06-使用axios发送登录请求
使用axios发送登录请求
vue项目实战系列
主要内容:
- axios的安装
- 使用axios发送请求
- vue cli 3.0跨域的设置
- 在项目中使用YAPI模拟登录接口
1 任务概述
我们在前面已经实现了在表单中输入用户名和密码,点击登录按钮后跳转到主页的功能,而且也在YAPI上设计好了登录接口,接下来的任务是在输入用户名和密码后,点击登录按钮,我们开始发送登录请求,根据接口返回的消息,成功后跳转到主页,用户名密码错误,则打印返回消息,不去跳转。
我们在接口中假设密码输入8个8就返回code位1,msg为“用户名和密码错误!”。
2 axios概述
我们在向后端发送登录请求,接收返回结果时,使用axios组件。
什么是axios?
axios是可以用在浏览器和node.js中的基于promise的HTTP库。
axios特性
-
可以从浏览器中创建XMLHttpRequest
-
可以从node.js中创建http请求
-
支持Promise API
-
拦截请求和响应
-
转换请求和响应数据
-
可以取消请求
-
能够自动转换JSON数据
关于promise
Promise,承诺,一诺千金
Promise是支持异步编程的对象,有all,reject、resolve几个方法,在原型上有then,catch等方法
axios参考网址:
https://github.com/axios/axios
https://www.kancloud.cn/yunye/axios/234845
3 安装axios
在vs code中打开终端窗口,运行如下命令:
npm install axios
输出信息:
PS E:\vue_workspace\gdtrain> npm install axios
npm WARN optional SKIPPING OPTIONAL DEPENDENCY: [email protected] (node_modules\fsevents):
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for [email protected]: wanted {"os":"darwin","arch":"any"} (current: {"os":"win32","arch":"x64"})
+ [email protected]
added 5 packages from 8 contributors and audited 27103 packages in 18.38s
found 0 vulnerabilities
如果出现以上信息,表示安装成功。
4 配置API请求代理
如果你的前端应用和后端API服务器没有运行在同一台主机上,出于安全问题,浏览器会禁止你跨域访问(CORS,Cross origin resource sharing),我们在开发环境下经常会将API请求代理到API服务器,允许跨域访问,这在vue cli3.0以上版本中是通过vue.config.js中的devServer.proxy选项来设置的。
vue cli3.0的配置和以前的版本不同,以前的配置信息是在config/index.js中,从vue cli3.0开始,为了追求零配置,没有了config文件夹,但是我们的项目还是要配置的,这时你需要在项目根目录中(不是src目录,和package.json同级)自己创建vue.config.js文件,加入你自己的配置,不关心的配置可以不必写入,vue会采用默认配置。如果存在vue.config.js文件,vue会自动加载vue.config.js里面的配置来覆盖默认配置。
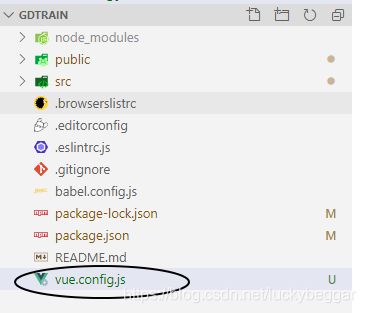
1)在项目根目录下创建vue.config.js文件
2)在vue.config.js文件中添加如下内容:
module.exports = {
devServer: {
proxy: {// API代理
'/api': {
// 凡是到/api的请求都会发往下面的地址
target: 'http://yapi.demo.qunar.com/mock/66031/api',
changeOrigin: true, // 允许跨域
pathRewrite: {
'^/api': ''
}
}
}
}
}
代码说明:
- 此段代码配置了API代理,也就是通常所说的反向代理
- line2:devServer开发环境下的配置
- line3:proxy,API代理
- line4:凡是基础路径是api的请求都会发往line6处的目标url
- line7:这里是关键,配置允许跨域访问
- line8~line9:重写目标url路径
关于’^/api’:’'的设置说明:
当点击登录按钮时,axios会向/login发送请求,为了区分便于服务器区分将请求发往那些代理服务器,axios有一个baseURL附在前面,我们在代码中设置的axios的baseURL是api,此时就变成了向/api/login发送请求,vue开发服务器会基于这个baseURL拦截到请求,然后做代理,此时baseURL的使命已经完成,我们实际请求的是/login,所以在路径重写中把它去掉,^/api是正则表达式表示匹配以/api开头的部分,换成后面引号中的内容,这里相当于删除了请求路径中的/api,即只剩下/login,然后把这个/login附加到目标路径之后,我们的目标路径是:http://yapi.demo.qunar.com/mock/66031/api,添加上/login后,变成实际请求的接口路径,即:http://yapi.demo.qunar.com/mock/66031/api/login。
关于Vue CLI配置的更多参考:
https://cli.vuejs.org/zh/config/#全局-cli-配置
没有配置跨域请求时会在后台出现类型下面的错误
Access to XMLHttpRequest at 'http://yapi.demo.qunar.com/.../api/login' from origin 'http://localhost:8080' has been blocked by CORS policy: Response to preflight request doesn't pass access control check: No 'Access-Control-Allow-Origin' header is present on the requested resource.
