- 【Java从入门到起飞】初始Java
I'm Joe
Javajava开发语言
文章目录1.Java语言概述1.1Java概述1.2Java语言简史1.3Java之父1.4Java技术体系平台1.5java的主要特性2.Java开发环境2.1Java语言跨平台的原理2.2什么是JDK、JRE、JVM2.3JDK的目录介绍3.注释(comment)4.JavaAPI文档5.Java核心机制:JVM5.1Java语言的优缺点5.1.1优点5.1.2缺点5.2JVM功能说明5.2.
- 飞算JavaAI
一、产品简介飞算JavaAI是专为Java开发者打造的智能开发助手,深度适配Java技术栈。通过大语言模型(LLM)实现自然语言到代码的转换,覆盖需求分析、接口设计、表结构设计、业务逻辑生成、代码生成与合并等全流程开发环节。其核心优势在于:全流程自动化:从需求输入到完整工程代码生成,单日可完成传统数周的开发任务。代码质量保障:生成的代码符合阿里巴巴Java开发规范,支持静态代码分析工具自动检测安全
- 飞算JavaAI:Java开发者的智能革命,从代码生成到架构重塑
目录一、Java开发困局:效率与质量的双重挑战二、技术架构解析:三层智能引擎驱动开发革命1.智能语义理解层2.代码智能生成层3.运行时智能优化层三、核心功能矩阵:从需求到部署的全流程覆盖1.智能需求分析2.自动化软件设计3.工程化代码输出4.智能重构引擎四、实战场景解析:从初创项目到老系统改造场景1:初创项目快速验证场景2:老系统迭代升级场景3:高并发系统优化五、开发者价值重构:从代码工人到系统设
- Java开发:从入门到精通
目录第一部分:基石篇——筑基与心法(Java核心基础)第一章:缘起与开示——Java世界观1.1万物皆对象:面向对象思想的起源与哲学1.2Java的“前世今生”:发展史、技术体系与生态圈1.3工欲善其事:搭建你的第一个“道场”(JDK环境配置与IDE详解)1.4“Hello,World!”:从第一行代码看Java程序的结构与生命周期1.5编译与运行:JVM如何成为Java跨平台的“金刚不坏之身”第
- IntelliJ IDEA高效开发指南:技巧、插件与快捷键
懒羊羊敲代码丫
ide
IntelliJIDEA作为Java开发者首选的集成开发环境,其强大的功能和灵活的扩展性能够显著提升编码效率。本文将从常用技巧、必备插件和快捷键大全三部分展开,助你解锁IDEA的“神器”属性。一、IDEA高效开发技巧138快捷键为王导航类:Ctrl+N:快速查找类;Ctrl+Shift+N:查找文件311。Ctrl+B:跳转到声明;Ctrl+Alt+B:跳转到实现3。编辑类:Ctrl+D:复制当前
- 自学java到什么程度才能就业?
Python编程社区
多年Java开发从业者:首先,这个问题主要问:自学Java编程技术,如果才能找到一份Java编程的工作。按照现在的招聘标准来看,无论你去哪个公司面试,你只需要满足他们公司的需求就可以。找到一份Java编程工作需要掌握的内容如下:首先是Javase作为Java最基本的学习内容,不在多说。然后是掌握JavaScript的基本原理,因为做Java编程开发必须学会JavaScript,用到JavaScri
- IntelliJ IDEA 与 Java 开发的自动化部署方案
Java技术栈实战
javaintellij-idea自动化ai
IntelliJIDEA与Java开发的自动化部署方案关键词:IntelliJIDEA、Java开发、自动化部署、CI/CD、Docker、Jenkins、Maven/Gradle摘要:本文深入探讨了如何利用IntelliJIDEA这一强大的JavaIDE与现代化工具链实现Java应用的自动化部署。我们将从开发环境配置开始,逐步介绍构建工具集成、持续集成/持续部署(CI/CD)流程搭建、容器化部署
- 【Java开发日记】我们来说说如何使用 Lambda 表达式实现排序功能
目录基于Comparator排序使用Lambda表达式替换Comparator匿名内部类通过静态方法抽取公共的Lambda表达式借助Comparator的comparing方法多条件排序在Stream中进行排序倒序排列调转排序判断在Comparator.comparing中定义排序反转在Stream中定义排序反转null值的判断元素是null的笨拙实现使用Comparator.nullsLast和
- 深入剖析OpenJDK 18 GA源码:Java平台最新发展
想法臃肿
本文还有配套的精品资源,点击获取简介:OpenJDK18GA作为Java开发的关键里程碑,提供了诸多新特性和改进。本文章深入探讨了OpenJDK18GA源码,揭示其内部机制,帮助开发者更好地理解和利用这个版本。文章还涵盖了PatternMatching、SealedClasses、Records、JEP395、JEP406和JEP407等特性,以及HotSpot虚拟机、编译器、垃圾收集器、内存模型
- MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来
