C# WEB项目MVC框架原理及约定 入【门级至逐步提升】
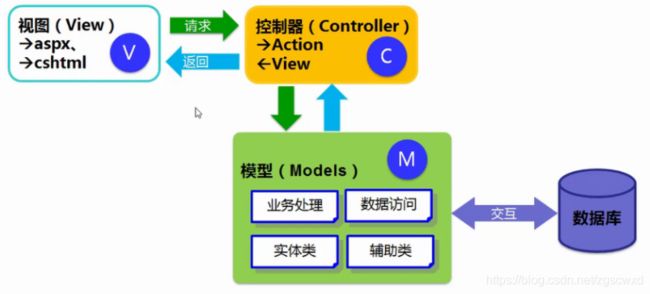
1、MVC原理图:
2、MVC项目文件夹说明
3、MVC中的约定:
| 约定胜于配置 1)、提前规定好 2)、无需配置 3)、不遵守规则则出错 |
|
| 1)、控制器:必须以Controller结尾 2)、视图:必须放在Views文件夹下,并且要和控制器同名的子目录中创建 |
 |
| 视图访问和寻址规则 1)、在控制器中使用View()方法调用视图,返回和“动作方法同名”的视图 2)、寻址规则:View()方法默认从“View文件夹”下寻找和控制器同名的文件夹 |
|
4、控制器和动作方法任务分析
.NET MVC框架小白入门创建项目步骤(详细)
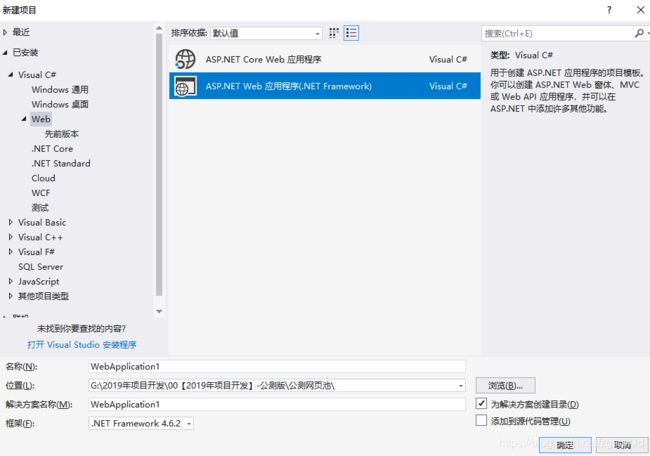
一、如图:新建项目选择如图所示点确定。
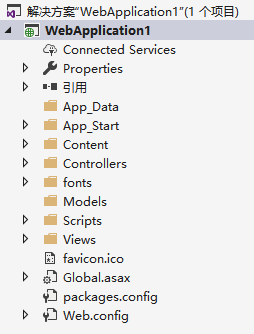
三、此时项目如下图:
四、右键Controllers文件夹-->添加-->控制器,出现下图:
五、这里一定要写HomeController。点确定
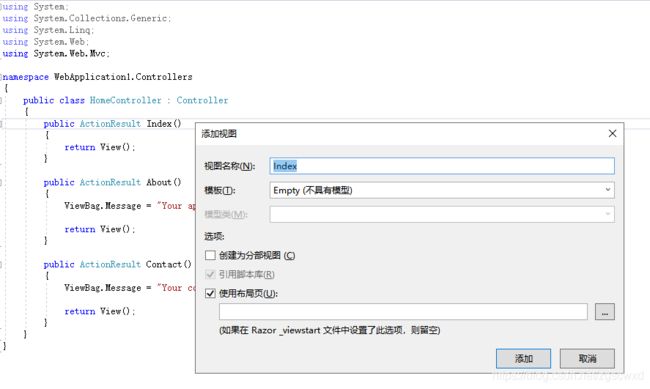
六、右键如图Index()-->添加视图出现下图:
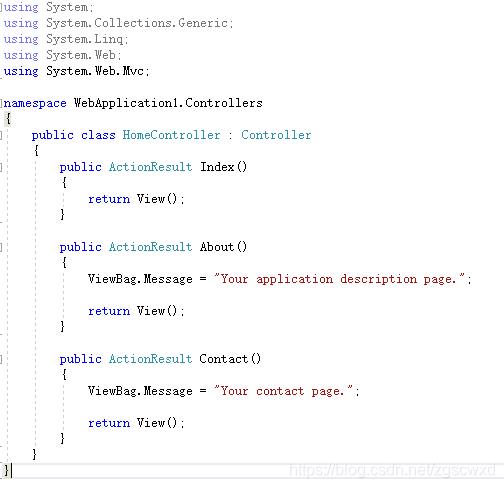
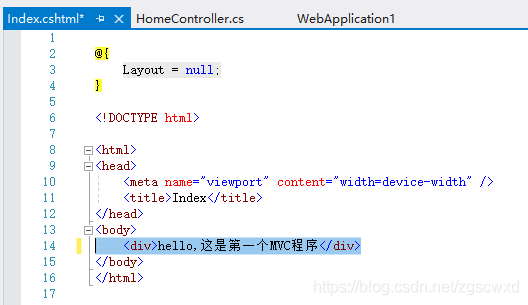
七、按如图所示,修改页面
 |
 |
八、可以运行了。如图:
VS2017如何新建一个MVC框架的简单实例(计算器)
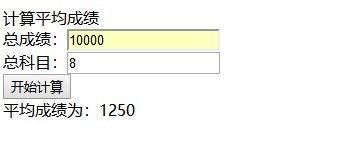
一、需求分析实现效果
二、实现步骤
步骤一:新建项目--->Web---->空模板
步骤二:添加控制器
| 1)、控制器:必须以Controller结尾 2)、视图:必须放在Views文件夹下,并且要和控制器同名的子目录中创建 |
 |
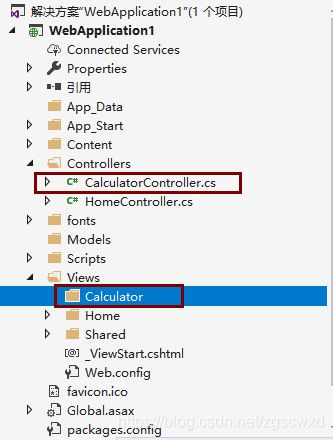
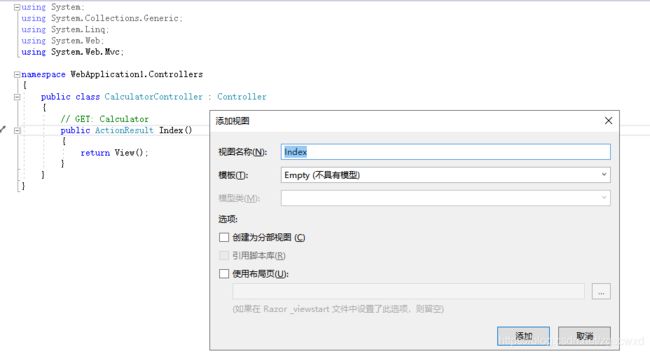
步骤三:根据控制器名称添加视图
 |
 |
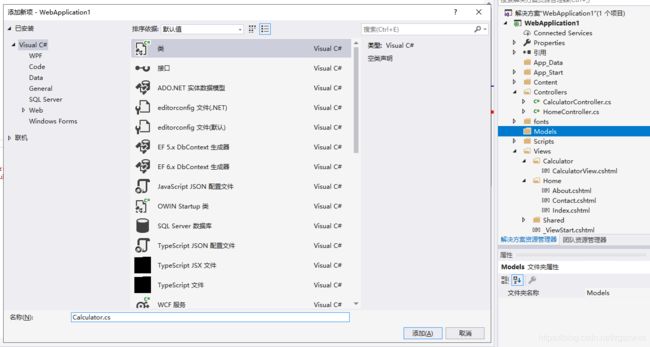
步骤四:添加Models模型 编写具体的方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
