LayaAir 文本 Text API 详解
目录
环境说明
LayaAir 文本概述
文本基础样式
文本对齐&自动换行
文本区域溢出处理
overflow 截切或隐藏
scrollX & scrollY 滚动文本
渲染优化
环境说明
本文使用 LayaAirIDE 版本、LayaAir 引擎 版本为 2.0.0beat5:https://ldc2.layabox.com/layadownload/?type=layaairide-LayaAir%20IDE%202.0.0%20beta5
LayaAir 文本概述
LayaAir 可以通过 laya.display.Text /类添加文本,给文本设置字体样式、颜色、大小等。
| Package | laya.display |
| 类 | public class Text |
| Inheritance | Text |
| 子类 | Input |
Text 类用于创建显示对象以显示文本。
注意:如果运行时系统找不到设定的字体,则用系统默认的字体渲染文字,从而导致显示异常。(通常电脑上显示正常,在一些移动端因缺少设置的字体而显示异常)。
| Property | Defined By |
|---|---|
| align : String 表示文本的水平显示方式。 取值: "left": 居左对齐显示。 "center": 居中对齐显示。 "right": 居右对齐显示。 |
Text |
| bgColor : String 文本背景颜色,以字符串表示。 |
Text |
| bold : Boolean 指定文本是否为粗体字。 默认值为 false,这意味着不使用粗体字。如果值为 true,则文本为粗体字。 |
Text |
| borderColor : String 文本边框背景颜色,以字符串表示。 |
Text |
| CharacterCache : Boolean = true [static] WebGL渲染文字时是否启用字符缓存,对于字形多的语种,禁用缓存。 对于字形随字母组合变化的语种,如阿拉伯文,启用将使显示错误。但是即使禁用,自动换行也会在错误的地方截断。 |
Text |
| color : String 表示文本的颜色值。可以通过 Text.defaultColor 设置默认颜色。 默认值为黑色。 |
Text |
| font : String 文本的字体名称,以字符串形式表示。 默认值为:"Arial",可以通过Font.defaultFont设置默认字体。 如果运行时系统找不到设定的字体,则用系统默认的字体渲染文字,从而导致显示异常。(通常电脑上显示正常,在一些移动端因缺少设置的字体而显示异常)。 |
Text |
| fontSize : int 指定文本的字体大小(以像素为单位)。 默认为20像素,可以通过 Text.defaultSize 设置默认大小。 |
Text |
| height : Number [override] 显示对象的高度,单位为像素,默认为0。 此高度用于鼠标碰撞检测,并不影响显示对象图像大小。需要对显示对象的图像进行缩放,请使用scale、scaleX、scaleY。 可以通过getbounds获取显示对象图像的实际高度。 |
Text |
| HIDDEN : String = hidden [static] hidden 不显示超出文本域的字符。 |
Text |
| italic : Boolean 表示使用此文本格式的文本是否为斜体。 默认值为 false,这意味着不使用斜体。如果值为 true,则文本为斜体。 |
Text |
| langPacks : Object [static] 语言包 |
Text |
| leading : Number 垂直行间距(以像素为单位)。 |
Text |
| lines : Array [read-only] |
Text |
| maxScrollX : int [read-only] 获取横向可滚动最大值。 |
Text |
| maxScrollY : int [read-only] 获取纵向可滚动最大值。 |
Text |
| overflow : String overflow 指定文本超出文本域后的行为。其值为"hidden"、"visible"和"scroll"之一。 性能从高到低依次为:hidden > visible > scroll。 |
Text |
| padding : Array 边距信息。 数据格式:[上边距,右边距,下边距,左边距](边距以像素为单位)。 |
Text |
| RightToLeft : Boolean = false [static] 是否是从右向左的显示顺序 |
Text |
| SCROLL : String = scroll [static] scroll 不显示文本域外的字符像素,并且支持 scroll 接口。 |
Text |