引言:为什么Explain是SQL优化的“照妖镜”?在Java开发中,我们常常会遇到数据库性能瓶颈的问题。一条看似简单的SQL语句,在数据量增长到一定规模后,可能会从毫秒级响应变成秒级甚至分钟级响应,直接拖慢整个应用的性能。此时,你是否曾困惑于:为什么这条SQL突然变慢了?索引明明建了,为什么没生效?到底是哪里出了问题?答案就藏在MySQL的EXPLAIN命令里。EXPLAIN就像一面“照妖镜”,
- 《Java前端开发全栈指南:从Servlet到现代框架实战》
前言在当今Web开发领域,Java依然是后端开发的主力语言,而随着前后端分离架构的普及,Java开发者也需要掌握前端技术栈。本文将全面介绍JavaWeb前端开发的核心技术,包括传统Servlet/JSP体系、现代前端框架集成方案,以及全栈开发的最佳实践。通过本文,您将了解如何构建现代化的JavaWeb应用前端界面。一、JavaWeb前端技术演进1.1传统技术栈Servlet:JavaWeb基础,处
- JVM与Spring Boot核心解析
AIHacksCash
Java场景面试宝典JavaJVMSpringBoot
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 若依框架(路由跳转,如何动态修改tabs页的title )
5335ld
vue.jsjavascript前端
//store/modules/tagsView.js页面中添加constmutations={//动态改变tab页签EDIT_VISITED_VIEWS:(state,view)=>{for(varIndexinstate.visitedViews){console.log(state.visitedViews[Index].path)if(state.visitedViews[Index].p
- 20k软件测试工程师必会——Jenkins+Git+Appium 持续集成策略
测试小姐姐哟
软件测试jenkins运维
持续集成(Continuousintegration,简称CI)持续集成是一种开发实践,它倡导团队成员需要频繁的集成他们的工作,每次集成都通过自动化构建(包括编译、构建、自动化测试)来验证,从而尽快地发现集成中的错误。让正在开发的软件始终处于可工作状态,让产品可以快速迭代,同时还能保持高质量。Jenkins是基于Java开发的持续集成工具,开源免费,官网:https://jenkins.io/Ap
- Spring Boot + Mybatis数据库多数据源解决驼峰映射不生效问题
yy1209357299
springBootmybatismybatis数据库springboot
1、问题描述做查询操作时,返回数据为NULL,导致当使用这条数据报空指针错误2、说明在数据库字段命名规范中,通常使用下划线“_”来连接两个单词,比如:user_id。但是在Java开发中,实体字段通常采用驼峰命名法,比如userId。如果不开启驼峰命名法,则映射到对象无法赋值解决方法:1、直接为结果集设定一个resultMapselectuser_idfromtable;2、配置文件加入以下配置m
- Spring Boot项目中大文件上传的优化策略与实践
代码老y
springboot后端java
在现代的Web开发中,文件上传是一个常见的功能需求。然而,当涉及到大文件上传时,传统的文件上传方式往往会面临诸多挑战,如内存溢出、上传速度慢、网络不稳定导致上传失败等问题。SpringBoot作为当前流行的Java开发框架,提供了强大的功能支持,但如何在SpringBoot项目中高效地实现大文件上传,仍然是一个值得深入探讨的话题。本文将详细介绍大文件上传的常见问题、解决方案以及优化策略,帮助开发者
- MyBatis-Plus:提升数据库操作效率的利器
代码老y
数据库mybatisoracle
在Java开发中,MyBatis是一个非常流行的持久层框架,它简化了数据库操作,提供了灵活的SQL映射功能。然而,随着项目规模的扩大和业务复杂度的增加,开发者需要更高效、更便捷的方式来处理数据库操作。MyBatis-Plus应运而生,它在MyBatis的基础上进行了扩展和优化,提供了许多强大的功能,帮助开发者提升开发效率和代码质量。本文将深入探讨MyBatis-Plus的核心特性及其在实际项目中的
- Swagger快速入门实战指南
Matthew Um
本文还有配套的精品资源,点击获取简介:Swagger是一款功能强大的API开发工具,帮助开发者设计、构建、记录和使用RESTfulWeb服务。它通过直观的用户界面,简化了API的查看、测试和理解过程,特别是与Java开发和SpringMVC框架的无缝集成。本快速入门指南将带你通过五个简单步骤学习Swagger的基本使用,包括添加依赖、配置Swagger、使用API注解、运行应用以及如何在Swagg
- DDD实践:技术细节解析
MoneyHacksPro
