web全栈工程师的自我修养(实际操作方面)
什么是全栈工程师
有人曾开玩笑说,全栈工程师是资本家的阴谋,因为老板想雇一个人来做三个人的工作。其实在2000年第一次互联网泡沫破裂之前,那时候的Web工程师也许符合“全栈工程师”的简单定义:一人包揽整个网站的构建。
真正的原因是,在大公司的头两年,是从学生到职场人士的一个转变,您可能会从大平台学习到一些规范的流程方法,养成一些足以影响您一生的习惯,认识更多的能对您职场有帮助的人脉。
由于有了流水线,其中每个职位的可用工作时间都会作为“资源”来管理,因此需要一位项目经理来把控项目进度,并对人力资源进行调控。比如一个项目立项时,就要预约好这个周期版本需要实现哪些优先级较高的特性,而把优先级不那么高的特性推迟。对于确定在这一周期要实现的特性,就要安排本周进行设计、下周完成开发、下下周进行测试等。
软技能
•软技能硬技能是指每个职位需要的专业技能,软技能则是通用的技能,比如沟通、影响力、项目管理和演讲等。越是大公司,越是看重影响力,所以会有很多培训教您如何提高影响力。我在面试一些来自小公司的应聘者时,就发现他平时的工作中,周边环境很少有分享和沉淀的习惯。
沉淀和总结是很重要的,在腾讯,设计师做完一次设计定稿之后,就会把设计的思路,包括整体的设计风格、设计规范和色彩的确定等都总结成一封邮件或者PPT,发送给部门同事。每个人都要有意识地维护自己的作品集,它在半年一次的考核、晋升面试甚至以后的跳槽中都非常有用。但是小公司的设计师不太会总结个人作品集,时间紧急是一方面原因,另一个主要原因是环境不需要他这样做,因此就缺乏了这方面的锻炼。
人脉
人脉每年都有不少人从大公司离职去创业,这是非常自然的事情。对于大公司出来的人来说,之前积累的人脉资源这时候会起到很大的作用,比如创业期间的一些合作机会或者资源的互利,等等。万一创业失败,也不会很惨,因为您之前接触的人脉可以给您提供工作机会。但如果您刚毕业就选择创业,创业失败之后没有人能给您提供工作机会。
心态:
心态其实大公司能给予毕业生最大的优势,就是提供一个心智培育的土壤。之前参加面试官培训的时候,我大概了解过公司招聘一个毕业生投入的成本。从校园招聘,到安排面试官面试候选人,再到封闭培训和一些课程培训,再给一段时间熟悉项目,最后3个月试用期后可能还要淘汰掉一些。
如果把成本平摊到每一个人身上,这些投入要一年才能收回来。而小公司不会有这么大的耐心去培育一个新人。如果没有足够的时间去学习和成长,可能在一两年后,员工的能力也比较全面,但是样样都不精通,也说不清楚自己的目标是什么,于是就变成了“野生程序员”。
综合来讲,在大公司中,从硬技能到软技能都会有很多经验丰富的前辈能够教您,您会在大平台上学习到很多东西。工作几年之后,员工的选择也很多,要么走技术路线继续发展下去,做高级工程师;要么学习管理和领导力;要么出去创业。所以,我的个人建议是,从毕业生自己前途发展的角度来看,先加入一家上市大公司是个不错的选择。
前端视角的HTTP
HTTP,是Web工程师每天打交道最多的一个基本协议。很多工作流程、性能优化都围绕HTTP协议来进行。
HTTP简介超文本传输协议(HyperText Transfer Protocol, HTTP)是互联网上应用最为广泛的一种网络协议。
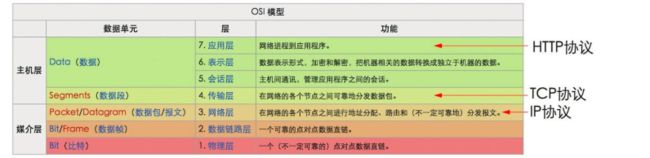
设计HTTP的最初目的是提供一种发布和接收HTML页面的方法。OSI模型定义了整个世界计算机相互连接的标准,总共分为7层,其中最上层(也就是第7层)就是应用层,HTTP、HTTPS、FTP、TELNET、SSH、SMTP和POP3都属于应用层。这是软件工程师最关心的一层。
OSI模型越靠近底层,就越接近硬件。在HTTP协议中,并没有规定必须使用它或它支持的层。事实上,HTTP可以在任何互联网协议或其他网络上实现。HTTP假定其下层协议提供可靠的传输,因此,任何能够提供这种保证的协议都可以被其使用,也就是其在TCP/IP协议族使用TCP作为其传输层。
前端视角前端工程师的职责之一是,让网站又快又好地展现在用户的浏览器中。
通过查看站点的HTTP请求信息,可以得到很多优化信息。每一个前端工程师都知道的基本优化方法是:尽量减少同一域下的HTTP请求数,以及尽量减少每一个资源的体积。
IE6/7和Firefox2的设计规则是,同时只能对一个域名发起两个并发连接新版本的各种浏览器普遍把这一上限设定为4至8个。如果浏览器需要对某个域进行更多的连接,则需要在用完了当前连接之后,重复使用或者重新建立TCP连接。
尽量减少同一域下的HTTP请求数
1,一般把静态资源放在单独的域名下。除此之外,前端工程师经常做的优化是合并同一域名下的资源,比如把多个CSS合并为一个CSS,或者将图片组合为CSS贴图。
2,还有一些优化建议是省掉不必要的HTTP请求,比如内嵌小型CSS、内嵌小型JavaScript、设置缓存,以及减少重定向。
3,这些做法虽然各不相同,但是如果了解HTTP请求的过程,就知道这些优化方法的最终目的都是最大化利用有限的请求数。
尽量减少每一个资源的体积