| scrollX : Number 获取横向滚动量。 |
Text |
| scrollY : Number 获取纵向滚动量。 |
Text |
| stroke : Number 描边宽度(以像素为单位)。 默认值0,表示不描边。 |
Text |
| strokeColor : String 描边颜色,以字符串表示。 默认值为 "#000000"(黑色); |
Text |
| text : String 当前文本的内容字符串。 |
Text |
| textHeight : Number [read-only] 表示文本的高度,以像素为单位。 |
Text |
| textWidth : Number [read-only] 表示文本的宽度,以像素为单位。 |
Text |
| underline : Boolean = false 是否显示下划线。 |
Text |
| underlineColor : String | Text |
| valign : String 表示文本的垂直显示方式。 取值: "top": 居顶部对齐显示。 "middle": 居中对齐显示。 "bottom": 居底部对齐显示。 |
Text |
| VISIBLE : String = visible [static] visible不进行任何裁切。 |
Text |
| width : Number [override] 显示对象的宽度,单位为像素,默认为0。 此宽度用于鼠标碰撞检测,并不影响显示对象图像大小。需要对显示对象的图像进行缩放,请使用scale、scaleX、scaleY。 可以通过getbounds获取显示对象图像的实际宽度。 |
Text |
| wordWrap : Boolean 表示文本是否自动换行,默认为false。 若值为true,则自动换行;否则不自动换行。 |
Text |
上图中的这些属性基本上就是开发中常用的 API,更多 Text API的 详细用法,可以点击下面的API文档URL查看:
官网 API 地址:https://layaair.ldc.layabox.com/api/index.html?category=Core&class=laya.display.Text
文本基础样式
//初始化引擎,指定大小
Laya.init(360,640);
//创建 laya 文本对象
var txt = new Laya.Text();
//设置文本内容
txt.text = "hello_world,世界你好!";
//设置文本颜色,默认值为黑色
txt.color = "#ffffff";
//设置文本框的颜色
// txt.borderColor = "#23cfcf";
//设置为斜体,默认为 false
txt.italic = true;
//设置字体,默认值为:"Arial"
txt.font = "Ya Hei";
//文本背景颜色,以字符串表示
txt.bgColor = "#f00";
//指定文本的字体大小(以像素为单位),默认为20像素
txt.fontSize = 22;
//将文本内容(组件)添加到舞台显示
//public dynamic class Laya,Laya 继承 Object,是全局对象的引用入口集
//public static var stage:Stage = null,静态属性,舞台对象的引用
Laya.stage.addChild(txt);文本对齐&自动换行
对齐模式主要是常规的水平对齐与垂直对齐,下面先了解一下API的参数说明,再通过示例代码进行介绍。laya.display.text中关于文本样式的API
| height : Number [override] 显示对象的高度,单位为像素,默认为0。 此高度用于鼠标碰撞检测,并不影响显示对象图像大小。需要对显示对象的图像进行缩放,请使用scale、scaleX、scaleY。 可以通过getbounds获取显示对象图像的实际高度。 |
| width : Number [override] 显示对象的宽度,单位为像素,默认为0。 此宽度用于鼠标碰撞检测,并不影响显示对象图像大小。需要对显示对象的图像进行缩放,请使用scale、scaleX、scaleY。 可以通过getbounds获取显示对象图像的实际宽度。 |
| align : String 表示文本的水平显示方式。 取值: "left": 居左对齐显示。 "center": 居中对齐显示。 "right": 居右对齐显示。 |
| valign : String 表示文本的垂直显示方式。 取值: "top": 居顶部对齐显示。 "middle": 居中对齐显示。 "bottom": 居底部对齐显示。 |
必须先给文本设置一个文本区域,然后设置文本在文本区域水平居中和垂直居中,不设置文本区域而直接设置文本的水平对齐和垂直对齐将不会有效果。
如果文本内容超过了设置的文本区域,将不会显示超出舞台的内容,这个时候需要使用自动换行来显示过长的文本。
