- 【Vue.js 2.x源码解析】第18章 从Vue源码分析计算属性与侦听属性的本质差别
代码简单说
教你读懂Vue2.x源码vue.js前端javascript
想深入了解Vue2.x源码底层原理实现,从编译系统、渲染系统到响应式系统vue-router和vuex等实现方式可以关注『Vue.js2.x源码精讲』专栏或查看专栏目录了解详情从Vue源码分析计算属性与侦听属性的本质差别计算属性(Computed)——了解它,你就能高效利用它`defineComputed`和`createComputedGetter`侦听属性(Watch)——灵活监听变化`wat
- vue源码分析-挂载流程和模板编译
yyzzabc123
vue.js
前面几节我们从newVue创建实例开始,介绍了创建实例时执行初始化流程中的重要两步,配置选项的资源合并,以及响应式系统的核心思想,数据代理。在合并章节,我们对Vue丰富的选项合并策略有了基本的认知,在数据代理章节我们又对代理拦截的意义和使用场景有了深入的认识。按照Vue源码的设计思路,初始化过程还会进行很多操作,例如组件之间创建关联,初始化事件中心,初始化数据并建立响应式系统等,并最终将模板和数据
- Vue源码分析—组件化(五)
oWSQo
组件注册在Vue.js中,除了它内置的组件如keep-alive、component、transition、transition-group等,其它用户自定义组件在使用前必须注册。在开发过程中可能会遇到如下报错信息:'Unknowncustomelement:-didyouregisterthecomponentcorrectly?Forrecursivecomponents,makesureto
- vue源码分析(二十八)Vue之自定义指令directives
vue爱好者
一个指令定义对象可以提供如下几个钩子函数(均为可选):bind、inserted、update、componentUpdated、unbind具体的说明请参考vue官网的自定义指令说明文档。首先是解析vue实例的directives选项/***将原始函数指令规范化为对象格式。*/functionnormalizeDirectives(options:Object){constdirs=option
- vue源码分析-v-model的本质
yyzzabc123
vue.js
双向数据绑定这个概念或者大家并不陌生,视图影响数据,数据同样影响视图,两者间有双向依赖的关系。在响应式系统构建的上,中,下篇我已经对数据影响视图的原理详细阐述清楚了。而如何完成视图影响数据这一关联?这就是本节讨论的重点:指令v-model。由于v-model和前面介绍的插槽,事件一致,都属于vue提供的指令,所以我们对v-model的分析方式和以往大同小异。分析会围绕模板的编译,render函数的
- vue源码分析-插槽原理
yyzzabc123
vue.js
Vue组件的另一个重要概念是插槽,它允许你以一种不同于严格的父子关系的方式组合组件。插槽为你提供了一个将内容放置到新位置或使组件更通用的出口。这一节将围绕官网对插槽内容的介绍思路,按照普通插槽,具名插槽,再到作用域插槽的思路,逐步深入内在的实现原理,有对插槽使用不熟悉的,可以先参考官网对插槽的介绍。10.1普通插槽插槽将作为子组件承载分发的载体,简单的用法如下10.1.1基础用法varchild=
- ES6之模版字符串基本用法
海之深处爱之港湾
最近学习webapck相关知识,以及vue源码分析,用到的js全部是ES6语法,所以对此总结了其中一个模块,ES6模板字符串.本博客版权归本人和饥人谷所有,转载需说明来源内容转载自阮一峰老师的ES6入门基本用法传统javascript语言,输出模板通常是这样写的。$('#result').append('Thereare'+basket.count+''+'itemsinyourbasket,'+
- Vue源码分析—响应式原理(三)
oWSQo
派发更新响应式数据依赖收集过程,收集的目的就是为了当我们修改数据的时候,可以对相关的依赖派发更新,我们来详细分析这个过程。我们先来回顾一下setter部分的逻辑:/***DefineareactivepropertyonanObject.*/exportfunctiondefineReactive(obj:Object,key:string,val:any,customSetter?:?Funct
- vue源码分析之createDocumentFragment()的思考
时清云
