- Linux操作系统:个人云存储服务搭建开发
暮雨哀尘
Linux的那点事linux运维服务器大数据集群技术nginxmysql
个人云存储服务搭建开发文档一、项目目标搭建一个类似Dropbox的个人云存储服务,实现文件的同步和备份功能,确保数据的安全性和便捷性。二、技术栈操作系统:Linux(推荐使用UbuntuServer或CentOS)云存储软件:Nextcloud或SeafileWeb服务器:Apache或Nginx数据库:MySQL或MariaDBSSL证书:自签名证书或Let'sEncrypt免费证书三、搭建步骤
- Linux 系统中的 .7z 压缩与解压详解
Crazy learner
Linux基本命令C++与python编程linux7z
目录一、安装p7zip工具二、压缩文件到.7z格式三、解压.7z文件五、常见操作实例六、总结在Linux系统中,.7z是一种高效的压缩文件格式,通常使用p7zip工具来进行操作。7z格式以其高压缩率和支持多种压缩算法(如LZMA、LZMA2等)而闻名。本文将深入讲解如何在Linux环境下使用.7z文件格式进行压缩和解压操作,并通过多个实例帮助你掌握这些技能。一、安装p7zip工具在大多数Linux
- [QT] 断点调试
天生爱打工
qtqt开发语言
目录一设置断点二调试窗口信息2.1默认窗口2.2详细窗口属性三调试方法和技巧一设置断点在QtCreator中我们有两种方式添加断点。用鼠标直接点击代码编辑窗口中的某一行按下F9添加/取消断点(操作的是当前鼠标光标所在的代码行)二调试窗口信息2.1默认窗口这里列出几个默认的窗口红色圆点表示断点,黄色箭头表示当前程序运行位置。stack:堆栈表示当前函数之间的调用关系,比如位于哪个函数体中。Local
- 技术分享:MyBatis SQL 日志解析脚本
£漫步 云端彡
运维趣分享sqljavamybatis日志解析
技术分享:MyBatisSQL日志解析脚本1.脚本功能概述2.实现细节2.1HTML结构2.2JavaScript逻辑3.脚本代码4.使用方法4.1示例5.总结在日常开发中,使用MyBatis作为持久层框架时,我们经常需要查看SQL日志以调试和优化查询。然而,MyBatis的日志输出通常包含占位符和参数信息,这使得直接执行这些SQL语句变得困难。为了解决这个问题,我们开发了一个简单的HTML和Ja
- mds_stores不能关闭
nicekwell
macmacmds_storesalfred
有次发现mds_stores占用了很高的cpu,网上有人建议把它关掉:sudomdutil-a-ioff关掉之后发现alfred不能找到新安装的应用了,所以最好还是不要关掉。sudomdutil-a-ion
- Tomcat 8 安装包下载
m0_74824517
面试学习路线阿里巴巴tomcatjava
Tomcat8安装包下载【下载地址】Tomcat8安装包下载本仓库提供了一个包含Windows和Linux版本的Tomcat8安装包,方便用户快速下载并部署Tomcat8服务器[这里是图片001]项目地址:https://gitcode.com/open-source-toolkit/fda7c简介本仓库提供了一个包含Windows和Linux版本的Tomcat8安装包,方便用户快速下载并部署To
- Ubuntu22.4.03服务器版安装及搭建深度学习环境的问题总结
蜡笔小祎在线学习
问题集合深度学习人工智能
Ubuntu22.4.03服务器版安装流程整个流程已经有很多分享帖了,这里概述一下:下载iso制作启动U盘,按f2进入安装,选择语言,键盘布局english,ubuntuserver安装,DHCP自动配置网络(问题1),代理服务器我们没填,配置阿里云镜源http://mirrors.aliyun.com/ubuntu/,磁盘分区(问题2),设置服务器密码,安装ssh远程工具,重启reboot。可参
- macOS Catalina 10.15 - 新增功能及其他信息记录
伊织code
Apple开发+10.15macOSCatalinaSidecar
文章目录推荐阅读参考一、基本信息WWDC2019壁纸二、beta版本安装macOS10.15Xcode11三、新功能添加屏幕使用时间iPadOS应用可在Mac上运行APFS宗卷被拆分为只读的系统宗卷(System)和用户数据宗卷(Data)增加Findmy查找添加由Siri控制的「捷径」和「屏幕时间」AppleWatch可解锁MacSidecar:将iPad作为副显示屏四、其他变更终端shell建
- Spring Bean 生命周期详解
黑风风
java多线程springjava数据库
SpringBean生命周期详解在Spring框架中,Bean的生命周期由Spring容器全权管理。了解和掌握Bean的生命周期对于使用Spring开发稳定且高效的应用程序至关重要。本文将详细介绍SpringBean生命周期的五个主要阶段:实例化、属性注入、初始化、使用和销毁,并涵盖各个阶段的关键步骤和扩展点。1.实例化(Instantiation)实例化阶段包括以下关键步骤:BeanNameAw
- 释放 DeepSeek 的力量:像专家一样本地安装与探索!
