web前端第一阶段(一)
html+css基础认识规范
一、基本框架
2.meta标签:设置编码格式
3.注释:用于查找,给自己提醒,方便后期维护、交接
4.seo网站的性能优化
注意:h1 标签最好只用一次:网站标题/logo
h1~h6标题标签、a标签
作用: 提高网站的搜索排名(速度)
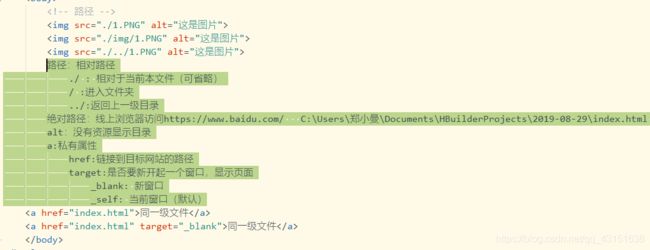
- img标签的title和alt有什么区别
alt 是图片加载失败时,显示在网页上的替代文字;
title 是鼠标放上面时显示的文字。
这些都是表面上的区别,alt是img必要的属性,而title不是

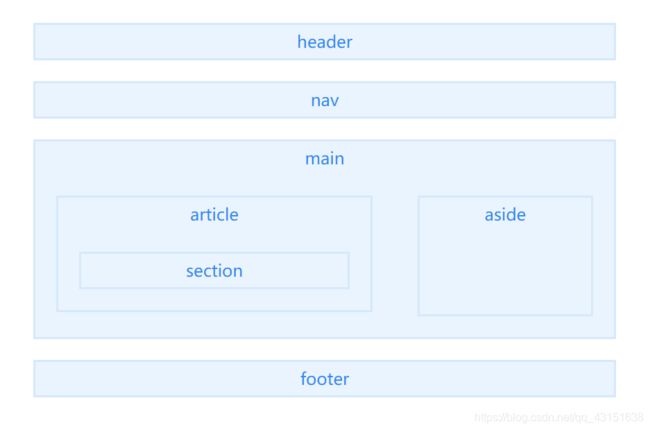
6.语义化
什么是语义化?就是用合理、正确的标签来展示内容,比如h1~h6定义标题。
语义化优点:
易于用户阅读,样式丢失的时候能让页面呈现清晰的结构。
有利于SEO,搜索引擎根据标签来确定上下文和各个关键字的权重。
方便其他设备解析,如盲人阅读器根据语义渲染网页
有利于开发和维护,语义化更具可读性,代码更好维护,与CSS3关系更和谐。
同一页面只能出现一次
8.Class
可以取多个标签名
同一个标签名可以取多个
相当于给标签取小名,同一标签可以有n多个class名
任意的标签可以取任意的class名
9.驼峰式命名
大驼峰:manContentBig
小驼峰:man-/_content-big
尽量用man_content_big,因为在js中变量名只能是字母、数字、下划线、美元$符号
10.style
设置属性(多用于js)
样式可以用 外部css文件
11.Table
表头:写小标题 thead
主体:tbody
总汇:tfoot
tr:行
th/td :列
Border:边框,值为边框像素
cellspacing:单元格之间的间隙
cellpadding:单元格与内容之间的距离
设置单元格宽度