- rust学习笔记16-206.反转链表(递归)
水蜜桃one
学习笔记链表
rust函数递归在14中已经提到,接下来我们把206.反转链表,用递归法实现递归函数通常包含两个主要部分:基准条件(BaseCase):递归终止的条件,避免无限递归。递归步骤(RecursiveStep):将问题分解为更小的子问题,并调用自身来解决这些子问题。//Definitionforsingly-linkedlist.#[derive(PartialEq,Eq,Clone,Debug)]pu
- day11 学习笔记
豆豆
学习笔记python
文章目录前言一、类方法二、静态方法三、构造方法四、魔术方法前言通过今天的学习,我掌握了更多Python中有关面向对象编程思想中方法的概念与操作,包括类方法,静态方法,构造方法,魔术方法一、类方法类方法是属于类的行为,一般使用类而非对象进行调用类方法需要使用@classmethod装饰器定义类方法至少有一个形参用于绑定类,约定为cls类和该类的实例都可以调用类方法,但一般不用实例进行调用类方法不能访
- 使用spring data MongoDB对MongoDB进行简单CURD操作示例
其实我就是个萌新
springmongodbjava
本文章为作者个人学习笔记,仅作参考。1.application.properties配置spring.data.mongodb.database=[数据库名]spring.data.mongodb.host=localhost[主机名,本机:localhost]spring.data.mongodb.port=[数据库端口,默认:27017]2.根据数据库文档定义实体类:@RequiredArgs
- JDK8 Stream 数据流效率分析,Java开发你需要了解的那些事
气质大叔
程序员后端面试java
此外还有一系列特化流,如IntStream,LongStream,DoubleStream等),Java8引入的的Stream主要用于取代部分Collection的操作,每个流代表一个值序列,流提供一系列常用的聚集操作,可以便捷的在它上面进行各种运算。集合类库也提供了便捷的方式使我们可以以操作流的方式使用集合、数组以及其它数据结构;作为阅读福利,小编也整理了一些Java学习笔记(包含面试真题+脑图
- numpy学习笔记3:三维数组 np.ones((2, 3, 4)) 的详细解释
宁宁可可
#机器学习#Python基础与进阶numpy学习笔记
numpy学习笔记3:三维数组np.ones((2,3,4))的详细解释以下是关于三维数组np.ones((2,3,4))的详细解释:1.三维数组的形状形状(2,3,4)表示:最外层维度:2个“层”(或“块”);中间维度:每个层有3行;最内层维度:每行有4个元素。可以类比为:2本书(外层),每本书有3页(中间层),每页有4行文字(内层)。2.创建全1三维数组代码示例:importnumpyasnp
- Ts学习笔记
初学者7.
学习笔记typescript
一、Ts与Js区别TsJsJavaScript的超集,用于解决大型项目的代码复杂性一种脚本语言,用于创建动态网页。强类型,支持静态和动态类型动态弱类型语言可以在编译期间发现并纠正错误只能在运行时发现错误不允许改变变量的数据类型变量可以被赋予不同类型的值二、Ts基础类型:boolean,number,string,undefined,null,any,unknown,void,neverany,un
- numpy学习笔记2:ones = np.ones((2, 4)) 的详解
宁宁可可
#机器学习#Python基础与进阶numpypython开发语言
numpy学习笔记2:ones=np.ones((2,4))的详解np.ones()是NumPy中用于创建全1数组的核心函数,其用法和参数与np.zeros()类似,但生成的数组元素值全部为1。以下是详细解释:1、语法numpy.ones(shape,dtype=float,order='C')作用:生成一个指定形状和数据类型的全1数组。参数:shape:数组的形状,以元组形式传递(如(2,4)表
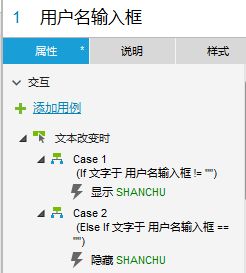
- Axure高级功能深度解析一一高效原型设计的利器
招风的黑耳
Axure