guzhoumingyue
AIpython
要在本地运行DeepSeek,您需要遵循以下步骤。请确保您的计算机上已安装Python和Git,并且满足DeepSeek的依赖项。步骤1:安装依赖项安装Python和pip确保您已安装Python(建议使用Python3.6及以上版本)。您可以通过在终端/命令提示符中输入以下命令来检查Python是否已安装:bash复制代码python--version或者bash复制代码python3--ver
- 【Tools/macOS系列】macOS终端配置:zsh+iTerm2+OhMyZsh
飞翔的鲲
【实用工具专栏】macOSzshiTerm2终端ohmyzsh
DATE:2021.7.17文章目录1、前言2、参考3、终端和vim配置效果图4、终端配置步骤4.1、安装iTerm24.2、安装oh-my-zsh4.3、主题和颜色4.4、插件4.5、特殊字体Hackherdfont4.6、vim配置4.7、随时唤起4.8、自定义界面壁纸1、前言macOS的终端Terminal界面非常简单,没有Linux下面的颜色设置和自动补齐等功能,用起来非常不方便。本文讲解
- ffmpeg-python安装
neverayever
计算机ffmpegpythonlinux
centos-ffmpeg-python安装安装ffmpeg一:下载并解压wgethttp://www.ffmpeg.org/releases/ffmpeg-4.2.tar.gztar-zxvfffmpeg-4.2.tar.gz若linux服务器没网,可以在windows上直接访问http://www.ffmpeg.org/releases/ffmpeg-4.2.tar.gz就可下载,然后上传至服
- pycharm画图程序如何一步一步的调试
leaf_leaves_leaf
pycharmidepython
1.设置合适的Matplotlib后端在PyCharm中,有时需要手动指定Matplotlib后端。你可以尝试在脚本的最开始加入以下代码,强制使用TkAgg后端,这样可以保证图形更新的实时性:importmatplotlibmatplotlib.use('TkAgg')#指定TkAgg后端importmatplotlib.pyplotaspltimportnumpyasnp#启用交互模式plt.i
- TT无人机零散笔记
xzal12
TT无人机无人机笔记
TT扩展板上传模式:sdk:软件开发工具包。一键安装驱动:扩展模块使用Mind+编程是通过USB串口,因此在首次使用Mind+连接扩展模块时需要一键安装驱动。恢复设备初始设置:由于扩展模块可编程,如果扩展模块中存在程序则会导致实时模式的控制无法生效,因此在使用实时模式前需要将扩展模块恢复默认固件。serial.begin(9600)#初始化串口通信,设置数据传输速率(波特率)为9600。波特率:表
- 大模型产品Deepseek(九)、LMstudio + AnythingLLM提交文件、网页内容,回复更专业准确
伯牙碎琴
大模型DeepSeek大模型知识库LMstudio嵌入数据联网查询
使用LMstudio和AnythingLLM向DeepSeek提交数据以提高回复的准确性在本篇文章中,我们将介绍如何使用LMstudio和AnythingLLM工具将文件或网页内容提交给DeepSeek,确保它能够提供更专业和精准的回答。这种方式特别适合那些无法使用Ollama部署但有数据投喂需求的场景。一.准备工作在开始之前,确保您已经安装了LMstudio和AnythingLLM工具,并且De
- uniapp app兼容性问题 动态控制右上角按钮显示隐藏 隐藏titleNView 下拉刷新 关闭下拉刷新的圈圈《冤种日常》
人间清醒小仙女
打包uniappuniappappwebappuniapp兼容问题
有一个很尴尬的情况,下面两种情况并不能一起生效,所以如果是打包成app只用下面的就可以,如果多端可以把上面的也加上,判断一下有没有元素再设置style建议把这种方法写在下面一点,不然报错了下面的代码就不走了,也不会报错(冤种)(只使用app的方式,h5上调试写在下面的代码老是走不到也不报错,我真的会谢好嘛)设置右上角按钮"style":{"enablePullDownRefresh":true,/
- 新电脑配置安装下载
今天吃了嘛o
前端
