软件专业应届生阿里云轻量应用服务器部署经验分享
看过上篇小程序的朋友知道,我们的小程序上传的话大小限制在2M多一点,这么小的东西里面是放不了几个图片的,所以我们需要把项目中要用到的图片放到我们的服务器上,所以我就购买了阿里云的轻量应用服务器。
我在学校学的是java,学的不太好,自从在网上自学了python3之后爱上python了,简洁,轻便,个人感觉比java好用多了。
服务器部署我用的 nginx(反向代理)+gunicorn+python-flask(微框架) 做了一个网站现在主要是前端,用的Vue.js这个框架,特别好用,也是在学习中。
1.阿里云云翼计划通过学生证可以购买服务器,9.5/月
2.我弄的是ubuntu系统的,因为想部署python后端,听人说这个好用就弄了。
3.我们买好服务器后还需要绑定域名,所以再买一个域名,我买的是.top的域名,这个便宜,4元/年。
域名绑定后需要备案,这个有点浪费时间,期间阿里云经常给我打电话说修改那块不对啊什么的,花了两个星期终于通过备案了,然后我们把域名解析到我们的服务器上,现在还访问不到什么,因为我们的服务器还没有部署。
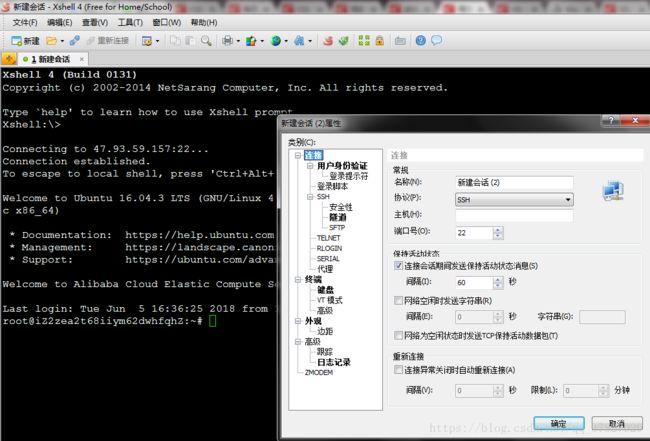
4.服务器弄到这块了,那我们需要可以能够远程访问我们的服务器并且做一些操作,阿里云给出了几种连接方式都不太好用,我用的是X-shell里的ssh和ftp,一个连接,一个上传下载,感觉贼爽。
主机里面输入你的服务器IP ,端口号默认给22,这块同时你的服务器防火墙里面要添加22端口。还要在服务器远程连接那块弄一个秘钥,设置一下密码什么的这都soeasy,弄好后通过这个ssh连接上。
好了,服务器连上后就要部署我们的nginx了,打开你的黑框框,因为我要部署python应用,所以安装的python环境
安装python环境 apt-get install python-dev
安装flask pip install flask
安装nginx apt-get install nginx (这个nginx我个人理解是一个前端的一个反向代理服务器,不过挺好用的)
安装Gunicorn pip install gunicorn (这玩意我现在也没玩透,只用它运行过app,application入口文件)
5.nginx装好后主要起作用的是这个nginx.conf文件
那首先找到这个.conf文件 vim nginx.conf 编辑这个文件 其它的默认配置不要改,只改http里面的server,这里注意了,这个srever必须要写在http里面,不要写出来了。
下面两个箭头里面的是默认配置不用改。那个index 里面可以放你的nginx欢迎页面,那个东西nginx安装好就有了,找一找。
图上那个location /images/{} 是我用nginx和ftp搭建的一个图片服务器,挺好用。
你可以用前端框架写一个小的项目打包一下放到你的root里面就可以通过浏览器搜索域名访问了,nginx配不好一切都是免谈,我配这个的时候碰到过好多问题,不过都搞定了,最后也弄好了,所以如果朋友们碰到什么问题可以在下方评论,我遇到过的你们可能也会碰到。
今天就写到这里了,后面gunicorn等我弄懂了再发一篇,实在是文笔不咋样,只能把一些经验分享到博客上,希望大家可以更灵活的运用各种框架和技术。