Axure作为一款专业的原型设计工具,凭借其强大的功能和灵活的交互设计,成为了众多设计师和开发者的首选。本文将深入探讨Axure的高级功能,帮助大家更好地利用这款工具,提升原型设计的效率和质量。一、Axure高级功能概览•变量管理:介绍局部变量和全局变量的使用场景、命名规则以及如何在原型设计中实现数据传递和交互逻辑。•动态面板:详细解析动态面板的工作原理,包括如何创建、编辑和管理动态面板状态,以及
- numpy学习笔记10:arr *= 2向量化操作性能优化
宁宁可可
#机器学习#Python基础与进阶numpy学习笔记
numpy学习笔记10:arr*=2向量化操作性能优化在NumPy中,直接对整个数组进行向量化操作(如arr*=2)的效率远高于显式循环(如foriinrange(len(arr)):arr[i]*=2)。以下是详细的解释:1.性能差异的原理(1)底层实现不同显式循环(错误示范):Python的for循环是解释执行的,每次迭代需要动态解析变量类型、执行函数调用等操作。对每个元素的操作会触发多次Py
- Python个人学习笔记(17):模块(sys、pickle&json)
NEET_LH
樵夫老师Python零基础课程个人学习笔记python学习笔记
五、sys模块sys.exit():退出while1:print(123)sys.exit(0)#程序退出,0是正常退出,1是非正常退出,记录在日志中sys.version:得到当前解释器的运行环境sys.platform:运行平台,win32=windows代码:print(sys.version)print(sys.platform)结果:3.13.0(tags/v3.13.0:60403a5
- python学习笔记之异常(内置标准异常总结)
Molly_DD
Python学习笔记python软件测试
python异常处理机制异常处理是python的一种高级工具,当异常发生时,程序会停止当前的所有工作,跳转到异常处理部分去执行。异常既可以是程序错误引发的,也可以由代码主动触发。异常处理基本结构try:可能引发异常的代码except异常类型名称:异常处理代码else:没有发生异常时执行的代码异常报错:try:classtest:defgetdata(self):returnself.datay=t
- TCP/IP学习笔记(5) --IP选路
ox0080
Linux网络linux网络
静态IP选路一个简单的路由表选路是IP层最重要的一个功能之一。前面的部分已经简单的讲过路由器是通过何种规则来根据IP数据包的IP地址来选择路由。这里就不重复了。首先来看看一个简单的系统路由表。命令:routeprint|more对于一个给定的路由器,可以打印出五种不同的flag。U表明该路由可用。G表明该路由是到一个网关。如果没有这个标志,说明和Destination是直连的,而相应的Gatewa
- 嵌入式C语言学习笔记(2)
愿抬头有阳光
c语言学习笔记
1.数组指针数组指针本质上就是一个指针,它里面存放的是数组的首地址。#includevoidshow(int(*p)[4],intn){for(inti=0;i4*4=16;3.命令行传递参数,main函数的标准格式intmain(intargc,constchar*argv[]){return0;}//argc:参数的个数包括./a.out//argv:参数的值列表argv[0]="./a.ou
- C++学习笔记:引用
etp_
c++学习笔记
引用是已知变量的别名,通过将引用变量用作参数,函数将使用原始数据而不是其副本。下面将r作为a的别名:inta;int&r=a;就像char*是指向char的指针一样,int&是指向int的引用。(a和r指向相同的值和内存单元)注意:&r表示r引用变量的地址。引用和指针的区别1.必须在声明引用时将其初始化,而不能像指针那样先声明再赋值。2.引用更接近const指针,一旦与某个变量关联起来便有一直效忠
- React学习笔记20
充气大锤
React学习笔记学习笔记javascript前端算法开发语言react.js
一、React.forward1.1、作用通过ref暴露子组件的DOM1.2、场景说明1.3、语法实现//子组件constInput=forwardRef((props,ref)=>{return})//父组件functionfather_component(){constinputRef=useRef(null)constfocus=(ref)=>{ref.current.focus()}ret
- C++学习笔记:函数重载及函数模板
etp_