1、谷歌浏览器地址https://www.google.cn/chrome/下载安装即可。2、nvm下载下载地址:地址https://nvm.uihtm.com/#google_vignettenvminstall相对应的node版本//安装nvmlist可以查看已下载的node版本//查看nvmuse相对应的node版本号//使用nvmuninstall对应版本号//卸载3、git下载官网地址h
- iOS平台RTSP|RTMP直播播放器技术接入说明
音视频牛哥
RTSP播放器RTMP播放器大牛直播SDKobjective-ciOSrtsp播放器iOSrtmp播放器iOSrtspplayeriOSrtmpplayeriOS播放器大牛直播SDK
技术背景大牛直播SDK自2015年发布RTSP、RTMP直播播放模块,迭代从未停止,SmartPlayer功能强大、性能强劲、高稳定、超低延迟、超低资源占用。无需赘述,全自研内核,行业内一致认可的跨平台RTSP、RTMP直播播放器。本文以iOS平台为例,介绍下如何集成RTSP、RTMP播放模块。技术对接系统要求SDK支持iOS9.0及以上版本;支持的CPU架构:arm64(真机调试)。准备工作相关
- uniapp开发APP,主动连接mqtt,订阅消息
路痴先森
uni-app
- Java 与设计模式(15):模板方法模式
暗星涌动
设计模式java设计模式模板方法模式springboot
一、定义模板方法模式是一种行为设计模式,它定义了一个操作中的算法的骨架(也就是大致的步骤和流程),而将一些具体步骤的实现延迟到子类中。这样,子类可以不改变算法的结构即可重新定义算法的某些特定步骤。二、Java示例举个简单的例子:假设我们要泡一杯茶和一杯咖啡,这两者的制作过程有一些共同的步骤,比如烧水、倒水、搅拌等,但也有不同的地方,比如茶需要放茶叶,而咖啡需要放咖啡粉。泡茶的过程:烧水、放茶叶、倒
- ptython setup.py install 设置python包编译时的并行数
leo0308
基础知识Pythonpythonpytorch3d
通过源码编译安装pytorch3d的时候,直接执行pythonsetup.pyinstall时,默认开的并行数很多,有10几个,直接导致机器卡死。通过设置下面的环境变量,可以设置较小的并行数,避免占用过多的资源。exportMAX_JOBS=4设置后,同时只有4个编译的进程。
- vue根据vue-admin-template封装导出excel数据文件组件
Nikki_u
vue.js前端javascript
(1)由于Export2Excel不仅依赖js-xlsx还依赖file-saver和script-loader。先需要安装如下命令npminstallxlsxfile-saver-Snpminstallscript-loader-S-D(2)导出表格地址https://github.com/PanJiaChen/vue-element-admin/blob/master/src/vendor/Ex
- 使用vue3框架vue-next-admin导出表格excel(带图片)
乐多_L
vue.js前端javascript
想要使用vue3导出表格内容并且图片显示在表格中(如图):步骤如下:下载安装插件:安装命令:npminstalljs-table2excel引入插件:importtable2excelfrom'js-table2excel'使用插件直接上代码:onBatchExport方法中数据的key值要与data中保持一致,否则数据无法获取到,打印出的结果就回为undefined。我写了两种导出:一种是全部导
- 详细介绍:封装简易的 Axios 函数获取省份列表
还是鼠鼠
javascriptvscodeajax前端前端框架
目录关键步骤:完整代码(html):代码解析:程序运行结果:本示例展示了如何通过封装一个简易的myAxios函数来模拟axios的功能,使用原生的XMLHttpRequest(XHR)对象来发起HTTP请求。我们将实现一个简单的功能,通过该封装函数从服务器获取省份列表数据,并在网页上显示这些省份。关键步骤:封装myAxios函数:myAxios函数接收一个配置对象(如请求的URL和方法),并返回一
- 使用vue3框架vue-next-admin导出列表数据
乐多_L
vue.js前端javascript
