Laravel5.5+ 自定义表单验证语言文件
在使用 Laravel 的表单验证时,如果每次都去写自定义的错误信息是一个很烦人的事,而且有的错误信息可能是重复在写,比如添加和修改用户的错误信息基本一致,这是我们就需要一个语言文件来做这件事,这是 Laravel 所提倡的 DRY( Don't repeat yourself ).
1.安装语言包
Laravel 的语言文件目录在 resources/lang 下,默认已经存在 en 语言文件文件夹.
Laravel 的语言包推荐使用 https://github.com/overtrue/laravel-lang/ .利用 composer 安装后,我们需要手动同步所需要的语言文件包到 resources/lang 文件夹下. composer 安装的所有语言包目录在 vendor/caouecs/laravel-lang/src 下.
例如需要中文语言包,那就将中文语言包
2. 使用
首先需要一个表单提交的 form ,例如用户注册
2.1 利用 Illuminate\Http\Request 对象提供的 validate() 方法进行验证
public function store(Request $request)
{
$this->validate($request, [
"name" => 'required|max:4',
'email' => 'required|email|unique:users|max:255',
'password' => 'required|confirmed|min:6'
]);
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
session()->flash('success','成功啦~');
return redirect()->route('users.show',[$user]);
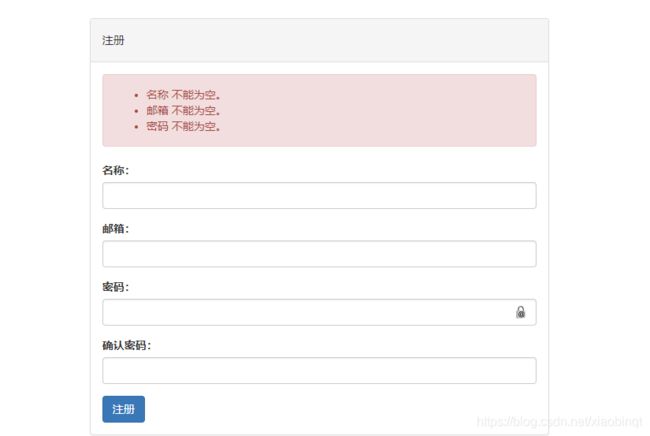
}这时我们的提交空表单会出现错误提示如下
这里的错误提示是 zh-CN 语言包里默认的.可以在 resources/lang/zh-CN/validation.php 这个文件中看到.
错误提示中的 名称不能为空 中的 名称 二字,是 validation.php 文件中 attributes 的数组定义的
所有的表单中 name 属性为 name 的字段都会被解析成 名称,同理, name 属性为 first_name 的字段会被语言包解析成 名 .那么如果有一个奇怪的 name 属性,比如 stock_count ,而 attributes 数组中又没有为我们生成相应的中文名,或是同一个 name 属性,在 A 页面叫做用户名,而在 B 页面需要叫做客户,那错误提示又该怎么办呢?这时我们就需要自定义验证字段的属性名.
2.1.1 自定义验证字段的属性名
关于自定义验证字段的属性名不建议在语言文件中直接修改,当然直接修改是可以的,但是如果同一个字段有两种不同的命名,在语言文件文件 validation.php 中是不容易体现出来的.
所以个人推荐在 validate() 验证方法中体现.
validate() 方法接收四个参数,第四个参数就是自定义字段属性名,关于第三个错误信息,因为有了语言包,可以赋值为空数组.
修改用户注册的 store() 方法.