c++学习笔记
函数重载默认参数能让你使用不同数目的参数调用同一个函数,而函数多态(函数重载)能让你使用多个同名函数。----一般完成类似的工作,但一定使用不同的参数列表(函数特征标)。下面定义一组原型如下的print()函数voidprint(constchar*str,intwidth);voidprint(doubled,intwidth);voidprint(longl,intwidth);编译器根据参数
- Gymnasium学习笔记
songyuc
gymnasium
1.Customwrapper[doc]1.1reset()方法重写说明重写函数模板:defreset(self,**kwargs):obs=super().reset(**kwargs)...returnobs1.1.1签名解释Deepseek-r1-Cursor:reset()方法的定义如下:defreset(self,*,seed=None,options=None):...注意参数前的星号
- ROS学习笔记之深度相机仿真、小结
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟kinect摄像头,并在Rviz中显示kinect摄像头数据。实现流程:kinect摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加kinect摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示kinect摄像头信息。1.Gazebo仿真Kinect1.1新建Xacro文件,配置kinetic传感器信息//这
- ROS学习笔记之摄像头仿真及显示
要好好养胃
ROS学习笔记人工智能机器学习c++
通过Gazebo模拟摄像头传感器,并在Rviz中显示摄像头数据。实现流程:摄像头仿真基本流程:已经创建完毕的机器人模型,编写一个单独的xacro文件,为机器人模型添加摄像头配置;将此文件集成进xacro文件;启动Gazebo,使用Rviz显示摄像头信息。1.Gazebo仿真摄像头1.1新建Xacro文件,配置摄像头传感器信息有几个要自行修改的地方,基本设置和laser有相同的部分,不做赘述。//实
- lxml学习笔记
weixin_33843409
python
问题1:有一个XML文件,如何解析问题2:解析后,如果查找、定位某个标签问题3:定位后如何操作标签,比如访问属性、文本内容等fromlxmlimportetree->导入模块,该库常用的XML处理功能都在lxml.etree中requests+lxml解析小from lxml import etree import requests page = 1 url = 'http://www.
- 谷粒商城学习笔记,第七天:性能压测+缓存+分布式锁
「已注销」
数据库分布式redisjava多线程
谷粒商城学习笔记,第七天:性能压测+缓存+分布式锁一、性能压测我们希望通过压测发现其他测试更难发现的错误:内存泄漏、并发与同步。1、性能指标吞吐量、响应时间QPSTPS、错误率RT:ResponseTime响应时间HPS:hitspersecond每秒点击次数TPS:Transactionpersecond系统每秒处理交易数QPS:querypersecond每秒处理查询次数2、JMeter下载地
- STM32学习笔记
李兆源—电子工程师
stm32学习笔记
STM32系列(HAL库)——内部FLASH读写实验_简约版在此篇文章前,写过另外一篇关于STM32内部FLash读写的文章——点击跳转。之前那篇文章的代码是移植于正点原子的,比较复杂,因为它考虑了写入字节大于1K或2K时需要换页写入的问题。但是在实际使用过程中,我们需要写入的数据常常远小于1K,因此本篇文章的代码适用于写入小量数据使用(即小于1K或2K——取决于单片机最小写入页)。本次代码是借鉴
- 分布式电商项目 谷粒商城 学习笔记<4>
怎么又有bug单
SpringBoot分布式java开发语言阿里压力测试
文章目录十五、压力测试1.一些基本概念2.JVM内存机制3.压测记录4.Nginx动静分离5.优化三级分类查询十六、redisson分布式锁与缓存1.概念2.redis3.缓存失效缓存穿透缓存雪崩缓存击穿互斥锁:4.缓存击穿如何复制微服务:5.分布式缓存概念原则基本流程6.Redisson环境搭建可重入锁锁的续期读写锁信号量(Semaphore)闭锁7.缓存和数据库一致性十五、压力测试这里是使用j