在Vue3中实现Excel导出功能可以通过以下步骤完成,这里使用xlsx库来实现前端Excel导出:1.安装依赖npminstallxlsxfile-saver#或yarnaddxlsxfile-saver2.实现代码示例需要在当前页引入import*asXLSXfrom"xlsx";注释:我导出的数据为列表的全部数据(datum);自定义我需要的表头,大家可以根据自己的需要进行替换。还可以只导出
- 快速提升网站收录率的10个步骤
百度网站快速收录
百度网站快速收录百度快速收录网站快速收录百度收录网站收录
快速提升网站收录率需要综合考虑多个方面,以下是10个具体步骤,旨在帮助网站更快地获得搜索引擎的收录:1.提交网站地图制作并提交XML站点地图:站点地图是一个包含网站所有页面链接的文件,有助于搜索引擎快速发现和抓取网站内容。通过提交站点地图给搜索引擎,可以显著提高网站的收录速度。2.保持内容更新定期发布高质量内容:搜索引擎喜欢更新频繁的网站,因此保持网站内容的定期更新是提高收录率的关键。确保内容原创
- python 自动化数据提取之正则表达式_python 正则提取(2)
m0_60607245
程序员python学习面试
一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照下面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具工具都帮大家整理好了,安装就可直接上手!三、最新Python学习笔记当我学到一定基础,有自己的理解能力的时候,会去阅读一些前辈整理的书籍或者手写的笔记资料,这些笔记详细记载了他们对一些技术点的理
- 如何将Docker运行的镜像写入数据后导出为新的镜像
醉心编码
脚本基础人工智能基础技术类docker
如何将Docker运行的镜像写入数据后导出为新的镜像一、背景知识二、步骤详解1.查找并确认要导出的容器2.使用dockercommit命令保存容器为新的镜像3.验证新镜像4.(可选)导出新镜像为tar文件三、注意事项四、总结在Docker环境中,我们经常需要将运行中的容器保存为镜像,特别是当我们在容器中进行了数据写入或配置更改后。本文将详细介绍如何将Docker运行的镜像写入数据后导出为新的镜像。
- GUI编程(window系统→Linux系统)
诚信爱国敬业友善
心得linuxpythongui
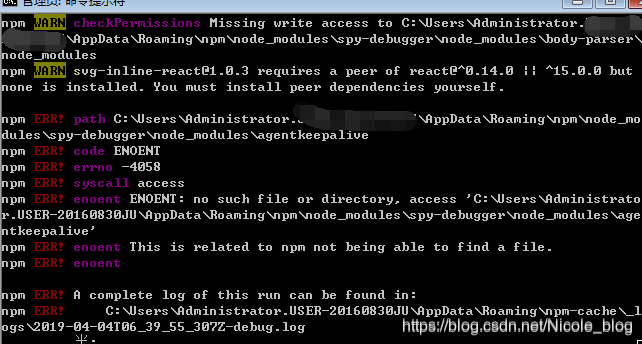
最近有个项目需要将windows系统的程序往Linux系统上面移植,由于之前程序没有考虑过多平台兼容的问题,导致部分功能不可用以下是对近期遇到的问题的总结,以及相应的解决方案和经验分享。1.Python模块安装与管理在Linux系统中,安装和管理Python模块时可能会遇到权限问题或依赖冲突。安装模块:使用pip安装模块时,建议使用--user选项,避免需要管理员权限:bash复制pipinsta
- spring boot基于知识图谱的阿克苏市旅游管理系统python-计算机毕业设计
QQ1963288475
springboot知识图谱旅游pythonvue.jsdjangoflask
目录功能和技术介绍具体实现截图开发核心技术:开发环境开发步骤编译运行核心代码部分展示系统设计详细视频演示可行性论证软件测试源码获取功能和技术介绍该系统基于浏览器的方式进行访问,采用springboot集成快速开发框架,前端使用vue方式,基于es5的语法,开发工具IntelliJIDEAx64,因为该开发工具,内嵌了Tomcat服务运行机制,可不用单独下载Tomcatserver服务器。由于考虑到
- java线程的无限循环和退出
3213213333332132
java
最近想写一个游戏,然后碰到有关线程的问题,网上查了好多资料都没满足。
突然想起了前段时间看的有关线程的视频,于是信手拈来写了一个线程的代码片段。
希望帮助刚学java线程的童鞋
package thread;
import java.text.SimpleDateFormat;
import java.util.Calendar;
import java.util.Date
- tomcat 容器
BlueSkator
tomcatWebservlet
Tomcat的组成部分 1、server
A Server element represents the entire Catalina servlet container. (Singleton) 2、service
