Canvas进阶(相关接口)
Canvas进阶(相关接口)
Canvas进阶(相关接口)
- 绘制线条
- 多边形的自动闭合
- 当我们简单地绘制一个多边形的时候,最终运行出来会发现没有完全闭合
- 使用context.closePath()可以解决这个问题
- 多边形的 '内容颜色填充' 与 '线条描边' 的相互覆盖
- 先stroke,后fill
- 先fill,后stroke
- Draw a Rectangle
- context.rect(x,y,width,height) //规划矩形路径
- context.fillRect(x,y,width,height) //规划矩形路径并以当前状态的填充样式进行填充
- context.strokeRect(x,y,width,height) //规划矩形路径并以当前状态的stroke样式进行描边
- fillStyle,strokeStyle的取值
- color
- #ffffff
- #642
- rgb(255,128,0)
- rgba(100,100,100,0.8)
- hsl(20,62%,28%)
- hsla(40,82%,33%,0.6)
- red
- gradient
- image
- canvas
- video
- color
- 线条的属性
- lineWidth
- lineCap
用于设置线条两端的样式,对于折线衔接处无效果- butt(default) //无
- round //圆角
- square //方角
- 效果
- lineJoin
用于设置线条连接的样式- miter(default) //连接采用尖角
- miterLimit
- bevel //连接采用斜接
- round //连接采用圆角
- miter(default) //连接采用尖角
- 学会寻找多边形顶点规律,计算坐标
- 多边形的自动闭合
- 图像变换和状态保存
- 图形变换
- 位移translate(x,y)
会移动原点位置 - 旋转rotate(deg)
- 缩放scale(sx,sy)
strokeRect设置的左上角坐标会缩放,线条宽度也会缩放 - 变换矩阵
- 变换矩阵
- transform(a,b,c,d,e,f) //在之前变换矩阵的基础上进行设置
- setTransform(a,b,c,d,e,f) //重置变换矩阵,然后进行变换设置
- 位移translate(x,y)
- 状态保存
- context.save() //canvas状态的保存
- context.restore() //canvas状态的恢复
- 图形变换
- 颜色渐变
- 线性渐变(Linear Gradient)
- fillStyle设置
- var grd=context.createLinearGradient ( xstart , ystart , xend , yend ); //通过两个坐标参数,设置渐变线
- grd.addColorStop ( stop , color ); //stop取一个0~1之间的浮点数
- context.fillStyle=grd;
- fillStyle设置
- 径向渐变(Radial Gradient)
- var grd=context.createRadialGradient(x0,y0,r0,x1,y1,r1); //前三个参数设置第一个圆的圆心坐标以及半径,后三个参数设置第二个圆的圆心坐标以及半径
- grd=addColorStop(stop,color)与Linear Gradient设置一样
- context.fillStyle=grd;
- 线性渐变(Linear Gradient)
- 使用createPattern()插入img、canvas和video
- createPattern( img , repeat-style)
插入图片- 新建一个img
- var backgroundImage=new Image();
- backgroundImage.src="bg.jpg";
- repeat-style有四种取值:no-repeat,repeat-x,repeat-y,repeat)
- 新建一个img
- createPattern( canvas , repeat-style)
插入一个canvas画布 - createPattern( video , repeat-style)
插入一个video
- createPattern( img , repeat-style)
- 绘制曲线
- Draw an Arc
- context.arc=( centerx , centery , radius , startingAngle , endingAngle , anticlockwise =false )
- Draw Rounded Corner Rectangle
需要自己编写API - arcTo()
第二种曲线绘制函数- context.arcTo( x1 , y1 , x2 , y2 , radius )
- (x0,y0)为当前点坐标,根据绘制radius出来的圆会与这两条折线相切
- context.arcTo( x1 , y1 , x2 , y2 , radius )
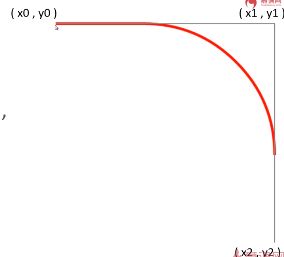
- Bezier(贝塞尔曲线)
- 贝塞尔二次曲线
- context.quadraticCurveTo( x1 , y1 , x2 , y2 )
例子: http://tinyurl.com/html5quadratic
- context.quadraticCurveTo( x1 , y1 , x2 , y2 )
- 贝塞尔三次曲线
- context.bezierCurveTo( x1 , y1 , x2 , y2 , x3 ,y3 );
- 模拟网页:http://tinyurl.com/html5bezier
- 贝塞尔二次曲线
- Draw an Arc
- 文字渲染
- 文字渲染基础
- context.font="bold 40px Arial" //设置字体样式和大小
- context.fillText( string , x , y , [maxlen] ) //绘制文字,将字体填充 [maxlen]表示所要绘制的文字长度最大值(可能会被压缩)
- context.strokeText( string , x , y , [maxlen]) //绘制文字,这些文字只有外边框
- 字体的绘制
- font属性(默认值:“20px sans-serif”)
- context.font (可以设置5个值:font-style、font-variant、font-weight、font-size、font-family)
- font-style
- 可以取:normal(default)、italic(斜体字)、oblique(倾斜字体)
- font-variant
- 取值:normal(default)、small-caps
- font-weight
浏览器还没有完全支持分级,通常情况下,浏览器就显示normal和bold两种等级- lighter
- normal(default)
- bold
- bolder
- 100,200,300,400(normal)
- 500,600,700(bold)
- 800,900
- font-size
- 20px(default)
- 2em
- 150%
- font-family
- 设置多种字体备选
- 支持@font-face
- Web安全字体
- 文本对齐
- 文本横向对齐方式
- context.textAlign(可以取:left、center、right)
- 文本垂直对齐方式
- context.textBaseline(可取:top、middle、bottom,alphabetic、ideographic、hanging)
- 默认值:alphabetic,拉丁文字对齐
- ideographic,方块字(如汉字)
- hanging,印度字
- context.textBaseline(可取:top、middle、bottom,alphabetic、ideographic、hanging)
- 文本横向对齐方式
- 文本的度量
- context.measureText(string). width
- font属性(默认值:“20px sans-serif”)
- 文字渲染基础