namespace WebApplication1.Models
{
public class Calculator
{
public int getAVG(int sumScore, int sumSubject)
{
return sumScore / sumSubject;
}
}
}
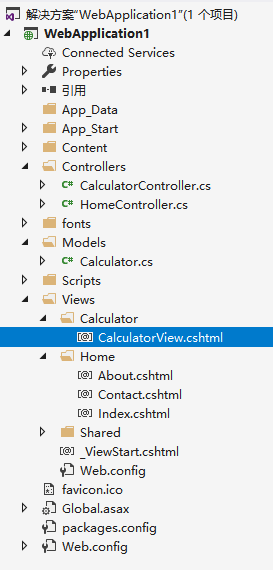
步骤五:编写视图,具体展示的内容
@{
Layout = null;
}
CalculatorView
步骤六:编写控制器活动方法
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using WebApplication1.Models;
namespace WebApplication1.Controllers
{
public class CalculatorController : Controller
{
// GET: Calculator
public ActionResult Index()
{
//return View();
return View("CalculatorView");
}
public ActionResult Calculate()
{
//[1]获取数据
int sumScore = Convert.ToInt32(Request.Params["sumScore"]);
int sumSubject = Convert.ToInt32(Request.Params["sumSubject"]);
//[2]处理数据
Calculator objCal = new Calculator();
int avgScore = objCal.getAVG(sumScore, sumSubject);
//[3]返回数据
ViewData["avgScore"] = "平均成绩为:" + avgScore;
return View("CalculatorView");
}
}
} |
 |
步骤七:修改路由( App_Start:包含MVC启动的相关类 RouteConfig.cs 路由配置)
| using System; namespace WebApplication1 routes.MapRoute( |
using System; namespace WebApplication1 routes.MapRoute( |
这样,MVC的三层就简单的连接起来了~大功告成!
