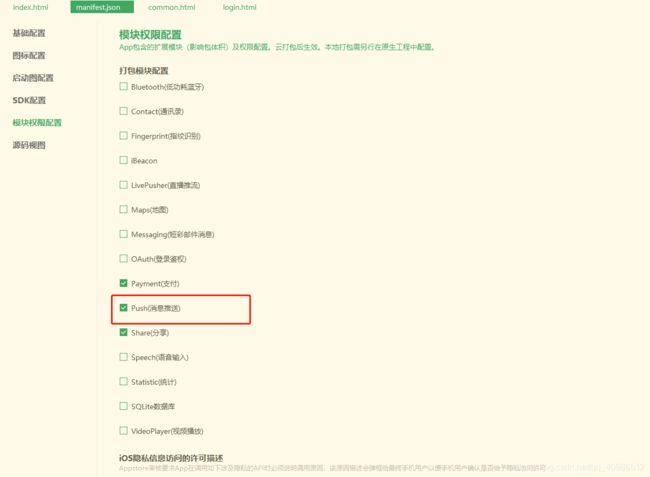
消息推送和消息透传(个推) (Push推送+mui),点击推送消息跳转相应页面
pom.xml依赖
com.gexin.platform
gexin-rp-sdk-http
4.1.0.1
getui-nexus
http://mvn.gt.igexin.com/nexus/content/repositories/releases/
appid、appkey、masterSscret请个推官网注册后获取
https://www.getui.com/cn/
//使用消息推送的实体类
package org.***.common.utils;
import java.util.ArrayList;
import java.util.List;
import org.apache.commons.lang3.StringUtils;
import com.gexin.rp.sdk.base.IPushResult;
import com.gexin.rp.sdk.base.impl.AppMessage;
import com.gexin.rp.sdk.base.impl.SingleMessage;
import com.gexin.rp.sdk.base.impl.Target;
import com.gexin.rp.sdk.http.IGtPush;
import com.gexin.rp.sdk.template.NotificationTemplate;
public class PushAllMsg{
private static String appId = "*************************";
private static String appKey = "*************************";
private static String masterSecret = "**************************";
private static String url = "http://sdk.open.api.igexin.com/apiex.htm";
@SuppressWarnings("deprecation")
public static void push(String title,String content,String articleIdAndUrl,String cid){
IGtPush push = new IGtPush(url, appKey, masterSecret);
// 定义"点击链接打开通知模板",并设置标题、内容、链接
//LinkTemplate template = new LinkTemplate();
NotificationTemplate template = new NotificationTemplate();
template.setAppId(appId);
template.setAppkey(appKey);
template.setTitle(title);
template.setText(content);
template.setIsRing(true);
template.setIsVibrate(true);
template.setIsClearable(true);
template.setTransmissionType(1);
//消息透传的数据
template.setTransmissionContent(articleIdAndUrl);
if(StringUtils.isNotBlank(cid)) {
//单推消息类型
SingleMessage message = new SingleMessage();
message.setData(template);
Target target1 = new Target();
target1.setAppId(appId);
target1.setClientId(cid);
//单推
IPushResult ret = push.pushMessageToSingle(message, target1);
} else {
//推送目标为全部用户
List appIds = new ArrayList();
appIds.add(appId);
// 定义"AppMessage"类型消息对象,设置消息内容模板、发送的目标App列表、是否支持离线发送、以及离线消息有效期(单位毫秒)
AppMessage message = new AppMessage();
message.setData(template);
message.setAppIdList(appIds);
message.setOffline(true);
message.setOfflineExpireTime(1000 * 600);
IPushResult ret = push.pushMessageToApp(message);
}
}
}
String title, :推送的标题(一般写app的名字)
String content,:(推送的内容)
String articleIdAndUrl,(推送消息中所带的数据(消息透传)。官方介绍说一定必须是payload,个人理解能力不强,所以以为是一个payload对象,其实是一个key,value的数据格式,例如JSON或着Map,当然要转换成String才可以,也就是一个key,value的字符串,比如JSON.toString())
String cid,要推送的设备cid,(这个参数时由前端返回的唯一的设备码作为进行单个推送的依据)
使用方法,
//推送消息设置
//因为我这里需要点击接收推送消息
跳转到相应的页面,所以用到了前面提到的消息透传,透传的数据必须是payload
JSONObject json = new JSONObject();
json.put("articleId", article.getId());
json.put("url", "../index/article_details.html");
PushAllMsg.push("app名称", article.getArticleTitle(),json.toString(),null);
//因为是全部用户进行推送,所以cid我传的是null
前端获取设备码的方法
//mui获取cid
var info = plus.push.getClientInfo();
我这里使用消息透传的主要目的是为了在透传消息中传如点击消息时跳到指定的页面,所以透传信息里面的json添加了url,当然也可以再添加其他的参数
单独推送
PushAllMsg.push("app名称", "推送标题",“透传数据”,接收消息的用户cid);
因为单独推送时需要用到cid,所以这里要每次登录的时候都要保存用户的cid到数据库
前端页面接受推送的消息
//
mui.plusReady(function() {
//仅支持竖屏显示
plus.screen.lockOrientation("portrait-primary");
document.addEventListener("newintent", function() {
openWebviewFromOthers();
});
//监听通知栏点击事件
plus.push.addEventListener("click", function(msg) {
console.log("push click");
pushGetRun(msg.payload);
}, false);
plus.push.addEventListener("receive", function(msg) {
//获取透传数据
var data = JSON.parse(msg.payload);
pushGetRun(msg.payload);
//创建本地消息
//plus.push.createMessage(data.content, data.payload, {
// title: data.title,
// cover: false
//});
}, false);
openWebviewFromOthers();
});
function pushGetRun(payload) {
var params = JSON.parse(payload);
if(params.url=="1"){
mui.openWindow({
url: '../personalCenter/my_message.html',
id: 'my_message.html'
})
}else{
var yu_artile
yu_artile = {
artile_id: params.articleId
}
//用参数打开指定页面
mui.openWindow({
url: '../index/article_details.html',
id: 'article_details.html',
extras: {
article: yu_artile
}
})
}
}
//获取通知栏(app未启动)点击、第三方程序启动本app
function openWebviewFromOthers() {
var args = plus.runtime.arguments;
if(args) {
pushGetRun(args);
}
}
//当前激活选项
var activeTab = subpages[0];
var title = document.getElementById("title");
//选项卡点击事件
mui('.mui-bar-tab').on('tap', 'a', function(e) {
// 弹起遮罩层之后点击底部按钮切换,遮罩层自动关闭
var index = plus.webview.getWebviewById('index.html');
var my = plus.webview.getWebviewById('my.html');
mui.fire(index, 'refreshmodel_index', '');
mui.fire(my, 'refreshmodel_my', '');
var targetTab = this.getAttribute('href');
if(targetTab == activeTab) {
return;
}
//更换标题
// title.innerHTML = this.querySelector('.mui-tab-label').innerHTML;
//显示目标选项卡
//若为iOS平台或非首次显示,则直接显示
if(mui.os.ios || aniShow[targetTab]) {
plus.webview.show(targetTab);
} else {
//否则,使用fade-in动画,且保存变量
var temp = {};
temp[targetTab] = "true";
mui.extend(aniShow, temp);
plus.webview.show(targetTab, "fade-in", 300);
}
//隐藏当前;
plus.webview.hide(activeTab);
//更改当前活跃的选项卡
activeTab = targetTab;
});
}