| wordWrap : Boolean 表示文本是否自动换行,默认为false。 若值为true,则自动换行;否则不自动换行。 |
//初始化引擎,指定大小
Laya.init(360,640);
//创建 laya 文本对象
var txt = new Laya.Text();
//设置文本内容
txt.text = "hello_world,世界你好!";
//设置文本颜色,默认值为黑色
txt.color = "#ffffff";
//指定文本的字体大小(以像素为单位),默认为20像素
txt.fontSize = 22;
//height:显示对象的高度,单位为像素,默认为0,width 表示显示对象的宽度,单位为像素,默认为0
//此宽/高度用于鼠标碰撞检测,并不影响显示对象图像大小。需要对显示对象的图像进行缩放,请使用scale、scaleX、scaleY -
//可以通过getbounds获取显示对象图像的实际宽/高度。
txt.width = 300;
txt.height = 100;
//设置文本-框的颜色
txt.borderColor = "#23cfcf";
//align:表示文本的水平显示方式。 取值: "left": 居左对齐显示。 "center": 居中对齐显示。 "right": 居右对齐显示。
//valign:表示文本的垂直显示方式。 取值: "top": 居顶部对齐显示。 "middle": 居中对齐显示。 "bottom": 居底部对齐显示。
//只有在指定了width、height 时有效
txt.align = "center";
txt.valign = "middle";
//wordWrap:表示文本是否自动换行,默认为false。 若值为true,则自动换行;否则不自动换行。
txt.wordWrap = true;
//将文本内容(组件)添加到舞台显示
//public dynamic class Laya,Laya 继承 Object,是全局对象的引用入口集
//public static var stage:Stage = null,静态属性,舞台对象的引用
Laya.stage.addChild(txt);文本区域溢出处理
overflow 截切或隐藏
添加文本内容的时候免不了会超出设置的文本区域,这时需要要对文本进行处理,否则内容可能超出舞台。
laya.display.Text 中使用的 API 如下:
| overflow : String overflow 指定文本超出文本域后的行为。其值为"hidden"、"visible"和"scroll"之一。 性能从高到低依次为:hidden > visible > scroll。 |
|
| VISIBLE : String = visible [static] visible不进行任何裁切。 |
|
| HIDDEN : String = hidden [static] hidden 不显示超出文本域的字符。 |
|
| SCROLL : String = scroll [static] scroll 不显示文本域外的字符像素,并且支持 scroll 接口。 |
/*设置三个不同类型文本域*/
let setup = function(){
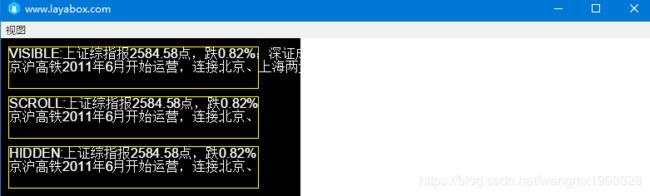
var text1 = createText("VISIBLE");
//设置不进行任何裁切
text1.overflow = Laya.Text.VISIBLE;
//public function pos(x:Number, y:Number, speedMode:Boolean = false):Sprite
//设置坐标位置。相当于分别设置x和y属性。返回值为Sprite对象本身,可以使用链式调用
//x : 表示显示对象相对于父容器的水平方向坐标值。
//y : 表示显示对象相对于父容器的垂直方向坐标值。
//pos 方法继承与父类 Sprite
text1.pos(10,10);
var text2 = createText("SCROLL");
//不显示文本域外的字符像素,并且支持 scroll 接口。
text2.overflow = Laya.Text.SCROLL;
text2.pos(10,70);
var text3 = createText("HIDDEN");
//不显示超出文本域的字符。
text3.overflow = Laya.Text.HIDDEN;
text3.pos(10,130);
}
// 创建文本
let createText = function (prefix){
var text = new Laya.Text();
text.text = prefix+":上证综指报2584.58点,跌0.82%;深证成指报7624.86点,跌1.41%;\n"+
