nginx轻量级Web服务器安装和配置
4.nginx
4.1简介:一款轻量级Web服务器,也是一款反向代理服务器
a.可直接支持Rails和PHP的程序
b.可作为HTTP反向代理服务器
c.作为负载均衡服务器
d.作为邮件代理服务器
e.帮助实现前端动静分离
--配置域名转发,但是一定要配置系统的host
4.2下载地址:http://nginx.org/en/download.html
稳定版1.16.1解压即可用:http://nginx.org/download/nginx-1.16.1.zip
4.3nginx启动
解压下载文件(解压文件要养成归置对应位置的习惯),解压后等到的目录里面有nginx.exe,双击即可启动nginx并在后台运行
4.4测试nginx
上面点击nginx.exe启动之后,用浏览器输入127.0.0.1或localhost,看到nginx页面说明nginx启动成功
4.5本地域名伪装代理:
即一些域名还没有申请或没有域名未解析或服务器还未搭建好,项目代码中需要用域名,这个时候可以用nginx代理IP给域名,如127.0.0.1 www.smaluv.com,这个会在输入www.smaluv.com时转到127.0.0.1这个IP服务中。
在C盘的C:\Windows\System32\drivers\etc,找到hosts文件,右键管理员权限记事本打开,在文件最后面增加一行:127.0.0.1 www.smaluv.com
4.6nginx配置(重点)
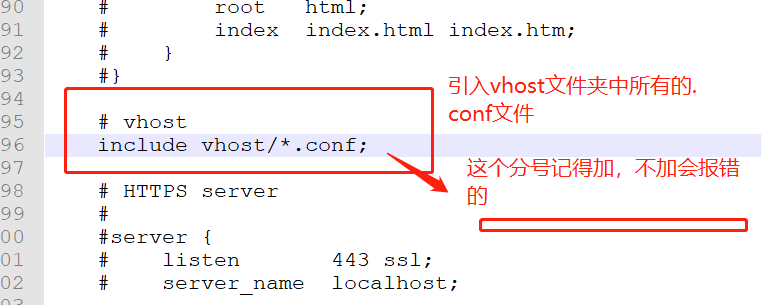
a.主配置文件修改:nginx所在目录-conf,用类记事本工具打开nginx.conf文件,在HTTPS server上一行添加 include vhost/*.conf,如图。(意思是引入当下目录下的vhost文件中所有以.conf结尾的配置文件)
b.在conf同级目录下,新建vhost文件夹
c.然后进入vhost文件夹中新建相关配置文件,如image图片配置文件
c1 新建图片域名配置image.smaluv.com,里面内容如下:
server {
listen 80; #监听端口
autoindex off; #自动创建首页的开关
server_name image.imooc.com; #要测试使用的域名
access_log D:/development_eve/nginx_access.log combined; #日志打印位置,自己可改位置.这里的斜杠/不能用wins下的反斜杠\
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location ~ /(mmall_fe|mmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root D:\development_eve\ftpHostFile\img; #图片转发地址,即图片存放地址
add_header Access-Control-Allow-Origin *;
}
}c2 代理域名host配置:代理域名image.imooc.com在系统hosts文件配置,即打开C:\Windows\System32\drivers\etc\hosts文件,最后面新增配置: 127.0.0.1 image.smaluv.com
c3 验证.conf文件配置是否正确,在nginx安装目录打开命令控制窗口或命令窗口进入nginx安装目录,输入: nginx.exe -t 验证配置文件是否书写正确
c4 重启nginx,通过访问iamge.smaluv.com验证测试配置的图片代理地址是否有效(我们提前在D:\development_eve\ftpHostFile\img下放置一张图片,如tmp.jpg,看使用浏览器打开image.imooc.com是否可以显示图片)
重启nginx: nginx.exe -g reload (记得是在nginx安装目录下打开命令)
测试image.smaluv.com的hosts配置是否生效:浏览器打开image.smaluv.com
浏览器测试图片域名是否可以打开图片:http://image.smaluv.com/tmp.jpg
d IP端口转发,这里转发到tomcat服务端口上,这样和发布到tomcat的项目包联动了。
d1 同理是要在nginx安装目录中的conf下vhost文件夹新增配置文件:tomcat.smaluv.com.conf
d2 配置文件内容如下:
server {
listen 80;
autoindex on;
server_name tomcat.smaluv.com;
access_log D:/development_eve/nginx_access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
proxy_pass http://127.0.0.1:8080; #端口转发的代理
add_header Access-Control-Allow-Origin *;
}
}d3 配置hosts:127.0.0.1 tomcat.smaluv.com
d4 测试nginx配置:nginx.exe -t
重启nginx:nginx.exe -s reload
Tips:1.上面配置了图片目录文件夹转发和服务端转发示例,我们后期可以根据自己需要增加配置自己想要配置的文件夹(如文件/视频等)或服务端口。
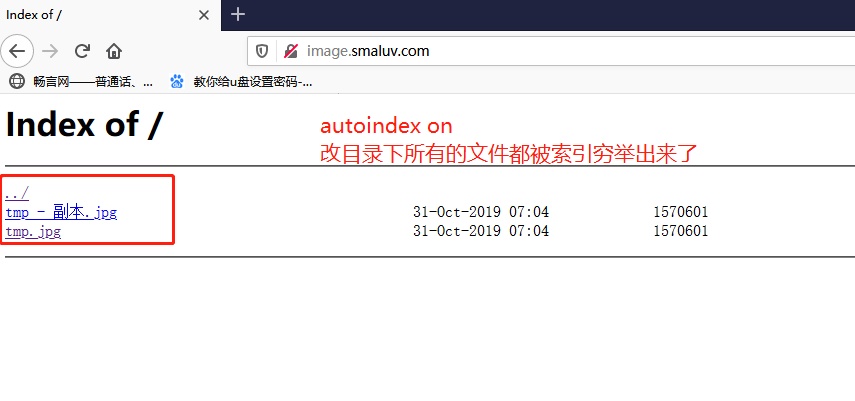
2.autoindex off/on:索引穷举是开是关要跟自己项目的实际需求出发,区别如下:
配置中的autoindex 这是自动建索引的开关,如果是autoindex off 这转发代理的文件地址下所有的文件不是都列出来,而是autoindex on的话则是都显示出来