一:安装依赖
必须安装的依赖有:Node、React Native 命令行工具、Python2 以及 JDK 。
Node, Python2, JDK
我们建议直接使用搜索引擎搜索下载 Node 、Python2 和Java SE Development Kit (JDK)
注意 Node 的版本必须高于 8.3,Python 的版本必须为 2.x(不支持 3.x),而 JDK 的版本必须是 1.8(不支持 1.9)。
安装JDK,第一次是安装JDK,第二次是安装jre.建议两个都安装在同一个java文件夹中的不同文件夹中。留意一下JDK安装的目录就行了.
配置JDK环境,
(1)计算机→属性→高级系统设置→高级→环境变量
(2)系统变量→新建 JAVA_HOME 变量 。变量值填写jdk的安装目录
(3)系统变量→寻找 Path 变量→编辑,在变量值输入%JAVA_HOME%\bin;%JAVA_HOME%\jre\bin;(注意原来Path的变量值末尾有没有;号,如果没有,先输入;号再输入上面的代码)
(4)系统变量→新建 CLASSPATH 变量。变量值填写.;%JAVA_HOME%\lib;%JAVA_HOME%\lib\tools.jar(注意最前面有一点)
二:依赖淘宝镜像文件
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
三:安装依赖以及项目构建
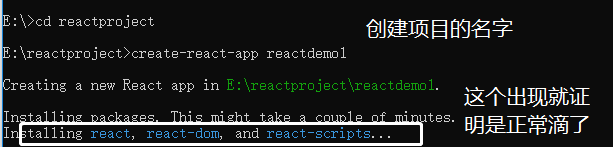
创建一个新的项目名字
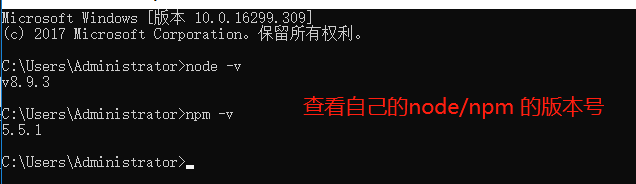
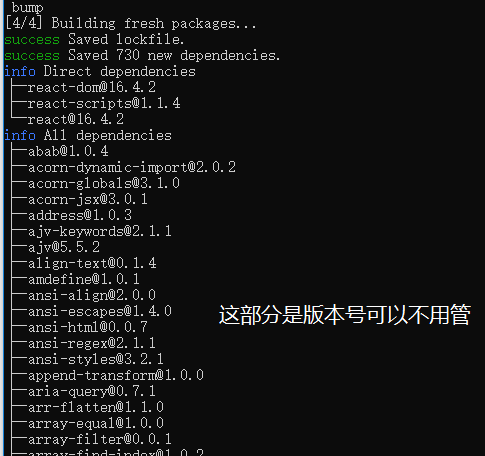
版本号指的是构建出来的版本号:
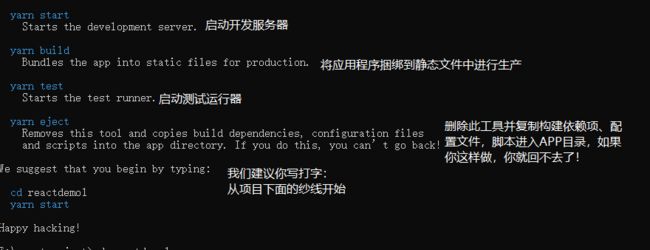
构建项目最后间断:
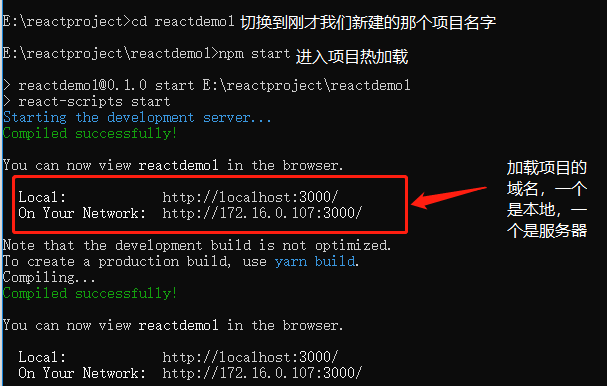
最后运行部分,项目热加载:
备注:如有看不懂的部分,可以评论出来,我会尽快给你回复哟^_^
这就是react项目搭建的全过程,谢谢采纳。
前端小生,跪求关注。