小白手机玩转ECS服务器之阿里云高校计划新人篇 - Class 3
前言及课前准备
Class 1:ECS资源免费领取和安装指导
Class 2:搭建简历网站
Class 3:搭建在线编程环境
更换系统
在上面一节中,写了利用LAMP环境镜像以及几个手机端软件进行一个简单的网站建设,但是可惜的是无法使用ConnectBot连接终端,今天的内容需要输入命令行安装一些东西,所以再来一次,先停止实例更改为其它纯净的linux系统。这里选择的是CentOS,因为在后面一节中阿里云教程中也是使用的该系统。
还是老样子,检查一下是否需要额外付费,然后确认更换。
之后直接使用ConnectBot连接云服务器,详情请参考 Class 1
当看到如下内容时,说明连接成功
正在通过ssh连接到 XXX.XXX.XXX.XXX:X
Welcome to Alibaba Cloud El
astic Compute Service !
Activate the web console wi
th: systemctl enable --now
cockpit.socket
[root@......... ~]#
课程中使用的是先安装docker容器,再安装Web IDE环境,从Github上面发现了还有其他几种方式,某些甚至更加简单。
Docker方式安装
安装docker
直接输入命令行安装
使用ConnectBot连接云服务器,先卸载旧版docker,以免之后出现各种奇奇怪怪的东西,输入下列命令:
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-engine
然后设置源,这里使用的是阿里云的,较官方源速度会快不少,大大节省时间:
yum install -y yum-utils
yum-config-manager \
--add-repo \
http://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo
然后运行下方的命令安装Docker最新版:
yum install -y docker-ce docker-ce-cli containerd.io
当安装docker出现Unable to lock the administration directory (/var/lib/dpkg/), is another process using it?的错误时,多运行几次下面的命令即可:
sudo rm /var/lib/dpkg/lock
sudo dpkg --configure -a
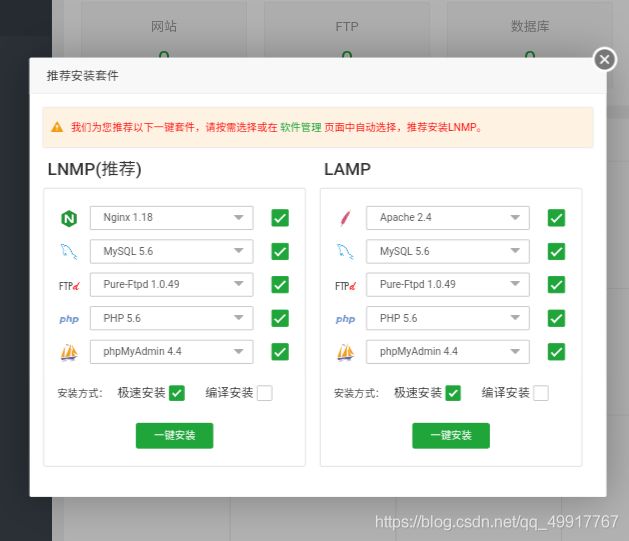
实在不行就使用下面的堡塔面板进行安装也是可以的
使用堡塔面板安装
首先按照堡塔官网上的教程安装堡塔面板linux版,不过还是得输命令:
Centos安装命令:
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh
试验性Centos/Ubuntu/Debian安装命令 独立运行环境(py3.7) 可能存在少量兼容性问题 不断优化中
curl -sSO http://download.bt.cn/install/install_panel.sh && bash install_panel.sh
Ubuntu/Deepin安装命令:
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
Debian安装命令:
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && bash install.sh
Fedora安装命令:
wget -O install.sh http://download.bt.cn/install/install_6.0.sh && bash install.sh
然后会提示确认是否安装,输入小写的字母 y 回车即可
然后就是耐心的等待,当看到绿色的
================
Congratulations! successfully!
================
即表示面板已经安装成功,在其下方会看到登录入口以及账号密码:
================
Bt-Panel: http:/118.XXX.XXX.246:8888/e54325
username: k2ls3j
password: 1d0650
若 无 法 访 问 面 板 ,请 检 防 火 墙 / 安 全 组 是 否 开 放 [8888]端 口
================
如果不小心忘记了密码,也不用担心,连接云服务器后输入命令
bt
然后按照说明输入对应的数字进行设置即可。比如输入 6 可以更改用户名,输入 5 可以修改面板登录密码。
使用浏览器打开网址进行登录,首次登录其成功会提示让我们安装环境,这里直接跳过。

然后直接在左边找到软件商店,直接搜索“Docker管理器”或在运行环境中手动查找:

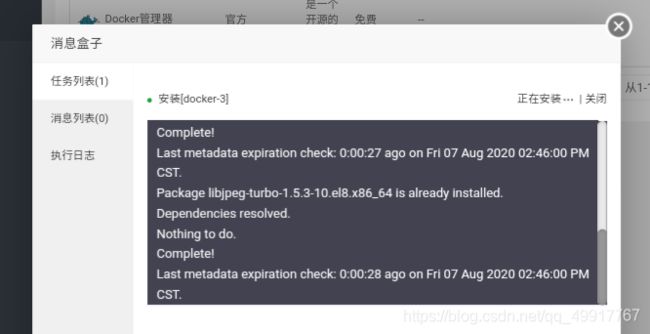
点击安装后就会自动加入安装队列,接下来只需要等待即可。

时间有点久,可以先去干点其他的事情,安装用了11分钟

安装Docker-Compose
在GitHub上找到你所需要安装的版本号
执行以下命令安装Docker-Compose
curl -L "https://github.com/docker/compose/releases/download/1.26.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
共中1.26.2是版本号,可以根据GitHub项目上的修改成最新版本号,或者是使用下面这个源进行安装:
curl -L https://get.daocloud.io/docker/compose/releases/download/1.26.2/dockercompose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
接下来运行下方命令修改权限:
chmod +x /usr/local/bin/docker-compose
安装完成后查看版本号,可以不用管
docker-compose version
安装Web IDE
教程中使用的是 Code-server。
直接输入命令安装
回到ConnectBot中,首先在云服务器上创建一个项目文件夹:
mkdir -p /home/coder/project
然后在Docker中运行以下代码
docker run -it -p 80:8080 --name code -v "/home/coder/project:/home/coder/project" codercom/code-server:latest
解释一下上面的代码:
80:8080 前面的80是之后使用公网访问的端口,后面的8080是内网访问端口,比如在自己手机本地搭建的话,就可以使用 http://127.0.0.1:8080/访问。
安装时间会特别久,等待安装完成,使用以下的命令查找密码
首先在容器code中开启一个交互模式的终端:
docker exec -it code /bin/bash
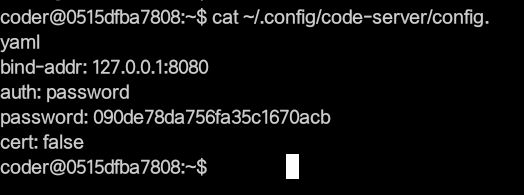
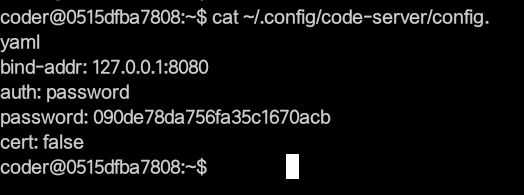
然后输入下面命令查看密码:
cat ~/.config/code-server/config.yaml

查找到密码以后就可以利用“公网IP” + “端口” 进入在线编程环境了,上面的命令中是80:8080,所以公网端口是80,访问是可以省略端口。

使用堡塔面板进行安装
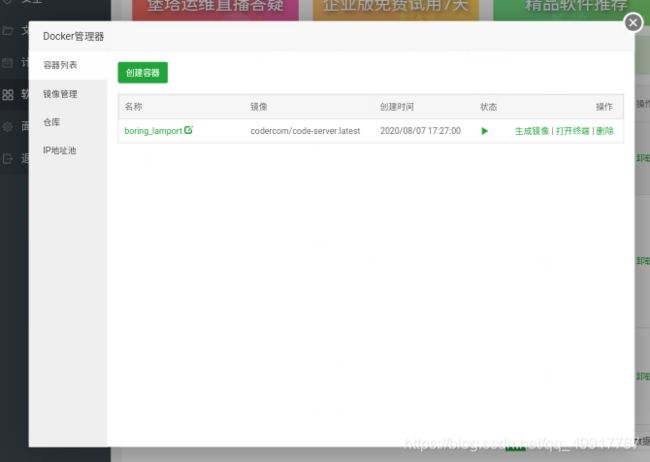
首先在软件管理中找到“Docker管理器”,没有安装就安装一下,点击“设置”,左边菜单第二栏创建一个镜像,在官方源填入下面文字:
codercom/code-server:latest
确认后会自动获取,等的时间会有点久,等安装完成后左边菜单第一栏添加容器:
这里可能会出现问题,所以还是建议直接输入命令行比较好。
使用脚本一键安装
访问 Github code-server 项目,那儿提供了其他的一些安装方法,其中就有特别简单的一键安装脚本。如果云服务器在香港或者国外可以使用这种方法,否则可能会连接不上。
运行下方代码打印安装过程:
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
运行下方命令正式安装:
curl -fsSL https://code-server.dev/install.sh | sh
在线使用Web IDE
通过上面的方式安装完成,可能并不会显示密码,使用以下的命令查找密码
首先在容器code中开启一个交互模式的终端:
docker exec -it code /bin/bash
然后输入下面命令查看密码:
cat ~/.config/code-server/config.yaml

查找到密码以后就可以利用公网IP进入在线编程环境了,一般端口是80、8080、或者8448,访问不了可以分别加上这三个端口试试,记得在安全组中允许相应的端口。

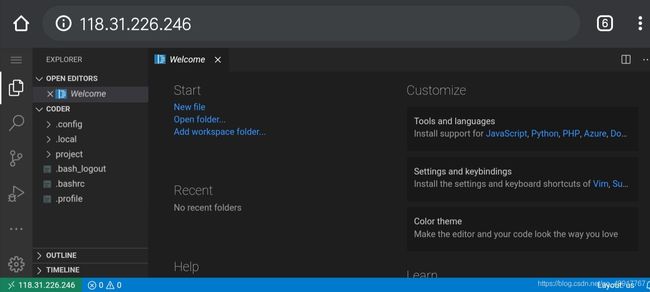
输入密码后稍等片刻就可以看到在线编程界面了:

手机上建议使用Chrone或者Firefox,其他浏览器可能会打不开界面。
其实腾讯早已经为我们做好了一个Web IDE Cloud Studio,感兴趣的小可爱可以注册体验一下。
Class 4:搭建Linux学习环境
Class 5:待定
Class 6:待定
写在最后
欢迎关注我的微信订阅号:万里淘知
个人小站:https://m.hovthen.com/