service包括多个connector以及一个engine,其职责为处理由connector获得的客户请求。
3、connector
一个connector
- php递归,静态变量,匿名函数使用
dcj3sjt126com
PHP递归函数匿名函数静态变量引用传参
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
- 属性颜色字体变化
周华华
JavaScript
function changSize(className){
var diva=byId("fot")
diva.className=className;
}
</script>
<style type="text/css">
.max{
background: #900;
color:#039;
- 将properties内容放置到map中
g21121
properties
代码比较简单:
private static Map<Object, Object> map;
private static Properties p;
static {
//读取properties文件
InputStream is = XXX.class.getClassLoader().getResourceAsStream("xxx.properti
- [简单]拼接字符串
53873039oycg
字符串
工作中遇到需要从Map里面取值拼接字符串的情况,自己写了个,不是很好,欢迎提出更优雅的写法,代码如下:
import java.util.HashMap;
import java.uti
- Struts2学习
云端月影
最近开始关注struts2的新特性,从这个版本开始,Struts开始使用convention-plugin代替codebehind-plugin来实现struts的零配置。
配置文件精简了,的确是简便了开发过程,但是,我们熟悉的配置突然disappear了,真是一下很不适应。跟着潮流走吧,看看该怎样来搞定convention-plugin。
使用Convention插件,你需要将其JAR文件放
- Java新手入门的30个基本概念二
aijuans
java新手java 入门
基本概念: 1.OOP中唯一关系的是对象的接口是什么,就像计算机的销售商她不管电源内部结构是怎样的,他只关系能否给你提供电就行了,也就是只要知道can or not而不是how and why.所有的程序是由一定的属性和行为对象组成的,不同的对象的访问通过函数调用来完成,对象间所有的交流都是通过方法调用,通过对封装对象数据,很大限度上提高复用率。 2.OOP中最重要的思想是类,类是模板是蓝图,
- jedis 简单使用
antlove
javarediscachecommandjedis
jedis.RedisOperationCollection.java
package jedis;
import org.apache.log4j.Logger;
import redis.clients.jedis.Jedis;
import java.util.List;
import java.util.Map;
import java.util.Set;
pub
- PL/SQL的函数和包体的基础
百合不是茶
PL/SQL编程函数包体显示包的具体数据包
由于明天举要上课,所以刚刚将代码敲了一遍PL/SQL的函数和包体的实现(单例模式过几天好好的总结下再发出来);以便明天能更好的学习PL/SQL的循环,今天太累了,所以早点睡觉,明天继续PL/SQL总有一天我会将你永远的记载在心里,,,
函数;
函数:PL/SQL中的函数相当于java中的方法;函数有返回值
定义函数的
--输入姓名找到该姓名的年薪
create or re
- Mockito(二)--实例篇
bijian1013
持续集成mockito单元测试
学习了基本知识后,就可以实战了,Mockito的实际使用还是比较麻烦的。因为在实际使用中,最常遇到的就是需要模拟第三方类库的行为。
比如现在有一个类FTPFileTransfer,实现了向FTP传输文件的功能。这个类中使用了a
- 精通Oracle10编程SQL(7)编写控制结构
bijian1013
oracle数据库plsql
/*
*编写控制结构
*/
--条件分支语句
--简单条件判断
DECLARE