- 【Unity入门教程】第一章 游戏引擎基础 【中国大学MOOC游戏引擎原理及应用】
晴夏。
unity游戏开发游戏unity游戏开发unity3d
以下均为来自中国大学mooc游戏引擎原理及应用时的学习笔记,不含商用,仅供学习交流使用,如果侵权请联系作者删除。第一章都很简单没什么好讲的,简单的介绍一下(其实是学习的时候第二章才开始记笔记)https://www.icourse163.org/course/CUC-1450317378?tid=1450731676才不会说是为了规格整齐每章都有才水了个第一章的
- edger多组差异性分析_R语言统计分析微生物组数据
weixin_39961636
edger多组差异性分析
我在学习这本书记了一些笔记,如果你有学习,欢迎分享你的笔记或者教程。我的已有笔记汇总如下:宏基因组学习笔记宏基因组学习笔记2宏基因组笔记(第二章)R语言宏基因组学统计分析学习笔记(第三章-1)R语言宏基因组学统计分析学习笔记(第三章-2)https://link.springer.com/book/10.1007/978-981-13-1534-3下载方法,sci-hub大法啦。出版日期:2018
- C#学习笔记(3): 调用YOLOv8
playerofIE
c#学习笔记YOLOpython
最近做的项目需要C#编写上位机程序,同时也要使用yolo进行深度学习检测。使用pythonnet调用写好的py文件,C#代码如下:Runtime.PythonDLL="python310.dll";PythonEngine.Initialize();using(Py.GIL()){dynamicsys=Py.Import("sys");dynamictorch=Py.Import("torch")
- Java学习笔记(二十二)
路上阡陌
java学习笔记
1Redis是单线程的那如何处理多个客户端发送的命令Redis虽然是单线程的,但它能够高效地处理多个客户端发送的命令,这主要得益于其内部使用的I/O多路复用技术和事件驱动模型。以下是Redis处理多个客户端命令的详细解释:1.1I/O多路复用技术Redis通过使用I/O多路复用技术,能够同时监听多个客户端连接上的I/O事件。当任何一个客户端连接上有读、写或异常等I/O事件发生时,I/O多路复用机制
- Java~二叉树进阶练习题:根据先序遍历和中序遍历构建二叉树 与 根据后序遍历和中序遍历构建二叉树
Java墨言
程序员java面试算法
《一线大厂Java面试题解析+核心总结学习笔记+最新讲解视频+实战项目源码》,点击传送门,即可获取!先序遍历中第一个一定是根结点。中序遍历中根结点左子树的所有结点一定在根结点的左边,右子树的所有结点一定在根结点的右边。所有中序遍历的序列组成可以表示为:左子树结点+根结点+右子树结点。后序遍历中最后一个结点一定是根结点。****根据先序遍历和中序遍历构建二叉树解题细想:**设置变量inedx方便从p
- 【Python学习笔记】一些关于多线程,xls文件读取,PyQt5,PyInstaller打包等问题的解决方案记录
百里香酚兰
Python自学笔记python学习笔记pyinstallerxls文件PyQt5多线程
背景:最近利用休息时间写了个小型exe程序,主要涉及的技术点有:多线程,读取xls文件,基于PyQt5的简单GUI页面,利用PyInstaller打包成exe。虽然有ChatGPT等协助,但难免还是在开发过程中遇到了一些疑难问题,所以开个记录贴刊登解决方式。问题&解决方式:1.PyQt+PyInstaller:tqdm报错AttributeError:‘NoneType‘objecthasnoat
- 2024年HarmonyOS鸿蒙最新鸿蒙应用开发当前支持的颜色枚举值(2),2024年最新社招面试题目
2401_84850323
程序员鸿蒙面试学习
深知大多数程序员,想要提升技能,往往是自己摸索成长,但自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,涵盖了95%以上鸿蒙开发知识点,真正体系化!由于文件比较多,这里只是将部分目录截图出来,全套包含大厂面经、学习笔记、源码讲义、实战项目、大纲路线、讲解视频,并且后续会持续更新需要这份系统化的资料的朋
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs