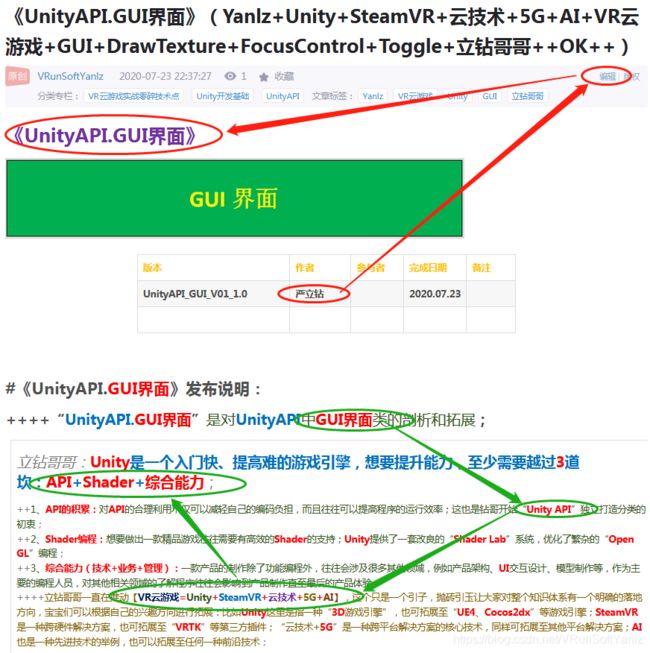
《UnityAPI.GUI界面》(Yanlz+Unity+SteamVR+云技术+5G+AI+VR云游戏+GUI+DrawTexture+FocusControl+Toggle+立钻哥哥++OK++)
《UnityAPI.GUI界面》
| 版本 |
作者 |
参与者 |
完成日期 |
备注 |
| UnityAPI_GUI_V01_1.0 |
严立钻 |
|
2020.07.23 |
|
|
|
|
|
|
|
#《UnityAPI.GUI界面》发布说明:
++++“UnityAPI.GUI界面”是对UnityAPI中GUI界面类的剖析和拓展;
立钻哥哥:Unity是一个入门快、提高难的游戏引擎,想要提升能力,至少需要越过3道坎:API+Shader+综合能力;++1、API的积累:对API的合理利用不仅可以减轻自己的编码负担,而且往往可以提高程序的运行效率;这也是钻哥开始“Unity API”独立打造分类的初衷; ++2、Shader编程:想要做出一款精品游戏往往需要有高效的Shader的支持;Unity提供了一套改良的“Shader Lab”系统,优化了繁杂的“Open GL”编程; ++3、综合能力(技术+业务+管理):一款产品的制作除了功能编程外,往往会涉及很多其他领域,例如产品架构、UI交互设计、模型制作等,作为主要的编程人员,对其他相关领域的了解程序往往会影响到产品制作直至最后的产品体验; ++++立钻哥哥一直在推动【VR云游戏=Unity+SteamVR+云技术+5G+AI】,这个只是一个引子,抛砖引玉让大家对整个知识体系有一个明确的落地方向,宝宝们可以根据自己的兴趣方向进行拓展:比如Unity这里是指一种“3D游戏引擎”,也可拓展至“UE4、Cocos2dx”等游戏引擎;SteamVR是一种跨硬件解决方案,也可拓展至“VRTK”等第三方插件;“云技术+5G”是一种跨平台解决方案的核心技术,同样可拓展至其他平台解决方案;AI也是一种先进技术的举例,也可以拓展至任何一种前沿技术; |
@@提示:有些博客可能只是开了头,如果感兴趣的同学,可以“点赞”或“评论区留言”,只要关注的同学多了,那就会继续完善哟!(“++==”,表示没有写完的,如果关注度不高就不完善了;“++ok++”,表示此篇博客已经完成,是阶段性完整的!)
$$$$博客溯源:
++++VR云游戏=Unity+SteamVR+云技术+5G+AI;(说明:AI人工智能不是我们的主要研究技术,只是了解一下,领略一下有风的感觉!但是,VR是我们的研究重点)
++++【Unity API】分类:https://blog.csdn.net/vrunsoftyanlz/category_7637520.html
++++【Unity开发基础】分类:https://blog.csdn.net/vrunsoftyanlz/category_7309057.html
++++【Linux系统编程】分类:https://blog.csdn.net/vrunsoftyanlz/category_9694767.html
++++【C++C铸就生存利器】分类:https://blog.csdn.net/vrunsoftyanlz/category_9325802.html
++++【人工智能AI2026】分类:https://blog.csdn.net/vrunsoftyanlz/category_9212024.html
++++【立钻哥哥CSDN空间】:https://blog.csdn.net/VRunSoftYanlz/
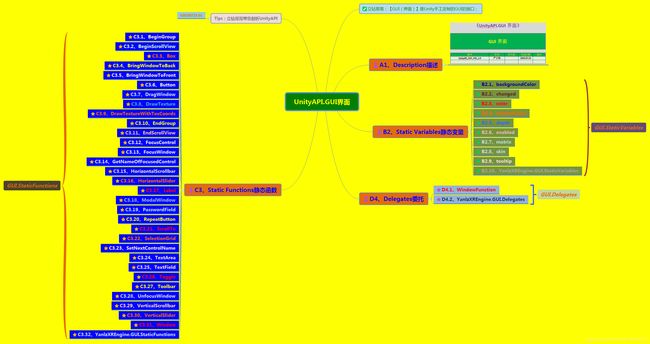
#GUI界面
#GUI界面 |
#GUI界面++A1、Description描述++B2、Variables变量++C3、Public Function共有函数++D4、Message消息 |
#A1、Description描述
#A1、Description描述 |
++A1、Description描述
++++立钻哥哥:GUI(界面)是Unity手工定制的GUI的接口;
++++[namespace]:UnityEngine;
++++[Inherits from]:;
#B2、Static Variables静态变量
#B2、Static Variables静态变量 |
++B2、Static Variables静态变量++++B2.1、backgroundColor++++B2.2、changed++++B2.3、color++++B2.4、contentColor++++B2.5、depth++++B2.6、enabled++++B2.7、matrix++++B2.8、skin++++B2.9、tooltip++++B2.10、YanlzXREngine.GUI.StaticVariables |
++B2.1、backgroundColor
++B2.1、backgroundColor |
++B2.1、backgroundColor
++++立钻哥哥:背景颜色;
public static Color backgroundColor; |
++++全局染色由GUI渲染的所有背景元素,得到乘以颜色;
++++应用给按钮一个黄色背景颜色;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void OnGUI(){ GUI.backgroundColor = Color.yellow; GUI.Button(new Rect(10, 10, 70, 30), “立钻哥哥:A button.”); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++B2.2、changed
++B2.2、changed |
++B2.2、changed
++++立钻哥哥:改变;
public static bool changed; |
++++如果任何控制按钮改变输入数据的值那么返回true;
++B2.3、color
++B2.3、color |
++B2.3、color
++++立钻哥哥:颜色;
public static Color color; |
++++全局GUI染色,将影响背景和文本颜色;
++++GUI控件上应用黄色;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void OnGUI(){ GUI.color = Color.yellow; GUI.Label(new Rect(10, 10, 100, 20), “立钻哥哥:Hello World!”); GUI.Box(new Rect(10, 50, 50, 50), “立钻哥哥:A BOX.”); GUI.Button(new Rect(10, 110, 70, 30), “立钻哥哥:A button.”); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++B2.4、contentColor
++B2.4、contentColor |
++B2.4、contentColor
++++立钻哥哥:内容颜色;
public static Color contentColor; |
++++全局染色由GUI渲染的所有文本,得到乘以颜色;
++++给按钮中的字体应用黄色;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void OnGUI(){ GUI.contentColor = Color.yellow; GUI.Button(new Rect(10, 10, 70, 30), “立钻哥哥:A button.”); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++B2.5、depth
++B2.5、depth |
++B2.5、depth
++++立钻哥哥:深度;
public static int depth; |
++++当前执行的GUI行为的深度排序;
++++当有不同的脚本同时运行,设置这个值来确定排序;GUI元素深度值较低的将会显示在深度值较高的上面(即,可以认为该深度是从摄像机到元素的“距离”);
++++一个按钮在另一个后面;
++B2.6、enabled
++B2.6、enabled |
++B2.6、enabled
++++立钻哥哥:是否启用;
public static bool enabled; |
++++判断GUI是否启用了;
++++设置为false禁用所用GUI互动,所有控制将被绘制半透明,并且将不响应用户输入;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public bool allOptions = true; public bool extended1 = true; public bool extended2 = true;
void OnGUI(){ allOptions = GUI.Toggle(new Rect(0, 0, 150, 20), allOptions, “立钻哥哥:Edit All Options.”); GUI.enabled = allOptions; extended1 = GUI.Toggle(new Rect(20, 20, 130, 20), extended1, “立钻哥哥:Extended Option 1.”); extended2 = GUI.Toggle(new Rect(20, 40, 130, 20), extended2, “立钻哥哥:Extended Option 2.”); GUI.enabled = true;
if(GUI.Button(new Rect(0, 60, 150, 20), “立钻哥哥:OK.”)){ Debug.Log(“立钻哥哥:User clicked ok.”); } //立钻哥哥:if(){} } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++B2.7、matrix
++B2.7、matrix |
++B2.7、matrix
++++立钻哥哥:变换矩阵;
public static Matrix4x4 matrix; |
++++GUI变换矩阵;
++++[Matrix4x4矩阵]:https://blog.csdn.net/VRunSoftYanlz/article/details/106504027
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void MyTestFunc(){ Debug.Log(GUI.matrix); } //立钻哥哥:void MyTestFunc(){}
} //立钻哥哥:public class YanlzGUI{} |
++B2.8、skin
++B2.8、skin |
++B2.8、skin
++++立钻哥哥:皮肤;
public static GUISkin skin; |
++++全局皮肤使用;
++++可以在任何时候改变GUI外观,如果设置为null,那么皮肤将恢复默认的Unity GUI皮肤;
++++[GUISkin]:
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public GUISkin[] s1; private float hSliderValue = 0.0F; private flaot vSliderValue = 0.0F; private float hSValue = 0.0F; private float vSValue = 0.0F; private int cont = 0;
void Update(){ if(Input.GetKeyDown()){ cont++; } //立钻哥哥:if(){} } //立钻哥哥:void Update(){}
void OnGUI(){ GUI.skin = s1[cont % s1.Length];
if(s1.Length == 0){ Debug.LogError(“立钻哥哥:Assign at least 1 skin on the array.”); return; } //立钻哥哥:if(){}
GUI.Label(new Rect(10, 10, 100, 20), “立钻哥哥:Hello World!”); GUI.Box(new Rect(10, 50, 50, 50), “立钻哥哥:A Box”);
if(GUI.Button(new Rect(10, 110, 70, 30), “立钻哥哥:A button.”)){ Debug.Log(“立钻哥哥:Button has been pressed.”); } //立钻哥哥:if(){}
hSliderValue = GUI.HorizontalSlider(new Rect(10, 150, 100, 30), hSliderValue, 0.0F, 10.0F); vSliderValue = GUI.VerticalSlider(new Rect(10, 170, 100, 30), vSliderValue, 10.0F, 0.0F); hSValue = GUI.HorizontalScrollbar(new Rect(10, 210, 100, 30), hSValue, 1.0F, 0.0F, 10.0F); vSValue = GUI.VerticalScrollbar(new Rect(10, 230, 100, 30), vSValue, 1.0F, 10.0F, 0.0F); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++B2.9、tooltip
++B2.9、tooltip |
++B2.9、tooltip
++++立钻哥哥:工具提示;
public static string tooltip; |
++++控制鼠标当前通过对象的提升信息,或具有键盘焦点;
++++当创建GUI控件的时候,可以传递一个提示信息给它们;可以通过改变内容参数去自定义GUIContent物体,而不是仅仅传递一个字符串;
++++当鼠标通过控件有提示信息的控件时,它设置全局GUI.tooltip的值到传递的提示信息;如果鼠标没有通过任何空间,这个值设置到有键盘焦点的控件;在OnGUI代码的最后可以创建一个标签来显示GUI.tooltip的值;