v_sal NUMBER(6,2);
BEGIN
select sal into v_sal from emp
where lower(ename)=lower('&name');
if v_sal<2000 then
update emp set
- 【Log4j二】Log4j属性文件配置详解
bit1129
log4j
如下是一个log4j.properties的配置
log4j.rootCategory=INFO, stdout , R
log4j.appender.stdout=org.apache.log4j.ConsoleAppender
log4j.appender.stdout.layout=org.apache.log4j.PatternLayout
log4j.appe
- java集合排序笔记
白糖_
java
public class CollectionDemo implements Serializable,Comparable<CollectionDemo>{
private static final long serialVersionUID = -2958090810811192128L;
private int id;
private String nam
- java导致linux负载过高的定位方法
ronin47
定位java进程ID
可以使用top或ps -ef |grep java
![图片描述][1]
根据进程ID找到最消耗资源的java pid
比如第一步找到的进程ID为5431
执行
top -p 5431 -H
![图片描述][2]
打印java栈信息
$ jstack -l 5431 > 5431.log
在栈信息中定位具体问题
将消耗资源的Java PID转
- 给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数
bylijinnan
函数
import java.util.ArrayList;
import java.util.List;
import java.util.Random;
public class RandNFromRand5 {
/**
题目:给定能随机生成整数1到5的函数,写出能随机生成整数1到7的函数。
解法1:
f(k) = (x0-1)*5^0+(x1-
- PL/SQL Developer保存布局
Kai_Ge
近日由于项目需要,数据库从DB2迁移到ORCAL,因此数据库连接客户端选择了PL/SQL Developer。由于软件运用不熟悉,造成了很多麻烦,最主要的就是进入后,左边列表有很多选项,自己删除了一些选项卡,布局很满意了,下次进入后又恢复了以前的布局,很是苦恼。在众多PL/SQL Developer使用技巧中找到如下这段:
&n
- [未来战士计划]超能查派[剧透,慎入]
comsci
计划
非常好看,超能查派,这部电影......为我们这些热爱人工智能的工程技术人员提供一些参考意见和思想........
虽然电影里面的人物形象不是非常的可爱....但是非常的贴近现实生活....
&nbs
- Google Map API V2
dai_lm
google map
以后如果要开发包含google map的程序就更麻烦咯
http://www.cnblogs.com/mengdd/archive/2013/01/01/2841390.html
找到篇不错的文章,大家可以参考一下
http://blog.sina.com.cn/s/blog_c2839d410101jahv.html
1. 创建Android工程
由于v2的key需要G
- java数据计算层的几种解决方法2
datamachine
javasql集算器
2、SQL
SQL/SP/JDBC在这里属于一类,这是老牌的数据计算层,性能和灵活性是它的优势。但随着新情况的不断出现,单纯用SQL已经难以满足需求,比如: JAVA开发规模的扩大,数据量的剧增,复杂计算问题的涌现。虽然SQL得高分的指标不多,但都是权重最高的。
成熟度:5星。最成熟的。
- Linux下Telnet的安装与运行
dcj3sjt126com
linuxtelnet
Linux下Telnet的安装与运行 linux默认是使用SSH服务的 而不安装telnet服务 如果要使用telnet 就必须先安装相应的软件包 即使安装了软件包 默认的设置telnet 服务也是不运行的 需要手工进行设置 如果是redhat9,则在第三张光盘中找到 telnet-server-0.17-25.i386.rpm
