HTML+CSS基础知识个人笔记_4
HTML+CSS基础知识个人笔记_4
- 1. CSS背景设置
- 1.1 背景半透明
- 2. 盒子模型
- 2.1 边框-border
- 2.1.1 边框问题
- 2.1.2 表格细线边框
- 2.2 内边距-padding
- 2.2.1 内边距问题
- 2.2.2 内边距计算
- 2.3 外边距-margin
- 2.4 盒子小结
1. CSS背景设置
background: :background-color || background-image || background-repeat || background-attachment || background-position
注意使用方位值和具体数值时的区别!!!(见下列代码)
11_背景.html
背景简写:
背景颜色 背景图片地址 背景平铺 背景滚动 背景位置
建议简写位置,不是规定,不同于font:font-style font-variant font-weight font-size/line-height font-family;(font-size 和 font-family 必填)
background: #000 url(images/ms.jpg) no-repeat scroll center top;
1.1 背景半透明
CSS3中增设了透明度设置,大部分主流浏览器支持。
/*background-color: #000;*/
/*rgba red green blue alpha(0.3 .3 30%)*/
background-color: rgba( 0, 0, 0, .3 );
2. 盒子模型
2.1 边框-border
边框写一个:上下左右
边框写两个:上下 左右
边框写三个:上 左右 下
边框写四个:上 右 下 左 (顺时针)
边框简写:
boder: 1px solid red;
div {
width: 300px;
height: 300px;
/*border-width, border-style, border-color 写一个 写两个 写三个 写四个 和
padding中一样*/
border-width: 1px;
/*border-style: dashed;*/
/*border-style: none;*/
/*border-style: dotted;*/
/*border-style: solid;*/
/*none 和 hidden 暂先不管*/
/*border-style: none;*/
/*border-color: #000;*/
/*建议简写顺序*/
border: 1px solid red;
/*可以单独设置*/
border-top: 2px dashed black;
border-bottom: 3px solid green;
border-left: 4px dotted pink;
border-right: 5px double orange;
}
2.1.1 边框问题
边框会撑开盒子!!!
在设定了width和height的盒子里,在设定border后,要重新计算width和height
见2.4
2.1.2 表格细线边框
设置表格和单元格的collapse属性为collapse,即折叠,变为一根线
17_表格细线边框.html
ABC
ABC
ABC
123
123
123
abc
abc
abc
2.2 内边距-padding
盒子边框与盒子内容之间的距离
2.2.1 内边距问题
简写:
/*上下左右都是 20px*/
/*padding: 20px;*/
/*上下 10px 左右 20px*/
/*padding: 10px 20px*/
/*上 10px 左右 20px 下 30px*/
/*padding: 10px 20px 30px;*/
/*上 10px 右 20px 下 30px 左 40px 顺时针*/
/*padding: 10px 20px 30px 40px*/
内边距会撑开盒子!
见2.4
div {
/*为确保盒子大小还是200 * 200, 在padding后,重新计算宽高,否则会撑开!*/
width: 140px;
height: 140px;
border: 1px solid red;
padding: 20px 30px 40px;
/*padding: 20px 0px;*/
}
2.2.2 内边距计算
div {
/*为确保盒子大小还是200 * 200, 在padding后,重新计算宽高,否则会撑开!*/
width: 140px;
height: 140px;
/*border: 1px solid red;*/
padding: 20px 30px 40px;
/*padding: 20px 0px;*/
}
2.3 外边距-margin
盒子与盒子之间的距离
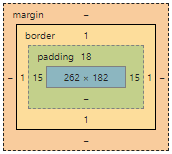
2.4 盒子小结

如上图所示,可以看到盒子相关的参数
盒子宽度: width + padding-left + padding-right + border-left + border-right;
盒子高度: height + padding-top + padding-bottom + border-top + border-bottom;
例1:
22_内边距实例.html
例2:
23_综合实例.html
最新文章/New Articles
HOME