public function store(Request $request)
{
$this->validate($request, [
"name" => 'required|max:4',
'email' => 'required|email|unique:users|max:255',
'password' => 'required|confirmed|min:6'
],[],[
"name" => "我是 validate 方法中的 name",
"email" => "我是 validate 方法中的 email",
]);
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
session()->flash('success','成功啦~');
return redirect()->route('users.show',[$user]);
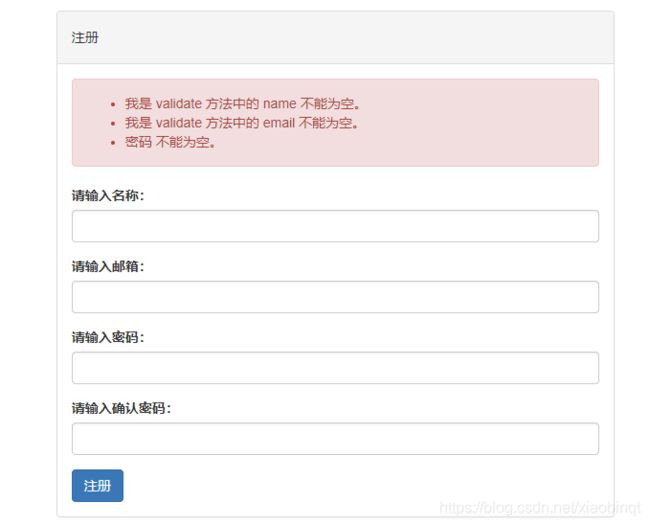
}错误结果
2.2 创建表单请求验证
创建用户的表单请求验证
重写 UserRequest 中的 attributes() 方法,示例如下
method()) {
case 'POST':
{
return [
"name" => 'required|max:4',
'email' => 'required|email|unique:users|max:255',
'password' => 'required|confirmed|min:6'
];
}
default:
{
return [];
}
}
}
public function attributes()
{
return [
"name" => "我是表单请求验证的 name",
"email" => "我是表单请求验证的 name",
"password" => "我是表单请求验证的 password",
];
}
}
将请求类注入到用户注册的 store() 方法中.
public function store(UserRequest $request)
{
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
session()->flash('success', '成功啦~');
return redirect()->route('users.show', [$user]);
}提交空表单的错误验证提示
2.3 手动创建验证器
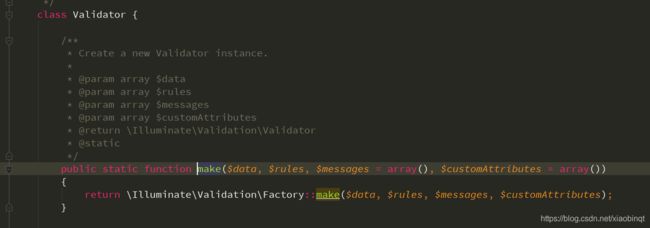
手动创建验证器用的是 Illuminate\Support\Facades\Validator 类中的静态方法 make() ,这个方法同样接收 4 个参数.
修改用户注册的 store() 方法
public function store(Request $request)
{
$validator = Validator::make($request->all(), [
"name" => 'required|max:4',
'email' => 'required|email|unique:users|max:255',
'password' => 'required|confirmed|min:6'
],[],[
"name" => "我是手动创建验证器中的 name ",
"email" => "我是手动创建验证器中的 email ",
"password" => "我是手动创建验证器中的 password ",
]);
if ($validator->fails()) {
return redirect('users/create')
->withErrors($validator)
->withInput();
}
$user = User::create([
'name' => $request->name,
'email' => $request->email,
'password' => bcrypt($request->password)
]);
session()->flash('success', '成功啦~');
return redirect()->route('users.show', [$user]);
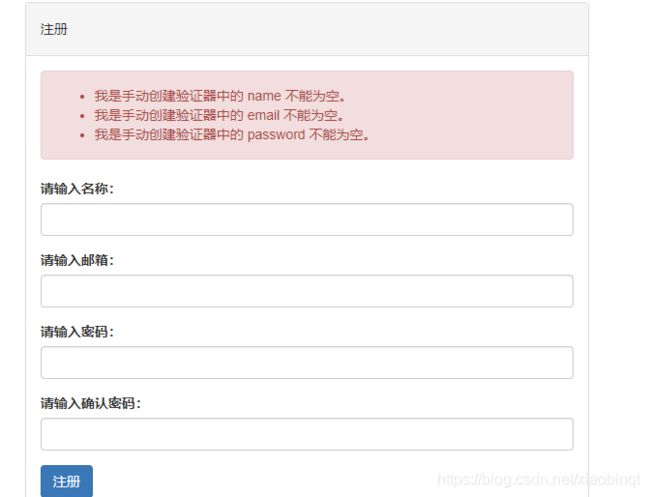
}提交空表单的错误信息提示