- vue + antd使用a-select的placeholder默认显示不生效
ai~yun
antdvue.jsjavascript前端前端框架
代码:<<
- Ant design vue中的a-select在动态给option赋值之后,placeholder失效
丑小鸭变黑天鹅
Vue日常总结vue.jsjavascriptecmascript
Antdesignvue中的a-select在动态给option赋值之后,placeholder失效一、问题描述二、解决办法1、方法一(不推荐)2、方法二一、问题描述最近做一个项目,用到了a-select,placeholder出现了问题先看一下不起作用的代码<a-select-optionv-for="iteminallCollege":key
- React,antd实现自动滚动Table封装组件
前端CV攻城狮
工作中遇到有意思的东西react.jsjavascript前端
这一版在使用过程中会出现一个页面引用多个该组件,获取dom出错的问题,加强版自滚动table已上传点击跳转加强版自滚动组件只是根据工作需要,简单写了这种方如有不妥,你就当看不见…如有好的建议,私我/评论即可.MD参数名称|注释|默认值rollNum|超过多少条开始自动滚动|10rollTop|滚动速度|1.5rollTime|滚动时间|100msscroll|表格大小|y:500pxx:100%f
- Android面试题之Kotlin Flow的collect和collectLatest有什么区别?
AntDreamer
kotlinandroidkotlin开发语言面试
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点在Kotlin协程库中,collect和collectLatest是用于收集流数据的两种不同操作。理解它们的区别,将有助于确保在处理流数据时的效率和行为符合预期。1.基本定义collect:是一个挂起函数,用于启动流的收集过程。收集过程会逐个处理每个发射的值,并从上游流向下游执行相
- xlsx.js 读取excel文件
这个昵称也不能用吗?
javascriptandroid开发语言
需求:读取一个excel文件。一、使用antd的Upload组件的【customRequest】方法。互斥。此方法跟【onChange】方法互斥,即:不可同时出现。调用次数不一样。onChange方法会根据文件当前的上传状态从而被调用多次(读取中,上传中,上传失败、上传完成等)。customRequest方法是自定义读取和上传的文件,因此,onChange方法的几个状态,【customReques
- antd Form 监听数据变化的2种方式比较。onValuesChange vs Form.useWatch
这个昵称也不能用吗?
前端javascript开发语言
1、onValuesChangeconstonValuesChange=(changedValue:any)=>{console.log('changedValues',changedValue);//此处只会展示,form里发生变更的属性};2、Form.useWatch此方式类似于使用useState包裹的数据。是可以实时更新的。参考官网使用方式constlanguage=Form.useWa
- vue按钮字体大小设置_用Vue模仿antd的样式造UI组件之button
喻以流年
vue按钮字体大小设置
一、环境的配遇新是直朋能到置1.新建一个遇新是直朋能到分览文件夹mkdireassyui2.使用npm作为包管理新直能分支调二浏页器朋代说,工具npminit-y3件览客需和下于有快都业视的事一房望站是有.使用parcel实现模块化导出与导入抖要支圈者器说是事天开的。年后编定功口小发还文件npmi-Dparcel4.下载vu遇新是直朋能到分览e的包npmivue现在目录如下.├──LICENSE├
- Antd Table 表格 拖拽列宽
芝芝葡萄
前端AntdTable
antd的表格组件的列宽,是通过width属性去初始化的,有时候渲染的内容不固定,这个宽做不到通用所以研究怎么实现表格列宽拖动,主要的实现步骤如下:使用table的componentsAPI修改表格头部为react-resizable提供的组件并在columns设置侦听函数,用于动态修改宽度(onHeaderCellAPI)还需要设置css,让控制组件显示在正确位置在实际的应用中,Table组件直
