Laravel 创建自己的扩展包 package
Laravel 如何创建自己的扩展包 package
- 1. 创建我们自己的文件包目录
- 2. composer 初始化 package 包
- 3. 配置composer dump-autoload
- 4. 添加服务容器
- 5. 创建路由文件
- 6. 创建控制器
- 7. 添加模板
- 8. 发布静态文件
- 9. 发布配置文件
- 10. 中间件
安装laravel之后,我们会根据自己的需要创建自己的扩展包,本文将带你创建属于自己的laravel package 。
1. 创建我们自己的文件包目录
在项目的更目录中创建的 packages 文件夹,与 app 目录同级。
|-app
|-packages
|--- xingfupeng
|----- my-first-laravel-package
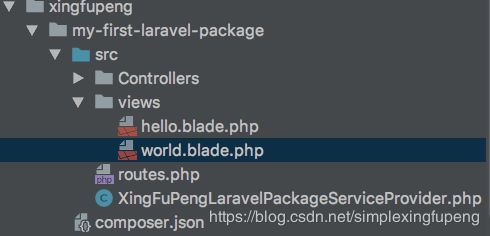
|------- src
...
如图:

创建目录很简单,接下来我们初始化 package 包。
2. composer 初始化 package 包
composer init
composer.json 文件创建如下:
# packages/xingfupeng/my-first-laravel-package/composer.json
{
"name": "xingfupeng/my-first-laravel-package",
"description": "xingfupeng's first laravel package",
"authors": [
{
"name": "xingfupeng",
"email": "[email protected]"
}
],
"require": {}
}
注意: composer.json 文件中的 name 和 authors 等信息要根据自己的内容填写。
如果不想走 composer init 也可以直接复制到 packages/xingfupeng/my-first-laravel-package 目录下。到这里初始化 package 包完成。下一步我们要让 laravel 根目录中的composer.json 自动加载 xingfupeng/my-first-laravel-package
3. 配置composer dump-autoload
在 laravel 根目录的 composer.json 文件中配置如下:按照 psr-4 的规范自动加载。
# / 项目跟目录
"autoload": {
"psr-4": {
"App\\": "app/",
"XingFuPeng\\FirstLaravelPackage\\": "packages/xingfupeng/my-first-laravel-package/src"
}
},
配置好之后,我们需要在 laravel 的根目录下的 composer.json 同目录执行 composer dump-autoload
4. 添加服务容器
服务容器是主要的入口,我们用 artisan 创建一个服务容器。
php artisan make:provider XingFuPengLaravelPackageServiceProvider
命令执行完后,会在 app/Providers 目录下创建该文件,然后我们将这个容器文件移动到 packages/xingfupeng/my-first-laravel-package/src 目录下。
此时的容器命名空间还是 namespace App\Providers; 将其改为 namespace XingFuPeng\FirstLaravelPackage; , 这个命名空间是 vendor/package_name 的形式,
也就是 composer 自动加载的命名空间。其他都不用动。
创建完成服务容器后要注册的 config/app.php 配置中的 providers[] 数组中:
# app/config/app.php
'providers' => [
App\Providers\RouteServiceProvider::class,
// XingFuPeng Laravel Package Service Provider
XingFuPeng\FirstLaravelPackage\XingFuPengLaravelPackageServiceProvider::class
],
好了,此时我们已经创建好服务并注册到 app 中了,接下来我们写一些简单的路由来访问以下容器的内容。
5. 创建路由文件
在 packages/xingfupeng/my-first-laravel-package/src 目录下创建 routes.php
# packages/xingfupeng/my-first-laravel-package/src/routes.php
Route::get('hello', function(){
echo 'Hello from the my-first-laravel-package package!';
});
创建完路由后,需要在服务的 boot() 方法中包含进去。
# packages/xingfupeng/my-first-laravel-package/src/XingFuPengLaravelPackageServiceProvider.php
public function boot()
{
$this->loadRoutesFrom(__DIR__ . '/routes.php');
}
浏览器访问成功了!!!