Java场景面试宝典DDDSoftwareArchitectureDomainModeling
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- ShardingSphere技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 微服务架构核心技术解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- JVM与Spring Boot核心解析
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- Spring MVC 框架解析
MoneyHacksPro
Java场景面试宝典SpringMVCWebDevelopmentJavaFramework
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- JAVA打断点技巧
weixin_43783165
java
以下是Java开发中高效使用断点的核心技巧,结合调试场景分类整理,帮助开发者精准定位问题:一、断点类型与适用场景行断点(最常用)用法:在代码行号左侧双击(IDE通用)。场景:暂停在特定代码行,检查变量状态或执行流程。技巧:结合命中次数(HitCount):循环中设置i==N,仅在第N次循环时暂停。临时禁用断点:避免频繁暂停,右键断点取消勾选"Enabled"。方法断点(接口/实现类调试)用法:在方
- Lombok的作用与使用
weixin_43783165
java
Lombok是一个用于简化Java开发的工具库,主要通过注解在编译时自动生成代码,减少开发中的样板代码。其核心作用如下:1.消除样板代码(核心价值)Getter/Setter:通过@Getter/@Setter注解自动生成字段的访问方法,无需手动编写冗长的getXxx()和setXxx()方法。构造方法:@NoArgsConstructor:生成无参构造器。@AllArgsConstructor:
- 继承与多态:面向对象编程的两大支柱
双力臂404
Java基础开发语言java
引言:为什么必须掌握继承与多态?在Java开发中,继承与多态是构建可扩展、易维护系统的基石:继承:实现代码复用,建立清晰的类层次结构多态:提升代码灵活性,实现"编写一次,到处运行"框架基础:Spring等框架大量使用多态实现依赖注入一、extends关键字:构建类层次结构1.1继承的必要性//错误示范:重复代码classDog{voideat(){System.out.println("Dogea
- 【web应用】若依框架中,使用Echarts导出报表为PDF文件
JosieBook
#Java全栈前端echartspdf
文章目录前言一、Echarts准备工作1、查看是否安装了Echarts2、Echarts导入script中3、使用Echarts创建图表二、报表制作打印html2canvas和jsPDF准备工作1、安装html2canvas和jsPDF依赖包2、html2canvas和jsPDF引用到script中3、制作并打印报表三、导出结果前言若依框架前端中,要使用一些文本、数据、图表制作报表,然后导出,那么
- SpringBoot3+LangChain4j:构建企业级 AI 办公助手
EyeDropLyq
人工智能AI编程AIGC
【Java开发者进阶】SpringBoot3+LangChain4j实战:打造企业级AI办公助手,领跑技术变革!一、核心技术亮点:前沿栈融合,让Java开发拥抱AI时代1.SpringBoot3与LangChain4j的黄金搭档以SpringBoot3.x为后端框架,深度集成专为Java设计的LangChain4j工具,打破“Python垄断AI开发”的固有认知。你将掌握多模态AI能力与Java系
- 关于String.format
ruan114514
java开发语言
在Java开发中,我们经常需要处理字符串拼接——比如生成日志、格式化用户输出、拼接订单号或二维码ID。你可能遇到过这样的代码:Stringlog="用户"+username+"在"+newSimpleDateFormat("yyyy-MM-ddHH:mm:ss").format(newDate())+"登录,IP地址是"+ip;这种手动拼接的方式不仅代码冗长,还容易出现格式错误(比如日期格式遗漏、
- 微服务架构核心技术与实现
我是廖志伟,一名Java开发工程师、《Java项目实战——深入理解大型互联网企业通用技术》(基础篇)、(进阶篇)、(架构篇)清华大学出版社签约作家、Java领域优质创作者、CSDN博客专家、阿里云专家博主、51CTO专家博主、产品软文专业写手、技术文章评审老师、技术类问卷调查设计师、幕后大佬社区创始人、开源项目贡献者。拥有多年一线研发和团队管理经验,研究过主流框架的底层源码(Spring、Spri
- 312个免费高速HTTP代理IP(能隐藏自己真实IP地址)