++++当鼠标移动到按钮之上时,游戏视图显示的GUI工具提示;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void OnGUI(){ GUI.Button(new Rect(10, 10, 100, 20), new GUIContent(“立钻哥哥:Click me.”, “立钻哥哥:This is the tooltip.”)); GUI.Label(new Rect(10, 40, 100, 40), GUI.tooltip); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{}
|
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void OnGUI(){ GUI.Box(new Rect(5, 35, 110, 75), new GUIContent(“Box”, “立钻哥哥:This box has a tooltip.”)); GUI.Button(new Rect(10, 55, 100, 20), “立钻哥哥:No tooltip here.”); GUI.Button(new Rect(10, 80, 100, 20), new GUIContent(“立钻哥哥:I have a tooltip.”)); GUI.Label(new Rect(10, 40, 100, 400), GUI.tooltip); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{}
|
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public string lastTooltip = “ ”;
void OnGUI(){ GUILayout.Button(new GUIContent(“立钻哥哥:Play Game.”, “Button1”)); GUILayout.Button(new GUIContent(“立钻哥哥:Quit”, “Button2”));
if(Event.current.type == EventType.Repaint && GUI.tooltip != lastTooltip){ if(lastTooltip != “ ”){ SendMessage(lastTooltip + “OnMouseOut”, SendMessageOptions.DontRequireReceiver); } //立钻哥哥:if(){}
if(GUI.tooltip != “ ”){ SendMessage(GUI.tooltip + “OnMouseOver”, SendMessageOptions.DontRequireReceiver); } //立钻哥哥:if(){}
lastTooltip = GUI.tooltip; } //立钻哥哥:if(){} } //立钻哥哥:void OnGUI(){}
void Button1OnMouseOver(){ Debug.Log(“立钻哥哥:Play game got focus.”); } //立钻哥哥:void Button1OnMouseOver(){}
void Button2OnMouseOut(){ Debug.Log(“立钻哥哥:Quit lost focus.”); } //立钻哥哥:void Button2OnMouseOut(){}
} //立钻哥哥:public class YanlzGUI{} |
#C3、Static Functions静态函数
#C3、Static Functions静态函数 |
++C3、Static Functions静态函数++++C3.1、BeginGroup++++C3.2、BeginScrollView++++C3.3、Box++++C3.4、BringWindowToBack++++C3.5、BringWindowToFront++++C3.6、Button++++C3.7、DragWindow++++C3.8、DrawTexture++++C3.9、DrawTextureWithTexCoords++++C3.10、EndGroup++++C3.11、EndScrollView++++C3.12、FocusControl++++C3.13、FocusWindow++++C3.14、GetNameOfFocusedControl++++C3.15、HorizontalScrollbar++++C3.16、HorizontalSlider++++C3.17、Label++++C3.18、ModalWindow++++C3.19、PasswordField++++C3.20、RepeatButton++++C3.21、ScrollTo++++C3.22、SelectionGrid++++C3.23、SetNextControlName++++C3.24、TextArea++++C3.25、TextField++++C3.26、Toggle++++C3.27、Toolbar++++C3.28、UnfocusWindow++++C3.29、VerticalScrollbar++++C3.30、VerticalSlider++++C3.31、Window++++C3.32、YanlzXREngine.GUI.StaticFunctions |
++C3.1、BeginGroup
++C3.1、BeginGroup |
++C3.1、BeginGroup
++++立钻哥哥:开始组;
public static void BeginGroup(Rect position);public static void BeginGroup(Rect position, string text);public static void BeginGroup(Rect position, Texture image);public static void BeginGroup(Rect position, GUIContent content);public static void BeginGroup(Rect position, GUIStyle style);public static void BeginGroup(Rect position, string text, GUIStyle style);public static void BeginGroup(Rect position, Texture image, GUIStyle style);public static void BeginGroup(Rect position, GUIContent content, GUIStyle style); |
++++[position]:用于组在屏幕上矩形的位置;
++++[text]:在组上显示的文本;
++++[image]:在组上显示的纹理图片;
++++[content]:用于组的文本,图片和提示,如果提供:任意鼠标点击被组捕获;如果不提供:不会渲染背景和传递鼠标点击;
++++[style]:用于背景的样式;
++++开始组,必须配套以EndGroup结束关闭容器;
++++当开始创建一个组,里面的GUI控件的坐标系统相对于组的左上角设置为0,0,所有的控件被限制到该组,组可以嵌套,子组将依附于父组;
++++当开始创建一个组,里面的GUI控件的坐标系统相对于组的左上角设置为0,0,所有的空间被限制到该组,组可以嵌套,子组将依附于父组;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void OnGUI(){ GUI.BeginGroup(new Rect(Screen.width / 2 - 400, Screen.height / 2 - 300, 800, 600)); GUI.Box(new Rect(0, 0, 800, 600), “立钻哥哥:The box is now centered! --here you would put your main menu.”); GUI.EndGroup(); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.2、BeginScrollView
++C3.2、BeginScrollView |
++C3.2、BeginScrollView
++++立钻哥哥:开始滚动视图;
public static Vector2 BeginScrollView(Rect position, Vector2 scrollPosition, Rect viewRect);public static Vector2 BeginScrollView(Rect position, Vector2 scrollPosition, Rect viewRect, bool alwaysShowHorizontal, bool alwaysShowVertical);public static Vector2 BeginScrollView(Rect position, Vector2 scrollPosition, Rect viewRect, GUIStyle b, GUIStyle verticalScrollbar);public static Vector2 BeginScrollView(Rect position, Vector2 scrollPosition, Rect viewRect, bool alwaysShowHorizontal, bool alwaysShowVertial, GUIStyle horizontalScrollbar, GUIStyle verticalScrollbar); |
++++[position]:用于滚动视图在屏幕上矩形的位置;
++++[scrollPosition]:用来显示滚动位置;
++++[viewRect]:滚动视图内使用的矩形;
++++[horizontalScrollbar]:用于水平滚动条的可选GUIStyle,如果不设置,水平滚动条样式应用当前的GUIStyle,如果不设置,水平滚动条样式应用当前的GUISkin皮肤;
++++[verticalScrollbar]:用于垂直滚动条的可选GUIStyle,如果不设置,垂直滚动条样式应用当前的GUISkin皮肤;
++++[alwaysShowHorizontal]:可选参数,总是显示水平滚动条,如果false或者不设置,它仅在内矩形比外矩形大的时候显示;
++++[alwaysShowVertical]:可选参数,总是显示垂直滚动条,如果false或者不设置,仅在内矩形比外矩形大的时候显示;
++++返回Vector2类型,被修改的滚动位置scrollPosition;返回值应回传给的变量;
++++在GUI里,开始一个滚动视图;注意:BeginScrollView和EndScrollView它们是成对出现的;
++++滚动视图让在屏幕上一个小的区域,使用滚动是视图的滚动条查看一个大的区域;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Vector2 scrollPosition = Vector2.zero;
void OnGUI(){ scrollPosition = GUI.BeginScrollView(new Rect(10, 300, 100, 100), scrollPosition, new Rect(0, 0, 220, 200)); GUI.Button(new Rect(0, 0, 100, 20), “Top-left”); GUI.Button(new Rect(120, 0, 100, 20), “Top-right”); GUI.Button(new Rect(0,180, 100, 20), “Bottom-left”); GUI.Button(new Rect(120, 180, 100, 20), “Bottom-right”); GUI.EndScrollView(); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.3、Box
++C3.3、Box |
++C3.3、Box
++++立钻哥哥:盒子;
public static void Box(Rect position, string text);public static void Box(Rect position, Texture image);public static void Box(Rect position, GUIContent content);public static void Box(Rect position, string text, GUIStyle style);public static void Box(Rect position, Texture image, GUIStyle style);public static void Box(Rect position, GUIContent content, GUIStyle style); |
++++[position]:用于盒子在屏幕上的矩形位置;
++++[text]:在盒子上显示的文本;
++++[image]:显示在盒子上的纹理图片;
++++[content]:用户盒子的文本,图片和提示信息;
++++[style]:使用的样式,如果不,盒子使用当前的GUISkin皮肤;
++++在界面布局创建盒子;盒子包含文本,图像或者带有工具提示的这些的组合,通过使用GUIContent参数;可以使用GUIStyle去调整盒子中所有的物体的布局,文本颜色和其他属性;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void OnGUI(){ //Here is an example of a Box containing Text; GUI.Box(new Rect(0, 0, Screen.width, Screen.height), “立钻哥哥:This is a box.”); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{}
|
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Texture BoxTexture; //Drag a Texture onto this item in the Inspector.