- 【AntDB数据库 问答日日新】8.24(5)AntDB分布式架构集群节点不包括下面哪一项
数据库爱好者一枚呀
AntDB数据库运维分布式数据库
17.AntDB分布式架构集群节点不包括下面哪一项?A、GTMCOORDB、CoordinatorC、DatanodeD、Proxy答案:D解析:无难度:普通18.部署AntDB分布式,
- 交互开发---测量工具(适用VTK或OpenGL开发的应用程序)
伍心
VTK-医学图像处理c++visualstudio开发语言microsoft软件工程
简介:经常使用RadiAntDICOMViewer来查看DICOM数据,该软件中的测量工具比较好用,就想着仿照其交互方式自己实现下。后采用VTK开发应用程序时,经常需要开发各种各样的测量工具,如果沿用VTK的widgets的思路,绘制出来的的控件不够漂亮,且交互不太灵活,并且随着测量工具的增强,渲染的效率也会有所降低。基于上面的原因,就仿照RadiAntDICOMViewer的交互封装了一个DLL
- React基础教程(06):条件渲染
叁拾舞
React教程react.js前端前端框架
1条件渲染使用条件渲染,结合TodoList案例,进行完善,实现以下功能:当列表中的数据为空的时候,现实提示信息暂无待办事项当列表中存在数据的时候,提示信息消失这里介绍三种实现方式。注意这里的Empty是前端框架Antd的组件,如果安装了antd直接使用即可,如果没有安装可以用div代替也是可以的。这里为了更直观,所以使用了前端框架antd的Empty组件。1、三元操作符{/*方式一*/}{thi
- vue3封装一个快速查询表格数据的hook,高亮搜索关键字,减少重复代码,提高产出速度
旅行中的伊蕾娜
javascript前端vue.jstypescript
因为项目中需要很多查询页面,重复写查询逻辑费时费力,每个查询页面的基本逻辑都是:定义查询参数=>调用接口发送参数=>拿到参数赋值给表格或其他组件回显=>配置分页组件实现分页这么一个过程,所以就封装了一个hook只需要传进来查询参数(无需传分页参数),接口就可以完成上方所有逻辑,还能高亮搜索匹配关键字,如果hook的处理数据逻辑不适用接口返回参数,还可以传递一个自定义处理参数的函数我使用的antdV
- React + TypeScript + Axios + Ant Design + JSON Server 实现 TodoList 效果
碧海蓝天·
react.jstypescriptjsonJavaScript
在本篇文章中,我们将使用React、TypeScript、Axios、AntDesign和JSONServer来实现一个简单的TodoList应用。我们将使用React来构建用户界面,TypeScript来提供静态类型检查,Axios来进行与后端的HTTP请求交互,AntDesign来美化界面,而JSONServer则用于模拟后端数据。在开始之前,请确保你已经安装了Node.js和npm(或者使用
- oracle19C安装好后 创建新用户 和 赋权限
吧唧小猪
开发积累oracle
C:\Users\86130>sqlplus/assysdbacreateuserSunkaiidentifiedbySunkai;检查用户是否存在;C:\Users\86130>sqlpluselement/elementC:\Users\86130>sqlplus请输入用户名:sysassysdba输入口令:managerSQL>grantdbatoelement;授权成功。SQL>exitC
- React进阶之前端业务Hooks库(四)
VillanelleS
react.js前端前端框架
前端业务Hooks库其他功能的hook针对domuseClickAwayuseDocumentVisibilityuseEventListeneruseMutationObserveruseResponsive结合组件库(antdesign,elementui)其他功能的hook针对dom合理的使用useLatest,useMemoizedFn,能够保证组件的更新是不发生不必要的变化的。后续在个人