yangshangchuan
高速免费superwordHTTP代理
124.88.67.20:843
190.36.223.93:8080
117.147.221.38:8123
122.228.92.103:3128
183.247.211.159:8123
124.88.67.35:81
112.18.51.167:8123
218.28.96.39:3128
49.94.160.198:3128
183.20
- pull解析和json编码
百合不是茶
androidpull解析json
n.json文件:
[{name:java,lan:c++,age:17},{name:android,lan:java,age:8}]
pull.xml文件
<?xml version="1.0" encoding="utf-8"?>
<stu>
<name>java
- [能源与矿产]石油与地球生态系统
comsci
能源
按照苏联的科学界的说法,石油并非是远古的生物残骸的演变产物,而是一种可以由某些特殊地质结构和物理条件生产出来的东西,也就是说,石油是可以自增长的....
那么我们做一个猜想: 石油好像是地球的体液,我们地球具有自动产生石油的某种机制,只要我们不过量开采石油,并保护好
- 类与对象浅谈
沐刃青蛟
java基础
类,字面理解,便是同一种事物的总称,比如人类,是对世界上所有人的一个总称。而对象,便是类的具体化,实例化,是一个具体事物,比如张飞这个人,就是人类的一个对象。但要注意的是:张飞这个人是对象,而不是张飞,张飞只是他这个人的名字,是他的属性而已。而一个类中包含了属性和方法这两兄弟,他们分别用来描述对象的行为和性质(感觉应该是
- 新站开始被收录后,我们应该做什么?
IT独行者
PHPseo
新站开始被收录后,我们应该做什么?
百度终于开始收录自己的网站了,作为站长,你是不是觉得那一刻很有成就感呢,同时,你是不是又很茫然,不知道下一步该做什么了?至少我当初就是这样,在这里和大家一份分享一下新站收录后,我们要做哪些工作。
至于如何让百度快速收录自己的网站,可以参考我之前的帖子《新站让百
- oracle 连接碰到的问题
文强chu
oracle
Unable to find a java Virtual Machine--安装64位版Oracle11gR2后无法启动SQLDeveloper的解决方案
作者:草根IT网 来源:未知 人气:813标签:
导读:安装64位版Oracle11gR2后发现启动SQLDeveloper时弹出配置java.exe的路径,找到Oracle自带java.exe后产生的路径“C:\app\用户名\prod
- Swing中按ctrl键同时移动鼠标拖动组件(类中多借口共享同一数据)
小桔子
java继承swing接口监听
都知道java中类只能单继承,但可以实现多个接口,但我发现实现多个接口之后,多个接口却不能共享同一个数据,应用开发中想实现:当用户按着ctrl键时,可以用鼠标点击拖动组件,比如说文本框。
编写一个监听实现KeyListener,NouseListener,MouseMotionListener三个接口,重写方法。定义一个全局变量boolea
- linux常用的命令
aichenglong
linux常用命令
1 startx切换到图形化界面
2 man命令:查看帮助信息
man 需要查看的命令,man命令提供了大量的帮助信息,一般可以分成4个部分
name:对命令的简单说明
synopsis:命令的使用格式说明
description:命令的详细说明信息
options:命令的各项说明
3 date:显示时间
语法:date [OPTION]... [+FORMAT]
- eclipse内存优化
AILIKES
javaeclipsejvmjdk
一 基本说明 在JVM中,总体上分2块内存区,默认空余堆内存小于 40%时,JVM就会增大堆直到-Xmx的最大限制;空余堆内存大于70%时,JVM会减少堆直到-Xms的最小限制。 1)堆内存(Heap memory):堆是运行时数据区域,所有类实例和数组的内存均从此处分配,是Java代码可及的内存,是留给开发人
- 关键字的使用探讨
百合不是茶
关键字
//关键字的使用探讨/*访问关键词private 只能在本类中访问public 只能在本工程中访问protected 只能在包中和子类中访问默认的 只能在包中访问*//*final 类 方法 变量 final 类 不能被继承 final 方法 不能被子类覆盖,但可以继承 final 变量 只能有一次赋值,赋值后不能改变 final 不能用来修饰构造方法*///this()
- JS中定义对象的几种方式
bijian1013
js
1. 基于已有对象扩充其对象和方法(只适合于临时的生成一个对象):
<html>
<head>
<title>基于已有对象扩充其对象和方法(只适合于临时的生成一个对象)</title>
</head>
<script>
var obj = new Object();