void OnGUI(){ //Here is an example of a Box containing a Texture; GUI.Box(new Rect(0, 0, Screen.width, Screen.height), BoxTexture); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{}
|
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Texture BoxTexture; //Drag a Texture onto this item in the Inspector. GUIContent content;
void Start(){ content = new GUIContent(“立钻哥哥:This is a box.”, BoxTexture, “立钻哥哥:This is a tooltip.”); } //立钻哥哥:void Start(){}
void OnGUI(){ //Here is an example of a Box containing a GUIContent, combining Text, Texture and Tooltip. GUI.Box(new Rect(0, 0, Screen.width, Screen.height), content); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{}
|
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ GUIStyle style = new GUIStyle();
void Start(){ //Position the Text in the center of the Box. style.alignment = TextAnchor.MiddleCenter; } //立钻哥哥:void Start(){}
void OnGUI(){ //Here is an example of a Box containing Text, with options set in a GUIStyle to position the Text in the center of the Box. GUI.Box(new Rect(0, 0, Screen.width, Screen.height), “立钻哥哥:This is a box.”, style); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{}
|
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Texture BoxTexture; //Drag a Texture onto this item in the Inspector GUIStyle style = new GUIStyle();
void Start(){ //Position the Texture in the center of the Box. style.alignment = TextAnchor.MiddleCenter; } //立钻哥哥:void Start(){}
void OnGUI(){ //Here is an example of a Box containing Text, with options set in a GUIStyle to position the Texture in the center of the Box. GUI.Box(new Rect(0, 0, Screen.width, Screen.height), BoxTexture, style); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{}
|
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Texture BoxTexture; //Drag a Texture onto this item in the Inspector GUIContent content; GUIStyle style = new GUIStyle();
void Start(){ content = new GUIContent(“立钻哥哥:This is a box.”, BoxTexture, “立钻哥哥:This is a tooltip.”);
//Position the Text and Texture in the center of the Box. style.alignment = TextAnchor.MiddleCenter;
//Position the Text below the Texture(rather than to the right of it.) style.imagePosition = ImagePosition.ImageAbove; } //立钻哥哥:void Start(){}
void OnGUI(){ //Here is an example of a Box containing a GUIContent, combining Text, Texture and Tooltip, with positional information contained in the GUIStyle parameter. GUI.Box(new Rect(0, 0, Screen.width, Screen.height), content, style); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.4、BringWindowToBack
++C3.4、BringWindowToBack |
++C3.4、BringWindowToBack
++++立钻哥哥:使窗口到后面;
public static void BringWindowToBack(int windowID); |
++++[windowID]:在窗口调用时创建窗口使用的标识符;
++++使一个特定的窗口到浮动窗口的后面;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ private Rect windowRect = new Rect(20, 20, 120, 50); private Rect windowRect2 = new Rect(80, 20, 120, 50);
void OnGUI(){ windowRect = GUI.Window(0, windowRect, DoMyFirstWindow, “First”); windowRect2 = GUI.Window(1, windowRect2, DoMySecondWindow, “Second”); } //立钻哥哥:void OnGUI(){}
void DoMyFirstWindow(int windowID){ if(GUI.Button(new Rect(10, 20, 100, 20), “立钻哥哥:Put Back.”)){ GUI.BringWindowToBack(0); } //立钻哥哥:if(){}
GUI.DragWindow(new Rect(0, 0, 10000, 20)); } //立钻哥哥:void DoMyFirst Window(){}
void DoMySecondWindow(int windowID){ if(GUI.Button(new Rect(10, 20, 100, 20), “立钻哥哥:Put Back.”)){ GUI.BringWindowToBack(1); } //立钻哥哥:if(){}
GUI.DragWindow(new Rect(0, 0, 10000, 20)); } //立钻哥哥:void DoMySecondWindow(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.5、BringWindowToFront
++C3.5、BringWindowToFront |
++C3.5、BringWindowToFront
++++立钻哥哥:使窗口到前面;
public static void BringWindowToFront(int windowID); |
++++[windowID]:在窗口调用时创建窗口使用的标识符;
++++使一个特定的窗口到浮动窗口的前面;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ private Rect windowRect = new Rect(20, 20, 120, 50); private Rect windowRect2 = new Rect(80, 20, 120, 50);
void OnGUI(){ windowRect = GUI.Window(0, windowRect, DoMyFirstWindow, “First”); windowRect2 = GUI.Window(1, windowRect2, DoMySecondWindow, “Second”); } //立钻哥哥:void OnGUI(){}
void DoMyFirstWindow(int windowID){ if(GUI.Button(new Rect(10, 20, 100, 20), “立钻哥哥:Bring to front.”)){ GUI.BringWindowToFront(1); } //立钻哥哥:if(){}
GUI.DragWindow(new Rect(0, 0, 10000, 20)); } //立钻哥哥:void DoMyFirst Window(){}
void DoMySecondWindow(int windowID){ if(GUI.Button(new Rect(10, 20, 100, 20), “立钻哥哥:Bring to front.”)){ GUI.BringWindowToFront(0); } //立钻哥哥:if(){}
GUI.DragWindow(new Rect(0, 0, 10000, 20)); } //立钻哥哥:void DoMySecondWindow(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.6、Button
++C3.6、Button |
++C3.6、Button
++++立钻哥哥:按钮;
public static bool Button(Rect position, string text);public static bool Button(Rect position, Texture image);public static bool Button(Rect position, GUIContent content);public static bool Button(Rect position, string text, GUIStyle style);public static bool Button(Rect position, Texture image, GUIStyle style);public static bool Button(Rect position, GUIContent content, GUIStyle style); |
++++[position]:用户按钮在屏幕上的矩形位置;
++++[text]:在按钮上显示的文本;
++++[image]:在按钮上显示的纹理图片;
++++[content]:用于按钮的文本,图片和提示;
++++[style]:使用样式,如果不,按钮样式应用当前的GUISkin皮肤;
++++当用户点击按钮的时候返回true;
++++创建一个单次按下按钮;用户点击按钮事件立即触发;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Texture btnTexture;
void OnGUI(){ if(!btnTexture){ Debug.LogError(“立钻哥哥:Please assign a texture on the inspector.”); return; } //立钻哥哥:if(){}
if(GUI.Button(new Rect(10, 10, 50, 50), btnTexture)){ Debug.Log(“立钻哥哥:Clicked the button with an image.”); } //立钻哥哥:if(){}
if(GUI.Button(new Rect(10, 70, 50, 30), “立钻哥哥:Click.”)){ Debug.Log(“立钻哥哥:Clicked the button with text.”); } //立钻哥哥:if(){}
} //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.7、DragWindow
++C3.7、DragWindow |
++C3.7、DragWindow
++++立钻哥哥:拖动窗口;
public static void DragWindow(Rect position);public static void DragWindow(); |
++++[position]:能拖动窗口部分的位置,这是被修剪到实际窗口;
++++创建一个可拖动窗口;
++++在窗口代码,插入调用到这个函数,来创建一个可拖动窗口;
++++如果想将完整的窗口背景作为拖动区域,使用DragWindow不带参数的版本,放在窗口函数的末尾;
++++这将意味着:任何其他控件将会得到优先,拖动将仅在如果没有别的鼠标焦点被激活;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Rect windowRect = new Rect(20, 20, 120, 50);
void OnGUI(){ windowRect = GUI.Window(0, windowRect, DoMyWindow, “立钻哥哥:My Window.”); } //立钻哥哥:void OnGUI(){}
void DoMyWindow(int windowID){ GUI.DragWindow(new Rect(0, 0, 10000, 20)); } //立钻哥哥:void DoMyWindow(){}
} //立钻哥哥:public class YanlzGUI{}
|
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Rect windowRect = new Rect(20, 20, 120, 50);
void OnGUI(){ windowRect = GUI.Window(0, windowRect, DoMyWindow, “立钻哥哥:My Window.”); } //立钻哥哥:void OnGUI(){}
void DoMyWindow(int windowID){ GUI.Button(new Rect(10,20, 100, 20), “立钻哥哥:Can’t drag me.”); GUI.DragWindow(); } //立钻哥哥:void DoMyWindow(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.8、DrawTexture
++C3.8、DrawTexture |
++C3.8、DrawTexture
++++立钻哥哥:绘制纹理;
public static void DrawTexture(Rect position, Texture image);public static void DrawTexture(Rect position, Texture image, ScaleMode scaleMode);public static void DrawTexture(Rect position, Texture image, ScaleMode scaleMode, bool alphaBlend);public static void DrawTexture(Rect position, Texture image, ScaleMode scaleMode, bool alphaBlend, float imageAspect); |
++++[position]:在屏幕上绘制一个内部包含纹理的矩形;
++++[image]:显示纹理;