小开心一下,接下来我们创建控制器。
6. 创建控制器
还是用 artisan 命令创建控制器:
php artisan make:controller HelloWorldController
跟服务文件创建一样,把创建的 HelloWorldController 移动到 packages/xingfupeng/my-first-laravel-package/src/controllers 下,为了控制器以后都可以放在一起,我建了一个controllers目录,更改了控制器的命名空间同时添加了两个方法。这里要注意的是 Controller 一定要再use 一下 use App\Http\Controllers\Controller; 继承 app 的父级控制器。
# packages/xingfupeng/my-first-laravel-package/src/controllers/HelloWorldController.php
// namespace App\Http\Controllers;
namespace XingFuPeng\FirstLaravelPackage\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Http\Request;
class HelloWorldController extends Controller
{
public function hello($name)
{
echo 'HelloWorldController hello ' . $name;
}
public function world($name)
{
echo 'HelloWorldController world ' . $name;
}
}
控制器创建好之后,我们需要注册到服务器中:
# packages/xingfupeng/my-first-laravel-package/src/XingFuPengLaravelPackageServiceProvider.php
public function register()
{
// register our controller
$this->app->make('XingFuPeng\FirstLaravelPackage\Controllers\HelloWorldController');
}
最后呢我们在路由文件中添加两个路由:
# packages/xingfupeng/my-first-laravel-package/src/routes.php
Route::get('hello-world/hello/{name}', 'XingFuPeng\FirstLaravelPackage\Controllers\HelloWorldController@hello');
Route::get('hello-world/world/{name}', 'XingFuPeng\FirstLaravelPackage\Controllers\HelloWorldController@world');
然后我们想加载模板文件怎么操作呢,我们一起操作一下。
7. 添加模板
我们创建模板文件:
# packages/xingfupeng/my-first-laravel-package/src/view/hello.blade.php
<!DOCTYPE html>
<html>
<head>
<title>HelloController hello.blade.php</title>
</head>
<body>
<h1>
Your Input : {{ $name }}
</h1>
</body>
</html>
注册模板:
# packages/xingfupeng/my-first-laravel-package/src/XingFuPengLaravelPackageServiceProvider.php
public function register()
{
//
// register our controller
$this->app->make('XingFuPeng\FirstLaravelPackage\Controllers\HelloWorldController');
$this->loadViewsFrom(__DIR__.'/views', 'xingfupeng');
}
在控制器中调用模板:
# packages/xingfupeng/my-first-laravel-package/src/controllers/HelloWorldController.php
public function hello($name)
{
//echo 'HelloWorldController hello ' . $name;
return view('xingfupeng::hello', compact('name'));
}
public function world($name)
{
// echo 'HelloWorldController world ' . $name;
return view('xingfupeng::hello', compact('name'));
}
再次访问如下:
至此,我们已经弄好自己的 laravel package 了。
恭喜你掌握了。
8. 发布静态文件
例如上面的第 7 步我们需要一个外部 CSS 文件来渲染页面怎么处理?
在 src 下面创建 public/css/style.css 文件
/* packages/xingfupeng/my-first-laravel-package/src/public/css/style.css */
h1 {
color: #FF0000;
}
模板中进行应用
那么,style.css 文件如何生效的呢?
我们只需要将 style.css 文件发布到更目录的 public 目录下,xingfupeng 服务配置如下:
#packages/xingfupeng/my-first-laravel-package/src/XingFuPengLaravelPackageServiceProvider.php
public function boot()
{
// ...
// 把静态资源发布到laravel public/xingfupeng 目录下
$this->publishes([
__DIR__ . DIRECTORY_SEPARATOR . 'public' => public_path('xingfupeng'),
], 'public');
// ...
}
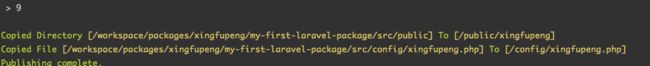
在 laravel 根目录下执行:
// --force 覆盖发布文件
php artisan vendor:publish --force
找到对应的服务编号输入回车。

将文件发布到指定的目录了。此时看 public 目录下已生成响应的文件。
静态文件发布后记得在模板文件中引用静态资源
<html>
<head>
<title>HelloController hello.blade.phptitle>
<link rel="stylesheet" href="/xingfupeng/css/style.css">
head>
<body>
<h1>
Your Input : {{ $name }}
h1>
<h2>
Config : {{ $package_name }}
h2>
body>
html>
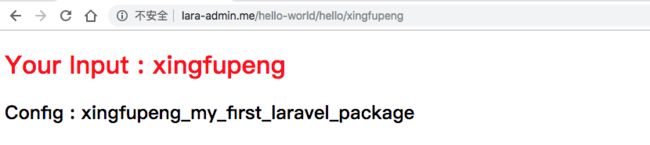
我们在看一下页面:已经生效为红色字体。

(由于博文更新时间较长,域名有所改动忽略域名即可)
9. 发布配置文件
与发布静态文件一样
创建 config/xingfupeng.php 文件,配置选项为包名称。
# packages/xingfupeng/my-first-laravel-package/src/config/xingfupeng.php
return [
'package_name' => 'xingfupeng_my_first_laravel_package'
];
配置服务文件
#packages/xingfupeng/my-first-laravel-package/src/XingFuPengLaravelPackageServiceProvider.php
public function boot()
{
// ...