- 表驱动法实例
bijian1013
java表驱动法TDD
获得月的天数是典型的直接访问驱动表方式的实例,下面我们来展示一下:
MonthDaysTest.java
package com.study.test;
import org.junit.Assert;
import org.junit.Test;
import com.study.MonthDays;
public class MonthDaysTest {
@T
- LInux启停重启常用服务器的脚本
bit1129
linux
启动,停止和重启常用服务器的Bash脚本,对于每个服务器,需要根据实际的安装路径做相应的修改
#! /bin/bash
Servers=(Apache2, Nginx, Resin, Tomcat, Couchbase, SVN, ActiveMQ, Mongo);
Ops=(Start, Stop, Restart);
currentDir=$(pwd);
echo
- 【HBase六】REST操作HBase
bit1129
hbase
HBase提供了REST风格的服务方便查看HBase集群的信息,以及执行增删改查操作
1. 启动和停止HBase REST 服务 1.1 启动REST服务
前台启动(默认端口号8080)
[hadoop@hadoop bin]$ ./hbase rest start
后台启动
hbase-daemon.sh start rest
启动时指定
- 大话zabbix 3.0设计假设
ronin47
What’s new in Zabbix 2.0?
去年开始使用Zabbix的时候,是1.8.X的版本,今年Zabbix已经跨入了2.0的时代。看了2.0的release notes,和performance相关的有下面几个:
:: Performance improvements::Trigger related da
- http错误码大全
byalias
http协议javaweb
响应码由三位十进制数字组成,它们出现在由HTTP服务器发送的响应的第一行。
响应码分五种类型,由它们的第一位数字表示:
1)1xx:信息,请求收到,继续处理
2)2xx:成功,行为被成功地接受、理解和采纳
3)3xx:重定向,为了完成请求,必须进一步执行的动作
4)4xx:客户端错误,请求包含语法错误或者请求无法实现
5)5xx:服务器错误,服务器不能实现一种明显无效的请求
- J2EE设计模式-Intercepting Filter
bylijinnan
java设计模式数据结构
Intercepting Filter类似于职责链模式
有两种实现
其中一种是Filter之间没有联系,全部Filter都存放在FilterChain中,由FilterChain来有序或无序地把把所有Filter调用一遍。没有用到链表这种数据结构。示例如下:
package com.ljn.filter.custom;
import java.util.ArrayList;
- 修改jboss端口
chicony
jboss
修改jboss端口
%JBOSS_HOME%\server\{服务实例名}\conf\bindingservice.beans\META-INF\bindings-jboss-beans.xml
中找到
<!-- The ports-default bindings are obtained by taking the base bindin
- c++ 用类模版实现数组类
CrazyMizzz
C++
最近c++学到数组类,写了代码将他实现,基本具有vector类的功能
#include<iostream>
#include<string>
#include<cassert>
using namespace std;
template<class T>
class Array
{
public:
//构造函数
- hadoop dfs.datanode.du.reserved 预留空间配置方法
daizj
hadoop预留空间
对于datanode配置预留空间的方法 为:在hdfs-site.xml添加如下配置
<property>
<name>dfs.datanode.du.reserved</name>
<value>10737418240</value>
- mysql远程访问的设置
dcj3sjt126com
mysql防火墙
第一步: 激活网络设置 你需要编辑mysql配置文件my.cnf. 通常状况,my.cnf放置于在以下目录: /etc/mysql/my.cnf (Debian linux) /etc/my.cnf (Red Hat Linux/Fedora Linux) /var/db/mysql/my.cnf (FreeBSD) 然后用vi编辑my.cnf,修改内容从以下行: [mysqld] 你所需要: 1
- ios 使用特定的popToViewController返回到相应的Controller
dcj3sjt126com
