自定义View-仿QQ运动步数进度效果
自定义View-仿QQ运动步数进度效果
- 一、写在前面
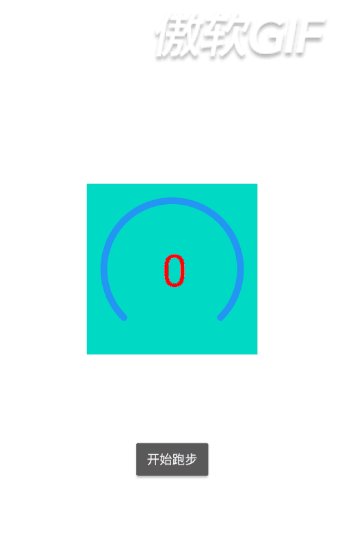
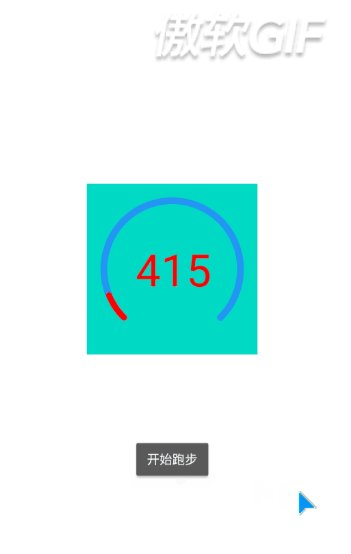
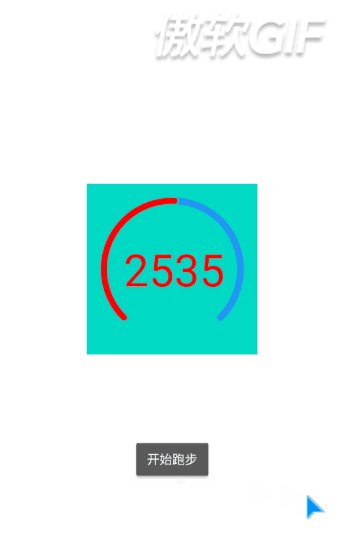
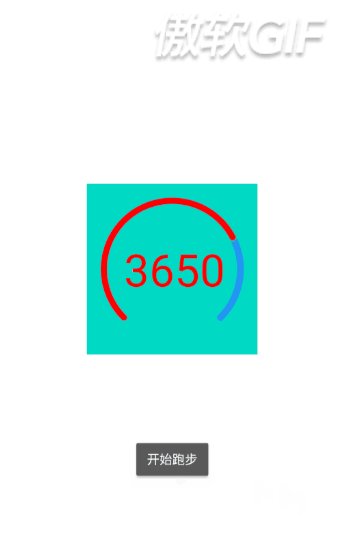
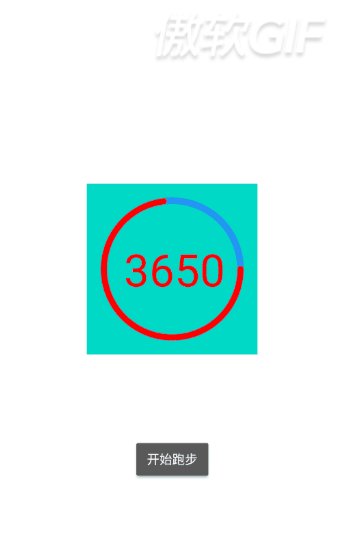
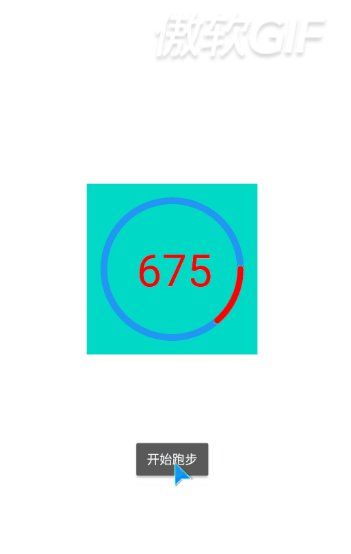
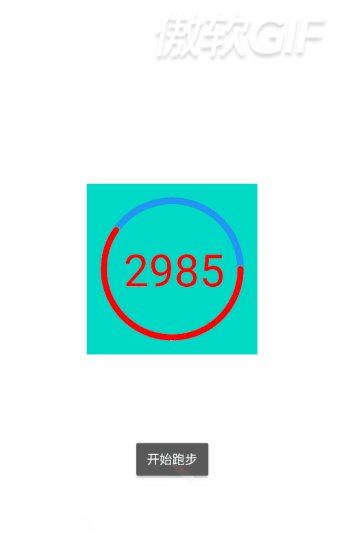
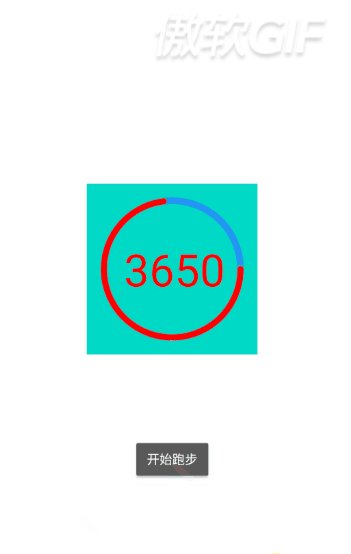
- (1) 图一,仿QQ步数运行效果
- (2) 图二,完整的圆效果
- 完整代码请看这
- 二、正文开始
- (1)首先来个三部曲,自定义属性,布局设置,属性获取
- 1)自定义属性,新建attrs.xml
- 2)布局设置
- 3)属性获取
- (2) 我们先来解决,宽高的问题,重写onMeasure方法
- (3) 现在就是各种绘制
- 1)绘制文本
- 2)绘制外弧
- 3)绘制内弧
- 4)文本的动态效果
- (4)最后在Activity中应用
一、写在前面
在参考了红橙Darren的文章之后,将自己实现的做个笔记,并提供给大家参考,红橙Darren 的 自定义View - 仿QQ运动步数进度效果,同时还参考了 和小胖 的 Android自定义view之基础canvas.drawXXX方法,并在此基础上衍生了几种效果。
没有自定义View基础的请看这自定义View简介 - onMeasure,onDraw,自定义属性
(1) 图一,仿QQ步数运行效果
(2) 图二,完整的圆效果
完整代码请看这
自定义View-仿QQ运动步数进度效果(完整代码)
二、正文开始
首先思考,实现的思路,仿QQ步数运行效果,主要有三个部分:
一、中间文字
二、外弧,内弧
三、动态效果
四、控件大小,从效果图上面可以看出我们的控件是正方形,所以我们要保证,用户不管设置大小如何都能是正方形,或者提示用户要保证宽高一致
有了思路之后就开始撸代码了
(1)首先来个三部曲,自定义属性,布局设置,属性获取
1)自定义属性,新建attrs.xml
```java
<?xml version="1.0" encoding="utf-8"?>
<resources>
</declare-styleable>
<declare-styleable name="ProgressRunView">
<!-- 步数文字大小-->
<attr name="centerTextSize" format="dimension"/>
<!-- 外围圆弧大小-->
<attr name="cirleSize" format="dimension"/>
<!-- 步娄文字颜色大小-->
<attr name="centerTextColor" format="color"/>
<!-- 外围圆弧颜色-->
<attr name="cirleForeginColor" format="color"/>
<!-- 内围圆弧颜色-->
<attr name="centerInnerColor" format="color"/>
</declare-styleable>
</resources>
2)布局设置
<com.example.myapplication.Widget.ProgressRunView
android:id="@+id/progressRunView"
android:layout_width="300dp"
android:layout_height="400dp"
android:layout_gravity="center"
android:layout_weight="1"
android:background="@color/colorAccent"
app:centerInnerColor="#FF0000"
app:centerTextColor="#FF0000"
app:centerTextSize="50sp"
app:cirleForeginColor="#2196F3"
app:cirleSize="2dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
3)属性获取
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.ProgressRunView);
centerTextSize = typedArray.getDimensionPixelSize(R.styleable.ProgressRunView_centerTextSize,Px2Sp(context,centerTextSize));
cirleSize = typedArray.getDimension(R.styleable.ProgressRunView_cirleSize,cirleSize);