++++[scaleMode]:图片的缩放模式,当矩形的长度比不匹配图片的长度比时如何缩放图像;
++++[alphaBlend]:图片的混合模式,是否通道混合图片显示,默认为混合通道,如果不,图片直接被绘制显示;
++++[imageAspect]:源图片的长宽比,如果为0,则使用图像的长宽比;通过“宽/高”获得所需的长宽比,这允许源图像的宽高比被调整而不影响像素宽度和高度;
++++在矩形内绘制一个纹理;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Texture aTexture;
void OnGUI(){ if(!aTexture){ Debug.LogError(“立钻哥哥:Assign a Texture in the inspector.”); return; } //立钻哥哥:if(){}
GUI.DrawTexture(new Rect(10, 10, 60, 60), aTexture, ScaleMode.ScaleToFit, true, 10.0F); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.9、DrawTextureWithTexCoords
++C3.9、DrawTextureWithTexCoords |
++C3.9、DrawTextureWithTexCoords
++++立钻哥哥:使用纹理坐标绘制纹理;
public static void DrawTextureWithTexCoords(Rect position, Texture image, Rect texCoords);public static void DrawTextureWithTexCoords(Rect position, Texture image, Rect texCoords, bool alphaBlend); |
++++[position]:在屏幕矩形内绘制纹理;
++++[image]:显示纹理;
++++[texCoords]:当在内部绘制时,绘制的纵横比不适合时,如何缩放图形;
++++[alphaBlend]:是否透明度混合到显示上(默认是);如果为false,该图片绘制于显示器上;
++++在给定的纹理坐标矩形范围内绘制纹理;使用该函数为了裁剪或者铺盖图像到指定的矩形内部;
++C3.10、EndGroup
++C3.10、EndGroup |
++C3.10、EndGroup
++++立钻哥哥:结束组;
public static void EndGroup(); |
++++结束组,和开始数组BeginGroup成对使用;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void OnGUI(){ GUI.BeginGroup(new Rect(Screen.width / 2 - 400, Screen.height / 2 - 300, 800, 600)); GUI.Box(new Rect(0, 0, 800, 600), “立钻哥哥:This box is now centered! - here you would put your main menu.”); GUI.EndGroup(); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.11、EndScrollView
++C3.11、EndScrollView |
++C3.11、EndScrollView
++++立钻哥哥:结束滚动视图;
public static void EndScrollView();public static void EndScrollView(bool handleScrollWheel); |
++++结束被开始的滚动视图,注意:BeginScrollView和EndScrollView是成对出现的;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Vector2 scrollPosition = Vector2.zero;
void OnGUI(){ scrollPosition = GUI.BeginScrollView(new Rect(10, 300, 100, 100), scrollPosition, new Rect(0, 0, 220, 200)); GUI.Button(new Rect(0, 0, 100, 20), “Top-left”); GUI.Button(new Rect(120, 0, 100, 20), “Top-right”); GUI.Button(new Rect(0,180, 100, 20), “Bottom-left”); GUI.Button(new Rect(120, 180, 100, 20), “Bottom-right”); GUI.EndScrollView(); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.12、FocusControl
++C3.12、FocusControl |
++C3.12、FocusControl
++++立钻哥哥:焦点控件;
public static void FocusControl(string name); |
++++[name]:使用SetNextControlName设置名称;
++++移动键盘焦点到被命名的控件;
++++对于GUI文本区域编辑器的焦点文本;可参考EditorGUI.FocusTextInControl;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public string username = “username”; public string pwd = “a pwd”;
void OnGUI(){ GUI.SetNextControlName(“MyTextField”); username = GUI.TextField(new Rect(10, 10, 100, 20), username); pwd = GUI.TextField(new Rect(10, 40, 100, 20), pwd);
if(GUI.Button(new Rect(10, 20, 80, 20), “Move Focus”)){ GUI.FocusControl(“MyTextField”); } //立钻哥哥:if(){} } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.13、FocusWindow
++C3.13、FocusWindow |
++C3.13、FocusWindow
++++立钻哥哥:焦点窗口;
public static void FocusWindow(int windowID); |
++++[windowID]:在窗口调用时创建窗口使用的标识符;
++++使一个窗口成为活动窗口;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ private Rect windowRect = new Rect(20, 20, 120, 50); private Rect windowRect2 = new Rect(80, 20, 120, 50);
void OnGUI(){ windowRect = GUI.Window(0, windowRect, DoMyFirstWindow, “First”); windowRect2 = GUI.Window(1, windowRect2, DoMySecondWindow, “Second”); } //立钻哥哥:void OnGUI(){}
void DoMyFirstWindow(int windowID){ if(GUI.Button(new Rect(10, 20, 100, 20), “立钻哥哥:Focus other.”)){ GUI.FocusWindow(1); } //立钻哥哥:if(){} } //立钻哥哥:void DoMyFirst Window(){}
void DoMySecondWindow(int windowID){ if(GUI.Button(new Rect(10, 20, 100, 20), “立钻哥哥:Focus other.”)){ GUI.FocusWindow(0); } //立钻哥哥:if(){} } //立钻哥哥:void DoMySecondWindow(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.14、GetNameOfFocusedControl
++C3.14、GetNameOfFocusedControl |
++C3.14、GetNameOfFocusedControl
++++立钻哥哥:获取有焦点被命名控件的名字;
public static string GetNameOfFocusedControl(); |
++++获取有焦点被命名控件的名字;
++++控件名字由SetNextControlName设置,当被命令控件有焦点,这个函数将返回他的名字,如果没有控件获得焦点或有焦点控件没有名字将返回空字符串;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public string login = “username”; public string login2 = “no action here”;
void OnGUI(){ GUI.SetNextControlName(“user”); login = GUI.TextField(new Rect(10, 10, 130, 20), login); login2 = GUI.TextField(new Rect(10, 40, 130, 20), login2);
if(Event.current.isKey && Event.current.keyCode==Keycode.Return && GUI.GetNameOfFocusedControl()==”user”){ Debug.Log(“立钻哥哥:Login.”); } //立钻哥哥:if(){}
if(GUI.Button(new Rect(150, 10, 50, 20), “Login”)){ Debug.Log(“立钻哥哥:Login.”); } //立钻哥哥:if(){}
} //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.15、HorizontalScrollbar
++C3.15、HorizontalScrollbar |
++C3.15、HorizontalScrollbar
++++立钻哥哥:水平滚动条;
public static float HorizontalScrollbar(Rect position, float value, float size, float leftValue, float rightValue);public static float HorizontalScrollbar(Rect position, float value, float size, float leftValue, float rightValue, GUIStyle style); |
++++[position]:用于滚动条在屏幕上矩形的位置;
++++[value]:在min和max之间的位置;
++++[size]:能看到多大;
++++[leftValue]:滚动条最左边的值;
++++[rightValue]:滚动条最右边的值;
++++[style]:用于滚动条背景的样式,如果不设置,水平滚动条样式应用当前的GUISkin皮肤;
++++返回float类型,被修改值;这能通过用户拖动滚动条,或点击滚动条上的箭头来改变值;
++++创建水平滚动条;滚动条是能通过滚动来浏览文档,大多数情况下,可以使用scrollView代替;
++++滚动条两端的按钮的样式是在当前皮肤中搜索“leftbutton”和“rightbutton”样式名字确定;滚动条滑块的样式是搜索“thumb”的样式名;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public float hSbarValue;
void OnGUI(){ hSbarValue = GUI.HorizontalScrollbar(new Rect(25, 25, 100, 30), hSbarValue, 1.0F, 0.0F, 10.0F); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.16、HorizontalSlider
++C3.16、HorizontalSlider |
++C3.16、HorizontalSlider
++++立钻哥哥:水平滚动条;
public static float HorizontalSlider(Rect position, float value, float leftValue, int rightValue);public static float HorizontalSlider(Rect position, float value, float leftValue, int rightValue, GUIStyle slider, GUIStyle thumb); |
++++[position]:用于滚动条在屏幕上的矩形位置;
++++[value]:显示滚动条的值,它确定了可拖动滑块的位置;
++++[leftValue]:滑动条最左边的值;
++++[rightValue]:滑动条最右边的值;
++++[slider]:用于显示可拖动区域GUI样式,如果不使用,则水平滑动区域的样式应用当前GUISkin皮肤;
++++[thumb]:用于显示可拖动滑块的GUI样式,如果不使用,则水平滑块样式应用当前的GUISkin皮肤;
++++返回float类型,已被用户设置的值;
++++水平滑动条,用户能拖动改变最小和最大值之间;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public float hSliderValue = 0.0F;
void OnGUI(){ hSliderValue = GUI.HorizontalSlider(new Rect(25, 25, 100, 30), hSliderValue, 0.0F, 10.0F); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.17、Label
++C3.17、Label |
++C3.17、Label
++++立钻哥哥:标签;
public static void Label(Rect position, string text);public static void Label(Rect position, Texture image);public static void Label(Rect position, GUIContent content);public static void Label(Rect position, string text, GUIStyle style);public static void Label(Rect position, Texture image, GUIStyle style);public static void Label(Rect position, GUIContent content, GUIStyle style); |
++++[position]:标签使用的在屏幕上矩形的位置;
++++[text]:在标签上显示的文本;
++++[image]:在标签上显示的纹理;
++++[content]:在标签上显示的文本,图片和信息提示;
++++[style]:使用样式,如果不使用,标签样式应用当前的GUISkin皮肤;
++++在屏幕上创建一个文本或者纹理标签;
++++标签没有用户交互,不捕捉鼠标点击,并总是被渲染为普通样式,如果想创建响应用户输入的可视化控件,使用Box控件;
++++在游戏视图中的文本标签;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{
void OnGUI(){ GUI.Label(new Rect(10, 10, 100, 20), “立钻哥哥:Hello World!”); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{}
|
