html5报名页面设计
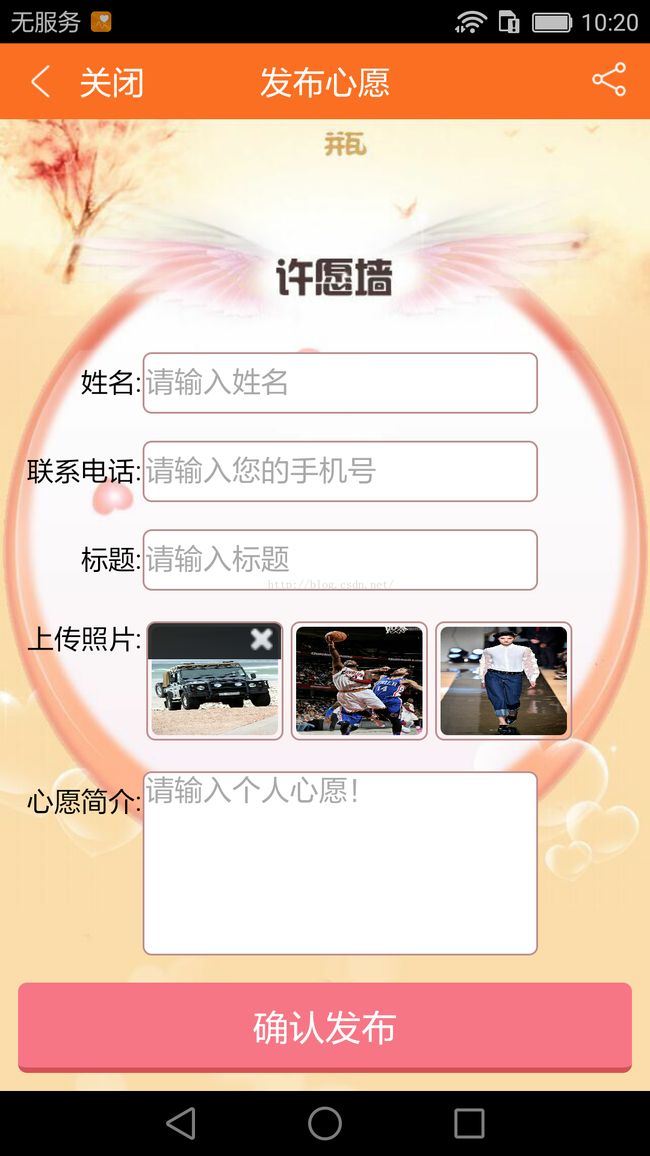
在微信或者APP中但凡需要用户参与的活动,一般都会需要用户上传一些资料,这就涉及到报名页面的设计。比如在我做的心愿漂流瓶项目中,就包含报名页面,地址:发布心愿页面。在手机端打开效果图如下图1所示。
图1整个报名页面的设计并不复杂,在程序上主要就是一个form表单,表单里面有一些input输入框和一个的提交按钮。下面我主要分享在开发这个项目过程中我遇到的一些问题。
1.如何防止表单跳转
form表单的html代码如下:
大家应该都知道,对于一个form表单,点击提交按钮后,页面会自动跳转action指定路径所在的页面,对于用户来讲,提交一次,跳转一次,用户体验不是很好,而且往往action指定的路径是个空页面,所以我们不希望提交表单时页面自动调整。怎么解决这个问题呢?