controller
1、取navigationCtroller中的Controllers
NSArray * ctrlArray = self.navigationController.viewControllers;
2、取出后,执行,
[self.navigationController popToViewController:[ctrlArray objectAtIndex:0] animated:YES
- Linux正则表达式和通配符的区别
eksliang
正则表达式通配符和正则表达式的区别通配符
转载请出自出处:http://eksliang.iteye.com/blog/1976579
首先得明白二者是截然不同的
通配符只能用在shell命令中,用来处理字符串的的匹配。
判断一个命令是否为bash shell(linux 默认的shell)的内置命令
type -t commad
返回结果含义
file 表示为外部命令
alias 表示该
- Ubuntu Mysql Install and CONF
gengzg
Install
http://www.navicat.com.cn/download/navicat-for-mysql
Step1: 下载Navicat ,网址:http://www.navicat.com/en/download/download.html
Step2:进入下载目录,解压压缩包:tar -zxvf navicat11_mysql_en.tar.gz
- 批处理,删除文件bat
huqiji
windowsdos
@echo off
::演示:删除指定路径下指定天数之前(以文件名中包含的日期字符串为准)的文件。
::如果演示结果无误,把del前面的echo去掉,即可实现真正删除。
::本例假设文件名中包含的日期字符串(比如:bak-2009-12-25.log)
rem 指定待删除文件的存放路径
set SrcDir=C:/Test/BatHome
rem 指定天数
set DaysAgo=1
- 跨浏览器兼容的HTML5视频音频播放器
天梯梦
html5
HTML5的video和audio标签是用来在网页中加入视频和音频的标签,在支持html5的浏览器中不需要预先加载Adobe Flash浏览器插件就能轻松快速的播放视频和音频文件。而html5media.js可以在不支持html5的浏览器上使video和audio标签生效。 How to enable <video> and <audio> tags in
- Bundle自定义数据传递
hm4123660
androidSerializable自定义数据传递BundleParcelable
我们都知道Bundle可能过put****()方法添加各种基本类型的数据,Intent也可以通过putExtras(Bundle)将数据添加进去,然后通过startActivity()跳到下一下Activity的时候就把数据也传到下一个Activity了。如传递一个字符串到下一个Activity
把数据放到Intent
- C#:异步编程和线程的使用(.NET 4.5 )
powertoolsteam
.net线程C#异步编程
异步编程和线程处理是并发或并行编程非常重要的功能特征。为了实现异步编程,可使用线程也可以不用。将异步与线程同时讲,将有助于我们更好的理解它们的特征。
本文中涉及关键知识点
1. 异步编程
2. 线程的使用
3. 基于任务的异步模式
4. 并行编程
5. 总结
异步编程
什么是异步操作?异步操作是指某些操作能够独立运行,不依赖主流程或主其他处理流程。通常情况下,C#程序
- spark 查看 job history 日志
Stark_Summer
日志sparkhistoryjob
SPARK_HOME/conf 下:
spark-defaults.conf 增加如下内容
spark.eventLog.enabled true spark.eventLog.dir hdfs://master:8020/var/log/spark spark.eventLog.compress true
spark-env.sh 增加如下内容
export SP
- SSH框架搭建
wangxiukai2015eye
springHibernatestruts
MyEclipse搭建SSH框架 Struts Spring Hibernate
1、new一个web project。
2、右键项目,为项目添加Struts支持。
选择Struts2 Core Libraries -<MyEclipes-Library>
点击Finish。src目录下多了struts
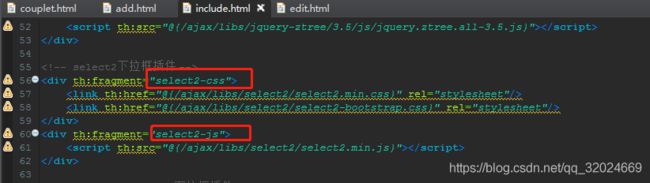
 在include文件中我们可以看到select2相关的模块资源已经被定义好,这里我们可以直接引入
在include文件中我们可以看到select2相关的模块资源已经被定义好,这里我们可以直接引入