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Texture2D textureToDisplay;
void OnGUI(){ GUI.Label(new Rect(10, 40, textureToDisplay.width, textureToDisplay.height), textureToDisplay); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.18、ModalWindow
++C3.18、ModalWindow |
++C3.18、ModalWindow
++++立钻哥哥:模式窗口;
public static Rect ModalWindow(int id, Rect clientRect, GUI.WindowFunction func, string text);public static Rect ModalWindow(int id, Rect clientRect, GUI.WindowFunction func, Texture image);public static Rect ModalWindow(int id, Rect clientRect, GUI.WindowFunction func, GUIContent content);public static Rect ModalWindow(int id, Rect clientRect, GUI.WindowFunction func, string text, GUIStyle style);public static Rect ModalWindow(int id, Rect clientRect, GUI.WindowFunction func, Texture image, GUIStyle style);public static Rect ModalWindow(int id, Rect clientRect, GUI.WindowFunction func, GUIContent content, GUIStyle style); |
++++[id]:唯一的标志数字;
++++[clientRect]:窗口的大小和位置;
++++[func]:包含直接使用GUI代码绘制的窗口的内容的模式的函数;
++++[text]:用于窗口标题区域的文本,如果有的话;
++++[image]:用于窗口标题栏的图像,如果有的话;
++++[content]:用于窗口标题栏的界面内容,如果有的话;
++++[style]:用于窗口标题栏的格式;
++++显示模式窗口;
++++与GUI.Window相似,但是该窗口总是在其他GUI的上方并且显示,该窗口保证是所有GUI输入和事件的唯一容器;当ModalWindow被显示时,其他控制台将不会处理输入;注意:一个ModalWindow仅可以显示一次;
++C3.19、PasswordField
++C3.19、PasswordField |
++C3.19、PasswordField
++++立钻哥哥:密码字段;
public static string PasswordField(Rect position, string password, char maskChar);public static string PasswordField(Rect position, string password, char maskChar, int maxLength);public static string PasswordField(Rect position, string password, char maskChar, GUIStyle style);public static string PasswordField(Rect position, string password, char maskChar, int maxLength, GUIStyle style); |
++++[position]:用于文本字段在屏幕上矩形的位置;
++++[password]:编辑的密码,这个函数返回值应该赋回给字符串;
++++[maskChar]:用于密码的字符遮罩;
++++[maxLength]:控制字符串的最大长度,如果不设置用户可以一直输入;
++++[style]:使用样式,如果不设置,密码字段的样式将应用当前的GUISkin皮肤;
++++返回被编辑的密码;
++++创建文本字段,用户可以编辑密码;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public string passwordToEdit = “My Password”;
void OnGUI(){ passwordToEdit = GUI.PasswordField(new Rect(10, 10, 200, 20), passwordToEdit, “*”[0], 25); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.20、RepeatButton
++C3.20、RepeatButton |
++C3.20、RepeatButton
++++立钻哥哥:重复按钮;
public static bool RepeatButton(Rect position, string text);public static bool RepeatButton(Rect position, Texture image);public static bool RepeatButton(Rect position, GUIContent content);public static bool RepeatButton(Rect position, string text, GUIStyle style);public static bool RepeatButton(Rect position, Texture image, GUIStyle style);public static bool RepeatButton(Rect position, GUIContent content, GUIStyle style); |
++++[position]:用于按钮在屏幕上矩形的位置;
++++[text]:在按钮上显示的文本;
++++[image]:在按钮上显示的纹理图片;
++++[content]:用于按钮的文本,图片和提示信息;
++++[style]:使用样式,如果不,按钮样式应用当前的GUISkin皮肤;
++++当用户点击按钮的时候返回true;
++++创建一个按钮,只要用户按着不放,将一直被激活;
++++从按下按钮到释放按钮的时间内重复引发其Click事件的控件,也就是说它将连续不停的发送点击事件;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Texture btnTexture;
void OnGUI(){ if(!btnTexture){ Debug.LogError(“立钻哥哥:Please assign a texture on the inspector.”); return; } //立钻哥哥:if(){}
if(GUI.RepeatButton(new Rect(10, 10, 50, 50), btnTexture)){ Debug.Log(“立钻哥哥:Clicked the button with an image.”); } //立钻哥哥:if(){}
if(GUI.RepeatButton(new Rect(10, 70, 50, 30), “Click”)){ Debug.Log(“立钻哥哥:Clicked the button with text.”); } //立钻哥哥:if(){}
} //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.21、ScrollTo
++C3.21、ScrollTo |
++C3.21、ScrollTo
++++立钻哥哥:滚动至;
public static void ScrollTo(Rect position); |
++++滚动scrollviews到position指定的位置,通俗来说就是把内容滚动到指定的坐标;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Vector2 scrollPos = Vector2.zero;
void OnGUI(){ scrollPos = GUI.BeginScrollView(new Rect(10, 10, 100, 50), scrollPos, new Rect(0, 0, 220, 10));
if(GUI.Button(new Rect(0, 0, 100, 20), “Go Right”)){ GUI.ScrollTo(new Rect(120, 0, 100, 20)); } //立钻哥哥:if(){}
if(GUI.Button(new Rect(120, 0, 100, 20), “Go Left”)){ GUI.ScrollTo(new Rect(0, 0, 100, 20)); } //立钻哥哥:if(){}
GUI.EndScrollView();
} //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.22、SelectionGrid
++C3.22、SelectionGrid |
++C3.22、SelectionGrid
++++立钻哥哥:选择表格;
public static int SelectionGrid(Rect position, int selected, string[] texts, int xCount);public static int SelectionGrid(Rect position, int selected, Texture[] images, int xCount);public static int SelectionGrid(Rect position, int selected, GUIContent[] content, int xCount);public static int SelectionGrid(Rect position, int selected, string[] texts, int xCount, GUIStyle style);public static int SelectionGrid(Rect position, int selected, Texture[] images, int xCount, GUIStyle style);public static int SelectionGrid(Rect position, int selected, GUIContent[] contents, int xCount, GUIStyle style); |
++++[position]:用于网格在屏幕上的矩形位置;
++++[selected]:被选择表格按钮的索引号;
++++[texts]:显示在网格按钮上的字符串数组;
++++[images]:在网格按钮上的纹理图片数组;
++++[contents]:用于网格按钮的文本,图片和提示数组;
++++[xCount]:在水平方向上有多少元素,控件将缩放去适合宽度,除非样式定义了固定宽度(fixedWidth);
++++[style]:使用样式,如果不使用,按钮样式应用当前的GUISkin皮肤;
++++返回int类型,被选择按钮的索引号;
++++创建一个网格按钮;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public int selGridInt = 0; public string[] selStrings = new string[]{“Grid 1”, “Grid 2”, “Grid 3”, “Grid 4”};
void OnGUI(){ selGridInt = GUI.SelectionGrid(new Rect(25, 25, 100, 30), selGridInt, selStrings, 2); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.23、SetNextControlName
++C3.23、SetNextControlName |
++C3.23、SetNextControlName
++++立钻哥哥:设置下一个控件名字;
public static void SetNextControlName(string name); |
++++设置下一个控件的名字;
++++给接下来被注册的控件一个名字;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public string login = “username”; public string login2 = “no action here”;
void OnGUI(){ GUI.SetNextControlName(“user”);
login = GUI.TextField(new Rect(10, 10, 130, 20), login); login2 = GUI.TextField(new Rect(10, 40, 130, 20), login2);
if(Event.current.Equals(Event.KeyboardEvent(“return”)) && GUI.GetNameOfFocusedControl()==”user”){ Debug.Log(“Login”); } //立钻哥哥:if(){}
if(GUI.Button(new Rect(150, 10, 50, 20), “Login”)){ Debug.Log(“Login”); }
} //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.24、TextArea
++C3.24、TextArea |
++C3.24、TextArea
++++立钻哥哥:文本区域;
public static string TextArea(Rect position, string text);public static string TextArea(Rect position, string text, int maxLength);public static string TextArea(Rect position, string text, GUIStyle style);public static string TextArea(Rect position, string text, int maxLength, GUIStyle style); |
++++[position]:用于文本区域在屏幕上矩形的位置;
++++[text]:显示的编辑文本,这个函数返回值应该赋回给字符串;
++++[maxLength]:控制字符串的最大长度,如果不设置用户可以一直输入;
++++[style]:使用样式,如果不设置,文本区域的样式将应用当前的GUISkin皮肤;
++++返回被编辑的密码;
++++创建多行文本区域,用户可以编辑字符串;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public string stringToEdit = “立钻哥哥:Hello World!\n I’ve got 2 line ...”;
void OnGUI(){ stringToEdit = GUI.TextArea(new Rect(10, 10, 200, 100), stringToEdit, 200); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.25、TextField
++C3.25、TextField |
++C3.25、TextField
++++立钻哥哥:文本字段;
public static string TextField(Rect position, string text);public static string TextField(Rect position, string text, int maxLength);public static string TextField(Rect position, string text, GUIStyle style);public static string TextField(Rect position, string text, int maxLength, GUIStyle style); |