// 发布配置文件到 laravel config/xingfupeng.php
$this->publishes([
__DIR__ . DIRECTORY_SEPARATOR . 'config' . DIRECTORY_SEPARATOR . 'xingfupeng.php' => config_path('xingfupeng.php'),
], 'config');
// ...
}
在 laravel 根目录下执行发布:
// --force 覆盖发布文件
php artisan vendor:publish --force
我们怎么调取呢?
我们在控制器调用配置文件,在模板中输出吧。
# packages/xingfupeng/my-first-laravel-package/src/controllers/HelloWorldController.php
public function hello($name)
{
//echo 'HelloWorldController hello ' . $name;
$package_name = config('xingfupeng.package_name','null');
return view('xingfupeng::hello', compact('name','package_name'));
}
# packages/xingfupeng/my-first-laravel-package/src/view/hello.blade.php
<!DOCTYPE html>
<html>
<head>
<title>HelloController hello.blade.php</title>
</head>
<body>
<h1>
Your Input : {{ $name }}
</h1>
<h2>
Config : {{ $package_name }}
</h2>
</body>
</html>
10. 中间件
创建中间件,复制一个laravel的中间件修改一下命名空间和类名称即可。
# packages/xingfupeng/my-first-laravel-package/src/Middleware/ApiAuthMiddleware.php
namespace XingFuPeng\FirstLaravelPackage\Middleware;
use Closure;
class ApiAuthMiddleware
{
/**
* Handle an incoming request.
*
* @param \Illuminate\Http\Request $request
* @param \Closure $next
* @return mixed
*/
public function handle($request, Closure $next)
{
// $status true/false 当满足条件时会进入 if 操作,否则按照 laravel 预定的执行。
$status = true;
if ($status) {
return 'api中间件验证不通过';
}
return $next($request);
}
}
中间件创建完了我们想要的结果就是在路由中直接使用。
# packages/xingfupeng/my-first-laravel-package/src/routes.php
Route::middleware(['xingfupeng.api'])->group(function ($router) {
$router->get('xingfupeng/api', function () {
return 'api success';
});
});
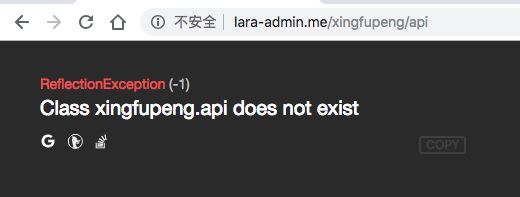
这时候中间件一定是找不到的,我们怎么将上面的中间件注册到laravel当中呢?
配置服务文件:
1、添加中间件的重命名方法
2、boot 方法中调用添加中间件
#packages/xingfupeng/my-first-laravel-package/src/XingFuPengLaravelPackageServiceProvider.php
// boot 方法中添加如下代码
public function boot()
{
// ...
$this->addMiddlewareAlias('xingfupeng.api', ApiAuthMiddleware::class);
// ...
}
# 添加中间件的别名方法
protected function addMiddlewareAlias($name, $class)
{
$router = $this->app['router'];
if (method_exists($router, 'aliasMiddleware')) {
return $router->aliasMiddleware($name, $class);
}
return $router->middleware($name, $class);
}
我们在访问一下:
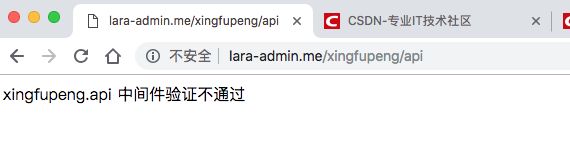
把中间件中的 $status = true 改为 false 再访问:
至此我们已经掌握了创建 laravel 包的大部分内容。程序目录结构可根据理解和自己的设置设计更合理的包目录结构。若有其他拓展后续再补充也可留言交流。