ASP.NET MVC三层架构基础详细操作图文教程(VS2017)(2019.07.27)
![]()
讲到这里,我们已经把BLL和DAL都封装好了。接下来的就只是调用。因为本文主要是讲述的ASP.NET MVC的三层架构,所以从最底层的DAL到BLL到现在UI反着来的,如果是现实中的项目咱们就不能这么做了。得先做需求,然后做设计,然后搭建框架针对不同的模块,进行不同的封装。先UI,再BLL,最后DAL,因为总是逻辑后才会知道需要对数据怎么操作。但在这之前都是用户的体验优先,因为展示给用户使用,操作和体验的UI层可能会引导你的代码逻辑。好啦,今天我们主要是讲下在UI层下,我们怎么与BLL层通迅。
首先,我们来说说要要在界面上实现的一些效果。
第一,实现用户注册,用户需要输入用户名和密码。然后注册 。
第二,注册成功后用户可以登录系统。
第三,登录系统后用户可以查看用户列表。
新增一个MVC5视图页login
我们要在web项目中去调用BLL和Entity的信息我们就必须对它们添加引用。添加引用说过很多次了就不重复了。
然后我们就可以调用BLL中封装的方法。
具本Login.cshtml页面代码如下:
@{
Layout = null;
}
}
@using (Html.BeginForm("login", "home"))
{
}
用户索引 用户账号 用户密码 ieeee = StudyCSharp.BLL.Userinformation_BLL.GetAllUserInfo();
foreach (var item in ieeee)
{
@item.ID
@item.UserName
@item.UserPassword
}
}
同时为LoginController内添加想要的控制器
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace WebApplication1.Controllers
{
public class LoginController : Controller
{
// GET: Login
public ActionResult Index()
{
return View();
}
public ActionResult Login()
{
ViewBag.Message = "Your login page.";
return View();
}
[HttpPost]
public ActionResult Login(string usernameL, string userpasswordL)
{
if (!ModelState.IsValid)
{
return View();
}
else
{
if (StudyCSharp.BLL.Userinformation_BLL.UserLogin(usernameL, userpasswordL))
{
ModelState.AddModelError("infoL", "登录成功");
return View("index");
}
else
{
ModelState.AddModelError("infoL", "用户名或密码错误");
return View("login");
}
}
}
[HttpPost]
public ActionResult Register(string usernameR, string userpasswordR)
{
if (!ModelState.IsValid)
{
return View("login");
}
else
{
StudyCSharp.Entity.UserInformation user = new Entity.UserInformation();
user.ID = 0;
user.UserName = usernameR;
user.UserPassword = userpasswordR;
if (StudyCSharp.BLL.Userinformation_BLL.CreateUserInfo(user) > 0)
{
ModelState.AddModelError("infoR", "注册成功");
return View("login");
}
else
{
ModelState.AddModelError("infoR", "注册失败");
return View("login");
}
}
}
}
}
下图为最终效果:
ASP MVC 后台控制器弹出框提示
提示框点击确定后页面变成空白页面
return Content("");提示框点击确定后页面变成你想要的页面(如实原页面怎会刷新一下)
return Content("");接下来才是我所要讲的重点:提示框点击确定后页面返回原页面(不刷新,还保留页面用户输入的数据),其实它的实质为后退一步历史记录。
return Content("");