零基础上手定制谷歌浏览器插件
文章目录
- 谷歌插件
- 核心内容简述
- 谷歌插件小案例
- 安装自定义谷歌插件
- 结语
谷歌插件
说起谷歌插件,相信大家应该都不陌生,比如下图就是我所安装的一些谷歌插件:

而今天我所要做的不是给大家介绍有哪些好用的谷歌插件,而是给大家介绍一种快速上手自己实现一个谷歌插件。
核心内容简述
首先manifest.json 是谷歌插件必不可少的一个配置文件且必须放在插件项目的根目录。
下面给出一个常见的配置项的manifest.json文件:
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": 2,
// 插件的名称
"name": "demo",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "简单的Chrome扩展demo",
// 图标,一般偷懒全部用一个尺寸的也没问题
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
// 会一直常驻的后台JS或后台页面
"background":
{
// 2种指定方式,如果指定JS,那么会自动生成一个背景页
"page": "background.html"
//"scripts": ["js/background.js"]
},
// 浏览器右上角图标设置,browser_action、page_action、app必须三选一
"browser_action":
{
"default_icon": "img/icon.png",
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
"default_popup": "popup.html"
},
// 当某些特定页面打开才显示的图标
/*"page_action":
{
"default_icon": "img/icon.png",
"default_title": "我是pageAction",
"default_popup": "popup.html"
},*/
// 需要直接注入页面的JS
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "" 表示匹配所有地址
"matches": [""],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["css/custom.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
},
// 这里仅仅是为了演示content-script可以配置多个规则
{
"matches": ["*://*/*.png", "*://*/*.jpg", "*://*/*.gif", "*://*/*.bmp"],
"js": ["js/show-image-content-size.js"]
}
],
// 权限申请
"permissions":
[
"contextMenus", // 右键菜单
"tabs", // 标签
"notifications", // 通知
"webRequest", // web请求
"webRequestBlocking",
"storage", // 插件本地存储
"http://*/*", // 可以通过executeScript或者insertCSS访问的网站
"https://*/*" // 可以通过executeScript或者insertCSS访问的网站
],
// 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的
"web_accessible_resources": ["js/inject.js"],
// 插件主页,这个很重要,不要浪费了这个免费广告位
"homepage_url": "https://www.baidu.com",
// 覆盖浏览器默认页面
"chrome_url_overrides":
{
// 覆盖浏览器默认的新标签页
"newtab": "newtab.html"
},
// Chrome40以前的插件配置页写法
"options_page": "options.html",
// Chrome40以后的插件配置页写法,如果2个都写,新版Chrome只认后面这一个
"options_ui":
{
"page": "options.html",
// 添加一些默认的样式,推荐使用
"chrome_style": true
},
// 向地址栏注册一个关键字以提供搜索建议,只能设置一个关键字
"omnibox": { "keyword" : "go" },
// 默认语言
"default_locale": "zh_CN",
// devtools页面入口,注意只能指向一个HTML文件,不能是JS文件
"devtools_page": "devtools.html"
}
也许大家会觉得这个配置文件里面的东西好多,看得脑壳痛。其实这还只是完整配置文件内容的冰山一角。但是这配置文件内容的讲解也并非此篇博客的核心,在文章最后我会给出有关配置文件的相关参考资源。我相信基础知识讲得再多还不如直接上手一个demo来得实在,then, let’s go!
谷歌插件小案例
首先,我接下来要做的谷歌插件的功能很简单,就是在页面制作一个点击特效,点击后能够产生随机颜色的爱心并且还会逐渐消失。
inject.js:
(function (window, document, undefined) {
var hearts = [];
window.requestAnimationFrame = (function () {
return window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function (callback) {
setTimeout(callback, 1000 / 60);
}
})();
