node--path内置模块篇
path是操作磁盘路径的内置模块
一:引入:
var path = require('path');
二:基本方法:
1.格式化路径–path.normalize(路径)
1、规范…和. …及…前的那个和后面的所有都会被去掉
2、//和\ 在POSIX中 //规范成/ ;在Windows中\不变,,\\会被规范成\
path.normalize('C://src/////lib///a.js'));
2.提供特定于平台的路径分隔符–path.delimiter
; 对于Windows
: 为POSIX
3.获取文件后缀名–path.extname(路径)
console.log(path.extname('index.js')); // .js
console.log(path.extname('index.txt.md')); // .md
console.log(path.extname('src')); // ''
console.log(path.extname('.')); // ''
console.log(path.extname('.src')); // ''
console.log(path.extname('src.')); // '.'
注:如果一个路径中并不包含’.‘或该路径只包含一个’.’ 或这个’.'为路径的第一个字符,则此命令返回空字符串。
4.使用平台特定的分隔符将所有给定的段连接在一起,然后对结果路径进行规范化。-- path.join() 可以传0-多个参数
console.log(path.join()) // .
console.log(path.join('src', 'lib', 'main.js')) // src\lib\main.js
console.log(path.join('///src', '/lib', 'main.js')) // \src\lib\main.js
console.log(path.join('src', '.', 'lib', 'main.js')) // src\lib\main.js
console.log(path.join('src', '..', 'lib', 'main.js')) // lib\main.js
5.返回代表文件夹的部分–path.dirname()
console.log(path.dirname('C:/src/index.js')) // C:/src
一段完整路径 = path.dirname + path.basename;
6.返回路径的最后一部分–path.basename(path ,[ext])
ext 可选文件扩展名
console.log(path.basename('C:/src/index.js')) // index.js
console.log(path.basename('C:/src/index.js', '.js')) // index
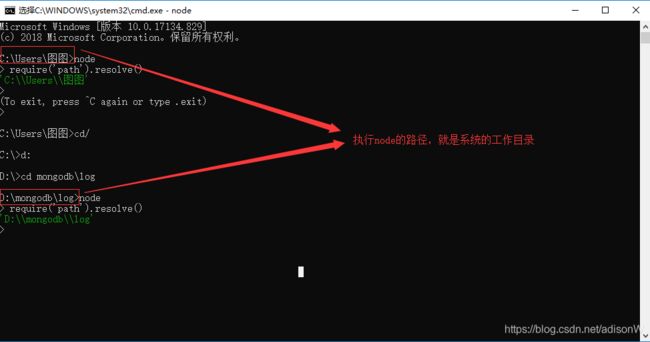
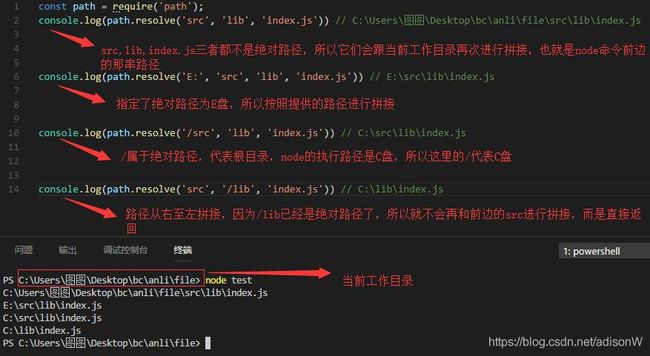
7.将一系列路径或路径段解析为绝对路径–path.resolve() 可传0-多个参数
- 如果没有path段传递,path.resolve()将返回当前工作目录的绝对路径。

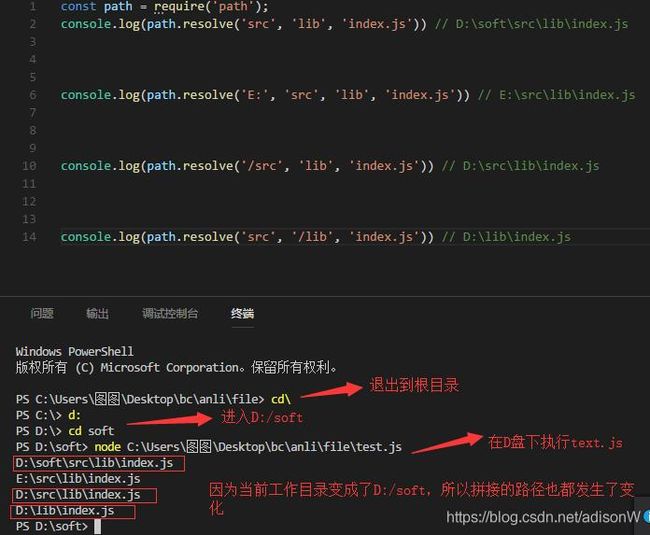
- 如果在处理所有给定path段之后,还没有生成绝对路径,则使用当前工作目录进行追加。

同样的参数我们再换个工作目录试试

8.确定是否path是绝对路径–path.isAbsolute(路径)
console.log(path.isAbsolute('./src')); // false
console.log(path.isAbsolute('/src')); // true
console.log(path.isAbsolute('C:/src')); // true
9.返回相对路径–path.relative(from, to)
console.log(path.relative('/data/ora/test/aaa', '/data/ora/impl/bbb')); // ..\..\impl\bbb
10.path.format(pathObject)将对象格式的路径转为字符串格式
var addressObj = {
root: 'C:/',
dir: '/src/lib',
base: 'a.js',
ext: '.js',
name: 'a' }
var str = path.fotmat(addressObj);
console.log(str) // /src/lib/a.js
var addressObj = {
root: 'C:/',
dir: '/src/lib',
base: 'index.txt',
ext: '.js',
name: 'a' }
var str = path.fotmat(addressObj);
console.log(str) // /src/lib/index.txt
注:dir存在的情况下忽略root
base存在的情况下忽略ext和name
11.path.parse(path) 将字符串格式的转化为对象格式
var address = 'C://src/lib/a.js';
var obj = path.parse(add);
{ root: 'C:/',
dir: 'C://src/lib',
base: 'a.js',
ext: '.js',
name: 'a' }