我们不光要限制请求数,还要尽量减少每一个资源的体积。因为资源的体积越大,在传输中消耗的流量就越多,等待时间也越久。
在面试应聘者的时候,我会问的一个基础题目是“常用的图片格式有哪些,它们的使用场景是什么”。如果能选择合适的图片格式,就能够用更小的体积,达到更好的显示效果。
对图片格式的敏感,能反映出工程师对带宽和速度的不懈追求。此外,对于比较大的文本资源,必须开启gzip压缩。因为gzip对于含有重复“单词”的文本文件,压缩率非常高,能有效提高传输过程。
关于PPT的要求:
•不要有太多文字听众的注意力只能放在一个地方,要么是幻灯片文字,要么是您自己。除非您不想让大家关注您,否则幻灯片中的文字应该尽量少一些,因为幻灯片只是辅助。
•设定进度让听众知道自己在哪里,比如一开始就告诉听众您的演讲时间,或者在幻灯片中设置进度表。听众注意力只能坚持十分钟,所以不要太久。
•对待错误:放松跟自己预想的不一样?放松,没人知道您犯了错。记住,您怎么对待错误,听众就怎么对待错误。您觉得这是世界末日,它就是世界末日,您觉得可以跳过,听众就觉得可以跳过。
•有条件的话,录像并对比提高不要相信别人的评价,碍于面子,别人不会提出不好的评价。大概就是这些,此外的建议就是多加练习,把自己推出去,不要待在舒适区里不出来。
向移动端转型
技术是服务于市场的,在市场发生变化的时候,如果开发者不能顺应变化,就有被淘汰的风险,毕竟很多开发者所服务的这个岗位诞生都不到十年,消亡可能也会在十年之内发生。对于目标是全栈工程师的人来说,技术能力更是多多益善。不光在中国,全世界范围的开发者们都有向移动端转型的趋势。根据StackOverflow的2015年开发者调查,对于“您最想学会哪种您现在还不会的技能?”这个问题,最多的回答是Android开发,第二是JavaScript。
对于在大公司供职的前端工程师,向移动端转型也是大势所趋。这里主要还是提到前端工程师,并不是因为我的职位是前端开发,而是因为在细分工种中,前端工程师是直接针对用户的客户端(在以前,这是浏览器)来编程的,当用户的客户端变成了手机浏览器和手机App,前端工程师自然要转移战场。而对于后台开发者来说,技术还是基于HTTP等互联网基础设施,不直接接触用户,所以并没有太大的改变。
尽快使用版本控制工具
对于没有使用版本控制工具的工程师而言,浪费在代码合并、版本回溯以及bug修改上的时间远远超过了使用版本控制工具的工程师。所以,这是针对所有人都适用的建议,尽快使用版本控制工具。
设计模式
有经验的开发者几个小时就能学会。但是要真正把代码组织成可运行的系统,而且重要的是,系统代码要可维护、易维护,方便多人协作,这就要求我们学习一致的软件设计方法,也叫做“软件设计最佳实践。
设计模式的关注点在于以下几方面。•高效编写代码•高可复用性•抽象带来的可读性。
架构模式
架构模式专指用来解决项目架构问题的模式。有些人认为,架构模式是设计模式的一个子集;也有些人认为,架构模式跟设计模式是并列关系,都是为了教我们如何高效地写代码。其实并没有那么严格的定义,当我们自上而下设计系统的时候,可以认为MVC是一个抽象程度很高的设计模式。
架构模式教我们如何架构一个系统,它的关注点在于以下两点。
1,多个职位(比如后台开发和前端开发)可以平行工作同时进行。
2,构建一个软件系统的多种技术。
MVC模式
MVC模式(Model-View-Controller)是最有名的一种架构模式,由于它在各种系统中被广泛使用,有些人称它为“架构模式之王”。MVC把软件系统分为3个基本部分:模型(Model)、视图(View)和控制器(Controller),每个部分放在不同的地方维护,绝不互相干扰。
MVC被证明是一种非常有效的提高系统架构的模式,以至于有一些程序语言在发布初始不温不火,但是其他人开发了一个这种语言的MVC框架之后,就迅速爆红,风头甚至盖过语言本身。说到代码的可维护,其实并不只是为了方便他人,也是为了方便未来的自己。
根据大量的统计和观察,其实工程师在编程的时候花费时间最多的不是敲键盘,而是读已有的项目代码、分析代码架构和已有的逻辑。读自己一年前写的代码,与读其他人的代码其实没什么区别。工程师水平高低并不在于敲代码有多快、复杂性多么高(当然这是高智商的一种体现),而是能快速理解其他工程师的代码,并且自己编写的代码也能让其他工程师快速理解。
高性能网站的关键:缓存
缓存对于站点性能起到举足轻重的作用,很多时候,优化算法和压缩图片带来的优化效果可能远远不如优化缓存。
它给我的启发是,这个房间就像是图书馆的缓存。因为计算机系统中的缓存有这样几种功效。
1,存储频繁访问的数据(这里的数据是图书)。
2,内存缓存减少磁盘I/O(不用到6楼去找书)。
3,保存耗时的操作,以便下次使用(找书和整理书是耗时的操作)。
服务器缓存
服务器缓存对于一些计算量大的Web服务、服务器内存或CPU等性能不好,或者像一些独立开发者跟其他人共享虚拟服务器(因此只能得到部分内存和CPU)的时候,服务器的计算时间可能占整个页面响应时间的很大一部分。这种情况下,优化服务器端的缓存就尤为重要了。