- PHP中钩子函数的实现与认识
dcj3sjt126com
PHP
假如有这么一段程序:
function fun(){
fun1();
fun2();
}
首先程序执行完fun1()之后执行fun2()然后fun()结束。
但是,假如我们想对函数做一些变化。比如说,fun是一个解析函数,我们希望后期可以提供丰富的解析函数,而究竟用哪个函数解析,我们希望在配置文件中配置。这个时候就可以发挥钩子的力量了。
我们可以在fu
- EOS中的WorkSpace密码修改
蕃薯耀
修改WorkSpace密码
EOS中BPS的WorkSpace密码修改
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--SpringSecurity相关配置【SpringSecurityConfig】
hanqunfeng
SpringSecurity
SpringSecurity的配置相对来说有些复杂,如果是完整的bean配置,则需要配置大量的bean,所以xml配置时使用了命名空间来简化配置,同样,spring为我们提供了一个抽象类WebSecurityConfigurerAdapter和一个注解@EnableWebMvcSecurity,达到同样减少bean配置的目的,如下:
applicationContex
- ie 9 kendo ui中ajax跨域的问题
jackyrong
AJAX跨域
这两天遇到个问题,kendo ui的datagrid,根据json去读取数据,然后前端通过kendo ui的datagrid去渲染,但很奇怪的是,在ie 10,ie 11,chrome,firefox等浏览器中,同样的程序,
浏览起来是没问题的,但把应用放到公网上的一台服务器,
却发现如下情况:
1) ie 9下,不能出现任何数据,但用IE 9浏览器浏览本机的应用,却没任何问题
- 不要让别人笑你不能成为程序员
lampcy
编程程序员
在经历六个月的编程集训之后,我刚刚完成了我的第一次一对一的编码评估。但是事情并没有如我所想的那般顺利。
说实话,我感觉我的脑细胞像被轰炸过一样。
手慢慢地离开键盘,心里很压抑。不禁默默祈祷:一切都会进展顺利的,对吧?至少有些地方我的回答应该是没有遗漏的,是不是?
难道我选择编程真的是一个巨大的错误吗——我真的永远也成不了程序员吗?
我需要一点点安慰。在自我怀疑,不安全感和脆弱等等像龙卷风一
- 马皇后的贤德
nannan408
马皇后不怕朱元璋的坏脾气,并敢理直气壮地吹耳边风。众所周知,朱元璋不喜欢女人干政,他认为“后妃虽母仪天下,然不可使干政事”,因为“宠之太过,则骄恣犯分,上下失序”,因此还特地命人纂述《女诫》,以示警诫。但马皇后是个例外。
有一次,马皇后问朱元璋道:“如今天下老百姓安居乐业了吗?”朱元璋不高兴地回答:“这不是你应该问的。”马皇后振振有词地回敬道:“陛下是天下之父,
- 选择某个属性值最大的那条记录(不仅仅包含指定属性,而是想要什么属性都可以)
Rainbow702
sqlgroup by最大值max最大的那条记录
好久好久不写SQL了,技能退化严重啊!!!
直入主题:
比如我有一张表,file_info,
它有两个属性(但实际不只,我这里只是作说明用):
file_code, file_version
同一个code可能对应多个version
现在,我想针对每一个code,取得它相关的记录中,version 值 最大的那条记录,
SQL如下:
select
*
- VBScript脚本语言
tntxia
VBScript
VBScript 是基于VB的脚本语言。主要用于Asp和Excel的编程。
VB家族语言简介
Visual Basic 6.0
源于BASIC语言。
由微软公司开发的包含协助开发环境的事
- java中枚举类型的使用
xiao1zhao2
javaenum枚举1.5新特性
枚举类型是j2se在1.5引入的新的类型,通过关键字enum来定义,常用来存储一些常量.
1.定义一个简单的枚举类型
public enum Sex {
MAN,
WOMAN
}
枚举类型本质是类,编译此段代码会生成.class文件.通过Sex.MAN来访问Sex中的成员,其返回值是Sex类型.
2.常用方法
静态的values()方