init();
function init() {
css(".heart{z-index:1000000000;width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: absolute;}.heart:after{top: -5px;}.heart:before{left: -5px;}");
attachEvent();
gameloop();
}
function gameloop() {
for (var i = 0; i < hearts.length; i++) {
if (hearts[i].alpha <= 0) {
document.body.removeChild(hearts[i].el);
hearts.splice(i, 1);
continue;
}
hearts[i].y--;
hearts[i].scale += 0.004;
hearts[i].alpha -= 0.013;
hearts[i].el.style.cssText = "left:" + hearts[i].x + "px;top:" + hearts[i].y + "px;opacity:" + hearts[i].alpha + ";transform:scale(" + hearts[i].scale + "," + hearts[i].scale + ") rotate(45deg);background:" + hearts[i].color;
}
requestAnimationFrame(gameloop);
}
function attachEvent() {
var old = typeof window.onclick === "function" && window.onclick;
window.onclick = function (event) {
old && old();
createHeart(event);
}
}
function createHeart(event) {
var d = document.createElement("div");
d.className = "heart";
hearts.push({
el: d,
x: event.clientX - 5,
y: event.clientY - 5,
scale: 1,
alpha: 1,
color: randomColor()
});
document.body.appendChild(d);
}
function css(css) {
var style = document.createElement("style");
style.type = "text/css";
try {
style.appendChild(document.createTextNode(css));
} catch (ex) {
style.styleSheet.cssText = css;
}
document.getElementsByTagName('head')[0].appendChild(style);
}
function randomColor() {
return "rgb(" + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + "," + (~~(Math.random() * 255)) + ")";
}
})(window, document);;
这段有关产生特效的代码我也不作讲解,我是从其它网站拷过来的,如果不会此技术的朋友可以参看我写的有关devtools使用的第三篇博客。
为何要命名要命名为inject.js,顾名思义,我接下来要将这段代码包装成谷歌插件来插入到网页中使用。
manifest.json:
{
"manifest_version": 2,
"name": "爱心发射器",
"version": "1.0",
"description": "点击页面任意地方即可获得爱心",
"author": "rookie",
"icons": {
"16": "bg1.png",
"48": "bg1.png",
"128": "bg1.png"
},
"browser_action": {
"default_icon": "bg1.png",
},
"content_scripts": [
{
"matches": [
"*://*/*"
],
"js": [
"inject.js"
]
}
],
"web_accessible_resources": [
"inject.js"
]
}
完成此功能只需屈指可数的几个配置项即可。
这里match里面的符号是为了匹配任意网页,详细细节可以参看我文章最后给的参考文档。
最后,这里只需要一个名为bg1的png格式的图片,它的作用就是作为谷歌插件的图标显示。
没错,到此,两个文件一个图片就完成了一个很简单的谷歌插件。
送佛送到西,接下来也是最后一步,就是将其安装到谷歌插件浏览器上。
安装自定义谷歌插件
第一步:在插件管理页面打开开发者模式
![]()
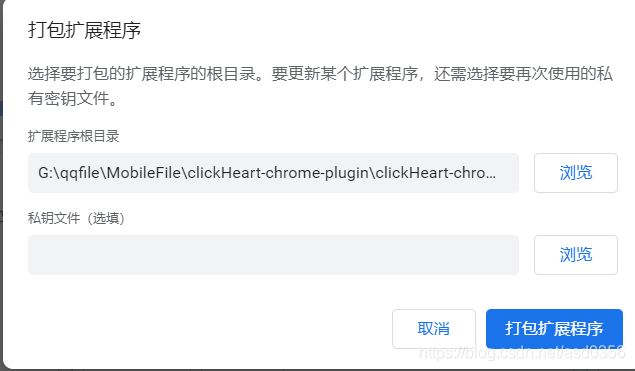
第二步:点击打包扩展程序,找到插件项目的目录,并打包



注意:第二个选填选项不用管,直接点击打包扩展程序,然后会出现如下的成果打包显示。

最后一步:加载已打包的插件项目

选择已打包的目录然后插件就顺利被安装到谷歌浏览器上。

结语
怎么样,是不是感觉so easy,似乎都不需要任何其它的基础知识储备,那还不赶紧自己去动手试试!
此教程如果大家有遇到问题的随时欢迎评论区留言,我看到后会及时给予答复,其实如果想真正开发一个功能强大的谷歌插件,肯定没这么简单,下面我给出我所学习参考的两篇资料链接:
github学习资料:https://github.com/sxei/chrome-plugin-demo
插件开发官方文档:https://developer.chrome.com/extensions/manifest