"京沪高铁2011年6月开始运营,连接北京、上海两大超级枢纽";
text.borderColor = "#ffff00";
//设置宽高。相当于分别设置width和height属性,设置宽高以后的自动裁剪会按照这个区域裁剪
//size 是 Text 继承自 Sprite 的方法
text.size(300,50);
text.fontSize = 16;
text.color = "#ffffff";
Laya.stage.addChild(text);
return text;
}
//初始化引擎,指定舞台场景大小,浏览器不支持 WebGL 时自动切换为 Canvas
Laya.init(360,640,Laya.WebGL);
setup();scrollX & scrollY 滚动文本
除了通过对文本区域设置 overflow(溢出),还可以通过使用scrollX和scrollY滚动文本视口,通过滚动文本来显示全部的文本内容。想要实现滚动文本必须配合使用 overflow = Text.SCROLL 。需要使用的 API 如下:
| scrollX : Number 获取/设置横向滚动量。 |
| scrollY : Number 获取/设置纵向滚动量。 |
| size(width:Number, height:Number):Sprite 设置宽高。相当于分别设置width和height属性。 因为返回值为Sprite对象本身,所以可以使用如下语法:spr.size(...).pos(...); |
| x : Number 表示显示对象相对于父容器的水平方向坐标值。 |
| y : Number 表示显示对象相对于父容器的垂直方向坐标值。 |
| off(type:String, caller:*, listener:Function, onceOnly:Boolean = false):EventDispatcher 从 EventDispatcher 对象中删除侦听器。 |
| on(type:String, caller:*, listener:Function, args:Array = null):EventDispatcher 使用 EventDispatcher 对象注册指定类型的事件侦听器对象,以使侦听器能够接收事件通知。 |
//全局变量
var txt;
var prevX;
var prevY;
// 创建文本
let createText = function (e){
//创建文本对象,同时设置溢出处理方式为 SCROLL
txt = new Laya.Text();
txt.overflow = Laya.Text.SCROLL;
//指定显示的文本
txt.text = "1、上证综指报2584.58点,跌0.82%;深证成指报7624.86点,跌1.41%;\n"+
"2、京沪高铁2011年6月开始运营,连接北京、上海两大超级枢纽\n"+
"3、为平息“黄背心”运动,12月4日,法国总理菲利普发表电视讲话,\n"+
"4、Laya.stage.alignV = Stage.ALIGN_MIDDLE;"+
"5、京沪高铁2011年6月开始运营,连接北京、上海两大超级枢纽\n"+
"6、为平息“黄背心”运动,12月4日,法国总理菲利普发表电视讲话,\n"+
"7、Laya.stage.alignV = Stage.ALIGN_MIDDLE;";
//设置文本域尺寸,相当于分别设置width和height属性,设置宽高以后的自动裁剪会按照这个区域裁剪
//size 是 Text 继承自 Sprite 的方法
txt.size(300,50);
//x : 表示显示对象相对于父容器的水平方向坐标值,y : 表示显示对象相对于父容器的垂直方向坐标值
//可以使用 pos(x:Number, y:Number, speedMode:Boolean = false) 同时设置坐标位置,相当于分别设置x和y属性
//x,y,pos 都是 Text 继承父类 Sprite
txt.x = 10;
txt.y = 10;
//设置字体大小为 16,字体颜色为白色,文本域边框颜色为黄色
txt.fontSize = 16;
txt.color = "#ffffff";
txt.borderColor = "#ffff00";
//将文本内容(组件)添加到舞台显示
Laya.stage.addChild(txt);
//public function on(type:String, caller:*, listener:Function, args:Array = null):EventDispatcher
//增加事件侦听器,以使侦听器能够接收事件通知。
//如果侦听鼠标事件,则会自动设置自己和父亲节点的属性 mouseEnabled 的值为 true(如果父节点mouseEnabled=false,则停止设置父节点mouseEnabled属性)