++++[position]:用于文本字段在屏幕上矩形的位置;
++++[text]:显示的编辑文本,这个函数返回值应该赋回给字符串;
++++[maxLength]:控制字符串的最大长度,如果不设置用户可以一直输入;
++++[style]:使用样式,如果不设置,文本字段的样式将应用当前的GUISkin皮肤;
++++返回被编辑的字符串;
++++创建单行文本字段,用户可以编辑字符串;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public string stringToEdit = “立钻哥哥:Hello World!”;
void OnGUI(){ stringToEdit = GUI.TextField(new Rect(10, 10, 200, 100), stringToEdit, 25); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.26、Toggle
++C3.26、Toggle |
++C3.26、Toggle
++++立钻哥哥:开关按钮;
public static bool Toggle(Rect position, bool value, string text);public static bool Toggle(Rect position, bool value, Texture image);public static bool Toggle(Rect position, bool value, GUIContent content);public static bool Toggle(Rect position, bool value, string text, GUIStyle style);public static bool Toggle(Rect position, bool value, Texture image, GUIStyle style);public static bool Toggle(Rect position, bool value, GUIContent content, GUIStyle style); |
++++[position]:用于按钮在屏幕上的矩形位置;
++++[value]:这是按钮的开或关;
++++[text]:在按钮上显示的文本;
++++[image]:在按钮上显示的纹理图片;
++++[content]:用于按钮的文本,图片和提示信息;
++++[style]:使用样式,如果不使用,开关按钮的样式应用当前的GUISkin皮肤;
++++返回bool类型,按钮的新值;
++++创建on/off开关按钮,也就是类似通常说的单选按钮;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public Texture aTexture; private bool toggleTxt = false; private bool toggleTmg = false;
void OnGUI(){ if(!aTexture){ Debug.LogError(“立钻哥哥:Please assign a texture in the inspector.”); return; } //立钻哥哥:if(){}
toggleTxt = GUI.Toggle(new Rect(10, 10, 100, 30), toggleTxt, “立钻哥哥:A Toggle text.”); toggleImg = GUI.Toggle(new Rect(10, 50, 50, 50), toggleImg, aTexture);
} //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.27、Toolbar
++C3.27、Toolbar |
++C3.27、Toolbar
++++立钻哥哥:工具栏;
public static int Toolbar(Rect position, int selected, string[] texts);public static int Toolbar(Rect position, int selected, Texture[] images);public static int Toolbar(Rect position, int selected, GUIContent[] content);public static int Toolbar(Rect position, int selected, string[] texts, GUIStyle style);public static int Toolbar(Rect position, int selected, Texture[] images, GUIStyle style);public static int Toolbar(Rect position, int selected, GUIContent[] contents, GUIStyle style); |
++++[position]:用于工具栏在屏幕上的矩形位置;
++++[selected]:被选择按钮的索引号;
++++[texts]:显示在工具栏按钮上的字符串数组;
++++[images]:在工具栏按钮上的图片纹理数组;
++++[contents]:用户工具栏按钮的文本,图片和提示信息数组;
++++[style]:使用样式,如果不使用,按钮的样式应用当前的GUISkin皮肤;
++++返回int类型,被选择按钮的索引号;
++++创建工具栏;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public int toolbarInt = 0; public string[] toolbarStrings = new string[]{ “Toolbar1”, “Toolbar2”, “Toolbar3” };
void OnGUI(){ toolbarInt = GUI.Toolbar(new Rect(25, 25, 250, 30), toolbarInt, toolbarStrings); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.28、UnfocusWindow
++C3.28、UnfocusWindow |
++C3.28、UnfocusWindow
++++立钻哥哥:失焦窗口;
public static void UnfocusWindow(); |
++++从所有窗口移除焦点;就是说是所有窗口处于不激活状态;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ private Rect windowRect = new Rect(20, 20, 120, 50); private Rect windowRect2 = new Rect(80, 20, 120, 50);
void OnGUI(){ windowRect = GUI.Window(0, windowRect, DoMyFirstWindow, “First”); windowRect2 = GUI.Window(1, windowRect2, DoMySecondWindow, “Second”); } //立钻哥哥:void OnGUI(){}
void DoMyFirstWindow(int windowID){ if(GUI.Button(new Rect(10, 20, 100, 20), “立钻哥哥:UnFocus.”)){ GUI.UnFocusWindow(); } //立钻哥哥:if(){} } //立钻哥哥:void DoMyFirst Window(){}
void DoMySecondWindow(int windowID){ if(GUI.Button(new Rect(10, 20, 100, 20), “立钻哥哥:UnFocus.”)){ GUI.UnFocusWindow(); } //立钻哥哥:if(){} } //立钻哥哥:void DoMySecondWindow(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.29、VerticalScrollbar
++C3.29、VerticalScrollbar |
++C3.29、VerticalScrollbar
++++立钻哥哥:垂直滚动条;
public static float VerticalScrollbar(Rect position, float value, float size, float topValue, float bottomValue);public static float VerticalScrollbar(Rect position, float value, float size, float topValue, float bottomValue, GUIStyle style); |
++++[position]:用于滚动条在屏幕上矩形的位置;
++++[value]:在min和max之间的位置;
++++[size]:我们能看到多大;
++++[topValue]:滚动条最顶部的值;
++++[bottomValue]:滚动条最底部的值;
++++[style]:用于滚动条背景的样式,如果不设置,垂直滚动条样式应用当前的GUISkin皮肤;
++++返回float类型,被修改值;这能通过用户拖动滚动条,或点击滚动条上的箭头来改变值;
++++创建垂直滚动条;滚动条是能通过滚动来浏览文档,大多数情况下,可以使用scrollView代替;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public float vSbarValue;
void OnGUI(){ vSbarValue = GUI.VerticalScollbar(new Rect(25, 25, 100, 30), vSbarValue, 1.0F, 10.F, 0.0F); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.30、VerticalSlider
++C3.30、VerticalSlider |
++C3.30、VerticalSlider
++++立钻哥哥:垂直滑条;
public static float VerticalSlider(Rect position, float value, float topValue, float bottomValue);public static float VerticalSlider(Rect position, float value, float topValue, float bottomValue, GUIStyle slider, GUIStyle thumb); |
++++[position]:滑条在屏幕上的矩形位置;
++++[value]:滑条显示的值;这决定拖动翻阅的位置;
++++[topValue]:滑条结束时的顶部的值;
++++[bottomValue]:The value at the bottom end of the slider;
++++[slider]:在拖动区域的显示使用的GUI格式;如果丢失,当前GUISkin的horizontalSlider格式被使用;
++++[thumb]:在翻阅区域的显示使用的GUI格式;如果丢失,当前GUISkin的horizontalSlider格式被使用;
++++返回:用户设置的值;
++++垂直滑条是指用户可以在最小和最大之间拖动或者改变;
| using UnityEngine; using System.Collections; using YanlzXREngine;
public class YanlzGUI : MonoBehaviour{ public float vSliderValue;
void OnGUI(){ vSliderValue = GUI.VerticalSlider(new Rect(25, 25, 100, 30), vSliderValue, 10.F, 0.0F); } //立钻哥哥:void OnGUI(){}
} //立钻哥哥:public class YanlzGUI{} |
++C3.31、Window
++C3.31、Window |
++C3.31、Window
++++立钻哥哥:窗口;
public static Rect Window(int id, Rect clientRect, GUI.WindowFunction func, string text);public static Rect Window(int id, Rect clientRect, GUI.WindowFunction func, Texture image);public static Rect Window(int id, Rect clientRect, GUI.WindowFunction func, GUIContent content);public static Rect Window(int id, Rect clientRect, GUI.WindowFunction func, string text, GUIStyle style);public static Rect Window(int id, Rect clientRect, GUI.WindowFunction func, Texture image, GUIStyle style);public static Rect Window(int id, Rect clientRect, GUI.WindowFunction func, GUIContent title, GUIStyle style); |
++++[style]:可选择的用于窗口的格式;如果丢失,那么从当前GUISkin的窗口格式被使用;
++++[id]:用于每个窗口的唯一ID;这是用于接口的ID;
++++[clientRect]:用于窗口组在屏幕上的矩形位置;
++++[func]:函数,这个函数必须获得一个参数:用于当前创建GUI的窗口ID;
++++[text]:用于窗口的标题文本显示;
++++[image]:在标题栏显示图片纹理;
++++[content]:用于窗口的文本,图片和提示;
++++[style]:用户窗口的可选样式,如果不设置,窗口样式应用当前的GUISkin皮肤;
++++[title]:在窗口标题栏中显示的标题;
++++返回Rect类型,窗口所在的矩形;
++++创建一个弹出窗口;
++++窗口浮动在普遍GUI控件之上,点选焦点和能被终端用户随意拖动的特点,不像其他的控件,需要为GUI控件传递一个单独的函数放进窗口;
++++注意:如果使用GUILayout在窗口中放我们的组件,需要使用GUILayout.Window;当然,如果MonoBehaviour.useGUILayout被设置为false那么调用GUI.Window将不会有任何作用,尽管他不是GUILayout函数;
++++可以使用一样的函数来创建多个窗口,要确定每一个窗口有自己的ID;
++++停止显示一个窗口,从主DoGUI函数中简单停止调用GUI.Window;
#D4、Delegates委托
#D4、Delegates委托 |
++D4、Delegates委托++++D4.1、WindowFunction++++D4.2、YanlzXREngine.GUI.Delegates |
++D4.1、WindowFunction
++D4.1、WindowFunction |
++D4.1、WindowFunction
++++立钻哥哥:窗口功能;
public delegate void WindowFunction(int id); |
++++在窗口内回调绘制GUI(和GUI.Window一起使用);
++++该功能获取窗口的ID数字去绘制;它的主体应该包含GUI调用在窗口中显示,更像是一个标准的OnGUI函数;该功能可以传递参数到GUI.Window去绘制适当的内容;
#E5、立钻哥哥对GUI类的拓展
#E5、立钻哥哥对GUI类的拓展 |
++++【Unity API】分类:https://blog.csdn.net/vrunsoftyanlz/category_7637520.html
++++[Unity快速入门]:https://blog.csdn.net/VRunSoftYanlz/article/details/105776475