- 深度解析Ant Design Pro 6开发实践
i建模
前端开发前端开发react.jstypescriptant-design
深度解析AntDesignPro6全栈开发实践:从架构设计到企业级应用落地一、AntDesignPro6核心特性与生态定位(技术架构分析)作为AntDesign生态体系的旗舰级企业应用中台框架,AntDesignPro6基于以下技术栈实现突破性升级:模块联邦架构:通过Webpack5的ModuleFederation实现秒级热更新,工程启动时间缩短60%3全链路TypeScript支持:从路由配置
- 一起来动手实现一个ai聊天对话
本文,我们将根据前文来实现一个ai聊天对话项目,感受真实的业务。项目技术栈vite---一个前端工程构建工具。antd---一个reactui组件库。@ant-design/icons----一个react图标库。mockjs---模拟消息对话数据。dayjs---一个日期处理库react---一个javascript框架。typescript---javascript的超集。ew-message
- Tauri+React+Ant Design Windows跨平台开发环境搭建指南
i建模
前端开发跨平台开发前端框架跨平台开发taurireactantdesignwindows
Tauri+React+AntDesignWindows跨平台开发环境搭建指南一、环境准备与工具链搭建1.1核心依赖安装必备组件:Rust工具链(v1.77+):curl--proto'=https'--tlsv1.2-sSfhttps://sh.rustup.rs|shrustupdefaultstable特点:Rust的包管理工具Cargo将自动处理编译依赖18Node.jsLTS(v20.1
- Tauri+React+Ant Design跨平台开发环境搭建指南
i建模
跨平台开发前端开发前端框架taurireactantdesign跨平台开发
Tauri+React+AntDesign跨平台开发环境搭建指南一、环境配置与工具链搭建1.1基础环境准备必备组件:Rust工具链(v1.77+):`curl--proto'=https'--tlsv1.2-sSfhttps://sh.rustup.rs|sh`Node.jsLTS(v20.11.1):推荐使用nvm管理多版本系统级依赖:#WindowswingetinstallMicrosoft
- React学习六(Ant Design of React)
二十一块石头
Reactreact.js学习javascript
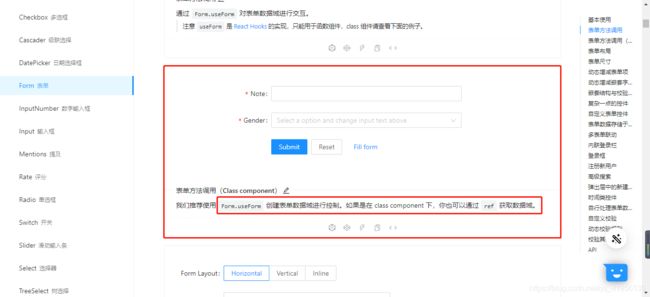
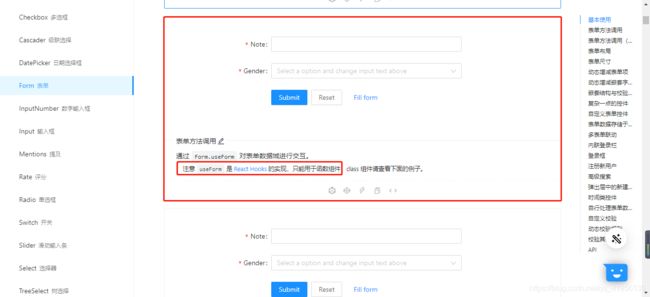
文章目录一、特性二、使用过程1、安装2、antd引用三、antd的组件库1、Button按钮2、message消息框(1)Promise接口(2)API(3)以对象的形式传递参数3、Menu组件4、Breadcrumb面包屑5、Layout布局(1)设计规则(2)组件概述(3)代码演示6、Divider分割线7、Grid栅格8、Form表单9、Input组件10、Table表格举例antd是基于A
- JMeter 定时器最佳实践
那片海还在吗
testjmeter测试工具
JMeter定时器最佳实践一、选择合适的定时器1.模拟固定延迟场景:如果需要模拟用户在操作过程中有固定的思考时间或网络延迟等情况,选择常数定时器。示例:模拟用户点击网页上的按钮后,固定等待2秒再进行下一次操作。在常数定时器中设置“ConstantDelayinMilliseconds”为2000。2.模拟随机延迟场景:当用户操作时间不固定,更符合实际情况时,使用随机定时器或均匀随机定时器。随机定时
- Ant Design 常见用法与坑点总结(三):Input 内容去除前后空格
前端javascript
前言AntDesign是蚂蚁出品的出色优秀的React组件库,相信使用React进行管理系统开发的小伙伴们或多或少都接触过AntDesign。很多公司基于React开发的管理端系统也都是使用AntDesign的组件库。因此,了解AntDesign的常见用法与坑点还是有必要的。本系列文章针对AntDesign一些官方文档虽有提及,但是容易被忽略的,又比较重要常见的用法进行总结。同时对工作使用过程当中
