JAVAWEB第五天——JQuery速成(1)(JQuery包提供,广告弹出与消失优化,隔行换色优化,点击按钮全选与全不选)
一、怎样使用Jquery
Jquery它是一个库(框架),要想使用它,必须先引入!
jquery-1.8.3.js:一般用于学习阶段。
jquery-1.8.3.min.js:用于项目使用阶段
以下提供一些JQuery常用的jar包
链接:https://pan.baidu.com/s/1sq5qJkPuImUvKqxFa63Pxw
提取码:shym
二、 Jquery的简单入门代码
<script>
window.onload=function(){
alert("张三");
}
//传统的方式页面加载会存在覆盖问题,
//加载比JQ慢(整个页面加载完毕《包括里面的其他内容,比如图片》)
window.onload =function(){
alert("老王");
}
//以下是JQ的写法,JQ的加载比JS快,(当整个dom树结构绘制完毕就会加载)
jQuery(document).ready(function(){
alert("李四");
});
//JQ不存在覆盖问题,加载时会按顺序进行
$(document).ready(function(){
alert("王二");
});
//简写方式(常见写法)
$(function(){
alert("汾九");
});
</script>
TIPS:
1、传统的方式页面加载回存在覆盖问题,加载比JQ慢(整个页面加载完毕《包括里面的其他内容,比如图片》)
2、JQ的加载比JS快,(当整个dom树结构绘制完毕就会加载)
3、//JQ不存在覆盖问题,加载时会按顺序进行4、记住最简方式即可。
三、 Jquery()的获取
首先在html的body部分写一个按钮
<input type="button" value="点我有惊喜" id="btn" />
使用JQuery进行获取(与JavaScript进行区别)
<script>
$(function(){
//1.JS方式获取
// document.getElementById("btn").onclick =function(){
// location.href="惊喜.html"
// }
//2.JQ方式获取
$("#btn").click(function(){
location.href="惊喜.html";
});
});
</script>
四、 DOM对象和JQ对象的转换
逻辑部分
<script>
function write1(){
//JS的DOM操作
//DOM对象无法操作JQ对象里面的属性和方法
//document.getElementById("span1").innerHTML="傻子";
//将DOM对象转换为JQ对象
var spanEle =document.getElementById("span1");
$(spanEle).html("特别帅!");
}
$(function(){
$("#btn").click(function(){
//JQ对象无法操作JS里面的属性和方法
//$("#span1").html("帅!");
$("#span1").html("帅!");
//JQ对象向DOM对象转换方式一
$("#span1").get(0).innerHTML="美美的";
//JQ对象向DOM对象转换方式二
$("#span1")[0].innerHTML="棒棒";
});
});
</script>
Body部分进行几个按钮进行JS与JQ写法的区别:
<body>
<input type="button" value="JS写入" onclick="write1()"/>
<input type="button" value="JQ写入" id="btn" /><br />
班长:<span id="span1">span>
body>
五、 实现广告显示又消失的步骤分析
第一步:引入jQuery相关的文件
第二步:书写页面加载函数
第三步:在页面加载函数中,获取显示广告图片的元素。
第四步:设置定时操作(显示广告图片的函数)
第五步:在显示广告图片的函数中,使用jQuery的方法让广告图片显示(show())
第六步:清除显示广告图片的定时操作
第七步:设置定时操作(隐藏广告图片的函数)
第八步:在隐藏广告图片的函数中,使用jQuery的方法让广告图片隐藏(hide())
第九步:清除隐藏广告图片的定时操作
六、 用Jquery实现广告的淡入淡出
<script src="../../js/jquery-1.8.3.js" type="text/javascript" charset="utf-8"></script>
//上面这一步是将jquery包导入到项目中,是包与项目进行连接,
//类似于新建一个CSS文件,将其进行连接
<script>
$(function(){
//获取广告图片,让其显示
time=setInterval("showAd()",3000);
});
function showAd(){
//清楚显示图片定时操作
$("#img2").show(1000);
//设置隐藏图片的定时操作
clearInterval(time);
time=setInterval("hiddenAd()",3000);
}
function hiddenAd(){
$("#img2").hide();
//清楚隐藏图片的定时操作
clearInterval(time);
}
</script>
<body onload="init()">
<div id="container">
<img src="img/课堂演示图片汇总/1.jpg" width="100%" style="display: none;" id="img2"/>
<img src=''/>
<--图片可以自己下载选择--!>
body>
TIPS:
1、$(“#img”).show()方法可以转换为 其参数都是大致相同的。
2、其次需要书写onload()的函数
七、 Toggle的使用
<script type="text/javascript" src="../../js/jquery-1.8.3.js" ></script>
<script>
$(function(){
$("#btn").click(function(){
$("#pic").toggle();
});
});
</script>
TIPS:该功能可以实现图片的隐藏和显示功能。
八、 jQuery的基本选择
id选择器:$(“#id名称”);
元素选择器:$(“元素名称”);
类选择器:$(“.类名”);
通配符:*
//案例:多个选择器共用(并集)
<script>
$(function(){
$("#btn1").click(function(){
$("#one").css("background-color","pink")
});
$("#btn2").click(function(){
$(".mini").css("background-color","lightpink")