知识体系复习vueFragmentcreateElementvue源码分析
先看一下关于createDocumentFragment的定义:createDocumentFragment()方法,是用来创建一个虚拟的节点对象,或者说,是用来创建文档碎片节点。它可以包含各种类型的节点,在创建之初是空的。DocumentFragment节点不属于文档树,继承的parentNode属性总是null。它有一个很实用的特点,当请求把一个DocumentFragment节点插入文档树时
- Vue源码分析——Vue的引入
小灰灰的空间
vue.jsjavascript前端
文章首发于个人博客小灰灰的空间。新人刚开始写博客记录生活,请多指教Vue的引入Vue构造器Vue本质上是一个函数,在函数内部保证了只能使用new关键字类创建Vue实例functionVue(options){if(process.env.NODE_ENV!=='production'&&!(thisinstanceofVue)){warn('Vueisaconstructorandshouldbe
- vue源码分析:渲染篇
mr_japson
vue前端技术vue源码分析从vue源码看渲染流程vue渲染过程
一、前言Vue.js框架是目前比较火的MVVM框架之一,简单易上手的学习曲线,友好的官方文档,配套的构建工具,让Vue.js在2016大放异彩,大有赶超React之势。前不久Vue.js2.0正式版已出,在体积优化(相比1.0减少了50%)、性能提升(相比1.0提升60%)、API优化等各方面都更上一层楼;本文是系列文章,主要想通过对于Vue.js2.0源码的分析,从代码层面解析Vue.js的实现
- Vue源码解析系列——响应式原理篇:computed
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》写在前面computed的内部原理较为复杂,需要对Dep和Watcher类需要有较深的理解,如果还有同学不理解Dep和Watcher类可以去看我之前的文章:理解Dep类和Watcher类。这里我简单提两句。试想:一个da
- Vue源码解析系列——组件篇:组件的patch过程
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》createElm在之前解析patch(点击查看)的时候,我们在createElm中我们已经见过了createComponent。在createElm中会先尝试着调用createComponent来确定是不是一个组件,如
- Vue源码解析系列——响应式原理篇:派发更新
爱学习的前端小黄
vue源码
准备vue版本号2.6.12,为方便分析,选择了runtime+compiler版本。回顾如果有感兴趣的同学可以看看我之前的源码分析文章,这里呈上链接:《Vue源码分析系列:目录》派发更新前面一篇我们了解到Vue在data的get过程中收集了对应数据的Watcher实例,由这些watcher牵引着相关的依赖。这次我们要讲的是data的set过程中的逻辑,在get中收集了watcher之后,在set
- vue源码分析(八)—— update分析(首次渲染)
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言一、update首次渲染的核心方法__path__二、__path__方法详解1.文件路径2.inBrowser的解析(1)noop的空函数定义:(2)patch的含义3.createPatchFunction的解析4.path方法解析(1)patch方法参数(接收4个参数)(2)思考5.createElm(1)判断vnode是否包含tag(2)createChildren创建子元素(
- vue源码分析【1】-new Vue之前
南城夏季
vuejs面试vue.jsjavascripthtml5
当前篇:vue源码分析【1】-newVue之前以下代码和分析过程需要结合vue.js源码查看,通过打断点逐一比对。模板代码Title开始存钱每月存:¥{{money}}存:{{num}}个月总共存款:¥{{total}}{{arryList[0].name}}多存一点debugger;varapp=newVue({el:'#app',beforeCreate(){},created(){},bef
- vue源码分析(七)—— createComponent
前端张三
vue2源码分析vue.jsjavascript前端
