:Topic、Partition、Message、Producer、Broker、Consumer。 Topic: 消息源(Message)的分类。 Partition: Topic物理上的分组,一
- Linux环境下安装JDK
roadrunners
jdklinux
1、准备工作
创建JDK的安装目录:
mkdir -p /usr/java/
下载JDK,找到适合自己系统的JDK版本进行下载:
http://www.oracle.com/technetwork/java/javase/downloads/index.html
把JDK安装包下载到/usr/java/目录,然后进行解压:
tar -zxvf jre-7
- Linux忘记root密码的解决思路
tomcat_oracle
linux
1:使用同版本的linux启动系统,chroot到忘记密码的根分区passwd改密码 2:grub启动菜单中加入init=/bin/bash进入系统,不过这时挂载的是只读分区。根据系统的分区情况进一步判断. 3: grub启动菜单中加入 single以单用户进入系统. 4:用以上方法mount到根分区把/etc/passwd中的root密码去除 例如: ro
- 跨浏览器 HTML5 postMessage 方法以及 message 事件模拟实现
xueyou
jsonpjquery框架UIhtml5
postMessage 是 HTML5 新方法,它可以实现跨域窗口之间通讯。到目前为止,只有 IE8+, Firefox 3, Opera 9, Chrome 3和 Safari 4 支持,而本篇文章主要讲述 postMessage 方法与 message 事件跨浏览器实现。postMessage 方法 JSONP 技术不一样,前者是前端擅长跨域文档数据即时通讯,后者擅长针对跨域服务端数据通讯,p