Vue单元测试(karma+PhantomJS+mocha+Chai)
这几天要做单元测试,晕啊~作为一个纯纯的代码农,单元测试哪里会? 没办法,还是要做的。。。以下先出步骤,再出报错的解决方法。
1、先搭建好Vue项目,这不多说—vue init webpack test,
2、项目搭建好之后,下载测试依赖包
npm i -D karma karma-webpack phantomjs-prebuilt karma-phantomjs-launcher karma-sourcemap-loader mocha karma-mocha sinon chai sinon-chai karma-sinon-chai karma-spec-reporter karma-coverage
下载PhantomJS,从官网下,,,可参照这篇文章
下载好后给Phantom配置环境变量。
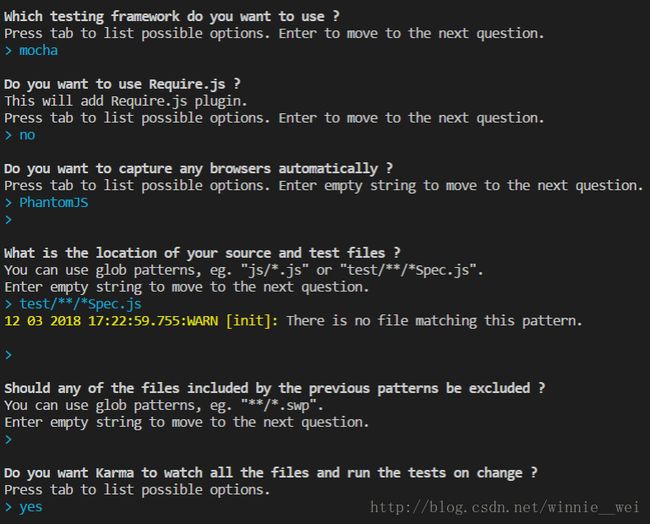
3、执行karma init,在提示中分别选mocha,PhantomJS,test/**/*spec.js,如图

在根目录下生成了个karma.conf.js文件。
4、在package.json文件下的script添加以下代码
"unit": "karma start karma.conf.js"
5、执行npm run unit
如果测试通过那就OK啦。
以下是遇到的报错:
1、vuex requires a Promise polyfill in this browser
这个是vuex里的Promise方法浏览器不兼容,需要下载依赖包npm i babel-polyfill --save-dev,下载完成后在webpack.base.conf.js里的entry引入一下 ,babel-polyfill的引入要在main之前。
module.exports = {
entry: {
app: ['../node_modules/babel-polyfill/dist/polyfill.js', './src/main.js']
}
}
在karma.conf.js的files里再引入一下
files: ['../../node_modules/babel-polyfill/dist/polyfill.js', './index.js']
OK,这个问题解决。
2、undefined is not a constructor …
这个问题是写法的问题,
expect(ListComponent.$el.textContent).to.equal('My To Do List buy foodplay gamessleep')
// expect(ListComponent.$el.textContent).toEqual('hello world') //之前用的这个报错
之前用toEqual结果报错了,后改成to.equal就没问题了。详情可以去Chai官网看看
晕哎~
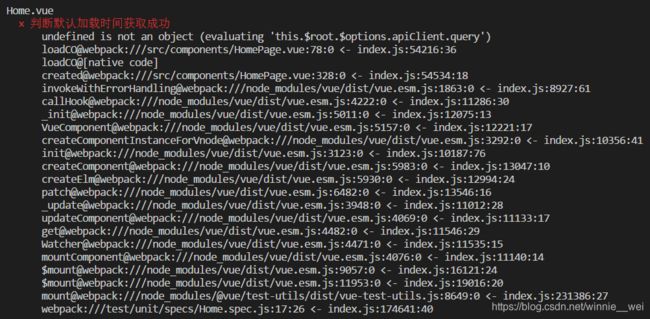
3、undefined is not an object (evaluating ‘this. r o o t . root. root.options.apiClient.query’):请求方法不存在

解决办法:把apollo-client注入到Vue实例里
------以下是apiclient内容------
const apiLink = new HttpLink({
uri:'xx',
opts: {
// fetch 相关的设置在这里配置
credentials: 'same-origin'
}
})
// 中间件添加请求头信息
const middlewareLink = setContext(() => sessionStorage.getItem('access_token') ? ({
headers: {
authorization: `Bearer ${sessionStorage.getItem('access_token')}` || null
}
}) : '')
const errorLink = onError(({ networkError, graphQLErrors }) => {
if (networkError && networkError.result && (networkError.result.errcode === 40002 || networkError.result.errcode === 50004)) {
sessionStorage.removeItem('access_token')
sessionStorage.removeItem('user')
this.$router.replace({
name: 'Login',
query: {
redirect: this.$route.fullPath
}
})
}
})
export default new ApolloClient({
link: middlewareLink.concat(errorLink).concat(apiLink),
cache: new InMemoryCache()
})
------测试内容-----
import apiClient from '../apollo-client'
const Constructor = Vue.extend({
template: '