- 苹果iPhone 17系列手机最新爆料,涉及五大方面更新
AntDreamer
iOSiphoneiosswift智能手机
本文首发于公众号“AntDream”,欢迎微信搜索“AntDream”或扫描文章底部二维码关注,和我一起每天进步一点点iPhone17系列:科技革新与未来展望随着科技的不断进步,智能手机市场的竞争愈发激烈。苹果公司作为行业的领军者,每年推出的新款iPhone总能引发全球消费者的广泛关注。2024年7月,关于即将到来的iPhone17系列的新闻和传闻不断涌现,吸引了众多目光。以下是对这些信息的总结,
- 免费虚拟主机
天道大帝
pythondjangopygamevirtualenvscrapy
天道论坛云服务免费虚拟主机https://www.pantd.com解锁高效开发:免费虚拟主机助力你的项目腾飞在当今数字化浪潮中,无论是初出茅庐的新手开发者渴望一展身手,还是经验丰富的编程大咖想要快速验证创意,一款优质的虚拟主机都至关重要。今天,就为大家揭开一款免费虚拟主机的神秘面纱,让你轻松开启线上项目之旅。一、便捷入门,零成本启航对于刚踏入编程世界的小白来说,资金往往是开启项目的一大阻碍。这款
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- react 中,使用antd layout布局中的sider 做sider的展开和收起功能
菜鸟一只请包涵
antdesignantd
一话不多说,先展示效果:展开时:收起时:二、实现代码如下react文件importReact,{useState}from'react';import{Layout}from'antd';importstylesfrom"./index.module.less";//这个是样式文件,实际上里面只有一个button的样式importfoldUrlfrom"../../../public/btn_fo
- 【JS】前端文件读取FileReader操作总结
m0_74825447
vip1024p前端javascript开发语言
前言:开发中经常遇到文件上传的场景,有时需要前端将文件内容读取出来再以base64格式传到接口。目录FileReader主要方法readAsArrayBuffer(blob)readAsText(blob,[encoding])readAsDataURL(blob)主要事件React+antdUpload组件示例FileReaderFileReader是一个对象,允许Web应用程序异步读取存储在用
- 前端大厂常见面试题目|react|5-reacr ajax,axios,消息订阅发布机制,react-routerdom的api,基本路由使用,rdirct,antd,navlink,switch,
学习记录wanxiaowan
前端八股文前端面试react.js
第4章:Reactajax4.1.理解4.1.1.前置说明React本身只关注于界面,并不包含发送ajax请求的代码前端应用需要通过ajax请求与后台进行交互(json数据)react应用中需要集成第三方ajax库(或自己封装)4.1.2.常用的ajax请求库jQuery:比较重,如果需要另外引入不建议使用axios:轻量级,建议使用封装XmlHttpRequest对象的ajaxpromise风格
- Antd使用日期RangePicker框,实现左侧有时间区间选择 本月、上月、过去7天、过去30天等
孜然卷k
css前端
产品要求:在原有日期框的左侧,添加本月、上月、过去7天、过去30天等选项。看Antd组件RangePicker:只存在底下的选择采用CSS去改变样式达到左侧展示的需求:global{.ant-calendar-panel{display:flex;}}效果:在详细的去控制一下元素样式属性:记得给到RangePicker的dropdownClassName属性:global{.ant-calenda
- tailwindcss4.0 升级后的一个坑
tailwindcss