});
$("#btn3").click(function(){
$("div").css("background-color","deeppink");
});
$("#btn4").click(function(){
$("*").css("background-color","hotpink");
});
$("#btn5").click(function(){
$("#two,.mini").css("background-color","lightpink");
});
});
</script>
<body>
<input type="button" id="btn1" value="选择为one的元素"/>
<input type="button" id="btn2" value="选择样式为mini的元素"/>
<input type="button" id="btn3" value="选择所有的div元素"/>
<input type="button" id="btn4" value="选择所有元素"/>
<input type="button" id="btn5" value="选择id为two并且样式为mini的元素"/>
<hr/>
<div id="one">
<div class="mini">
111
div>
div>
<div id="two">
<div class="mini">
222
div>
<div class="mini">
333
div>
div>
<div id="three">
<div class="mini">
444
div>
<div class="mini">
555
div>
<div class="mini">
666
div>
div>
<span id="four">
span>
body>
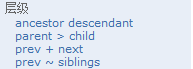
ancestor(空格)descendant:
在给定的祖先元素下匹配所有的后代元素(儿子、孙子、重孙子)
parent > child : 在给定的父元素下匹配所有的子元素(儿子)
prev + next: 匹配所有紧接在 prev 元素后的 next 元素(紧挨着的,同桌)
prev ~ siblings: 匹配 prev 元素之后的所有 siblings 元素(兄弟)
例如:a b、a>b、a+b、a~b
<script>
$(function(){
$("#btn1").click(function(){
$("body div").css("background-color","pink");
});
$("#btn2").click(function(){
$("body>div").css("background-color","deeppink");
});
$("#btn3").click(function(){
$("#two+div").css("background-color","deeppink");
});
$("#btn4").click(function(){
$("#one~div").css("background-color","deeppink");
});
});
</script>
<body>
<input type="button" id="btn1" value="选择body中的所有的div元素"/>
<input type="button" id="btn2" value="选择body中的第一级的孩子"/>
<input type="button" id="btn3" value="选择id为two的元素的下一个元素"/>
<input type="button" id="btn4" value="选择id为one的所有的兄弟元素"/>
<hr/>
<div id="one">
<div class="mini">
111
div>
div>
<div id="two">
<div class="mini">
222
div>
<div class="mini">
333
div>
div>
<div id="three">
<div class="mini">
444
div>
<div class="mini">
555
div>
<div class="mini">
666
div>
div>
<span id="four">
span>
body>
TIPS:注意two的下一个元素表示的是第三个div
基本过滤选择器
$('li').first() 等价于:$(“li:first”)

**代码实践**
<script>
$(function(){
$("#btn1").click(function(){
//body下的div的第一个
$("body div:first").css("background-color","pink");
});
$("#btn2").click(function(){
//最后一个div是666的那个div
$("body div:last").css("background-color","deeppink");
});
$("#btn3").click(function(){
//从第一个div开始往后数奇数
$("body div:odd").css("background-color","lightpink");
});
$("#btn4").click(function(){
//从第二个div后面开始数偶数
$("body div:even").css("background-color","lightpink");
});
});
</script>
<body>
<input type="button" id="btn1" value="body中的第一个div元素"/>
<input type="button" id="btn2" value="body中的最后一个div元素"/>
<input type="button" id="btn3" value="选择body中的奇数的div"/>
<input type="button" id="btn4" value="选择body中的偶数的div"/>
<hr/>
<div id="one">
<div class="mini">
111
div>
div>
<div id="two">
<div class="mini">
222
div>
<div class="mini">
333
div>
div>
<div id="three">
<div class="mini">
444
div>
<div class="mini">
555
div>
<div class="mini">
666
div>
div>
<span id="four">
span>
body>
**案例实践**
<script type="text/javascript">
$(function(){
$("#btn1").click(function(){
//选择有id的div
