rails awesome_nested_set + ztree 实现树结构加载
接着上一篇文章继续,awesome_nested_set是nested set 领域模型模式的继承。它是acts_as_nested_set 和 BetterNestedSet的替代品,但是更优秀。版本2支持rails3,想要使用rails2请下载prior版本。正如github文档中所说的一样,它是一个基于BetterNestedSet的nested set的继承,修复了一些bug,移除了大量重复的东西,添加了一些有用的方法,并且添加了STI支持。
继续使用上一个项目
1.在gemfile文件中添加awesome_nested_set和ztree
#上下级关系
gem 'awesome_nested_set'
#jquery树插件
gem 'jquery-ztree-rails'2.执行bundle install
3.由于awesome_nested_set需要使用的四个字段,parent_id,lft,rgt,depth,上一篇文章中我们在department中只填了parent_id,lft,rgt,这次我们把depth添加到department表中,执行命令 ctrl+alt+g -> migration add_depth_to_department
class AddDepthToDepartment < ActiveRecord::Migration
def change
add_column :departments, :depth, :integer
end
end4.执行rake命令 db:migrate 将迁移文件内容持久化到数据库中
5.在model中修改department.rb文件
class Department < ActiveRecord::Base
belongs_to :parent, class_name: 'Department'
has_many :person, -> { order("position ASC") }
acts_as_list
acts_as_nested_set
end6.在application.js和application.css中添加ztree的引入
//= require jquery
//= require jquery_ujs
//= require turbolinks
//= require ztree.all
//= require_tree . *= require_self
*= require ztree
*= require_tree .7.修改views/departments/index.html.erb文件
Listing departments
ID
Name
Parent
Lft
Rgt
Depth
Position
Remark
<% @departments.each do |department| %>
<%= department.id %>
<%= department.name %>
<%= department.parent_id %>
<%= department.lft %>
<%= department.rgt %>
<%= department.depth %>
<%= department.position %>
<%= department.remark %>
<%= link_to 'Show', department %>
<%= link_to 'Edit', edit_department_path(department) %>
<%= link_to 'Destroy', department, method: :delete, data: { confirm: 'Are you sure?' } %>
<% end %>
<%= link_to 'New Department', new_department_path %>
<%= javascript_include_tag "common/tree" %>8.在departments_controller中添加tree_data方法
#加载部门树
def tree_data
@departments = Department.find(params[:id]).self_and_descendants
render 'common/tree'
end9.在views/common中添加tree.json.jbuilder文件,将数据转化为json格式供ztree使用
json.array!(@departments) do |department|
json.id department.id
json.parent_id department.parent_id
json.name department.name
end10.在assets/javascripts/common添加tree.coffee文件
$ = jQuery
#浏览器报错cannot resolve symbol 'msie' 解决方法
jQuery.browser = {}
$ ->
jQuery.browser.msie = false
jQuery.browser.version = 0
if(navigator.userAgent.match(/MSIE ([0-9]+)\./))
jQuery.browser.msie = true
jQuery.browser.version = RegExp.$1
if !$.fn.commom
$.fn.commom = {}
#ztree设置
_default_setting = {
check: {
enable: true #checkbox可用
},
data: {
simpleData: {
enable: true,
idKey: "id",
pIdKey: "parent_id",
rootKey: "0"
}
}
}
$.fn.commom.department_tree1 =
init: (obj, setting) ->
init_tree(obj, setting, this.node_data())
node_data: ->
$nodes = null
$.ajax '/departments/tree_data/2.json',
type: 'GET'
detaType: 'json'
async: false
error: (jqXHR, textStatus, errorThrown) ->
alert('获取信息失败')
success: (data, textStatus, jqXHR) ->
$nodes = data
$nodes
$.fn.commom.department_tree2 =
init: (obj, setting) ->
init_tree(obj, setting, this.node_data())
node_data: ->
$nodes = null
$.ajax '/departments/tree_data/3.json',
type: 'GET'
detaType: 'json'
async: false
error: (jqXHR, textStatus, errorThrown) ->
alert('获取信息失败')
success: (data, textStatus, jqXHR) ->
$nodes = data
$nodes
$.fn.commom.department_tree3 =
init: (obj, setting) ->
init_tree(obj, setting, this.node_data())
node_data: ->
$nodes = null
$.ajax '/departments/tree_data/4.json',
type: 'GET'
detaType: 'json'
async: false
error: (jqXHR, textStatus, errorThrown) ->
alert('获取信息失败')
success: (data, textStatus, jqXHR) ->
$nodes = data
$nodes
#生成树
init_tree =(obj, setting, nodes = null) ->
#加载node
$ztree = $.fn.zTree.init($(obj), setting, nodes);
$ztree
$.fn.commom.department_tree1.init('#department_tree_Demo1', _default_setting)
$.fn.commom.department_tree2.init('#department_tree_Demo2', _default_setting)
$.fn.commom.department_tree3.init('#department_tree_Demo3', _default_setting)11.在routes中添加路由
get 'departments/tree_data/:id' => 'departments#tree_data'
resources :departments12.在views/people/index.html.erb中添加department链接
<%= link_to 'New Person', new_person_path %>
<%= link_to 'Department_list', departments_path %>13.运行程序,向department中添加一系列数据
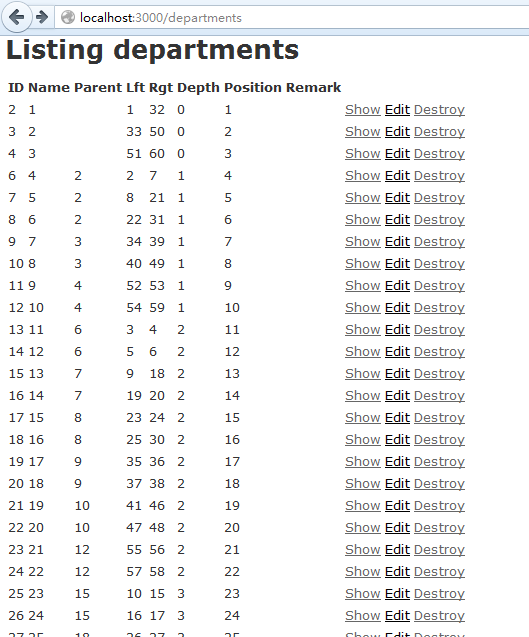
14.添加的数据展示
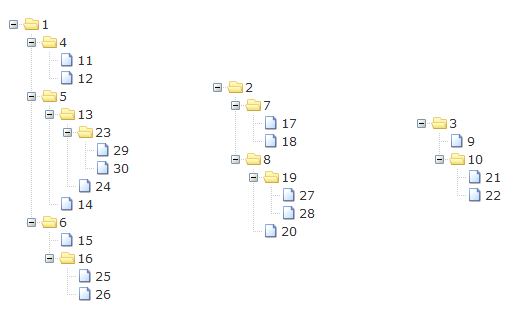
15.ztree属性结构展示
16.更多文档,请参考github, awesome_nested_set
17.程序源代码将在以后得文章中给出。