小白学Java Web 10 Web开发入门
本宝宝也算是一个编程爱好者吧,虽然很菜····入了Java的坑后,便对这个相当感兴趣,学生时期就自学了不少,从最基础的JavaSE 到后面的web编程,再到框架,再到大数据部分···不得不说,自学的道路是十分寂寞和艰难的,我们可能面对着各种各样的参考书,有十分权威深奥的,有很基础的适合新手的但动不动就800多页,总之自学一些东西总是十分迷茫的。宝宝决定分享一下关于我自学过程的一些内容,一来是为了自己回顾,二是为了为即将入坑的小伙伴们提供一些参考,本人还是菜鸟,希望大神莫怪哈,也希望各位兄弟帮忙指正哈。本篇文章是第10篇web入门,前面留有9篇用来分享更加基础的html,ccs,xml等内容,后面宝宝会补上······
一.web开发入门基础知识
之前我们编写的程序是java桌面程序,由控制台控制显示,符合javase规范。现在及以后编写的程序都是javaweb程序,由浏览器控制显示,属于javaee。
1.软件的结构有两种:C/S (Client-Server 客户端-服务器端) B/S(Broswer-server 浏览器端-服务器端)
其中C/S的特点是必须下载特定的客户端程序,服务器端升级,客户端也需要升级,典型的应用有qq,飞秋等。
B/S的特点是不需要安装特定的客户端程序(只需要安装浏览器即可),服务器端升级,浏览器不需要升级,典型的应用有网站。
javaweb程序就是B/S结构的程序。
2.web服务器:pc机器安装了具有web服务的一个软件,称为web服务器。
作用:共享本地资源给外部访问
3.web服务软件:把本地的资源共享给外部访问。
4.市面上常见的外部服务软件:
我们之前接触的javase规范,包括io流,集合,线程,socket通信。
WebLogic:BEA公司 收费的 javaee规范。
JBOSS:收费的 javaee规范
Tomcat:开源组织Apache的产品 免费 支持部分的javaee规范
我们接下来的编程需要用到Oracle数据库,辅助的PLSQL,Myeclipse编程工具,以及Tomcat.
前三个工具之前在javase部分应该接触过,下面介绍下Tomcat的安装使用,此处特别提醒一下 Oracle数据库的安装需要十分谨慎,严格按照百度搜索方法安装,弄错了 会有比较大的麻烦滴,。
二.Tomcat的基本使用
1.下载并安装
(1)到apache的官网 http://jakarta.apache.org/
(2)安装版 windows(exe msi)
压缩版 windows(rar zip)
(3)运行和关闭Tomcat
启动软件:找到tomcat解压缩的包/bin/startup.bat双击,弹出窗口打印信息(不要关闭这个窗口)
打开浏览器,输入以下地址http://localhost:8080 如果这个时候你看到了一只猫,就说明启动成功没问题了,可以正式进入web的世界了
关闭软件:找到tomact解压缩的包/bin/shutdown.bat双击,打开浏览器 输入地址 显示“无法连接” ,就关闭了。
2.Tomcat中常见的问题
(1)闪退问题
原因:tomcat软件是用Java语言编写的,tomcat启动时,会默认到系统的环境变量中查找一个叫JAVA_HOME的变量。
解决办法:在环境变量中配置JAVA_HOME
JAVA_HOME=C:\Program Files\Java\jdk1.8.0_71
path=%JAVA_HOME%bin;
(2)端口占用错误 JAVA_BINDER
可以找到端口冲突的软件并且关闭掉
找到tomact解压缩的包/conf/server.xml
3.体验Tomcat的作用
webapps目录:tomcat的共享目录。需要将共享的本地资源存放到该路径下。
访问路径 http://10.2.152.209:8080/MyApp/test.html
4.URL
URL全名:统一资源定位符,用于定位互联网的资源。
http://localhost:8080/MyApp/test.html
http:// 协议
localhost 域名 为了找到ip (本地域名:localhost 网络域名:你见过的网址如www.baidu.com www.sina.com)
8080 端口 默认的tomcat的端口号 (oracle端口号 1521 mysql端口号 3306 )
/MyApp web应用的名称
test.html 资源名称
5.Tomcat的目录结构
bin 存放tomcat的命令 startUp shutDown
conf 存放tomcat的配置信息 server.xml核心配置文件
lib 支持tomcat的jar包 技术支持包
logs 运行过程的日志信息
temp 临时目录
webapps 共享资源目录 web应用目录(文件不能单独存在)
work tomcat运行的临时文件
6. web项目目录结构(新建一个web工程,你所能看到的工程结构)
src 存放java源代码
webRoot web应用根目录
静态资源(html css js image video)
WEB-INF 固定写法
lib (可选) 固定写法 存放jar文件
web.xml 配置文件
需要注意的是,WEB-INF资源是不能通过浏览器直接访问,如果要访问,需要将资源配置到web.xml文件中。
三.开发动态静态资源
静态资源: 当用户多次访问时 资源的源代码永远不改变的资源,如之前所接触的html css js等文件。
动态资源: 当用户多次访问时 资源的源代码可能会发生改变
1.开发动态资源的技术
我们在这阶段所需要掌握的就是如何玩这个所谓的动态资源,核心是
servlet:用java语言编写动态资源的技术
servlet是普通的java类,继承HttpServelt 覆盖doGet()方法。
servlet类只能交给tomcat服务器运行(开发者不能直接运行)
2.工具开发动态资源的步骤
首先,我们需要创建一个web-project,注意不是java project
然后在webRoot文件夹下创建html等静态资源,在src下创建动态资源,即新创建一个servlet,这里使用工具生成,点击new------servlet即可创建
最后我们做一些后续处理,就完成了动态资源的开发
先关联tomcat服务器(关联一次之后都可以使用),然后部署webProject项目 (相当于将项目拷贝到webapps文件夹下),做好后启动tomcat服务器,在浏览器中访问servlet 访问格式如 http://localhost:8080/xxx/HelloServlet
图1 web project项目目录结构
左图即为一个web project的基本结构,下面我们来建立一个最基本的web项目,我们学什么玩意刚开始都hello一下,Helloxxx是全球最著名无敌的程序,哈哈。左图中的servlet是右键new出一个servlet文件,千万不要建立一个普通的class类,创建servlet后我们可以在WEB-INF文件夹下的web.xml文件下看到系统自动为我们配置的与这个servlet文件有关的一些信息,并可以对路径进行适当修改。
下面是xml文件中对servlet的一些配置信息,需要注意的是两个
览器中访问这个servlet,建议把这里的/servlet/HelloServlet的蓝色部分去掉便于访问,如下面所示。
HelloServlet
com.sqq.servlet.HelloServlet
HelloServlet
/HelloServlet
那么我们在这个最核心的servlet中需要写些什么呢?