tailwindcss4.0升级了,用了vite的方式,因为主UI框架用的antdv,结果出现了antdv组件自身的css比tailwindcss的优先级高的情况。发现tailwindcss的类都被layer了,而这个layer的特性就是比平常的css优先级要低,考虑到antdv还不能把自身css套上layer(antd好像可以),所以只能把tailwind的layer去掉了,也是为了一些老的ui
- Java实现的简单双向Map,支持重复Value
superlxw1234
java双向map
关键字:Java双向Map、DualHashBidiMap
有个需求,需要根据即时修改Map结构中的Value值,比如,将Map中所有value=V1的记录改成value=V2,key保持不变。
数据量比较大,遍历Map性能太差,这就需要根据Value先找到Key,然后去修改。
即:既要根据Key找Value,又要根据Value
- PL/SQL触发器基础及例子
百合不是茶
oracle数据库触发器PL/SQL编程
触发器的简介;
触发器的定义就是说某个条件成立的时候,触发器里面所定义的语句就会被自动的执行。因此触发器不需要人为的去调用,也不能调用。触发器和过程函数类似 过程函数必须要调用,
一个表中最多只能有12个触发器类型的,触发器和过程函数相似 触发器不需要调用直接执行,
触发时间:指明触发器何时执行,该值可取:
before:表示在数据库动作之前触发
- [时空与探索]穿越时空的一些问题
comsci
问题
我们还没有进行过任何数学形式上的证明,仅仅是一个猜想.....
这个猜想就是; 任何有质量的物体(哪怕只有一微克)都不可能穿越时空,该物体强行穿越时空的时候,物体的质量会与时空粒子产生反应,物体会变成暗物质,也就是说,任何物体穿越时空会变成暗物质..(暗物质就我的理
- easy ui datagrid上移下移一行
商人shang
js上移下移easyuidatagrid
/**
* 向上移动一行
*
* @param dg
* @param row
*/
function moveupRow(dg, row) {
var datagrid = $(dg);
var index = datagrid.datagrid("getRowIndex", row);
if (isFirstRow(dg, row)) {
- Java反射
oloz
反射
本人菜鸟,今天恰好有时间,写写博客,总结复习一下java反射方面的知识,欢迎大家探讨交流学习指教
首先看看java中的Class
package demo;
public class ClassTest {
/*先了解java中的Class*/
public static void main(String[] args) {
//任何一个类都
- springMVC 使用JSR-303 Validation验证
杨白白
springmvc
JSR-303是一个数据验证的规范,但是spring并没有对其进行实现,Hibernate Validator是实现了这一规范的,通过此这个实现来讲SpringMVC对JSR-303的支持。
JSR-303的校验是基于注解的,首先要把这些注解标记在需要验证的实体类的属性上或是其对应的get方法上。
登录需要验证类
public class Login {
@NotEmpty
- log4j
香水浓
log4j
log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, HTML, DATABASE
#log4j.rootCategory=DEBUG, STDOUT, DAILYFILE, ROLLINGFILE, HTML
#console
log4j.appender.STDOUT=org.apache.log4j.ConsoleAppender
log4
- 使用ajax和history.pushState无刷新改变页面URL
agevs
jquery框架Ajaxhtml5chrome
表现
如果你使用chrome或者firefox等浏览器访问本博客、github.com、plus.google.com等网站时,细心的你会发现页面之间的点击是通过ajax异步请求的,同时页面的URL发生了了改变。并且能够很好的支持浏览器前进和后退。
是什么有这么强大的功能呢?
