JavaWeb之AJAX(Asynchronous JavaScript And XML )基础学习与总结
同步处理:
AJAX出现之前,我们访问互联网时一般都是同步请求,也就是当我们通过一个页面向服务器发送一个请求时,在服务器响应结束之前,我们的整个页面是不能操作的,也就是直观上来看他是卡主不动的。
这就带来了非常糟糕的用户体验。首先,同步请求时,用户只能等待服务器的响应,而不能做任何操作。其次,如果请求时间过长可能会给用户一个卡死的感觉。最后,同步请求的最大缺点就是即使整个页面中只有一小部分内容发生改变我们也要刷新整个页面。
异步处理:
而异步处理指的是我们在浏览网页的同时,通过AJAX向服务器发送请求,发送请求的过程中我们浏览网页的行为并不会收到任何影响,甚至主观上感知不到在向服务器发送请求。当服务器正常响应请求后,响应信息会直接发送到AJAX中,AJAX可以根据服务器响应的内容做一些操作。
使用AJAX的异步请求基本上完美的解决了同步请求带来的问题。首先,发送请求时不会影响到用户的正常访问。其次,即使请求时间过长,用户不会有任何感知。最后,AJAX可以根据服务器的响应信息局部的修改页面,而不需要整个页面刷新。
笔记大纲
- 什么是AJAX?
- 同步&异步处理数据
- AJAX标准语法
- AJAX简写语法
- 代码案例(POST请求)
- 代码案例(GET请求)
1.什么是AJAX?
默认情况下,Ajax请求使用GET方法。如果要使用POST方法,可以设定type参数值。这个选项也会影响data选项中的内容如何发送到服务器。
(1)AJAX 是 Asynchronous JavaScript And XML 的简称。直译为,异步的JS和XML。
(2)AJAX的实际意义是不发生页面跳转、异步载入内容并改写页面内容的技术。
(3)AJAX也可以简单的理解为通过JS向服务器发送请求。
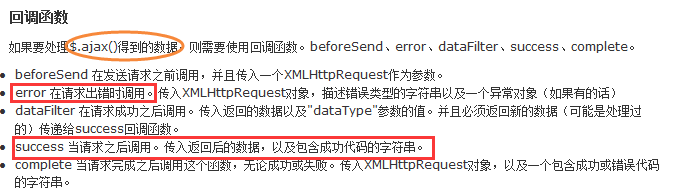
(4)回调函数 (beforeSend、error、dataFilter、success、complete)
(5)AJAX这门技术很早就被发明,但是直到2005年被谷歌的大量使用,才在市场中流行起来,可以说Google为AJAX的推广起到到推波助澜的作用。
2.同步&异步处理数据
| 解决问题方式 | 请求 | 效率 |
|---|---|---|
| 同步 | 发送二次请求时,只能等上次请求响应后,才能执行 | 需要刷新局部,必须刷新整个页面 |
| 异步 | aJax请求不会影响其他请求 | 局部刷新 |
3.AJAX标准语法
$.ajax({ /*json格式key1:value1,key2:value2.........*/
type: "请求方式",
url: "请求路径",
data: "请求携带参数数据",
dataType: "服务器预期返回值类型,“text”、“json”、“xml”、“html” "
success: function(){
//请求成功时,被回调
},
error: function(){
//请求失败时,被回调
}
});
4.AJAX简写语法
(1)$.get(url,[data],[success:fn],“dataType”);
(2)$.post(url,[data],[success:fn],“dataType”);
(3)$.getJSON(url,[data],[success:fn]);
5.XMLHttpRequest对象
(1)所有的AJAX操作都是基于该XMLHttpRequest对象;
(2)XMLHttpRequest对象用来封装请求报文,我们向服务器发送的请求信息全部都需要封装到该对象中;
(3)不同版本浏览器中XMLHttpRequest对象获取方式不同。
//目前主流浏览器都支持
var xhr = new XMLHttpRequest()
//IE6支持的方式
var xhr = new ActiveXObject("Msxml2.XMLHTTP")
// IE5.5一下支持的方式
var xhr = new ActiveXObject("Microsoft.XMLHTTP")
-----------------------------------------------------------------------------------------
//获取XMLHttpRequest的通用方法
function getXMLHttpRequest(){
var xhr;
try{
//大部分浏览器都支持
xhr = new XMLHttpRequest();
}catch(e){
try{
//如果不支持,在这里捕获异常并且采用IE6支持的方式
xhr = new ActiveXObject("Msxml2.XMLHTTP");
}catch(e){
//如果还不支持,在这里捕获异常并采用IE5支持的方式
xhr = new ActiveXObject("Microsoft.XMLHTTP");
}
}
return xhr;
}
5.代码案例(POST请求)
(1)jsp代码:
(2) 使用AJAX发送POST请求(javascript代码):
<script type="text/javascript" src="static/script/jquery-1.7.2.js"></script>
<script type="text/javascript">
$(function(){
$("#btn").click(function(){
$.ajax({
type: "POST",
url: "AjaxServlet",
data: "name=CRUD_CODER_LIN&location=CSDN",
success: function(res){
alert( "Data Test: " + res);
},
error: function(res){
alert( "请求失败! " );
}
});
});
</script>
(3)AjaxServlet代码:
protected void doPost(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("doPost");
String name = request.getParameter("name");
String location = request.getParameter("location");
System.out.println("name:"+name);
System.out.println("location:"+location);
//响应数据
PrintWriter writer = response.getWriter();
writer.write("MyBlog--https://coding0110lin.blog.csdn.net/");
}
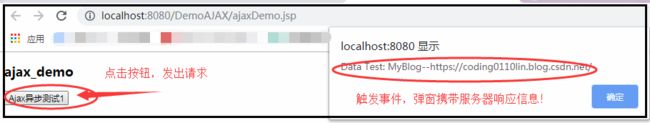
启动服务器,发出请求:
控制台打印:
doPost
name:CRUD_CODER_LIN
location:CSDN
6.代码案例(GET请求)
(1)jsp代码:
(2)使用AJAX发送GET请求(javascript代码):
方式一:
$(function(){
$("#btn").click(function(){
$.post("AjaxServlet",{"name":"lindaxia","age":18},function(res){
alert("res:"+res.name+" "+res.age);
},"json");
});
});
方式二:
$(function(){
$("#btn2").click(function(){
$.getJSON("AjaxServlet",{"name":"lindaxia","age":18},function(res){
alert("res:"+res.name+" "+res.age);
});
});
});
(3)AjaxServlet代码:
protected void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
System.out.println("doGet");
String name = request.getParameter("name");
String age = request.getParameter("age");
System.out.println("name:"+name);
System.out.println("name:"+age);
//响应数据
PrintWriter writer = response.getWriter();
writer.write("{\"name\":\"codinglin\",\"age\":18}");//
}
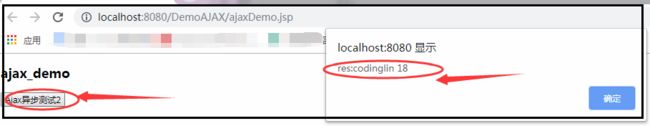
启动服务器,发出请求:
控制台打印:
doGet
name:lindaxia
name:18
☝上述分享来源个人总结,如果分享对您有帮忙,希望您积极转载;如果您有不同的见解,希望您积极留言,让我们一起探讨,您的鼓励将是我前进道路上一份助力,非常感谢!我会不定时更新相关技术动态,同时我也会不断完善自己,提升技术,希望与君同成长同进步!
☞本人博客:https://coding0110lin.blog.csdn.net/ 欢迎转载,一起技术交流吧!