public void doGet(HttpServletRequest request, HttpServletResponse response)
throws ServletException, IOException {
//解决中文乱码问题
response.setContentType("text/html;charset=utf-8");
//向浏览器输出内容
response.getWriter().write("这是我的第一个servlet程序。当前时间是:"+new Date());
}上面我们已经说了,在servlet中我们要继承HttpServelt 覆盖doGet()方法,在此方法中写出相应程序即可,具体程序的写法后面文章会有介绍。
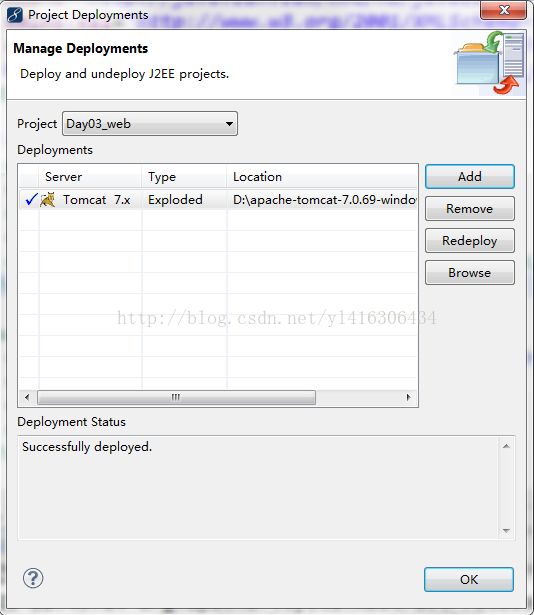
点击上图中的第一个按钮,即可进入关联部署界面,选择你要部署的project,然后将Tomcat 的东西add进来即可,做完如下图所示。
关联部署之后,点击第二个按钮旁的小黑三角,选择Tomcat,点击Start启动Tomcat即可
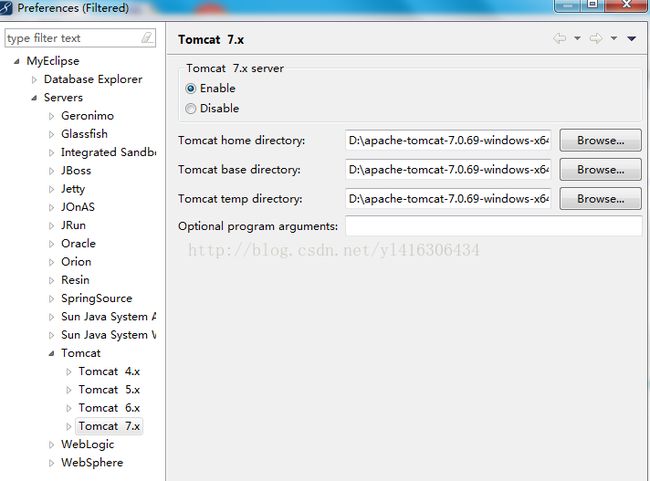
如果是第一次使用,我们需要单击Configure Server Connector将你的Tomcat所在的地址添加进来,如下图所示:
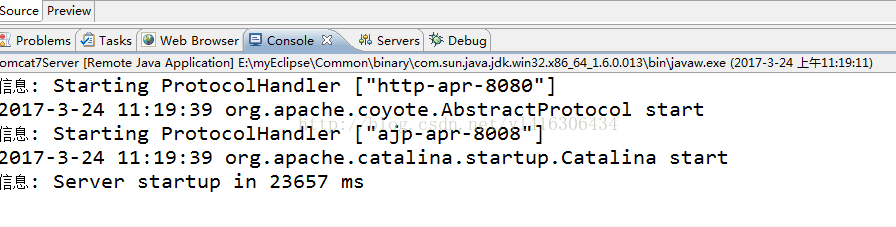
点击start启动后,我们在控制台会看到启动的一些信息:
看到Server startup in xxx ms 就说明Tomcat启动 成功了
接下来我们就可以在浏览器中访问我们配置的web工程文件了。
然后你就可以打开浏览器输入地址访问这个你刚弄好的web project

访问格式:http://localhost:8080/项目名/HelloServlet 即可看到上面的结果。
这篇文章是基础中的基础,并没有什么难点,只需要一步一步做,即可从javase过渡到这一阶段的学习。