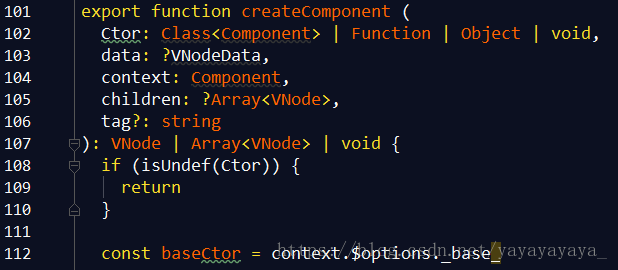
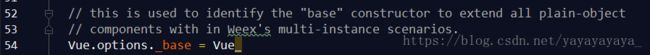
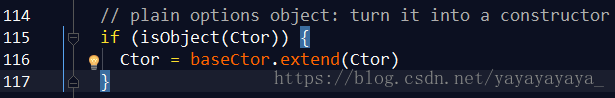
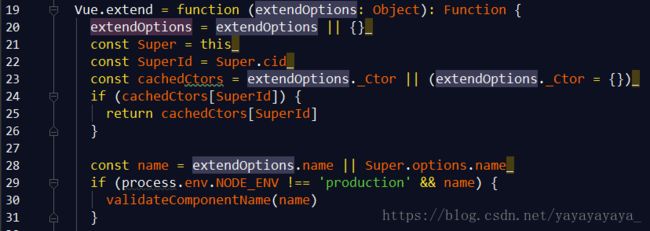
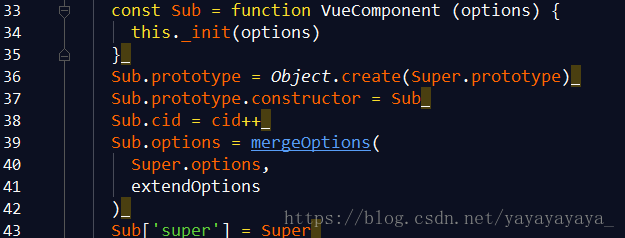
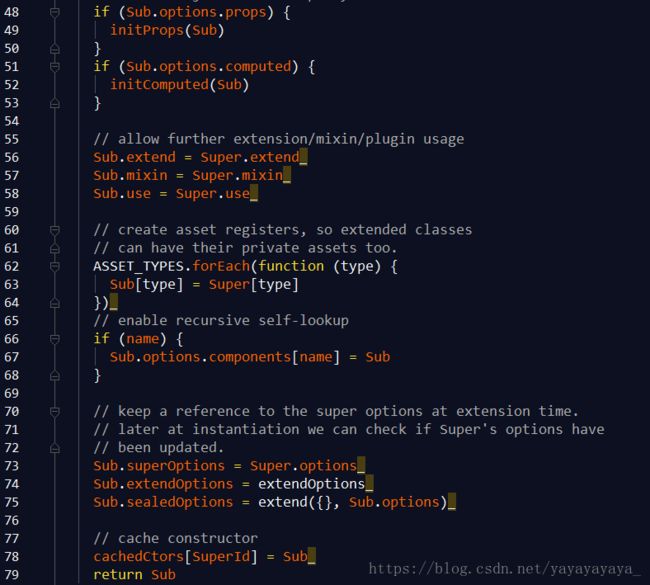
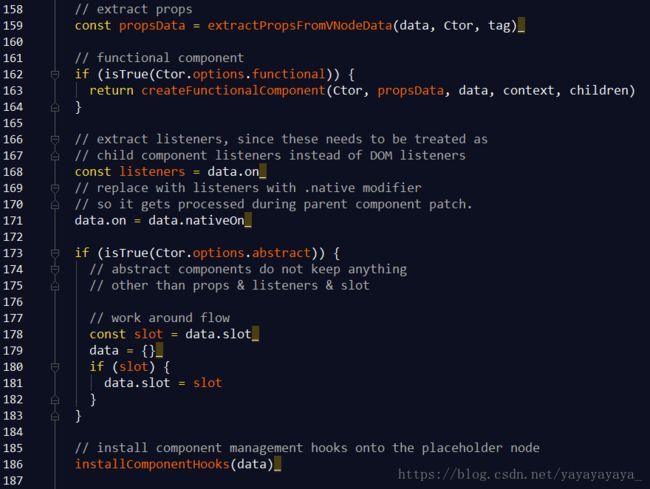
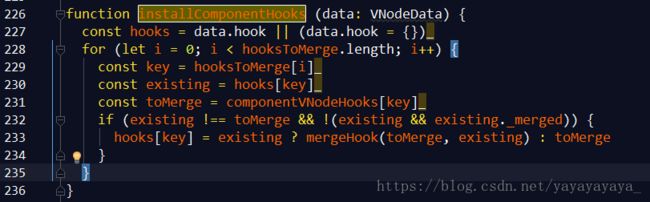
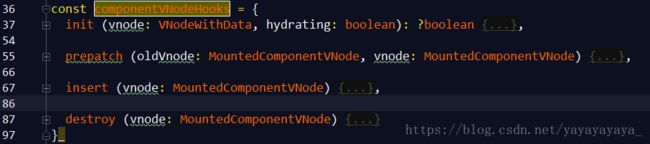
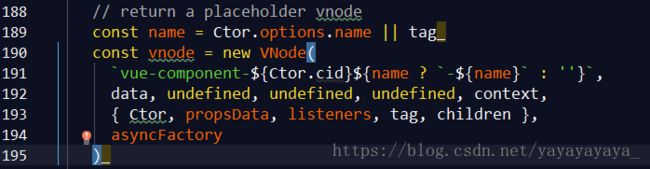
文章目录前言一、createComponent参数说明二、createComponent源码详解1.baseCtor的实际指向2.extend方法3.判断Ctor是否是函数的判断4.installComponentHooks方法5.返回一个带标识的组件vnode前言createComponent文件的路径:src\core\vdom\create-component.ts一、createCompo
- vue源码分析(一)——源码目录说明
前端张三
vue2源码分析vue.js前端javascript
文章目录一、如何下载源码(可忽略)(1)打开地址(2)复制链接(3)gitclone链接二、源码目录说明1.可以根据你下载的源码通过package.json文件查看vue版本2.源码目录说明一、如何下载源码(可忽略)(1)打开地址vue源码git地址:https://github.com/vuejs/vue(2)复制链接(3)gitclone链接找到你要放源码的文件夹,打开gitbash输入命令g
- vue源码分析(五)——vue render 函数的使用
前端张三
vue2源码分析vue.js前端javascript
文章目录前言一、render函数1、render函数是什么?二、render源码分析1.执行initRender方法2.vm._c和vm.$createElement调用createElement方法详解(1)区别(2)代码3、原型上的_render方法(1)renderProxy方法(2)initProxy方法①执行initProxy的时机②initProxy的详细说明③warnNonPrese
- vue源码分析(六)——vnode 和 createElement的使用和作用
前端张三
vue2源码分析vue.js前端javascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、Vnode是什么?二、create-element.ts文件1.createElement方法2._createElement方法(1)createEmptyVNode方法(2)normalizeChildren和simpleNormalizeChildren方法(3)_render函数的返回值3.createElem
- vue源码分析(二十一)Vue事件系统($on、$once、$off、$emit)
vue爱好者
我们在vue源码分析(三)解密newVue()之前做了哪些不为人知工作(第一篇)的时候曾经提到过eventsMixin函数。这个函数主要是在vue的“prototype”原型对象上面挂载了几个自定义事件“$on”、“$once”、“$off”、“$emit”。我们接下来就具体的看看这些函数的具体代码:$onVue.prototype.$on=function(event:string|Array,
- vue源码分析(二)——vue的入口发生了什么
前端张三
vue2源码分析vue.jsjavascript前端
文章目录前言(1)vue项目构建的时候,通过package.json文件看到构建入口(2)构建入口页面:导入同级模块config的getAllbuilds方法(3)通过传入参数中的builds对象使用map获取(4)通过builds对象过滤后拿到了引入vue的文件(5)通过第(4)步找到下一个导出vue的文件(6)通过第(5)步找到下一个导出vue的文件(7)通过第(6)步找到下一个导出vue的文
- vue的虚拟dom返回html,Vue源码分析——虚拟dom如何渲染成真实dom