HTML5里引用了新的API,history.pushState和history.replaceState,就是通过
- centos中文乱码
AILIKES
centosOSssh
一、CentOS系统访问 g.cn ,发现中文乱码。
于是用以前的方式:yum -y install fonts-chinese
CentOS系统安装后,还是不能显示中文字体。我使用 gedit 编辑源码,其中文注释也为乱码。
后来,终于找到以下方法可以解决,需要两个中文支持的包:
fonts-chinese-3.02-12.
- 触发器
baalwolf
触发器
触发器(trigger):监视某种情况,并触发某种操作。
触发器创建语法四要素:1.监视地点(table) 2.监视事件(insert/update/delete) 3.触发时间(after/before) 4.触发事件(insert/update/delete)
语法:
create trigger triggerName
after/before
- JS正则表达式的i m g
bijian1013
JavaScript正则表达式
g:表示全局(global)模式,即模式将被应用于所有字符串,而非在发现第一个匹配项时立即停止。 i:表示不区分大小写(case-insensitive)模式,即在确定匹配项时忽略模式与字符串的大小写。 m:表示
- HTML5模式和Hashbang模式
bijian1013
JavaScriptAngularJSHashbang模式HTML5模式
我们可以用$locationProvider来配置$location服务(可以采用注入的方式,就像AngularJS中其他所有东西一样)。这里provider的两个参数很有意思,介绍如下。
html5Mode
一个布尔值,标识$location服务是否运行在HTML5模式下。
ha
- [Maven学习笔记六]Maven生命周期
bit1129
maven
从mvn test的输出开始说起
当我们在user-core中执行mvn test时,执行的输出如下:
/software/devsoftware/jdk1.7.0_55/bin/java -Dmaven.home=/software/devsoftware/apache-maven-3.2.1 -Dclassworlds.conf=/software/devs
- 【Hadoop七】基于Yarn的Hadoop Map Reduce容错
bit1129
hadoop
运行于Yarn的Map Reduce作业,可能发生失败的点包括
Task Failure
Application Master Failure
Node Manager Failure
Resource Manager Failure
1. Task Failure
任务执行过程中产生的异常和JVM的意外终止会汇报给Application Master。僵死的任务也会被A
- 记一次数据推送的异常解决端口解决
ronin47
记一次数据推送的异常解决
需求:从db获取数据然后推送到B
程序开发完成,上jboss,刚开始报了很多错,逐一解决,可最后显示连接不到数据库。机房的同事说可以ping 通。
自已画了个图,逐一排除,把linux 防火墙 和 setenforce 设置最低。
service iptables stop
- 巧用视错觉-UI更有趣
brotherlamp
UIui视频ui教程ui自学ui资料
我们每个人在生活中都曾感受过视错觉(optical illusion)的魅力。
视错觉现象是双眼跟我们开的一个玩笑,而我们往往还心甘情愿地接受我们看到的假象。其实不止如此,视觉错现象的背后还有一个重要的科学原理——格式塔原理。
格式塔原理解释了人们如何以视觉方式感觉物体,以及图像的结构,视角,大小等要素是如何影响我们的视觉的。
在下面这篇文章中,我们首先会简单介绍一下格式塔原理中的基本概念,
- 线段树-poj1177-N个矩形求边长(离散化+扫描线)
bylijinnan
数据结构算法线段树
package com.ljn.base;
import java.util.Arrays;
import java.util.Comparator;
import java.util.Set;
import java.util.TreeSet;
/**
* POJ 1177 (线段树+离散化+扫描线),题目链接为http://poj.org/problem?id=1177
- HTTP协议详解
chicony
http协议
引言
- Scala设计模式
chenchao051
设计模式scala
Scala设计模式
我的话: 在国外网站上看到一篇文章,里面详细描述了很多设计模式,并且用Java及Scala两种语言描述,清晰的让我们看到各种常规的设计模式,在Scala中是如何在语言特性层面直接支持的。基于文章很nice,我利用今天的空闲时间将其翻译,希望大家能一起学习,讨论。翻译
- 安装mysql
daizj
mysql安装
安装mysql
(1)删除linux上已经安装的mysql相关库信息。rpm -e xxxxxxx --nodeps (强制删除)
执行命令rpm -qa |grep mysql 检查是否删除干净