首先要在form标签中添加οnsubmit="return false;"。其次,在js中,不能直接使用默认form表单提交,要改为使用ajax手动提交,js代码如下:
$("#wishform").submit(function(){
var noError = true;
var errorLables = $("label");
for (var i = 0; i < errorLables.length; i++){ // 判断输入框是否有错误提示
if (errorLables[i].innerText != ""){
var noError = false;
}
}
if (noError == true){ // 只有输入框校验正确后,才向服务端发送数据,并跳转
var url = serverPrefix + "/wish/addWish";
publishStatus = submitWishForm(url);
showPublishStatusDialogBox();
}
return false; // 不刷新页面
});function submitWishForm(url) {
var publishStatusTmp = false;
$.ajax({
url: url,
type: "post",
timeout: 5000, // 设置请求超时时间
dataType: "json",
async: false,
data: {
username: getUserName(),
title: $("#title").val(),
fullname: $("#fullname").val(),
phone: $("#phone").val(),
imgs: getImgUrls(),
content: $("#info").val()
},
success:function(data){
if (data.code == 0){
publishStatusTmp = true;
}
$("#publishResultTxt span").text(data.message);
},
error:function(){
publishStatusTmp = false;
$("#publishResultTxt span").text("提交失败!");
}
});
return publishStatusTmp;
}注意在wishform的submit事件函数中,最后一定要添加上"return false;"语句,才能阻止页面跳转。
2.表单验证插件jquery.validate.min.js
无论是PC端,还是手机客户端,为了良好的用户体验,注册页面或报名页面都需要在用户漏输入或输入错误的情况下,给出错误提示。因此,需要在提交数据前,对数据进行校验,并显示错误提示。在心愿漂流瓶这个项目中,我使用了jquery.validate.min.js这个插件,错误提示效果如下图2所示。
图2
js代码如下:
// 在键盘按下并释放及提交后验证提交表单
$("#wishform").validate({
rules: {
title: {
required: true,
maxlength: 10
},
fullname: {
required: true,
minlength: 2
},
phone: {
required: true,
digits:true,
rangelength:[11,11]
},
content: {
required: true,
maxlength: 50,
}
},
messages: {
title: {
required: "请输入标题",
maxlength: "不能超过10个字符"
},
fullname: {
required: "请输入姓名",
minlength: "至少输入两个字符"
},
phone: {
required: "请输入手机号",
digits: "必须输入整数",
rangelength: "请输入11位数字"
},
content: {
required: "请输入心愿简介",
maxlength: "不能超过50个字符"
}
}
});3.图片上传的实现方式
在报名页面中,不少项目需要能够上传图片。为了加快客户端从服务器获取图片的速度,一般都会把图片上传到提供CDN服务的供应商的服务器上,比如七牛。
对于把图片上传到七牛的机制,既可以使用七牛提供的web sdk直接将图片上传七牛,也可以使用IOS或者安卓提供的方法connectWebViewJavascriptBridge()。心愿漂流瓶这个项目,最终使用场景是我们公司的APP,在开发时我直接使用了IOS的上传图片方法。好处是直接利用了现有的成熟代码,开发速度快,缺点是上传图片依赖APP的环境,在浏览器中无法上传照片。js中调用connectWebViewJavascriptBridge()函数的代码如下:
if(isV2gogoApp()) {
var v2gogoapp = getV2gogoAppFromSession();
if(v2gogoapp.os == "iOS") {
connectWebViewJavascriptBridge(function (bridge) {
bridge.init(function (message, responseCallback) {
});
bridge.registerHandler('onMultiMedia', function (data, responseCallback) {
onMultiMedia(data.url , data.type);
})
});
} else if(v2gogoapp.os == "Android") {
}
}
4.如何实现多张图上传、图片预览和删除图片
多张图片上传、预览、删除的效果如下图3所示:
图3
上传并添加图片预览的js代码如下:
function onMultiMedia(url, type ) {
addUploadImgList(imgIndex, url);
imgIndex++;
if (imgIndex >= 3){
$(".add_upload").hide();
}
}function addUploadImgList(index, url){
var html = "";
html = '';
html += ' ';
html += ' ';
html += '  ';
html += ' ';
html += '';
$(".upload_preview").prepend(html);
}
';
html += ' ';
html += '';
$(".upload_preview").prepend(html);
}
$(".upload_preview").on('mouseover mouseout', '.upload_append_list', function(event) {
if (event.type == 'mouseover') {
$(this).find(".file_bar").addClass("file_hover");
}
else {
$(this).find(".file_bar").removeClass("file_hover");
}
});