++++[UnityAPI目录]:https://blog.csdn.net/VRunSoftYanlz/article/details/106533906
++++[Application应用]:https://blog.csdn.net/VRunSoftYanlz/article/details/106086327
++++[Object对象]:https://blog.csdn.net/VRunSoftYanlz/article/details/106202194
++++[GameObject]:https://blog.csdn.net/VRunSoftYanlz/article/details/106223815
++++[MonoBehaviour]:https://blog.csdn.net/VRunSoftYanlz/article/details/106533256
++++[Component组件]:https://blog.csdn.net/VRunSoftYanlz/article/details/106367004
++++[Transform变换]:https://blog.csdn.net/VRunSoftYanlz/article/details/106607761
++++[Camera摄像机]:https://blog.csdn.net/VRunSoftYanlz/article/details/106148837
++++[Shader着色器]:https://blog.csdn.net/VRunSoftYanlz/article/details/106321040
++++[Material材质]:https://blog.csdn.net/VRunSoftYanlz/article/details/81814303
++++[Physics物理]:https://blog.csdn.net/VRunSoftYanlz/article/details/106268062
++++[Collider碰撞器]:https://blog.csdn.net/VRunSoftYanlz/article/details/106696886
++++[Rigidbody刚体]:https://blog.csdn.net/VRunSoftYanlz/article/details/106698042
++++[Animator动画]:https://blog.csdn.net/VRunSoftYanlz/article/details/106863517
++++[Animation]:https://blog.csdn.net/VRunSoftYanlz/article/details/106931626
++++[AnimationCurve]:https://blog.csdn.net/VRunSoftYanlz/article/details/106952329
++++[AnimationEvent]:https://blog.csdn.net/VRunSoftYanlz/article/details/107008468
++++[Joint关节]:https://blog.csdn.net/VRunSoftYanlz/article/details/106771226
++++[RaycastHit]:https://blog.csdn.net/VRunSoftYanlz/article/details/106292370
++++[ParticleSystem]:https://blog.csdn.net/VRunSoftYanlz/article/details/106341995
++++[WWW万维网]:https://blog.csdn.net/VRunSoftYanlz/article/details/106412890
++++[LineRenerer]:https://blog.csdn.net/VRunSoftYanlz/article/details/106306388
++++[WheelCollider]:https://blog.csdn.net/VRunSoftYanlz/article/details/82356217
++++[MovieTexture]:https://blog.csdn.net/VRunSoftYanlz/article/details/106434063
++++[Keyframe关键帧]:https://blog.csdn.net/VRunSoftYanlz/article/details/107008908
++++[Debug调试]:https://blog.csdn.net/VRunSoftYanlz/article/details/107029574
++++[Quaternion]:https://blog.csdn.net/VRunSoftYanlz/article/details/107271863
++++[RectTransform]:https://blog.csdn.net/VRunSoftYanlz/article/details/107092732
++++[Gizmos可视化]:https://blog.csdn.net/VRunSoftYanlz/article/details/107049986
++++[LightProbes探测]:https://blog.csdn.net/VRunSoftYanlz/article/details/107372601
++++[Ray射线]:https://blog.csdn.net/VRunSoftYanlz/article/details/107348830
++++[Time时间]:https://blog.csdn.net/VRunSoftYanlz/article/details/107325540
++++[Graphics图形]:https://blog.csdn.net/VRunSoftYanlz/article/details/107523428
++++[RenderTexture]:https://blog.csdn.net/VRunSoftYanlz/article/details/107501834
++++[SMRenderer]:https://blog.csdn.net/VRunSoftYanlz/article/details/107501557
++++[Mesh网格]:https://blog.csdn.net/VRunSoftYanlz/article/details/107419330
++++[PSRenderer]:https://blog.csdn.net/VRunSoftYanlz/article/details/107395415
++++[Particle粒子]:https://blog.csdn.net/VRunSoftYanlz/article/details/107394743
++++[Light灯光]:https://blog.csdn.net/VRunSoftYanlz/article/details/107372030
++++[Mathf数学函数]:https://blog.csdn.net/VRunSoftYanlz/article/details/107307385
++++[Vector2二维]:https://blog.csdn.net/VRunSoftYanlz/article/details/107239428
++++[Vector3三维]:https://blog.csdn.net/VRunSoftYanlz/article/details/107170428
++++[Vector4四维]:https://blog.csdn.net/VRunSoftYanlz/article/details/107147669
++++[Color颜色]:https://blog.csdn.net/VRunSoftYanlz/article/details/107147170
++++[Cloth布料]:https://blog.csdn.net/VRunSoftYanlz/article/details/107131605
++++[Canvas画布]:https://blog.csdn.net/VRunSoftYanlz/article/details/107117293
++++[TransitionInfo]:https://blog.csdn.net/VRunSoftYanlz/article/details/107116998
++++[AniStateInfo]:https://blog.csdn.net/VRunSoftYanlz/article/details/107116694
++++[AnimationState]:https://blog.csdn.net/VRunSoftYanlz/article/details/107093213
++++[Rect矩阵]:https://blog.csdn.net/VRunSoftYanlz/article/details/107073059
++++[Random随机数]:https://blog.csdn.net/VRunSoftYanlz/article/details/107072515
++++[PlayerPrefs存档]:https://blog.csdn.net/VRunSoftYanlz/article/details/107029106
++++[StateMachine]:https://blog.csdn.net/VRunSoftYanlz/article/details/107028714
++++[AnimationClip]:https://blog.csdn.net/VRunSoftYanlz/article/details/106951675
++++[Input输入]:https://blog.csdn.net/VRunSoftYanlz/article/details/106843487
++++[Resources资源]:https://blog.csdn.net/VRunSoftYanlz/article/details/106818524
++++[Network网络]:https://blog.csdn.net/VRunSoftYanlz/article/details/106795026
++++[Collision碰撞]:https://blog.csdn.net/VRunSoftYanlz/article/details/106697669
++++[Matrix4x4矩阵]:https://blog.csdn.net/VRunSoftYanlz/article/details/106504027
++++[Renerer渲染器]:https://blog.csdn.net/VRunSoftYanlz/article/details/106481994
++++[AudioSource]:https://blog.csdn.net/VRunSoftYanlz/article/details/106462679
++++[AudioClip]:https://blog.csdn.net/VRunSoftYanlz/article/details/106448955
++++[Texture纹理]:https://blog.csdn.net/VRunSoftYanlz/article/details/106448589
++++[AssetBundle]:https://blog.csdn.net/VRunSoftYanlz/article/details/106412190
++++[ScriptableObject]:https://blog.csdn.net/VRunSoftYanlz/article/details/106392769
@@提示:有些博客可能只是开了头,如果感兴趣的同学,可以“点赞”或“评论区留言”,只要关注的同学多了,那就会继续完善哟!(“++==”,表示没有写完的,如果关注度不高就不完善了;“++ok++”,表示此篇博客已经完成,是阶段性完整的!)
++++VR云游戏=Unity+SteamVR+云技术+5G+AI;(说明:AI人工智能不是我们的主要研究技术,只是了解一下,领略一下有风的感觉!但是,VR是我们的研究重点)
++++【Unity API】分类:https://blog.csdn.net/vrunsoftyanlz/category_7637520.html
++++【Unity开发基础】分类:https://blog.csdn.net/vrunsoftyanlz/category_7309057.html
++++【Linux系统编程】分类:https://blog.csdn.net/vrunsoftyanlz/category_9694767.html
++++【C++C铸就生存利器】分类:https://blog.csdn.net/vrunsoftyanlz/category_9325802.html
++++【人工智能AI2026】分类:https://blog.csdn.net/vrunsoftyanlz/category_9212024.html
++++【立钻哥哥CSDN空间】:https://blog.csdn.net/VRunSoftYanlz/
【XR游戏开发QQ群:784477094】
++立钻哥哥推荐的拓展学习链接(Link_Url):
| 立钻哥哥推荐的拓展学习链接(Link_Url) |
++++立钻哥哥Unity 学习空间: http://blog.csdn.net/VRunSoftYanlz/
++++虚拟现实VR资讯: https://blog.csdn.net/VRunSoftYanlz/article/details/89165846
++++HTC_VIVE开发基础:https://blog.csdn.net/VRunSoftYanlz/article/details/81989970
++++Oculus杂谈:https://blog.csdn.net/VRunSoftYanlz/article/details/82469850
++++Oculus安装使用:https://blog.csdn.net/VRunSoftYanlz/article/details/82718982
++++Unity+SteamVR=>VR:https://blog.csdn.net/VRunSoftYanlz/article/details/88809370
++++Unity减少VR晕眩症:https://blog.csdn.net/VRunSoftYanlz/article/details/89115518
++++SteamVR简介:https://blog.csdn.net/VRunSoftYanlz/article/details/86484254
++++SteamVR脚本功能分析:https://blog.csdn.net/VRunSoftYanlz/article/details/86531480
++++SteamVR2.0开发指南:https://blog.csdn.net/VRunSoftYanlz/article/details/86618187
++++SteamVR2.2.0开发指南:https://blog.csdn.net/VRunSoftYanlz/article/details/88784527
++++SteamVR2.2.0快速入门:https://blog.csdn.net/VRunSoftYanlz/article/details/88833579
++++SteamVR2.2.0交互系统:https://blog.csdn.net/VRunSoftYanlz/article/details/89199778
++++SteamVR2.2.0传送机制:https://blog.csdn.net/VRunSoftYanlz/article/details/89390866
++++SteamVR2.2.0教程(一):https://blog.csdn.net/VRunSoftYanlz/article/details/89324067
++++SteamVR2.2.0教程(二):https://blog.csdn.net/VRunSoftYanlz/article/details/89894097
++++SteamVR_Skeleton_Poser:https://blog.csdn.net/VRunSoftYanlz/article/details/89931725
++++SteamVR实战之PMCore:https://blog.csdn.net/VRunSoftYanlz/article/details/89463658
++++SteamVR/Extras:https://blog.csdn.net/VRunSoftYanlz/article/details/86584108