//Text 继承自 Sprite 继承自 Node 继承自 EventDispatcher,on方法在 EventDispatcher 定义,但在 Node 中有重写
//type:String — 事件的类型、caller:* — 事件侦听函数的执行域、listener:Function — 事件侦听函数、args:Array (default = null) — (可选)事件侦听函数的回调参数。
//为文本域 txt 绑定鼠标/手指按下事件,其中的 this 代表的是 txt 文本对象,即函数执行域在 txt 文本域内
txt.on(Laya.Event.MOUSE_DOWN,this,startScrollText);
}
//开始滚动文本————用户鼠标或者手指按下时触发 MOUSE_DOWN 事件进入
let startScrollText = function (e){
//可以尝试打印 this 查看它到底指向的是谁
// console.log(2,this);
//mouseX:Number [read-only]:返回鼠标在此对象坐标系上的 X 轴坐标信息。
//mouseY:Number [read-only]:返回鼠标在此对象坐标系上的 y 轴坐标信息。
//以文本域左上角为原点,向右为x轴,向下为y轴,mouseX最大值为文本域的width,mouseY最大值为文本域的height
prevX = txt.mouseX;
prevY = txt.mouseY;
console.log("start scroll text. mouseX="+prevX+",mouseY="+prevY);
//虽然用户按下事件绑定的是在 文本域 txt 上,但是用户鼠标/手指移动事件以及松开鼠标/手指事件应该绑定在整个舞台区域
//因为显然用户可能会滑出文本域,MOUSE_MOVE(鼠标/手指移动事件)、MOUSE_UP(鼠标/手指松开事件)
//其中的 this 仍然指向的 txt 文本对象,即侦听函数执行域在 txt 文本域内,也可以直接将 this 换成 txt 对象
Laya.stage.on(Laya.Event.MOUSE_MOVE,txt,scrollText);
Laya.stage.on(Laya.Event.MOUSE_UP,txt,finishScrollText);
}
//鼠标滚动文本——————MOUSE_MOVE 事件触发
let scrollText = function (e){
//可以尝试打印 this 查看它到底指向的是谁
// console.log("3",this);
//获取鼠标/手指当前移动点的坐标信息,以文本域左上角为原点,向下为y轴,mouseX最大值为文本域的width,mouseY最大值为文本域的height
var nowX = txt.mouseX;
var nowY = txt.mouseY;
//scrollX:Number 获取/设置横向滚动量,scrollY:Number 获取/设置纵向滚动量。
//scrollX 表示水平方向滚动条偏移的距离,最开始为0,往左移则加,往右移则减
//scrollY 表示垂直方向滚动条偏移的距离,最开始为0,往下移则加,往上移则减
txt.scrollX += prevX - nowX;
txt.scrollY += prevY - nowY;
prevX = nowX;
prevY = nowY;
// console.log("scroll text. mouseX="+prevX+",mouseY="+prevY);
}
//停止滚动文本——————MOUSE_UP 事件触发
let finishScrollText = function (e){
//可以尝试打印 this 查看它到底指向的是谁
// console.log("4",this);
//off(type:String, caller:*, listener:Function, onceOnly:Boolean = false):EventDispatcher
//此方法继承自 EventDispatcher,用于从 EventDispatcher 对象中删除侦听器。
//type:String — 事件的类型。caller:* — 事件侦听函数的执行域。listener:Function — 事件侦听函数。
//onceOnly:Boolean (default = false) — (可选)如果值为 true ,则只移除通过 once 方法添加的侦听器。
//其中的 this 仍然表示 txt 文本对象
Laya.stage.off(Laya.Event.MOUSE_MOVE,this,scrollText);
Laya.stage.off(Laya.Event.MOUSE_UP,this,finishScrollText);
console.log("stop scroll text.");
}