centerTextColor = typedArray.getColor(R.styleable.ProgressRunView_centerTextColor,centerTextColor);
cirleForeginColor = typedArray.getColor(R.styleable.ProgressRunView_cirleForeginColor,cirleForeginColor);
centerInnerColor = typedArray.getColor(R.styleable.ProgressRunView_centerInnerColor,centerInnerColor);
typedArray.recycle();
(2) 我们先来解决,宽高的问题,重写onMeasure方法
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
//获取宽高的模式
int widthMode = MeasureSpec.getMode(widthMeasureSpec);
int heightMode = MeasureSpec.getMode(heightMeasureSpec);
//指定宽高的大小
int width = MeasureSpec.getSize(widthMeasureSpec);
int height = MeasureSpec.getSize(heightMeasureSpec);
//如果宽高设置为wrap_content时,刚默认为500
if(widthMode == MeasureSpec.AT_MOST || heightMode == MeasureSpec.AT_MOST){
width = 500;
height = width;
}
//如果宽高不一致时,则以宽为标准
if(width != height){
height = width;
}
setMeasuredDimension(width,height);
}
(3) 现在就是各种绘制
1)绘制文本
private void drawText(Canvas canvas) {
Rect rect = new Rect();
paintText.getTextBounds(runText,0,runText.length(),rect);
Paint.FontMetrics fontMetrics =paintText.getFontMetrics();
int dx = getWidth()/2 - rect.width()/2;
//基线
float baseline = getHeight()/2 + (fontMetrics.top-fontMetrics.bottom)/2-fontMetrics.top;
canvas.drawText(runText,dx,baseline,paintText);
}
2)绘制外弧
private void drawCirle(Canvas canvas) {
int radius = 200;
RectF rectF = new RectF(x-radius,y-radius,x + radius,y+ radius);
canvas.drawArc(rectF, 135, 270, false, paintCirle);
}
3)绘制内弧
private void drawCirleInner(Canvas canvas) {
int radius = 200;
RectF rectF = new RectF(x-radius,y-radius,x + radius,y+ radius);
float sweepAngle = (float) Integer.valueOf(runText)/maxStep;
//动态设置扫过的面积(弧的动态效果)
canvas.drawArc(rectF, 135, sweepAngle*270, false, paintCirleInner);
}
4)文本的动态效果
public void start(int start,int end){
ValueAnimator valueAnimator = ValueAnimator.ofInt(start,end);
//开始到结束的时间
valueAnimator.setDuration(3000);
valueAnimator.start();
valueAnimator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
int currentStep = (int) valueAnimator.getAnimatedValue();
//设置当前的步数并重新绘制
setProgress(currentStep);
Log.e("onAnimationUpdate: ", String.valueOf(currentStep));
}
});
}
(4)最后在Activity中应用
progressRunView.setMaxStep(5000);
progressRunView.start(0,3650);
简书地址:自定义View-仿QQ运动步数进度效果