5 引入axios
为了能够在各个组件中全局使用axios,我们需要在main.js中引入axios,并进行必要的设置,比如设置前面提到的baseURL
此时main.js的代码如下:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
var axios = require('axios')
axios.defaults.baseURL = '/api'
Vue.config.productionTip = false
Vue.prototype.$axios = axios
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
代码说明:
- line 6:引入axios
- line7:设置axios发送请求的baseURL,axios所有请求都会在前面添加的url,通常和前面反向代理设置的匹配路径一致
- line11:将axios挂载到vue原型上,各个组件可以直接通过vue实例访问。
6 使用axios发送请求
我们在Login.vue,使用axios发送登录请求,并根据请求结果跳转到主页。下面是Login.vue中的代码:
登录系统
用户名:
密码:
我们在此处仅修改了login方法(line28~line40),添加了使用axios发送登录请求,根据返回结果进行路由跳转的代码。
代码说明:
- 使用axios的post方法发送请求,响应结果在then方法中处理,如果响应失败在catch中处理
- line28:由于axios已经挂载到了Vue原型之上,这里的this代表vue实例,可以直接访问axios。
- line33:由登录api返回的对象存储在响应对象resp的data中,通过检查code来确定登录是否成功,登录成功则在line34行向控制台输出user对象,并在line35行跳转到用户主页,如果code的值非0,表示登录失败,则在line37行打印登录接口返回的消息
- line33:这里3个等号表示恒等,类型和值都一致。
1 关于axios的post方法:
post方法:axios#post(url[, data[, config]])
第一个参数是请求url,后面根可选的data和config,data是要发送的数据,config是额外的配置信息
下面是指向post请求的一个示例:
axios.post('/user', {
firstName: 'Fred',
lastName: 'Flintstone'
})
.then(function (response) {
console.log(response);
})
.catch(function (error) {
console.log(error);
});
2 关于返回的响应结果:
下面是一个响应的数据结构:
{
// `data` 由服务器提供的响应
data: {},
// `status` 来自服务器响应的 HTTP 状态码
status: 200,
// `statusText` 来自服务器响应的 HTTP 状态信息
statusText: 'OK',
// `headers` 服务器响应的头
headers: {},
// `config` 是为请求提供的配置信息
config: {}
}
返回的数据会放到data中,status存储http状态码,statusText是状态码的描述。
使用 then 时,你将接收下面这样的响应:
axios.get('/user/12345')
.then(function(response) {
console.log(response.data);
console.log(response.status);
console.log(response.statusText);
console.log(response.headers);
console.log(response.config);
});
7 测试运行
在vs code中通过快捷键ctrl+反引号打开终端,输入如下命令:
npm run serve
从浏览器中访问localhost:8080
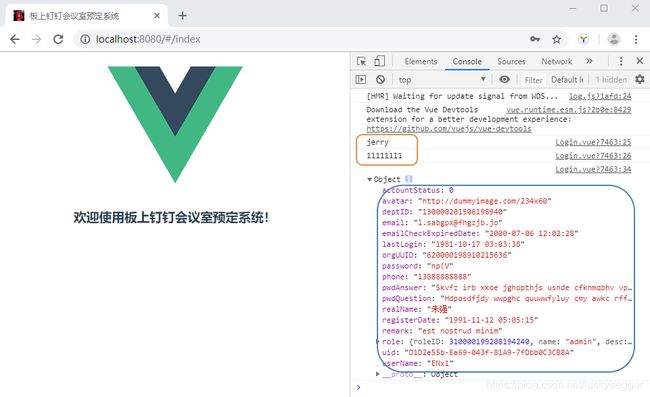
输入用户名:jerry,密码:8个1后提交:
你可以看到登录成功,并且可以在控制台显示出返回的user对象。
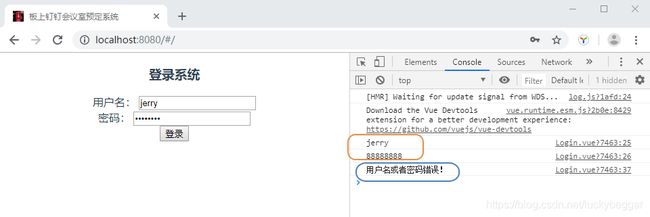
如果输入用户名:jerry,密码:8个8,我们约定的错误密码,则显示如下:
至此,我们登录请求完毕。
8 总结
我们使用axios发送登录请求时,由于是后端使用模拟接口,我们需要在vue.config.js中配置api代理即反向代理,请求成功后我们在axios的then方法中处理返回数据,根据情况跳转到登录主页。
后面的任务,我们将使用element ui把我们的登录页面美化一下。