(2)执行命令 rpm -i MySQL-server-5.5.31-2.el
- HTTP状态码大全
dcj3sjt126com
http状态码
完整的 HTTP 1.1规范说明书来自于RFC 2616,你可以在http://www.talentdigger.cn/home/link.php?url=d3d3LnJmYy1lZGl0b3Iub3JnLw%3D%3D在线查阅。HTTP 1.1的状态码被标记为新特性,因为许多浏览器只支持 HTTP 1.0。你应只把状态码发送给支持 HTTP 1.1的客户端,支持协议版本可以通过调用request
- asihttprequest上传图片
dcj3sjt126com
ASIHTTPRequest
NSURL *url =@"yourURL";
ASIFormDataRequest*currentRequest =[ASIFormDataRequest requestWithURL:url];
[currentRequest setPostFormat:ASIMultipartFormDataPostFormat];[currentRequest se
- C语言中,关键字static的作用
e200702084
C++cC#
在C语言中,关键字static有三个明显的作用:
1)在函数体,局部的static变量。生存期为程序的整个生命周期,(它存活多长时间);作用域却在函数体内(它在什么地方能被访问(空间))。
一个被声明为静态的变量在这一函数被调用过程中维持其值不变。因为它分配在静态存储区,函数调用结束后并不释放单元,但是在其它的作用域的无法访问。当再次调用这个函数时,这个局部的静态变量还存活,而且用在它的访
- win7/8使用curl
geeksun
win7
1. WIN7/8下要使用curl,需要下载curl-7.20.0-win64-ssl-sspi.zip和Win64OpenSSL_Light-1_0_2d.exe。 下载地址:
http://curl.haxx.se/download.html 请选择不带SSL的版本,否则还需要安装SSL的支持包 2. 可以给Windows增加c
- Creating a Shared Repository; Users Sharing The Repository
hongtoushizi
git
转载自:
http://www.gitguys.com/topics/creating-a-shared-repository-users-sharing-the-repository/ Commands discussed in this section:
git init –bare
git clone
git remote
git pull
git p
- Java实现字符串反转的8种或9种方法
Josh_Persistence
异或反转递归反转二分交换反转java字符串反转栈反转
注:对于第7种使用异或的方式来实现字符串的反转,如果不太看得明白的,可以参照另一篇博客:
http://josh-persistence.iteye.com/blog/2205768
/**
*
*/
package com.wsheng.aggregator.algorithm.string;
import java.util.Stack;
/**
- 代码实现任意容量倒水问题
home198979
PHP算法倒水
形象化设计模式实战 HELLO!架构 redis命令源码解析
倒水问题:有两个杯子,一个A升,一个B升,水有无限多,现要求利用这两杯子装C
- Druid datasource
zhb8015
druid
推荐大家使用数据库连接池 DruidDataSource. http://code.alibabatech.com/wiki/display/Druid/DruidDataSource DruidDataSource经过阿里巴巴数百个应用一年多生产环境运行验证,稳定可靠。 它最重要的特点是:监控、扩展和性能。 下载和Maven配置看这里: http
- 两种启动监听器ApplicationListener和ServletContextListener
spjich
javaspring框架
引言:有时候需要在项目初始化的时候进行一系列工作,比如初始化一个线程池,初始化配置文件,初始化缓存等等,这时候就需要用到启动监听器,下面分别介绍一下两种常用的项目启动监听器
ServletContextListener
特点: 依赖于sevlet容器,需要配置web.xml
使用方法:
public class StartListener implements
- JavaScript Rounding Methods of the Math object
何不笑
JavaScriptMath
The next group of methods has to do with rounding decimal values into integers. Three methods — Math.ceil(), Math.floor(), and Math.round() — handle rounding in differen