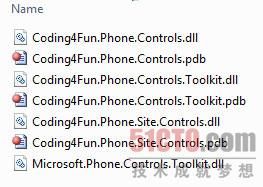
Coding4Fun是一款很受WP开发者喜爱的开源类库,对于开发者来说,Coding4Fun上手很简单。只要从CodePlex下载Coding4Fun工具包,下载完成后,解压文件到一个文件夹中,里面有4个dll文件,列表如下:
新建一个Windows Phone 7项目,然后右键“引用”添加dll引用:
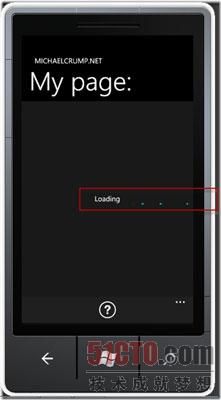
ProgressOverlay 动画
添加dll引用之后,我们就可以开始了,当我的RSS正在下载的时候需要一个ProgressOverlay动画或者“Loading Screen”。
在你需要控件的任何页面中添加以下命名空间:
- xmlns:Controls="clr-namespace:Coding4Fun.Phone.Controls;
- assembly=Coding4Fun.Phone.Controls"
- <Controls:ProgressOverlay Name="progressOverlay" >
- <Controls:ProgressOverlay.Content>
- <TextBlock>LoadingTextBlock>
- Controls:ProgressOverlay.Content>
- Controls:ProgressOverlay>
现在有了一个非常漂亮的加载屏幕了,当然在ProgressOverlay里面如果你是用MVVM或其他类似模型你要添加Visibility属性,当数据加载完成后要去关闭它。
关于对话框
现在我需要一个界面漂亮且具备功能强大的关于对话框,例如:如果他们点击我的twitter 、个人主页、E-mail 来发送相应的任务。
只需要一下几行代码就行了:
- var p = new AboutPrompt();
- p.VersionNumber = "2.0";
- p.Show("Michael
- Crump", "@mbcrump",
- "[email protected]", @http://michaelcrump.net/);
一个漂亮简洁的“关于”对话框只要几行代码就可以实现了。
输入框
Coding4Fun还带有一个漂亮可爱的输入提示框从用户抓取信息。
实现的代码也非常简单:
- InputPrompt input = new
- InputPrompt();
- input.Completed += (s, e) =>
- {
- MessageBox.Show(e.Result.ToString());
- };
- input.Title = "InputBox";
- input.Message = "What
- does a \"Developer Large\" T-Shirt Mean? ";
- input.Show();
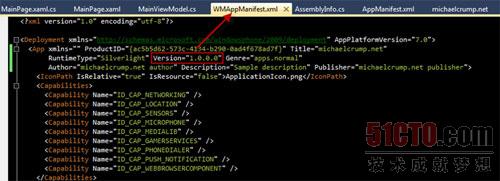
PhoneHelper类
我非常喜欢PhoneHelper类,因为它让你很容易从WMAppManifest.xml文件获取数据,例如:从WMAppManifest.xml获取当前应用程序的版本。
只需以下这句代码就可以了:
- PhoneHelper.GetAppAttribute("Version");
当然你需要添加以下这句命名空间的引用:
- using Coding4Fun.Phone.Controls.Data;
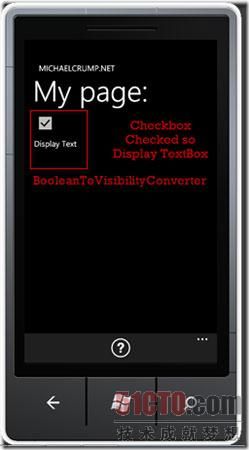
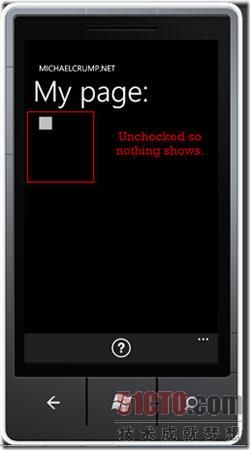
如果没有一个强大的转换器你可能不那么容易去展示一些cool的控件。BooleanToVisibility 转换器可以将Boolean类型转换成Visibility类型值。
如勾选CheckBox的时候显示一个TextBox时就是一个好例子。
代码如下:
- <phone:PhoneApplicationPage.Resources>
- <Converters:BooleanToVisibilityConverter x:Key="BooleanToVisibilityConverter"/>
- phone:PhoneApplicationPage.Resources>
- <CheckBox x:Name="checkBox"/>
- <TextBlock Text="Display Text" Visibility="{Binding ElementName=checkBox, Path=IsChecked, Converter={StaticResource BooleanToVisibilityConverter} }"/>
RoundButton
Coding4Fun 工具包提供了RoundButton and RoundToggleButton 控件,RoundToggleButton是一个UI组件,源自CheckBox控件并且暴露了一些额外的依赖属性,正如它名字所说的。这是一种扩展圆形的切换按钮且有自动反向图像的支持。RoundButton控件是一个圆形的且提供自动反向图像支持的扩展按钮
在开始使用RoundButton 和 RoundToggleButton控件之前我们需要添加Coding4Fun.Phone.Controls.dll的引用
第一步:添加“C4F”的前缀声明,确保你的页面声明了“c4fToolkit” 的命名空间。
xmlns:c4f="clr-namespace:Coding4Fun.Phone.Controls;assembly=Coding4Fun.Phone.Controls"
RoundToggleButton控件从CheckBox继承了所有的属性和事件,RoundButton 控件去Button控件中继承了所有的属性和事件
Content 属性
这个属性来来自父类用户设置 RoundToggleButton/RoundButton 的内容
ImageSource属性
ImageSource 是一个ImageSource类型的依赖属性,它用户设置或获取RoundToggleButton / RoundButton 控件的图片
Orientation属性
Orientation是一个Orientation类型的依赖属性,它用于设置或获取RoundToggleButton / RoundButton 控件的方向
Examples
下面的例子我将使用2个图标
注:图标会自动根据Light主题的变化而适当的变化
Example1:RoundButton 示例
这个例子演示了如何设置RoundButton控件常用属性,添加如下xaml 代码
下面分别是在Dark and Light themes中的结果
Example2: RoundButton Orientation and ImageSource 属性的使用
Example3. RoundToggleButton控件示例
这个例子演示了如何设置RoundToggleButton控件常用属性,添加如下xaml 代码
Example4: RoundToggleButton Orientation and ImageSource 属性的使用
Example5: RoundButton and RoundToggleButton 控件的禁用
Content="disabled button" />