$("div[id]").css("background-color","pink");
});
$("#btn2").click(function(){
$("div[id='two']").css("background-color","deeppink");
});
});
</script>
<body>
<input type="button" id="btn1" value="选择有id属性的div"/>
<input type="button" id="btn2" value="选择有id属性的值为two的div"/>
<hr/>
<div id="one">
<div class="mini">
111
div>
div>
<div id="two">
<div class="mini">
222
div>
<div class="mini">
333
div>
div>
<div id="three">
<div class="mini">
444
div>
<div class="mini">
555
div>
<div class="mini">
666
div>
div>
<span id="four">
span>
body>
代码实践
<script>
$(function(){
$("#btn1").click(function(){
$(":input").css("background-color","pink");
});
$("#btn2").click(function(){
$(":text").css("background-color","pink");
});
});
</script>
<body>
<input type="button" id="btn1" value="选择所有input元素" />
<input type="button" id="btn2" value="选择文本框" />
<br/>
<form>
<input type="text" /><br />
<input type="checkbox" /><br />
<input type="radio" /><br />
<input type="image" /><br />
<input type="file" /><br />
<input type="submit" />
<input type="reset" /><br />
<input type="password" /><br />
<input type="button" /><br />
<select><option/>select><br />
<textarea>textarea><br />
<button>button>
form>
body>
九、 使用JQ完成隔行换色代码实践
案例实践:
<script>
//1.页面加载
$(function(){
//2。获取tbody下面偶数行并设置背景颜色
$("tbody tr:even").css("background-color","yellow");
//3.获取tbody下面奇数行并设置背景颜色
$("tbody tr:odd").css("background-color","hotpink");
$("tbody tr:even").addClass("even");
$("tbody tr:odd").addClass("odd");
});
</script>
body部分
<body>
<table border="1px" width="500" height="50" align="center" id="tbl">
<thead>
<tr>
<th>编号th>
<th>姓名th>
<th>年龄th>
tr>
thead>
<tbody>
<tr>
<td>1td>
<td>张三td>
<td>22td>
tr>
<tr>
<td>2td>
<td>李四td>
<td>25td>
tr>
<tr>
<td>3td>
<td>王五td>
<td>27td>
tr>
<tr>
<td>4td>
<td>赵六td>
<td>29td>
tr>
<tr>
<td>5td>
<td>田七td>
<td>30td>
tr>
<tr>
<td>6td>
<td>汾九td>
<td>20td>
tr>
tbody>
table>
body>
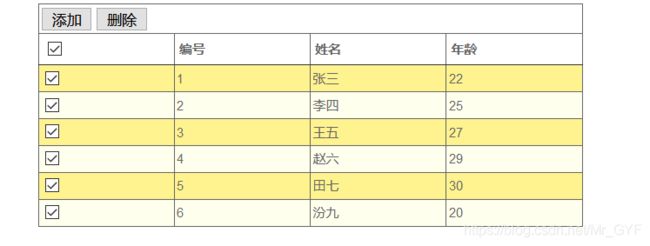
十、 使用JQ完成全选和全不选代码实践
Jquery部分
<script>
$(function(){
$("#select").click(function(){
//获取下面所有的复选框并将其选中状态设置跟编码的前端复选框保持一致。attr方法与jQuery1.8.3版本有效
$("tbody input").attr("checked",this.checked);
});
});
</script>
body部分:
<body>
<table border="1px" width="500" height="50" align="center" id="tbl">
<thead>
<tr>
<tr>
<td colspan="4">
<input type="button" value="添加"/>
<input type="button" value="删除" />
td>
tr>
<th><input type="checkbox" id="select"/>th>
<th>编号th>
<th>姓名th>
<th>年龄th>
tr>
thead>
<tbody>
<tr>
<td><input type="checkbox" name="checkOne" class="selectOne"/>td>
<td>1td>
<td>张三td>
<td>22td>
tr>
<tr>
<td><input type="checkbox" name="checkOne" class="selectOne"/>td>
<td>2td>
<td>李四td>
<td>25td>
tr>
<tr>
<td><input type="checkbox" name="checkOne" class="selectOne"/>td>
<td>3td>
<td>王五td>
<td>27td>
tr>
<tr>
<td><input type="checkbox" name="checkOne" class="selectOne"/>td>
<td>4td>
<td>赵六td>
<td>29td>
tr>
<tr>
<td><input type="checkbox" name="checkOne" class="selectOne"/>td>
<td>5td>
<td>田七td>
<td>30td>
tr>
<tr>
<td><input type="checkbox" name="checkOne" class="selectOne"/>td>
<td>6td>
<td>汾九td>
<td>20td>
tr>
tbody>
table>
body>