詹西川
vue的虚拟dom返回html
今天我们来说下vue实例的$mount中都发生了什么。$mount是Vue原型上的方法,是Vue实例化的最后一步。$mount分为带编译器版本和不带编译器版本。我们以下面的代码为例,来讲下在$mount时都发生了什么。实例代码如下(来源于codesandbox的默认vue项目代码):1234567891011121314151617181920212223242526272829303132333
- vue源码分析(二十四)Vue之指令(v-for)
vue爱好者
我们打开文件src/core/instance/render-helpers/render-list.js/*@flow*/import{isObject,isDef,hasSymbol}from'core/util/index'/***Runtimehelperforrenderingv-forlists.*/exportfunctionrenderList(val:any,render:(va
- vue2-3笔记
weixin_45687657
vue
26.vue源码分析1.用到的js知识1)伪数组如何转成真数组constlist2=[...list1]constlist3=Array.from(list1)constlist4=Array.prototype.slice.call(list1)//改变数组方法的调用者,并将伪数组的元素全部截取并返回!!constlist5=[].slice.call(list1)2)节点类型console.l
- vue源码分析(二十二)Vue之指令(v-text、v-html)
vue爱好者
我们先来看看代码“src/platforms/web/compiler/directives”目录下面包含html.js和text.js,代码分别如下:html.js/*@flow*/import{addProp}from'compiler/helpers'exportdefaultfunctionhtml(el:ASTElement,dir:ASTDirective){if(dir.value)
- VUE源码分析之子组件向父组件通过$emit传递数据过程
夜跑者
VUE学习
还是从一个简单例子看下这个过程:Vue.component('child-comp',{template:"",mounted:function(){this.$emit("child-event","hereischildmsg");}});constapp=newVue({el:'#app',methods:{handleChildEvent:function(value){console.l
- VUE源码分析之eventBus原理
夜跑者
VUE学习
VUE中eventBus可以用来进行任何组件之间的通信,我们可以把eventBus当成一个管道,这个管道两端可以接好多组件,两端的任何一个组件都可以进行通信。其实这个管道就是Vue实例,实例中的$on,$off,$emit方法来实现此功能。还是老样子,先通过简单例子看看eventBus怎么用。 vareventBus=newVue(); Vue.component('child-comp
- vue源码分析(二十六)Vue之指令(v-model)解析model指令
vue爱好者
我们先打开文件src\compiler\parser。exportdefaultfunctionmodel(el:ASTElement,dir:ASTDirective,_warn:Function):?boolean{warn=_warnconstvalue=dir.value//v-model绑定的值constmodifiers=dir.modifiers//指令修饰符consttag=el.
- vue源码分析(二十三)Vue之指令(v-show)
vue爱好者
我们打开文件src/platforms/web/runtime/directives/show.js/*@flow*/import{enter,leave}from'../modules/transition'//recursivelysearchforpossibletransitiondefinedinsidethecomponentrootfunctionlocateNode(vnode:V
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理