Vue学习笔记(十五)——搭建基于webpack的vue开发环境
参考文档:https://segmentfault.com/a/1190000012789253?utm_source=tag-newest
依次执行文档贴出的命令即可完成基于webpack的vue开发环境的搭建,如果无法成功搭建(如某一步骤发生错误)请在文档下留言以便笔者更正。
package.json(如果无法成功搭建,请先检查组件版本)
{
"name": "webpack-vue",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "webpack-dev-server --open --hot",
"build": "webpack --progress --hide-modules"
},
"author": "",
"license": "ISC",
"dependencies": {
"html-webpack-plugin": "^3.2.0",
"vue": "^2.6.10",
"vue-loader": "^15.7.0",
"vue-template-compiler": "^2.6.10",
"webpack": "^4.34.0",
"webpack-cli": "^3.3.4",
"webpack-dev-server": "^3.7.1"
}
}
环境准备(首先搭建webpack环境,故vue会在后面的步骤安装)
1.初始化工程:
npm init
2.安装webpack
npm install webpack
3.安装webpack-cli
npm install webpack-cli
4.安装webpack-dev-server
npm install webpack-dev-server
5.安装html-webpack-plugin
npm install html-webpack-plugin
6.替换工程根目录下package.json文件scripts的值:
"scripts": {
"dev": "webpack-dev-server --open --hot",
"build": "webpack --progress --hide-modules"
}
7.在工程根目录下新增webpack.config.js文件,内容如下:
'use strict';
const path = require("path");
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: {
"main": "./src/main.js"
},
output: {
path: path.resolve(__dirname, "build"),
filename: "[name].js"
},
devServer: {
historyApiFallback: true,
overlay: true
},
plugins: [
new HtmlWebpackPlugin({
template: 'index.html',
inject: 'body'
}),
]
};
工程代码
1.在根目录下新增index.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">div>
body>
html>
2.在根目录下新增src目录,并在src目录下新增main.js:
document.getElementById("app").innerHTML = "app info";
检查环境
1.运行工程
npm run dev
页面正常:
引入vue
1.安装vue
npm install vue
2.调整index.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
{{message}}
div>
body>
html>
3.调整main.js:
import Vue from 'vue'
new Vue({
el: '#app',
data: {
message: "app info"
}
});
检查引入vue后的环境
1.运行工程:
npm run dev
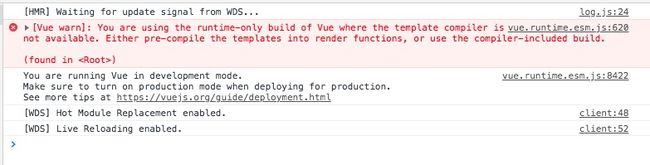
页面控制台报错:
[Vue warn]: You are using the runtime-only build of Vue where the template compiler is not available. Either pre-compile the templates into render functions, or use the compiler-included build.
这是由于直接import Vue from 'vue’使用的是vue的运行时版本,而开发时通常需要使用vue的完整版本。
2.在webpack.config.js增加以下代码(用于引用vue的完整版本):
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
}
2.再次运行工程:
npm run dev
页面恢复正常(这里不再重复贴图)。
支持引入.vue文件
1.安装vue-loader
npm install vue-loader
2.安装vue-template-compiler
npm install vue-template-compiler
3.更新webpack.config.js(用于引用vue-loader):
'use strict';
const path = require("path");
const HtmlWebpackPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
module.exports = {
entry: {
"main": "./src/main.js"
},
output: {
path: path.resolve(__dirname, "build"),
filename: "[name].js"
},
devServer: {
historyApiFallback: true,
overlay: true
},
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js'
}
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader'
}
]
},
plugins: [
new HtmlWebpackPlugin({
template: 'index.html',
inject: 'body'
}),
new VueLoaderPlugin()
]
};
4.新增自定义组件component-a:
<template>
<span>it is component a</span>
</template>
<script>
export default {
name: "component-a"
}
</script>
<style scoped>
</style>
5.调整main.js(引用组件component-a):
import Vue from 'vue'
import ComponentA from './components/ComponentA.vue'
new Vue({
el: '#app',
components: { ComponentA },
template: '6.调整index.html:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
div>
body>
html>
7.运行工程:
npm run dev
至此一个基于webpack的基础vue开发环境就搭建完成了。