//初始化引擎,指定舞台场景大小,浏览器如果不支持 WebGL ,则会自动切换为 Canvas
Laya.init(360,640,Laya.WebGL);
createText();渲染优化
在运行时,设置了描边的文本比没有描边的文本多调用一次绘图指令,此时文本对CPU的使用量和文本的数量成正比,因此尽量使用替代方案来完成同样的需求。
1)对于几乎不变动的文本内容,可以使用cacheAs降低性能消耗,参见“图形渲染性能 - 关于cacheAs”。
2)对于内容经常变动,但是使用的字符数量较少的文本域,可以选择使用位图字体。
跳过文本排版,直接渲染:
1、大多数情况下,很多文本都不需要复杂的排版,仅仅简单地显示一行字,为了迎合这一需求,Text、Label 都提供的名为changeText 的方法可以直接跳过排版。
2、changeText 会直接修改绘图指令中该文本绘制的最后一条指令,这种前面的绘图指令依旧存在的行为会导致 changeText 只使用于以下情况:
· 文本始终只有一行。
· 文本的样式始终不变(颜色、粗细、斜体、对齐等等)。
实现代码如下:
class MyText {
constructor() {
Laya.init(1136, 640, Laya.WebGL);//初始化引擎,不支持 WebGL自动切换为Canvas
Laya.Stat.show(0, 0);/**显示性能面板 */
this.data = [];
this.data.push("有一美人兮,见之不忘。 ");
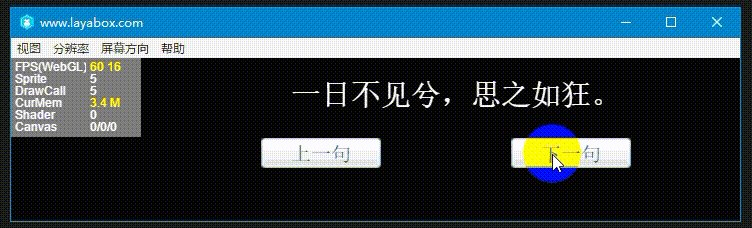
this.data.push("一日不见兮,思之如狂。 ");
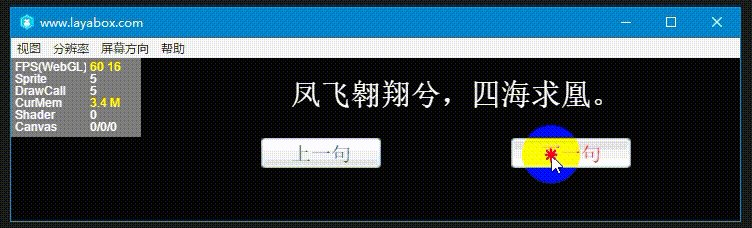
this.data.push("凤飞翱翔兮,四海求凰。 ");
this.data.push("无奈佳人兮,不在东墙。 ");
this.data.push("将琴代语兮,聊写衷肠。 ");
this.data.push("何日见许兮,慰我彷徨。 ");
this.index = 0;//标识当前 Label 显示的 data数组中的元素索引,默认从0开始
this.createText();
Laya.loader.load("res/atlas/comp.atlas", Laya.Handler.create(this, this.buttonControl));
}
/**创建 文本 */
createText() {
this.text = new Laya.Text();
this.text.text = this.data[0];
this.text.fontSize = 30;
this.text.color = "#fff";
this.text.pos(280, 20);
Laya.stage.addChild(this.text);
}
//按钮控制————创建按钮,按钮绑定单击事件
buttonControl() {
var btn_pre = this.createButton("上一句");
var btn_next = this.createButton("下一句");
btn_pre.pos(250,80);
btn_next.pos(500, 80);
/**下一句按钮绑定单击事件 */
btn_next.on(Laya.Event.CLICK, this, function () {
if (++this.index >= 6) {
this.index = 0;
}
/**
* changeText:快速更改显示文本
* 注意必须是文本始终只有一行,文本的样式始终不变(颜色、粗细、斜体、对齐等等)
*/
this.text.changeText(this.data[this.index]);
// console.log("next", this.index, this.data.length);
});
/**上一句按钮绑定单击事件 */
btn_pre.on(Laya.Event.CLICK, this, function () {
if (--this.index <= -1) {
this.index = this.data.length - 1;
}
this.text.changeText(this.data[this.index]);
// console.log("pre", this.index, this.data.length);
});
}
/**创建按钮 */
createButton(label) {
var btn = new Laya.Button("comp/button.png", label);
btn.labelSize = 20;
btn.size(120, 30);
Laya.stage.addChild(btn);
return btn;
}
}
new MyText();//运行本类