DIV+CSS导航学习笔记
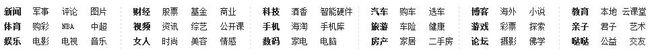
学习简单导航制作,常见导航有如下样式:
以上两种分别可以用ul和div来制作,直接上代码:
test.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8" />
<meta http-equiv="Content-Language" content="zh-cn" />
<link rel="stylesheet" type="text/css" href="headline.css" />
<link rel="stylesheet" type="text/css" href="div.css" />
<title>Test Pagetitle>
head>
<body>
<div class="container">
<div class="headline">
<ul>
<li><a href="http://www.baidu.com" target="_blank">Baidua>li>
<li><a href="http://www.taobao.com" target="_blank">Taobaoa>li>
<li><a href="http://www.163.com" target="_blank">163a>li>
<li><a href="http://www.yeah.net" target="_blank">Yeaha>li>
<li><a href="http://www.blog.csdn.net" target="_blank">Bloga>li>
<li><a href="http://www.google.com" target="_blank">Googlea>li>
<li><a href="http://www.yahoo.com" target="_blank">Yahooa>li>
ul>
div>
<div class="navi">
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">新闻a>strong>
<a href="http://www.baidu.com">军事a>
<a href="http://www.baidu.com">评论a>
<a href="http://www.baidu.com">图片a><br/>
div>
<div>
<strong><a href="http://www.baidu.com">体育a>strong>
<a href="http://www.baidu.com">购彩a>
<a href="http://www.baidu.com">NBAa>
<a href="http://www.baidu.com">中超a>
div>
<div>
<strong><a href="http://www.baidu.com">娱乐a>strong>
<a href="http://www.baidu.com">电影a>
<a href="http://www.baidu.com">电视a>
<a href="http://www.baidu.com">音乐a>
div>
div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">财经a>strong>
<a href="http://www.baidu.com">股票a>
<a href="http://www.baidu.com">基金a>
<a href="http://www.baidu.com">商业a>
div>
<div>
<strong><a href="http://www.baidu.com">视频a>strong>
<a href="http://www.baidu.com">资讯a>
<a href="http://www.baidu.com">综艺a>
<a href="http://www.baidu.com">公开课a>
div>
<div>
<strong><a href="http://www.baidu.com">女人a>strong>
<a href="http://www.baidu.com">时尚a>
<a href="http://www.baidu.com">美容a>
<a href="http://www.baidu.com">情感a>
div>
div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">科技a>strong>
<a href="http://www.baidu.com">酒香a>
<a href="http://www.baidu.com">智能硬件a>
div>
<div>
<strong><a href="http://www.baidu.com">手机a>strong>
<a href="http://www.baidu.com">海淘a>
<a href="http://www.baidu.com">手机库a>
div>
<div>
<strong><a href="http://www.baidu.com">数码a>strong>
<a href="http://www.baidu.com">家电a>
<a href="http://www.baidu.com">电脑a>
div>
div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">汽车a>strong>
<a href="http://www.baidu.com">购车a>
<a href="http://www.baidu.com">选车a>
div>
<div>
<strong><a href="http://www.baidu.com">旅游a>strong>
<a href="http://www.baidu.com">车险a>
<a href="http://www.baidu.com">健康a>
div>
<div>
<strong><a href="http://www.baidu.com">房产a>strong>
<a href="http://www.baidu.com">家居a>
<a href="http://www.baidu.com">二手房a>
div>
div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">博客a>strong>
<a href="http://www.baidu.com">海外a>
<a href="http://www.baidu.com">小说a>
div>
<div>
<strong><a href="http://www.baidu.com">游戏a>strong>
<a href="http://www.baidu.com">彩票a>
<a href="http://www.baidu.com">探索a>
div>
<div>
<strong><a href="http://www.baidu.com">论坛a>strong>
<a href="http://www.baidu.com">摄影a>
<a href="http://www.baidu.com">佛学a>
div>
div>
<div class="navi-part">
<div>
<strong><a href="http://www.baidu.com">教育a>strong>
<a href="http://www.baidu.com">本地a>
<a href="http://www.baidu.com">云课堂a>
div>
<div>
<strong><a href="http://www.baidu.com">亲子a>strong>
<a href="http://www.baidu.com">君子a>
<a href="http://www.baidu.com">艺术a>
div>
<div>
<strong><a href="http://www.baidu.com">哒哒a>strong>
<a href="http://www.baidu.com">公益a>
<a href="http://www.baidu.com">交友a>
div>
div>
div>
<div class="clear">div>
<pre><code>code>pre>
div>
body>
html>headline.css:
@CHARSET "UTF-8";
ul {
list-style-type: none;
float: top;
margin: 0;
padding: 0;
}
li {
float: left; /* 用于将多个放在同一行 */
}
ul a:link, ul a:visited {
display: block;
font-weight: bold;
color: #FFFFFF;
background-color: #bebebe;
width: 120px;
text-align: center;
padding: 4px;
text-decoration: none;
text-transform: upperCase;
}
ul a:hover, ul a:active {
background-color: red;
}div.css:
@CHARSET "UTF-8";
body {
padding: 0;
margin: 5px;
}
.container {
width: 960px;
margin: 0 auto;
}
.headline {
padding-bottom: 15px;
}
.navi {
padding: 0;
margin-top: 15px;
overflow: auto;
}
.navi-part {
overflow:auto;
float: left; /* 用于将多个div放在同一行 */
margin: 5px;
}
a {
text-decoration: none;
color: black;
}
a:hover {
color: red;
}
.logo {
padding-left: 0;
width: 100px;
height: 100px;
margin-top: 20px;
margin-bottom: 20px;
}
.clear {
clear: both;
}width: 960px; margin: 0 auto;用于将页面居中,float: left; , 用于将多个div放在同一行 。