++++SteamVR/Input:https://blog.csdn.net/VRunSoftYanlz/article/details/86601950
++++OpenXR简介:https://blog.csdn.net/VRunSoftYanlz/article/details/85726365
++++VRTK杂谈:https://blog.csdn.net/VRunSoftYanlz/article/details/82562993
++++VRTK快速入门(杂谈):https://blog.csdn.net/VRunSoftYanlz/article/details/82955267
++++VRTK官方示例(目录):https://blog.csdn.net/VRunSoftYanlz/article/details/82955410
++++VRTK代码结构(目录):https://blog.csdn.net/VRunSoftYanlz/article/details/82780085
++++VRTK(SceneResources):https://blog.csdn.net/VRunSoftYanlz/article/details/82795400
++++VRTK_ControllerEvents:https://blog.csdn.net/VRunSoftYanlz/article/details/83099512
++++VRTK_InteractTouch:https://blog.csdn.net/VRunSoftYanlz/article/details/83120220
++++虚拟现实行业应用:https://blog.csdn.net/VRunSoftYanlz/article/details/88360157
++++Steam平台上的VR:https://blog.csdn.net/VRunSoftYanlz/article/details/88960085
++++Steam平台热销VR:https://blog.csdn.net/VRunSoftYanlz/article/details/89007741
++++VR实验:以太网帧的构成:https://blog.csdn.net/VRunSoftYanlz/article/details/82598140
++++实验四:存储器扩展实验:https://blog.csdn.net/VRunSoftYanlz/article/details/87834434
++++FrameVR示例V0913:https://blog.csdn.net/VRunSoftYanlz/article/details/82808498
++++FrameVR示例V1003:https://blog.csdn.net/VRunSoftYanlz/article/details/83066516
++++SwitchMachineV1022:https://blog.csdn.net/VRunSoftYanlz/article/details/83280886
++++PlaySceneManagerV1022:https://blog.csdn.net/VRunSoftYanlz/article/details/83280886
++++Unity5.x用户手册:https://blog.csdn.net/VRunSoftYanlz/article/details/81712741
++++Unity面试题ABC:https://blog.csdn.net/vrunsoftyanlz/article/details/78630687
++++Unity面试题D:https://blog.csdn.net/VRunSoftYanlz/article/details/78630838
++++Unity面试题E:https://blog.csdn.net/vrunsoftyanlz/article/details/78630913
++++Unity面试题F:https://blog.csdn.net/VRunSoftYanlz/article/details/78630945
++++Cocos2dx面试题:https://blog.csdn.net/VRunSoftYanlz/article/details/78630967
++++禅道[zentao]:https://blog.csdn.net/VRunSoftYanlz/article/details/83964057
++++Lua快速入门篇(Xlua拓展):https://blog.csdn.net/VRunSoftYanlz/article/details/81173818
++++Lua快速入门篇(XLua教程):https://blog.csdn.net/VRunSoftYanlz/article/details/81141502
++++Lua快速入门篇(基础概述):https://blog.csdn.net/VRunSoftYanlz/article/details/81041359
++++框架知识点:https://blog.csdn.net/VRunSoftYanlz/article/details/80862879
++++游戏框架(UI框架夯实篇):https://blog.csdn.net/vrunsoftyanlz/article/details/80781140
++++游戏框架(初探篇):https://blog.csdn.net/VRunSoftYanlz/article/details/80630325
++++.Net框架设计:https://blog.csdn.net/VRunSoftYanlz/article/details/87401225
++++从零开始学架构:https://blog.csdn.net/VRunSoftYanlz/article/details/88095895
++++设计模式简单整理:https://blog.csdn.net/vrunsoftyanlz/article/details/79839641
++++专题:设计模式(精华篇):https://blog.csdn.net/VRunSoftYanlz/article/details/81322678
++++U3D小项目参考:https://blog.csdn.net/vrunsoftyanlz/article/details/80141811
++++Unity小游戏算法分析:https://blog.csdn.net/VRunSoftYanlz/article/details/87908365
++++Unity案例(Vehicle):https://blog.csdn.net/VRunSoftYanlz/article/details/82355876
++++UML类图:https://blog.csdn.net/vrunsoftyanlz/article/details/80289461
++++PowerDesigner简介:https://blog.csdn.net/VRunSoftYanlz/article/details/86500084
++++Unity知识点0001:https://blog.csdn.net/vrunsoftyanlz/article/details/80302012
++++Unity知识点0008:https://blog.csdn.net/VRunSoftYanlz/article/details/81153606
++++U3D_Shader编程(第一篇:快速入门篇):https://blog.csdn.net/vrunsoftyanlz/article/details/80372071
++++U3D_Shader编程(第二篇:基础夯实篇):https://blog.csdn.net/vrunsoftyanlz/article/details/80372628
++++Unity引擎基础:https://blog.csdn.net/vrunsoftyanlz/article/details/78881685
++++Unity面向组件开发:https://blog.csdn.net/vrunsoftyanlz/article/details/78881752
++++Unity物理系统:https://blog.csdn.net/vrunsoftyanlz/article/details/78881879
++++Unity2D平台开发:https://blog.csdn.net/vrunsoftyanlz/article/details/78882034
++++UGUI基础:https://blog.csdn.net/vrunsoftyanlz/article/details/78884693
++++UGUI进阶:https://blog.csdn.net/vrunsoftyanlz/article/details/78884882
++++UGUI综合:https://blog.csdn.net/vrunsoftyanlz/article/details/78885013
++++Unity动画系统基础:https://blog.csdn.net/vrunsoftyanlz/article/details/78886068
++++Unity动画系统进阶:https://blog.csdn.net/vrunsoftyanlz/article/details/78886198
++++Navigation导航系统:https://blog.csdn.net/vrunsoftyanlz/article/details/78886281
++++Unity特效渲染:https://blog.csdn.net/vrunsoftyanlz/article/details/78886403
++++Unity数据存储:https://blog.csdn.net/vrunsoftyanlz/article/details/79251273
++++Unity中Sqlite数据库:https://blog.csdn.net/vrunsoftyanlz/article/details/79254162
++++WWW类和协程:https://blog.csdn.net/vrunsoftyanlz/article/details/79254559
++++Unity网络:https://blog.csdn.net/vrunsoftyanlz/article/details/79254902
++++Unity资源加密:https://blog.csdn.net/VRunSoftYanlz/article/details/87644514
++++PhotonServer简介:https://blog.csdn.net/VRunSoftYanlz/article/details/86652770
++++编写Photon游戏服务器:https://blog.csdn.net/VRunSoftYanlz/article/details/86682935
++++C#事件:https://blog.csdn.net/vrunsoftyanlz/article/details/78631267
++++C#委托:https://blog.csdn.net/vrunsoftyanlz/article/details/78631183
++++C#集合:https://blog.csdn.net/vrunsoftyanlz/article/details/78631175
++++C#泛型:https://blog.csdn.net/vrunsoftyanlz/article/details/78631141
++++C#接口:https://blog.csdn.net/vrunsoftyanlz/article/details/78631122
++++C#静态类:https://blog.csdn.net/vrunsoftyanlz/article/details/78630979
++++C#中System.String类:https://blog.csdn.net/vrunsoftyanlz/article/details/78630945
++++C#数据类型:https://blog.csdn.net/vrunsoftyanlz/article/details/78630913
++++Unity3D默认的快捷键:https://blog.csdn.net/vrunsoftyanlz/article/details/78630838
++++游戏相关缩写:https://blog.csdn.net/vrunsoftyanlz/article/details/78630687
++++UnityAPI.Rigidbody刚体:https://blog.csdn.net/VRunSoftYanlz/article/details/81784053
++++UnityAPI.Material材质:https://blog.csdn.net/VRunSoftYanlz/article/details/81814303
++++UnityAPI.Android安卓:https://blog.csdn.net/VRunSoftYanlz/article/details/81843193
++++UnityAPI.AndroidJNI安卓JNI:https://blog.csdn.net/VRunSoftYanlz/article/details/81879345
++++UnityAPI.Transform变换:https://blog.csdn.net/VRunSoftYanlz/article/details/81916293
++++UnityAPI.WheelCollider轮碰撞器:https://blog.csdn.net/VRunSoftYanlz/article/details/82356217
++++UnityAPI.Resources资源:https://blog.csdn.net/VRunSoftYanlz/article/details/83155518
++++JSON数据结构:https://blog.csdn.net/VRunSoftYanlz/article/details/82026644
++++CocosStudio快速入门:https://blog.csdn.net/VRunSoftYanlz/article/details/82356839
++++Unity企业内训(目录):https://blog.csdn.net/VRunSoftYanlz/article/details/82634668
++++Unity企业内训(第1讲):https://blog.csdn.net/VRunSoftYanlz/article/details/82634733
++++Unity企业内训(第2讲):https://blog.csdn.net/VRunSoftYanlz/article/details/82861180
++++Unity企业内训(第3讲):https://blog.csdn.net/VRunSoftYanlz/article/details/82927699
++++Unity企业内训(第4讲):https://blog.csdn.net/VRunSoftYanlz/article/details/83479776
++++Unity企业内训(第5讲):https://blog.csdn.net/VRunSoftYanlz/article/details/83963811
++++Unity企业内训(第6讲):https://blog.csdn.net/VRunSoftYanlz/article/details/84207696
++++钻哥带您了解产品原型:https://blog.csdn.net/VRunSoftYanlz/article/details/87303828
++++插件
++++计算机组成原理(教材篇):https://blog.csdn.net/VRunSoftYanlz/article/details/82719129
++++5G接入:云计算和雾计算:https://blog.csdn.net/VRunSoftYanlz/article/details/88372718
++++云计算通俗讲义:https://blog.csdn.net/VRunSoftYanlz/article/details/88652803
++++立钻哥哥Unity 学习空间: http://blog.csdn.net/VRunSoftYanlz
--_--VRunSoft:lovezuanzuan--_--
--_--VRunSoft:lovezuanzuan--_--